::before / ::after疑似要素 (CSS2)
要素αの前後にテキストや画像などを追加します。
α:before {
content: 前に追加する内容;
プロパティ: 値;
}
α:after {
content: 後に追加する内容;
プロパティ: 値;
}

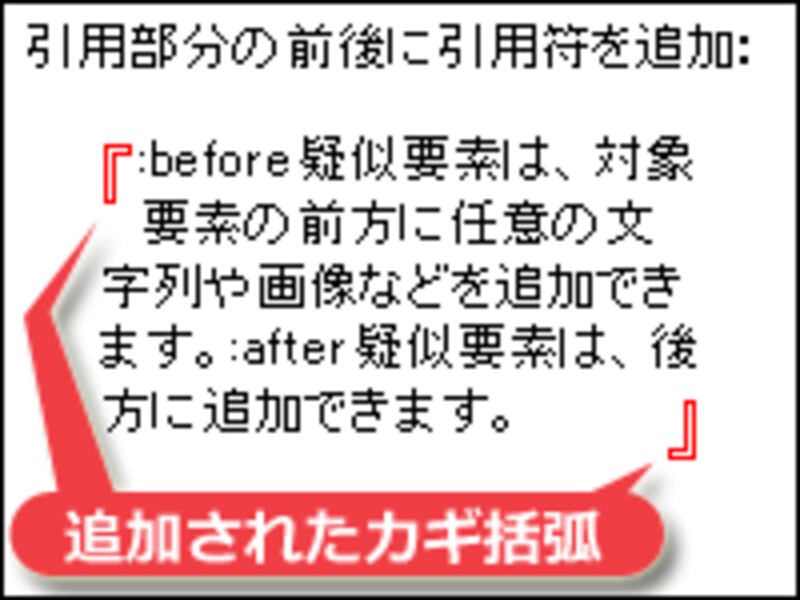
:beforeと:afterの挿入位置(左側が正しい/右側は誤り)
<p>引用部分の前後に引用符を追加:</p> <blockquote>:before疑似要素は、対象要素の前方に任意の文字列や画像などを……</blockquote>:before疑似要素と:after疑似要素を使ってCSSを以下のように記述すると、
blockquote:before {
content: "『";
font-size: 2em;
color: red;
}
blockquote:after {
content: "』";
font-size: 2em;
color: red;
}

:before、:after疑似要素の例
このように、HTMLソースを編集せずに、任意の文字列を追加できます。
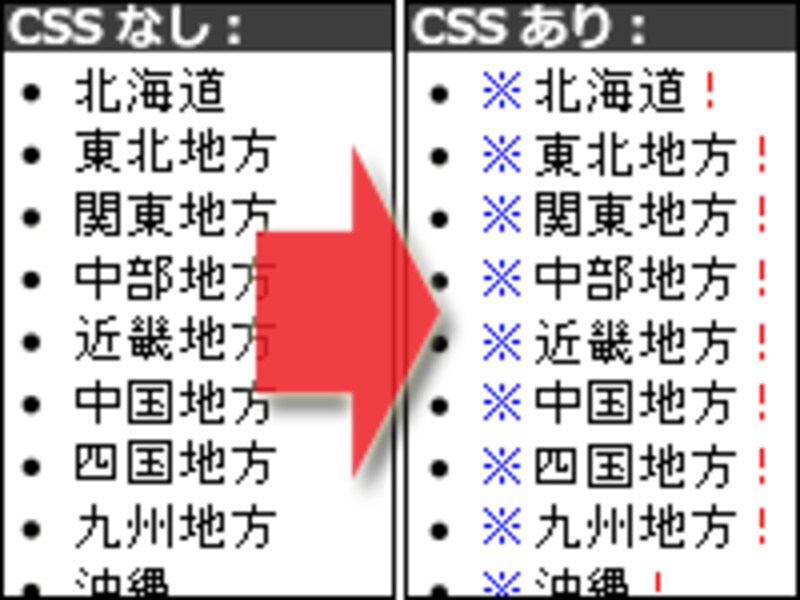
<ul> <li>北海道</li> <li>東北地方</li> <li>関東地方</li> : : : </ul>:before疑似要素と:after疑似要素を使ってCSSを以下のように記述すると、
li:before { content: "※"; color: blue; }
li:after { content: "!"; color: red; }

:before、:after疑似要素の例2
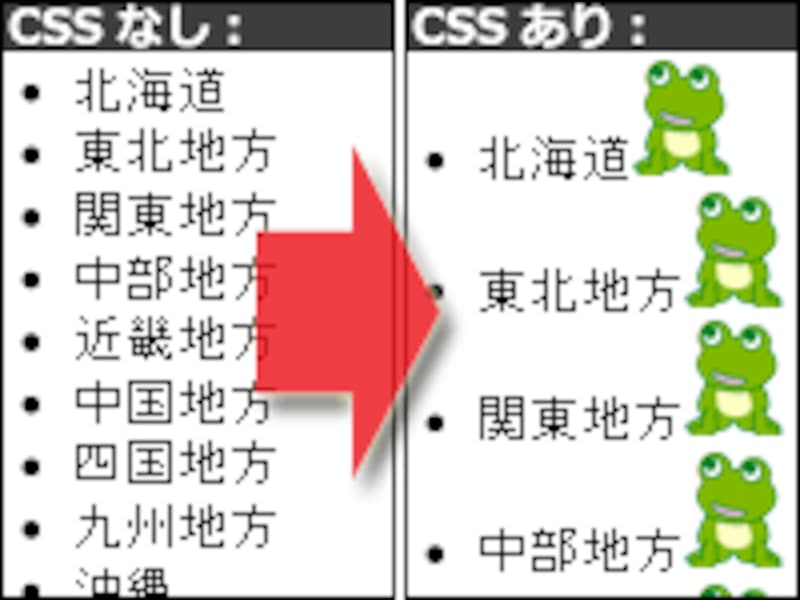
li:after { content: url("kaeru.png"); }

:after疑似要素で画像を加えた例
このように、URLを指定することで、任意の画像を付加することもできます。
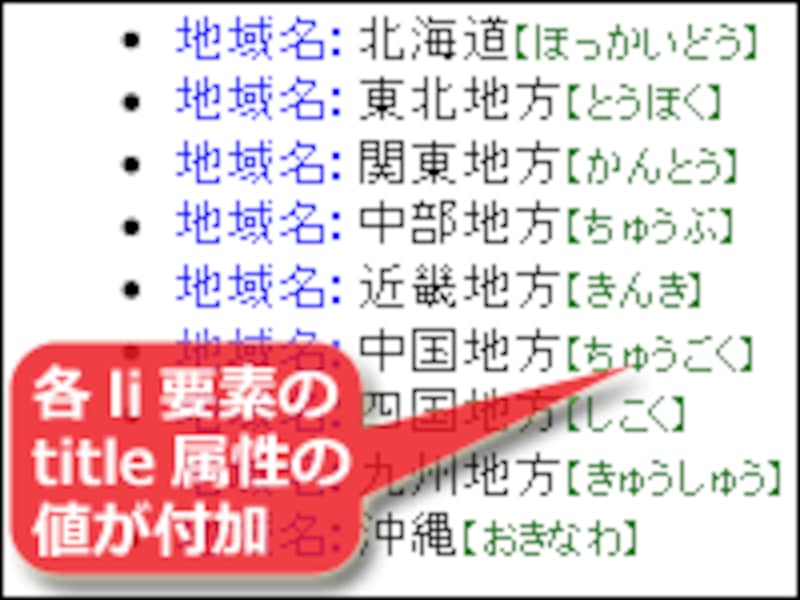
<ul> <li title="ほっかいどう">北海道</li> <li title="とうほく">東北地方</li> <li title="かんとう">関東地方</li> : : : </ul>:before疑似要素と:after疑似要素を使って、以下のようにCSSを記述すると、
li:before {
content: "地域名:";
color: blue;
}
li:after {
content: "【" attr(title) "】"; /* title属性値を付加 */
font-size: 80%;
color: green;
}

属性値を付加することもできる
このように、「attr( XXX )」という記述方法を使うことで、属性「XXX」に指定されている値を挿入することもできます。







