CSS3とは?
CSS3とは、ウェブページの見栄えを作る言語として使われている従来のCSS(スタイルシート)に、新しく便利な仕様を加えた規格のことです。従来のCSSとも互換性があるため、バージョンはあまり気にせずに使えます。CSS3はHTML5と並んで目にすることも多いでしょうが、HTML5とセットでしか使えないわけではなく、古いHTMLやXHTMLなどのデザインに使うこともできます。2011年頃から段階的に策定が進んでおり、既に代表的なブラウザの多くで使えます。
CSS3とはスタイルシートのバージョン(Level)3のことで、新しい便利な仕様がたくさん使える規格。
今回は、このCSS3について、どんな点が新しくなったのか、どのような書き方ができるようになったのか、どうやって使えば良いのかなどの点を簡単にご紹介いたします。
【本記事の目次】
- CSSという名称の意味
- CSSにはレベル(規格のバージョン番号)がある
- 実は、CSS3という単一の規格はない
- CSS4とは? CSS3との違い
- CSS3は、新しいCSSではなく、便利な仕様が増えたCSS
- CSS3ソースの書き方は、従来のCSSソースと何が違う?
- CSS3未対応のブラウザでも、全部が無視されるわけではない
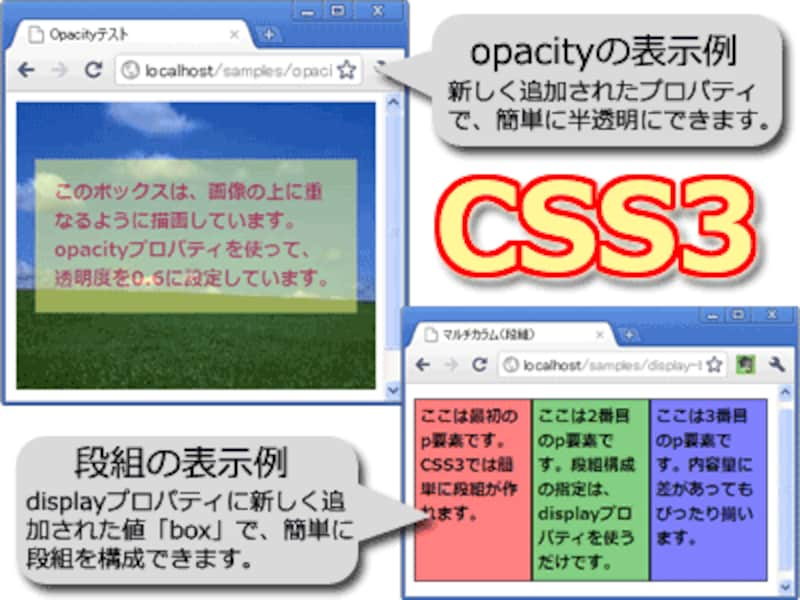
- CSS3の活用例
- CSS3で新設された値・プロパティ・セレクタの使用例 (p.2)
CSSという名称の意味
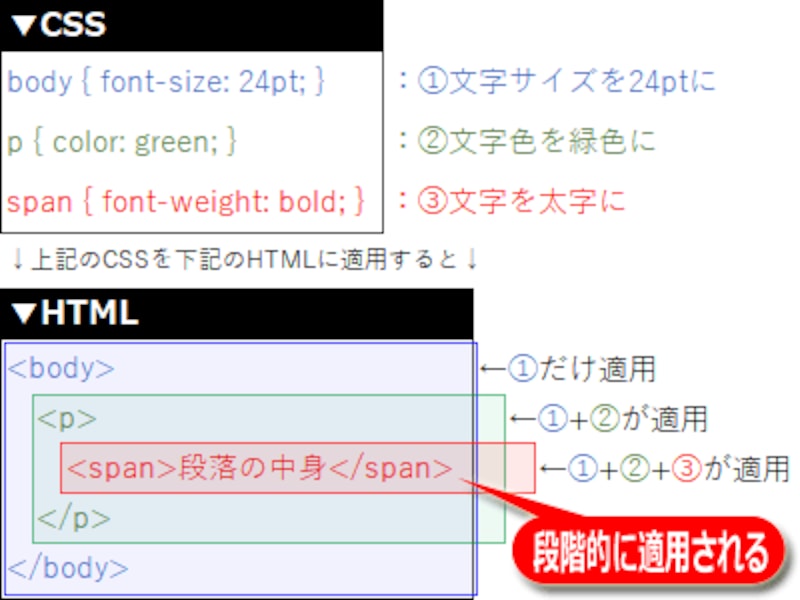
CSSは、Cascading Style Sheets(カスケーディング・スタイルシート)の略ですが、単に「スタイルシート」とも呼ばれます。Cascade(カスケード)というのは、段階的に連なっているものという意味です。CSSでは、上位の要素向けに指定した装飾が、下位の要素向けに指定した装飾へと引き継がれて適用されます。この段階的に適用される仕様をカスケードと呼んでいます。
カスケード:上位の装飾は下位へも適用される仕組み
CSSにはレベル(規格のバージョン番号)がある
CSSの仕様には「レベル」と呼ばれるバージョン番号があり、CSS1、CSS2、CSS2.1、CSS3のように「CSS」の後に数値を加えて表されます。最初のCSSは「Cascading Style Sheets, level 1」で「CSS1」と表記されます。このCSS1の規格は1996年に確定しました。その後、仕様に改良を加えたCSS2が1998年に確定し、さらにCSS2.1が2011年に確定しました。その次の規格として2011年から策定が進んでいるのが、CSS3です。
古いCSSの仕様が勧告された年と、CSSの仕様が勧告に至るステップ
HTMLと同様にCSSの仕様も段階的に策定され、最初の「草案(Working Draft)」から最終確定である「勧告(Recommendation)」まで数ステップがあります。CSS3については、仕様の一部分は勧告に至っていますが、まだ草案段階の部分もあります(後述)。
■古い書き方が使えなくなるケースとは
多くのブラウザは、新しい仕様が「勧告」に至るよりも前の段階で実装します。そのため、例えば「勧告候補」から「勧告案」に策定が進む段階で仕様に若干の修正が入った場合は、「以前になら表示できていた書き方が使えなくなる」といったことが起きます。
実は、CSS3という単一の規格はない
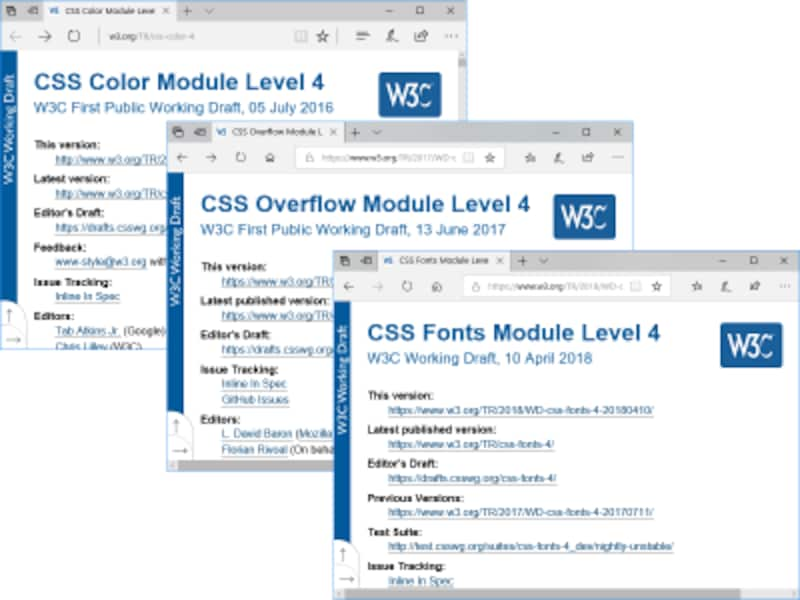
実は、CSS3という名称の単一の規格は存在しません。CSS3以降では、仕様がモジュール(部品)単位で策定される方針に変わったためです。例えば「CSS Color Module Level 3」や「CSS Fonts Module Level 3」のように、機能単位で仕様が分かれています。それらを総称してCSS3と呼んでいます。
モジュール(部品)単位で策定された仕様のLevel.3をまとめて「CSS3」と呼んでいる
CSS3では、既に勧告に至ったモジュールもありますが、まだ草案の段階のモジュールもあります。それぞれのモジュールが草案から勧告までのどの段階にあるのかは、W3Cサイト内の「CSS Current Status」ページで分かります。
CSS4とは?
CSS4とは、その番号が示す通りCSS3に次ぐスタイルシートです。CSS3と同様にモジュール単位で策定されますので、CSS4という単一の規格があるわけではありません。それぞれのモジュールが「CSS ○○○ Level 4」のような名称になっており、それらの総称がCSS4です。CSS3のすべての仕様が勧告に至ったわけではありませんが、並行してCSS4の仕様も策定が進んでいます。例えば「CSS Fonts Module Level 4」は2018年4月に草案が出ていますし、「CSS Writing Modes Level 4」は2018年5月に勧告候補になっています。

CSS4に分類されるLevel4の各モジュールも策定が進んでいる
CSSの各機能は、仕様が確定する「勧告」が出るよりも前に多くのブラウザで実装されるため、CSS4に分類される仕様でもそう遠くない将来に各ブラウザで表示できるようになるでしょう。
CSS3は、新しいCSSではなく、便利な仕様が増えたCSS
CSS3は、まったく新しい言語というわけではなく、従来のCSSと互換性があります。これまでのCSSに、新しく便利な仕様を加えた規格がCSS3です。基本的な文法(記述方法)に変化はほぼありませんから、従来のCSSで使えた記述方法はそのままCSS3としても使えると考えて問題ありません。※疑似クラスと疑似要素を区別するために、CSS2.1までは「:before」のようにコロン記号1つで記述する仕様だった疑似要素が、CSS3では「::before」のようにコロン記号を2つ付ける仕様に変わりました。このような仕様変更はありますが、多くのブラウザではCSS2.1以前の記述方法でも表示できます。
■従来の記述と混在が可能 (=書き直す必要がない)
1つのCSSソースの中で新旧のCSSが混在していても問題ありません。例えば「CSS3の記述」と「CSS2.1の記述」を一緒に書いても大丈夫です。従来の記述もそのまま通用しますから、CSS3で新しく追加されたプロパティを使いたい場合でも、既存のソースを書き直す必要はありません。今あるCSSソースの中に、CSS3の記述を加えるだけで使えます。
■HTML5とセットではない
「HTML5+CSS3」のように表記されることがよくありますが、CSS3はHTML5と一緒に使わなければならないわけではありません。例えば、HTML4.01やXHTML1.0などで記述されたウェブページを、CSS3でデザインすることもできます。
CSS3ソースは、従来のCSSソースと何が違う?
CSS3のソースは、基本的な部分では従来のCSSソースと何も違いません。そもそも自分の記述しているCSSソースが、CSS1なのかCSS2なのかを意識したことのある方は少ないでしょう。CSSソースには、記述に使っているレベル番号などを示す方法がないからです。例えば以下のCSSソースは、p要素の文字色を赤色にするだけの簡単なCSSです。
p {
color: #ff0000;
}
このソースは、CSS1とも言えますし、CSS2とも言えますし、CSS2.1とも言えますし、CSS3とも言えます。W3Cが公開しているCSSの文法チェッカー「CSS Validator」でチェックすると、どのCSSレベルでチェックしてもすべて正当だと判定されます。CSSには下位互換性があり、過去の記述方法がそのまま使えるためです。次に、以下のCSSソースを見て下さい。
p {
color: #ff0000;
opacity: 0.5;
}
先ほどのCSSにopacityというプロパティを追記しています。opacityプロパティは透明度を指定するプロパティで、CSS3で新しく追加されました。したがって上記のCSSソースはCSS3で書かれたCSSソースということになります。上記のソースをCSS2.1以下だとして文法チェックすると、opacityプロパティの部分でエラーが出ます。しかし、opacityプロパティ以外の記述は先ほどと一切変わっていません。既存のソースにCSS3の記述を加えるだけでCSS3が使えます。CSS3を使うからといって、CSSソース全体を書き換えなければならないということはありません。
CSS3未対応のブラウザでも、全部が無視されるわけではない
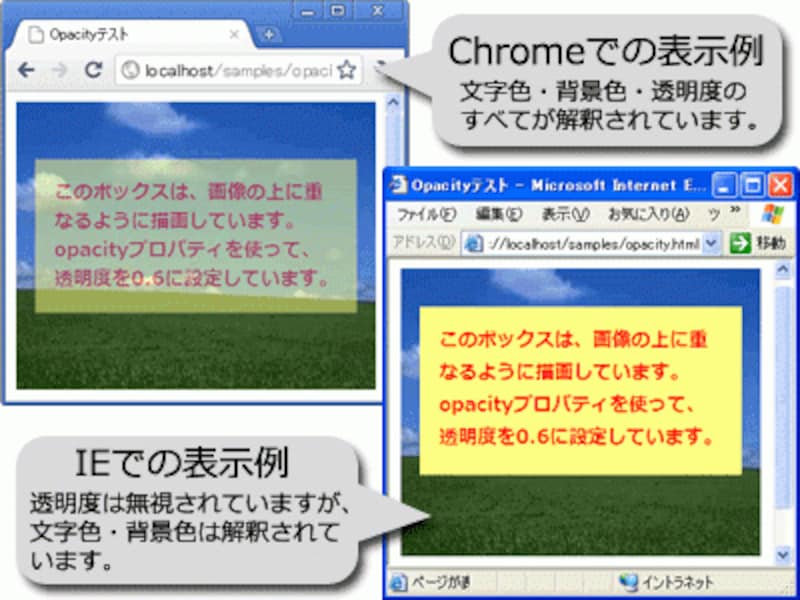
CSS3に対応していないバージョンのブラウザで先程のCSSソースを表示させた場合でも、全部のCSSソースが無視されることはありません。CSS3で追加されたopacityプロパティの指定は無視されるでしょうが、colorプロパティの指定は正しく解釈されて、文字色は赤色で表示されるはずです。下記は、画像の上に配置したボックスをopacityプロパティで半透明にした表示例です。CSS3に対応したChromeでの表示例(図の左上)では、文字色・背景色・透明度のすべてが解釈されています。CSS3に対応していないIE6の表示例(図の右下)でも、文字色と背景色の指定だけは正しく解釈されています。

左:Chrome9での表示例/右:IE6での表示例 (共にWindows XP版)
上図のようにCSS3に対応していないバージョンのブラウザでも、単にCSS3部分の記述が無視されるだけであって、それ以外は正しく表示されます。このように「分かる部分だけが表示に反映される」という仕様は、今後のCSS4などでも同様です。
CSS3の活用例
CSS3を使った具体的な記述方法や活用テクニックは、下記に挙げる記事でも解説しています。たくさんの便利な仕様が追加されていますから、ぜひ試してみて下さい。- CSSのborder-radiusで角丸に表示する方法
ボックスの角を丸くするプロパティもCSS3で追加されました。
- CSS3のborder-imageで、しましまの目立つ枠線を作る
ボックスの枠線を画像で描く方法が追加されたため、自在なデザインの枠線が作れます。
- CSS3のrotateで画像や文字を指定角度で回転させる方法
任意の要素を自由な角度で回転できるため、縦向きや斜め向きなど柔軟に配置できます。
- CSS3のtransformで、文字を長体や平体で表示する方法
文字を横に平べったくしたり、縦に細長くしたりする加工もできます。
- CSS Webフォントの使い方:Google Fontsや日本語Fontも
CSS3ではフォントファイル自体をダウンロードさせて文字の表示に使うこともできます。
- 文字に影を付け、画像に重ねた文字を見やすくするCSS3
文字に自由な色とぼかし具合で影を付け、目立たせたり縁取り効果を出したりできます。
- 1文字ずつ色を変えるなど、文字単位で装飾する方法
CSS3にスクリプトを加えて、1文字ずつ異なる装飾を施すこともできます。
- CSS3だけで特定の要素をアニメーションさせる方法
大きさや配置などが動的に変化するアニメーション機能も追加されました。
- CSSのnth-childで偶数/奇数行などn番目を装飾する方法
偶数行と奇数行とで装飾を分ける見やすい装飾も、CSS3の仕様でなら可能です。
- 簡単に段組が作れる!CSS3、columnsプロパティ
連続する文章を自動的に指定の段数に分割する便利なプロパティが増えました。
- CSS flexの簡単な書き方! flex-direction/orderを駆使
要素の表示順序を自由に決定でき、段組作成にも便利なプロパティも追加されています。
- メディアクエリで画面サイズ別にCSSを切り替える方法
レスポンシブWebデザインを作るために必要な仕様も、CSS3で追加されました。
- CSS3の新単位「rem」で文字サイズを分かりやすく指定
大きさを指定する際に使われる単位そのものの仕様も拡充されています。
- 条件に外れた場合だけ装飾するCSS3「:not()」の使い方
否定の条件を指定する方法が追加され、より楽に適用条件を指定できるようになりました。
- 横幅を100%にした際、親ボックスからはみ出すのを防ぐ
複雑なデザインを作ると遭遇する「はみ出してしまう」問題も解決しやすくなりました。
- CSSで幅や高さ等の指定に計算式が書けるcalcの使い方
CSS3では、長さや大きさとして具体的な数値だけではなく計算式を書くこともできます。
- CSSの「セレクタ」の書き方 再入門(CSS3対応版)
セレクタの記述方法のような基本部分も、CSS3ではいろいろ追加されています。
次のページでは、CSS3で新たに追加された仕様の中から一部の書き方と使い方を簡単にご紹介いたします。







