  |
| 上が作成する文芸雑誌風のレイアウトです。今回は前回に引き続き、タイトルまわりのレイアウトを整え、下の状態にまで持って行きます。 |
- フォント、フォントサイズの設定
- 網かけの設定
- 段落の罫線の設定
もちろん、ここで紹介するのは1つの例。独自のフォントやサイズを設定すれば、また異なった雰囲気になりますので、ぜひ試してみてください(記事中で使用したフォントがない場合は、別のフォントを指定していただいて問題ありません)。
「特集IT活用」のフォントとサイズを設定する
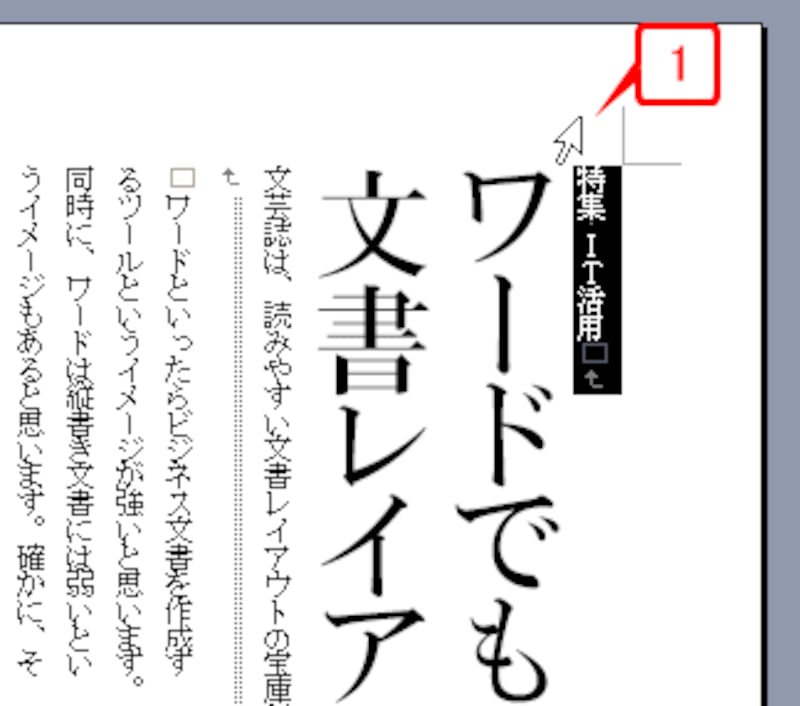
まずは、文書先頭の「特集IT活用」という文字にフォントと文字サイズを設定します。特に難しい操作はありません。1. 「特集IT活用」の行を選択します。行の上端をクリックすると簡単に選択できます。
 |
| 「特集IT活用」の行を選択します。 |
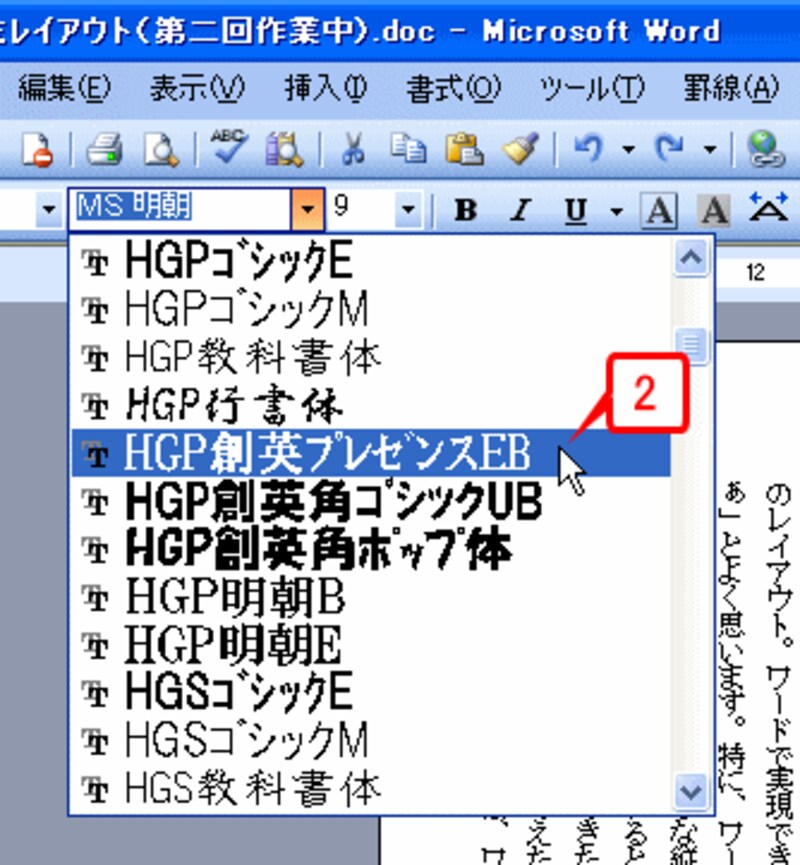
2. [書式設定]ツールバーの[フォント]ボタンの[▼]をクリックし、フォントを指定します。ここでは「HGS創英角プレゼンスEB」というフォントを選択してみました。
 |
| 「HGS創英角プレゼンスEB」というフォントを選択します。 |
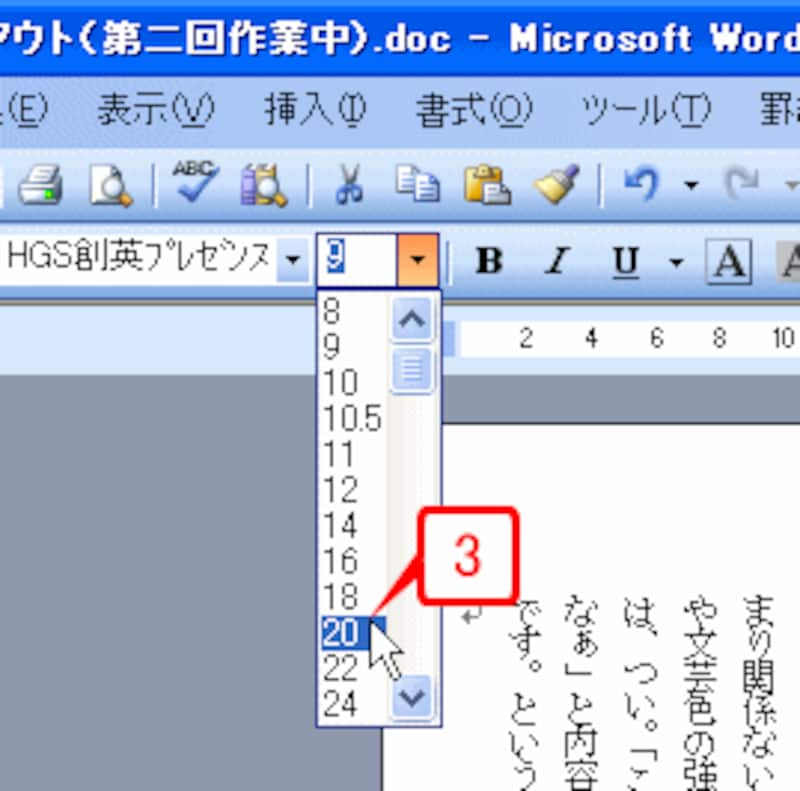
3. [書式設定]ツールバーの[フォントサイズ]ボタンの[▼]をクリックし、フォントサイズを指定します。ここでは「20pt」を指定してみました。
 |
| 「20pt」を指定します。 |
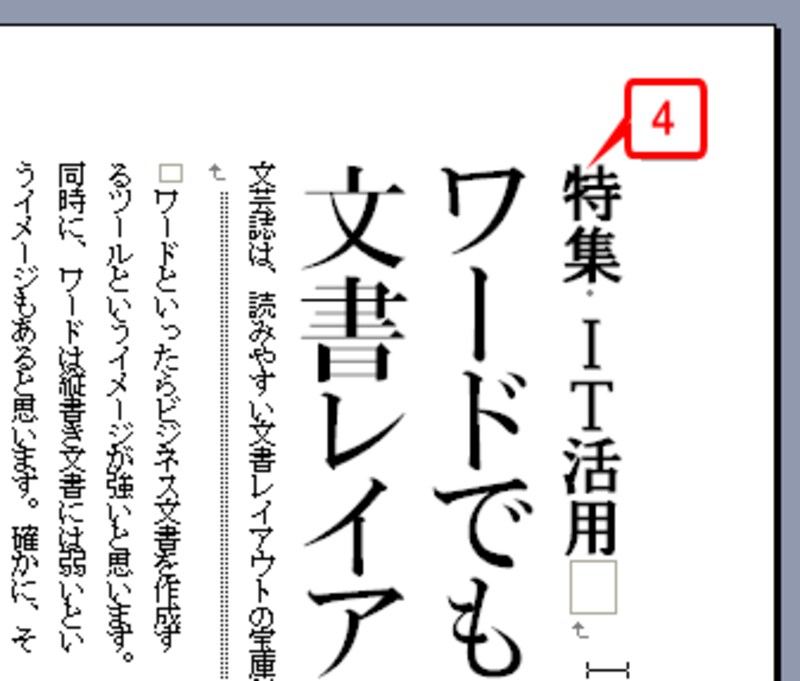
4. 「特集IT活用」の文字にフォントとサイズが設定されました。
 |
| 「特集IT活用」の文字にフォントとサイズが設定されました。 |
>「特集IT活用」の文字を白抜きにする







