[Enter]は「改段落」、[Shift]+[Enter]は「改行」
では、[Enter]キーを押した場合と[Shift]+[Enter]キーを押した場合とでは、何が異なるのでしょうか。結論から書くと、次のような違いがあります。- [Enter]キー……改段落
- [Shift]+[Enter]キー……改行
![[Enter]キーによる改段落](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/3/1/3/4/2/9/fig03.gif)
[Enter]キーによる改段落
一方の「改行」は、行を改めることです。改行の場合は、段落は分割されません。改行位置で行は改められますが、段落は1つのままです。図で示すと次のようになります(▼は改段落、▽は改行の位置を示します)。
![[Shift]+[Enter]キーによる改行](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/3/1/3/4/2/9/fig02.gif)
[Shift]+[Enter]キーによる改行
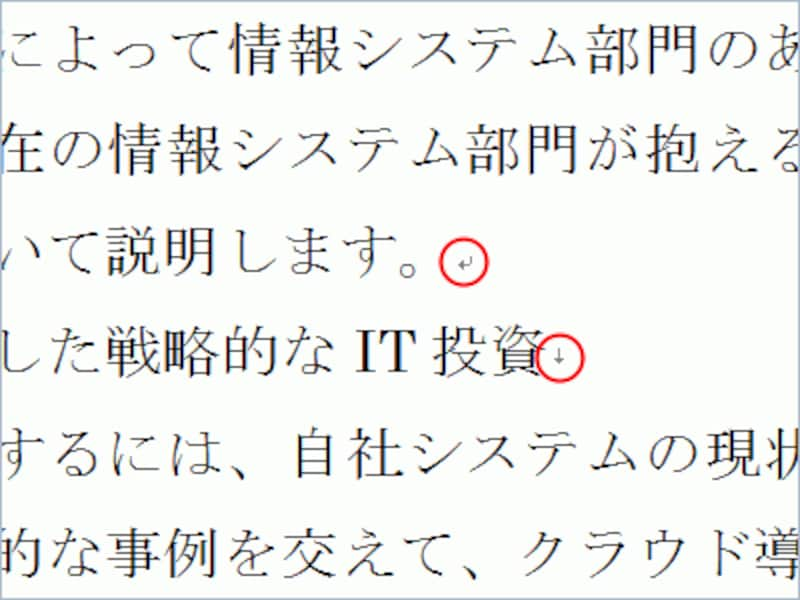
また、改段落と改行では編集記号も異なります。改段落の記号は曲がった矢印なのに対し、改行の記号は下向き矢印です。お手元にワードがあれば、実際に入力して確認してみてください。

改段落と改行の編集記号
さて、ここで再び箇条書きのことを思い出してください。箇条書きの末尾で[Enter]キーを押した(改段落した)場合は、次行の先頭に続きの番号が自動的に入りました。つまり、新しい段落がはじまったとワードが判断して番号を付けたのです。
一方、[Shift]+[Enter]キーを押した(改行した)場合は、行を改めただけで段落は変わっていませんから、続きの番号は付かなかったのです。
今回は箇条書きを例に、[Enter]キーによる「改段落」と[Shift]+[Enter]キーによる「改行」のちがいを説明しましたが、この違いは箇条書き以外でも現れることがありますので、頭の片隅にとどめておくとよいと思います。
なお、ちょっと蛇足かもしれませんが、ホームページを記述するHTMLという言語を知っている方向けに補足すると、次のようにまとめられます(知らない方は無視してください)。
- [Enter]キー……改段落(HTMLの<p>タグと同等)
- [Shift]+[Enter]キー……改行(HTMLの<br>タグと同等)
ショートカットキーでカーソルを効率的にジャンプ







