対象要素の一部分だけに装飾を指定できる「疑似要素」

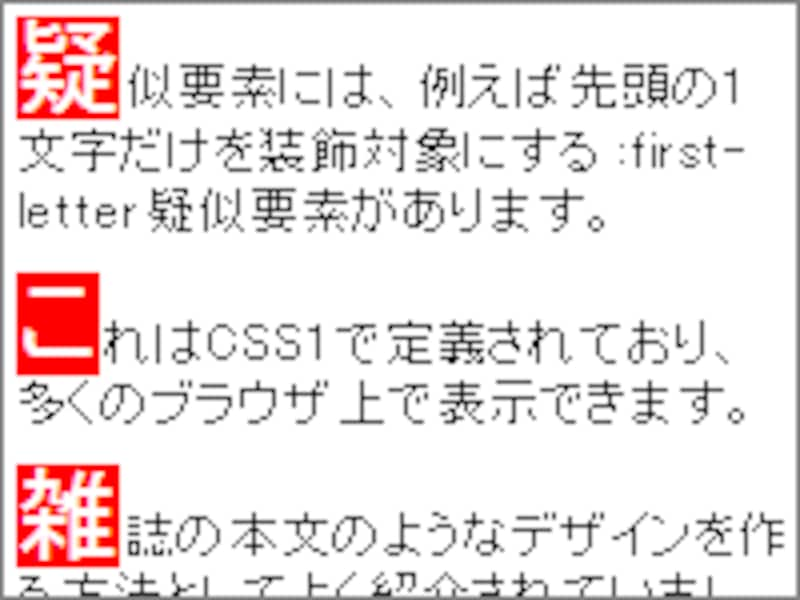
▲先頭の1文字だけを対象に装飾
そのほか、要素の前後に任意の文字列や画像を加えられる :before疑似要素・ :after疑似要素は、HTMLを編集することなくCSS側だけで文字や画像を追加できて便利です。

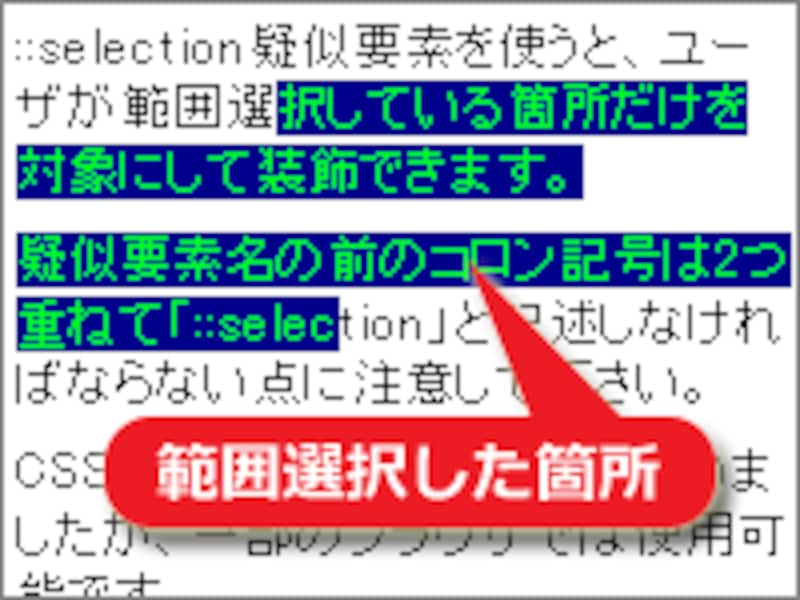
▲ユーザが選択した箇所だけを装飾
に続いて、CSSのセレクタの書き方のうち、疑似要素の書き方についてをご紹介致します。
疑似要素の書き方
疑似要素を使う際のCSSソースの書き方は、CSS2までは、前回ご紹介した「疑似クラス」と同じでした。以下のように、要素名などに続けて半角コロン記号「:」を1つ加え、疑似要素名(下記では「before」疑似要素)を記述します。■疑似要素の書き方(従来の仕様):
要素名:before { プロパティ: 値; }
CSS3では、「疑似クラス」と「疑似要素」を区別するため、「疑似要素」の場合はコロン記号を2つ続けて、以下のように「::」と記述する仕様に変わりました。
■新しい疑似要素の書き方(CSS3での仕様):
要素名::before { プロパティ: 値; }
過去の仕様との互換性維持のため、コロン記号1つで記述しても認識はされます。古いブラウザ(IE8以下など)では、この「コロン2つ」の書き方を認識できませんから、現状では「:before」のように「コロン1つ」で記述しておく方が無難でしょう。ただし、CSS3以降で新しく追加される疑似要素に関しては、「コロン2つ」での書き方でしか認識されませんので注意して下さい。
なお、「疑似クラス」の場合と同様に、コロン記号の前(左側)の要素名は、下記のように省略もできます。下記のように書いた場合は、あらゆる要素の先頭行が青色になります。
:first-line { color: blue; }
::first-line { color: blue; }
クラス名が付加されている要素に限定して、さらに疑似要素を追加したい場合は、以下のように記述できます。
p.note:first-line { color: blue; }
p.note::first-line { color: blue; }
本記事で紹介する疑似要素5つ
さて、各「疑似要素」についての詳しい記述方法を解説する前に、まずは本記事でご紹介する「疑似要素」の一覧を掲載しておきます。前回の「疑似クラス」はたくさんありましたが、本記事でご紹介する「疑似要素」は以下の5つです。- ::first-letter :要素内の最初の文字のみを装飾
- ::first-line :要素内の最初の行のみを装飾
- ::after :要素の内容の後に適用
- ::before :要素の内容の前に適用
- ::selection :要素内で、ユーザが選択している箇所のみに適用(※)
※::selection疑似要素は、CSS3の仕様からは外されましたが、表示できるブラウザがあるので紹介しておきます。
それでは、疑似要素の書き方について、順に見ていきましょう。







