環境依存文字(機種依存文字)とは? 文字化けしない表示方法とは?
丸囲み数字、ローマ数字、ハートマークなど一部の文字や記号は、環境依存文字(機種依存文字)と呼ばれます。Webページやメールなどの各種文書を作成する際の文字コードにUTF-8などのUnicode(ユニコード)を採用していれば、それらの環境依存文字でも文字化けすることなく表示できます。しかし、SHIFT-JISやEUC-JPなどのUnicodeではない文字コードを使っているなら、文字化けせずに表示するための書き方を使わなければならない場合もあります。
文字コードにUTF-8を使えば、環境依存文字(機種依存文字)でもそのままHTMLに記述してWeb上に表示できる
環境依存文字の説明には、丸囲み数字やローマ数字がよく使われます。これは、Windowsで作成された「丸囲みの数字」を含む文書を一部のMacで表示すると「カッコ付きの曜日」に文字化けしてしまう問題が有名だったからでしょう。この文字化けは、テキストファイルやHTMLソースの文字コードにSHIFT-JISが使われていた場合に発生していました(※フォントによってはこの問題は発生しません。詳しくは後述します)。

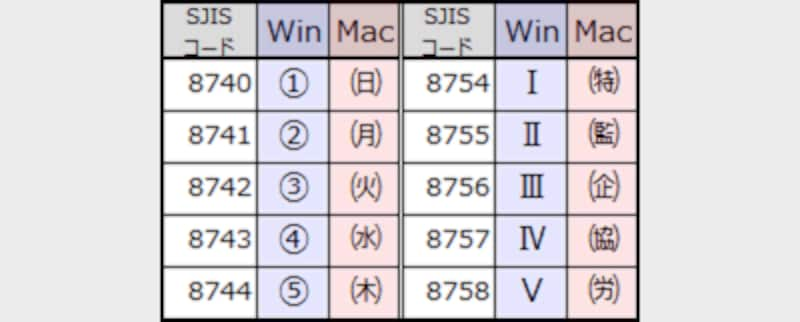
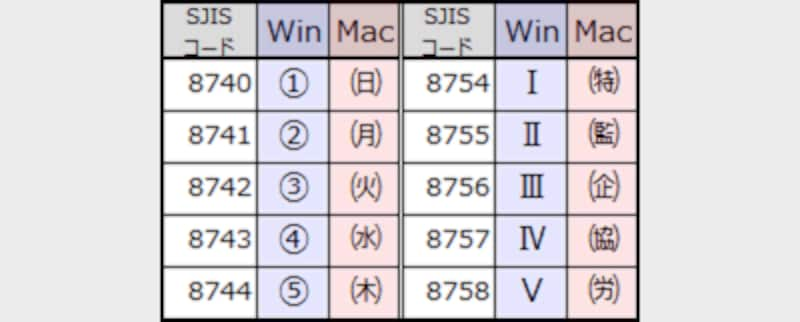
文字コードにSHIFT-JISが使われている場合に、Windows環境での丸囲み数字やローマ数字が、Mac環境では別の記号に文字化けしてしまう例
【目次】
- なぜ環境依存文字(機種依存文字)があるのか?
- そもそも文字がどのように見えるかはフォント次第
- 1. 環境依存文字(機種依存文字)でも、文字コードがUTF-8なら問題ない
- 2. SHIFT-JISでも環境依存文字(機種依存文字)を使える数値文字参照
- 2-1. 数値文字参照の書き方
- 2-2. 丸囲みの数字0~50を数値文字参照で書く方法
- 2-3. ローマ数字1~12などを数値文字参照で書く方法
- 環境依存文字(機種依存文字)は、UTF-8か数値文字参照で表示
なぜ環境依存文字(機種依存文字)があるのか?
閲覧者の環境によっては全く異なる文字に見えてしまったり、文字としては表示されなかったりする可能性がある文字のことを、環境依存文字(機種依存文字)と言います。異なる環境でも同じ文字に見えるかどうかが、閲覧者のOSやフォントなどに依存するため「環境依存」と表現されるのですが、古くは機器メーカー間で表示可能な文字に差があったことから「機種依存」とも言われていました。■コンピュータは文字1つ1つを番号で表している
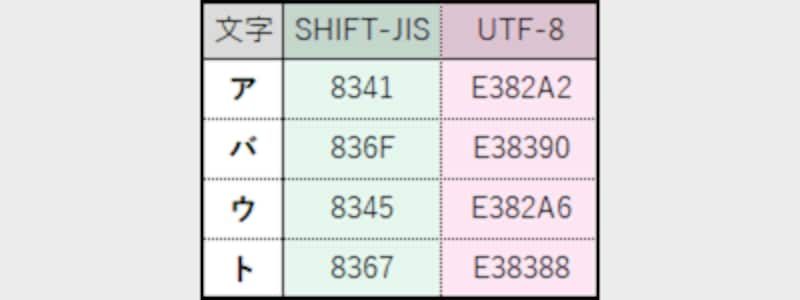
コンピュータは、あらゆる文字を番号で扱います。例えば、全角カタカナの「ア」は8341、「バ」は836F、「ウ」は8345、「ト」は8367などのようにです。人間には日本語の単語「アバウト」に見えていても、コンピュータは番号の羅列「8341・836F・8345・8367」として扱っています。
上記の番号は、SHIFT-JISという文字コードで表現した場合の例です(※番号に英字が含まれているのは、16進数表記だからです)。もし文字コードがUTF-8なら、「ア」はE382A2、「バ」はE38390、「ウ」はE382A6、「ト」はE38388なので、「アバウト」の4文字は「E382A2・E38390・E382A6・E38388」という番号の羅列で表されることになります。

あらゆる文字には1つ1つ番号が割り当てられている/文字コードが異なれば、割り当てられている番号も異なる
UTF-8で「アバ」を表す番号「E382A2・E38390」をもしSHIFT-JISだと誤解して文字に変換すると、SHIFT-JISコードでは「E382・A2E3・8390」はそれぞれ「繧・璢・ヰ」なので、意図していた「アバ」というカタカナ2文字ではなく「繧璢ヰ」という3文字に文字化けするかもしれません。または、SHIFT-JISコードでは「A2」が半角カギ括弧なので「E382・A2・E383・90」のように分解されて『繧「繝・』と表示されるでしょう。
このように、文字コードによって文字に割り当てられている番号が異なるため、誤った文字コードで表示すると文字化けが起きます。
Webページやメールなどの文書全体で文字化けが起きている場合は、単に表示に使われている文字コードを正しいコード名に指定し直すだけで文字化けは解消できます。ブラウザやメーラにある「エンコーディング」などのメニュー項目から正しい文字コード名を選択するだけです。しかし、困るのは一部の文字だけが文字化けしている場合です。その点を次に説明します。
■環境依存文字(機種依存文字)がある原因
日本語を表現する専用の文字コードには、JIS、SHIFT-JIS、EUC-JPがあります。また、世界中の文字を単一のコードで表現可能にする目的で作られたUTF-8などのUnicodeでも日本語を表示できます。本来なら、文字コードさえ同じならどんな環境でも同じ文字が表示できるはずです。しかし、一部はそうではありませんでした。

文字コードにSHIFT-JISが使われている場合に、Windows環境での丸囲み数字やローマ数字が、Mac環境では別の記号に文字化けしてしまう例
例えば、Windowsで使われているSHIFT-JISコードでは、丸囲み数字の5「

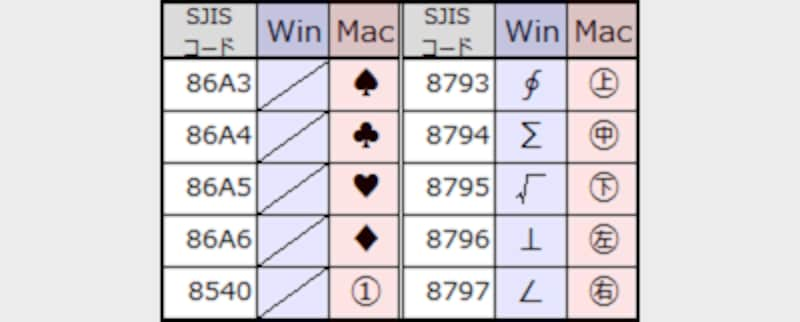
同じコードに別の文字が割り当てられている例2
逆に、そのような仕様のMacOS標準フォントでは、「
※このような差ができた経緯は「文字コードの部屋--機種依存文字の歴史」(ミケネコ研究所)で詳しく解説されています。
そもそも文字がどのように見えるかはフォント次第
文字コードは、文字と番号を1対1で対応付ける規格です。しかし、その文字を具体的にどう表示するのかは、表示に使われるフォントで決まります。例えば、下図は「辻」という漢字を2種類のフォントで表示した例です。
同じ文字でもフォントによって字形が異なる (※図の場合は「辻」という漢字にある左上の点の数が異なる)
Windows Vista以降の標準フォントや、MacOS X 10.5以降で名称に「N」が付くヒラギノフォントでは、日本語の文字セットを定義した新しいJIS2004規格が採用され、漢字のしんにょうの左上にある点が1つではなく2つになりました。
その結果、同じ「辻」という漢字でも、フォントによって左上の点が1つに見えたり2つに見えたりするようになりました。「辻」という漢字に割り当てられている番号は同じ(SHIFT-JISなら92D2、UTF-8ならE8BEBB)ですが、その番号に該当する文字としてフォントに収録されている漢字の字形が異なるために、見た目も変わるのです。
■表示に使われるフォントが共通なら、文字は同じように見える
つまり、Mac上であってもWindowsと同じ仕様で文字が割り振られたフォントを使うなら、文字コードがSHIFT-JISでも上記で紹介したような文字化けは起こりません。例えば、MacOS X以降に標準搭載されているヒラギノフォントでは、Windowsと同じように表示できます。
このように、環境の差によって表示が異なってしまう可能性のある文字が、環境依存文字です。しかし、HTML5以降のWebでは文字コードの標準がUTF-8になっていますから、環境依存についてはもはや気にしなくて良いとも言えます。その点を以下に説明します。
1. 環境依存文字(機種依存文字)でも、文字コードがUTF-8なら問題ない
Webページでもテキストファイルでも、文字コードとしてUTF-8などのUnicodeを使っているなら環境依存文字(機種依存文字)について気にする必要はありません。世界中の文字を共通のコードで表せるように作られたUnicodeでは、文字に割り当てられている番号が環境によって異なることはないからです。Unicodeを使って文字を書けば(=HTMLファイルやテキストファイルなどを保存する際に、文字コードとして「UTF-8」などを選択していれば)閲覧環境を気にすることなく環境依存文字を表示できます。

HTMLファイルを作成する際の文字コードに「UTF-8」を使っていれば、環境依存文字でもそのままHTMLソース内に記述できる
※Unicodeにはいくつかの種類があり、UTF-8やUTF-16はその一種です。HTML5では、文字コードとしてUTF-8の採用が推奨されています。
よほど古い環境ではUnicodeが表示できない場合もありますが、今となってはそのような環境は考慮しなくて問題ないでしょう。最終的にその文字が表示可能かどうかはフォント次第なので、UTF-8で書けば絶対に表示できる保証があるわけではありません。しかし、少なくとも「
■Webページ(HTMLファイル)の文字コードをすべてUTF-8に修正できれば良いが
そうは言っても、今すぐにすべてのWebページの文字コードをUTF-8に変更はできない場合もあります。そのような場合でも、HTMLソース中で数値文字参照という特殊な記述方法を使えば、文字コードがSHIFT-JISなどでも環境依存文字をWebページ上に表示できます。次に、その方法をご紹介いたします。
2. 数値文字参照を使って環境依存文字(機種依存文字)を表示する方法
Webページ(HTMLファイルなど)の文字コードがSHIFT-JISやEUC-JPなどのようにUnicodeではない場合でも、数値文字参照という記述方法を使えば、環境依存文字(機種依存文字)でも文字化けすることなく表示できます。数値文字参照とは、文字を「数値と記号の組み合わせ」で表現する仕組みのことです。主にキーボードから直接は入力できない特殊な文字や記号を表示したい場合に使われます。例えば、著作権記号の「©」、発音記号の「æ」、ハートマークの「♥」、特殊な矢印の「
これ以下では、まずは数値文字参照の書き方を簡単に紹介した後、数値文字参照での丸囲み数字とローマ数字の書き方を一覧でご紹介いたします。HTMLソースにコピー&ペーストするだけで表示できますので、ご活用下さい。
数値文字参照の書き方
数値文字参照とは、「&#」+数値+「;」で構成される記述方法です。すべて半角で記述します。例えば、丸囲み数字「この「&#」で始まって「;」で終わる仕様に沿った文字列をHTMLソース内に書くことで、その数値に対応する文字をWebページ上に表示できます。記号も番号もすべてを半角文字で記述しなければならない点と、最後にセミコロン記号「;」が必要な点を忘れないよう注意して下さい。

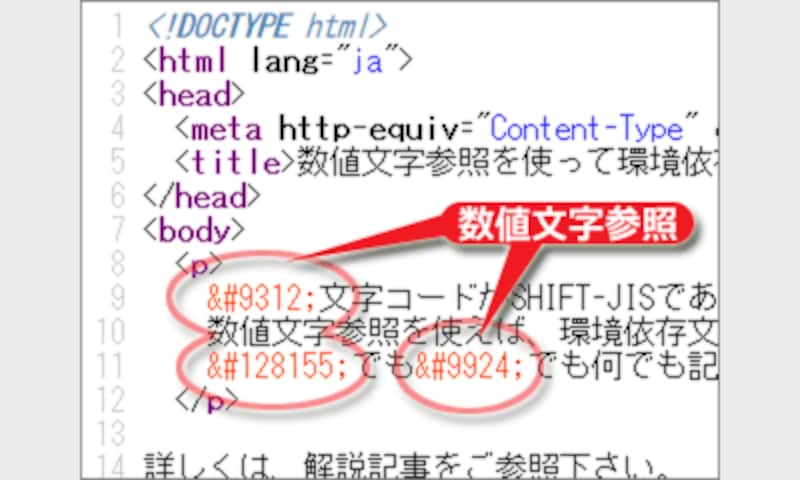
HTMLソースの中に数値文字参照を記述した例
丸囲みの数字0~50を数値文字参照で書く方法
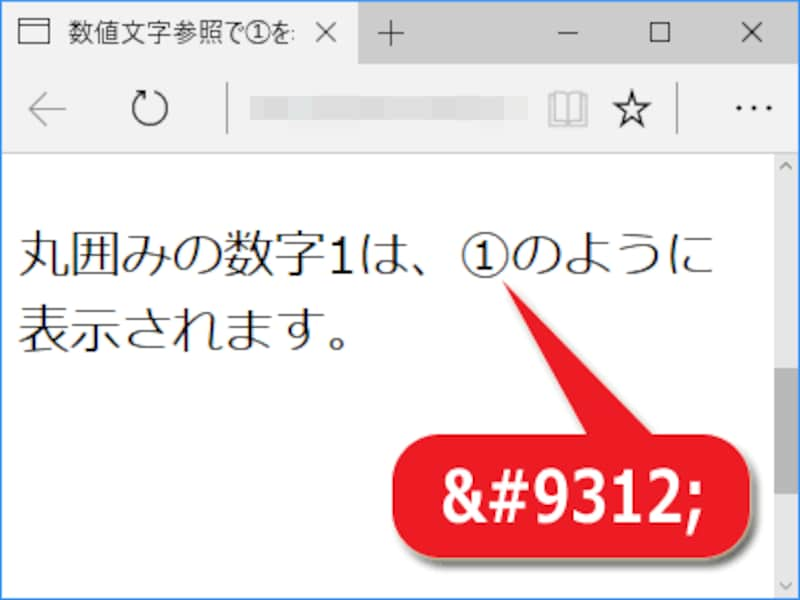
例えば、HTMLソース中に下記のように書いてみましょう。<p>丸囲みの数字1は、&#9312;のように表示されます。</p>ブラウザで表示すると、下図のように見えます。数値文字参照の部分が、対応する文字に置き換わって表示されていることが分かります。

数値文字参照で記述した部分が、丸囲みの数字に置き換わっている
以下のように記述すれば、丸囲みの数字が0~20まで表示できます。数値文字参照で使われる数値は、部分的には連番ですが所々は飛んでいますから注意して下さい。
- 丸囲みの数字 0: (白)&#9450; , (黒)&#9471;
- 丸囲みの数字 1: (白)&#9312; , (黒)&#10102; , (二重)&#9461;
- 丸囲みの数字 2: (白)&#9313; , (黒)&#10103; , (二重)&#9462;
- 丸囲みの数字 3: (白)&#9314; , (黒)&#10104; , (二重)&#9463;
- 丸囲みの数字 4: (白)&#9315; , (黒)&#10105; , (二重)&#9464;
- 丸囲みの数字 5: (白)&#9316; , (黒)&#10106; , (二重)&#9465;
- 丸囲みの数字 6: (白)&#9317; , (黒)&#10107; , (二重)&#9466;
- 丸囲みの数字 7: (白)&#9318; , (黒)&#10108; , (二重)&#9467;
- 丸囲みの数字 8: (白)&#9319; , (黒)&#10109; , (二重)&#9468;
- 丸囲みの数字 9: (白)&#9320; , (黒)&#10110; , (二重)&#9469;
- 丸囲みの数字10: (白)&#9321; , (黒)&#10111; , (二重)&#9470;
- 丸囲みの数字11: (白)&#9322; , (黒)&#9451;
- 丸囲みの数字12: (白)&#9323; , (黒)&#9452;
- 丸囲みの数字13: (白)&#9324; , (黒)&#9453;
- 丸囲みの数字14: (白)&#9325; , (黒)&#9454;
- 丸囲みの数字15: (白)&#9326; , (黒)&#9455;
- 丸囲みの数字16: (白)&#9327; , (黒)&#9456;
- 丸囲みの数字17: (白)&#9328; , (黒)&#9457;
- 丸囲みの数字18: (白)&#9329; , (黒)&#9458;
- 丸囲みの数字19: (白)&#9330; , (黒)&#9459;
- 丸囲みの数字20: (白)&#9331; , (黒)&#9460;
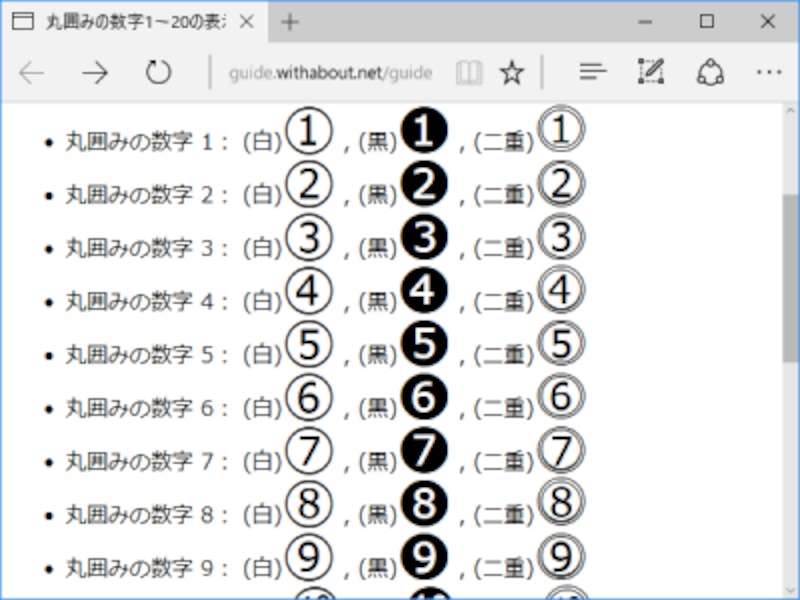
上記の数値文字参照の各記述をブラウザで表示すると、下図のように見えます。

環境依存文字である「丸囲みの数字」を、HTMLソース内で数値文字参照を使って表示した例
なお、白の丸囲み数字に関しては、さらに21~50まで定義されています。すべてが連番になっているわけではなく、35と36の間は番号が飛んでいますので気をつけて下さい。
- 丸囲みの数字 21~35: &#12881; ~ &#12895;
- 丸囲みの数字 36~50: &#12977; ~ &#12991;
お使いのブラウザで表示を確認してみたい場合や、記号そのものをコピー&ペーストして使いたい場合は、サンプルページ「丸囲みの数字0~50の表示例」をご覧下さい。なお、文字コードがSHIFT-JISでも数値文字参照を使えば表示できることを示すために、このサンプルページは「文字コードにSHIFT-JISを指定して保存したHTMLファイル」として作成してあります。
ローマ数字1~12などを数値文字参照で書く方法
ローマ数字もよく使われる環境依存文字でしょう。以下のように数値文字参照を記述すれば、ローマ数字が1~12まで表示できます。- ローマ数字 1: (大文字)&#8544; , (小文字)&#8560;
- ローマ数字 2: (大文字)&#8545; , (小文字)&#8561;
- ローマ数字 3: (大文字)&#8546; , (小文字)&#8562;
- ローマ数字 4: (大文字)&#8547; , (小文字)&#8563;
- ローマ数字 5: (大文字)&#8548; , (小文字)&#8564;
- ローマ数字 6: (大文字)&#8549; , (小文字)&#8565;
- ローマ数字 7: (大文字)&#8550; , (小文字)&#8566;
- ローマ数字 8: (大文字)&#8551; , (小文字)&#8567;
- ローマ数字 9: (大文字)&#8552; , (小文字)&#8568;
- ローマ数字10: (大文字)&#8553; , (小文字)&#8569;
- ローマ数字11: (大文字)&#8554; , (小文字)&#8570;
- ローマ数字12: (大文字)&#8555; , (小文字)&#8571;
※ローマ数字の1~10はJISコードやSHIFT-JISコードにも定義されていますが、11と12に関してはUnicodeにしか定義されていません。ですから、文字化けするかどうかの問題ではなく、ローマ数字の11や12をSHIFT-JISコードなどで書かれたHTMLファイル内で使いたいなら、数値文字参照を使う必要があります。
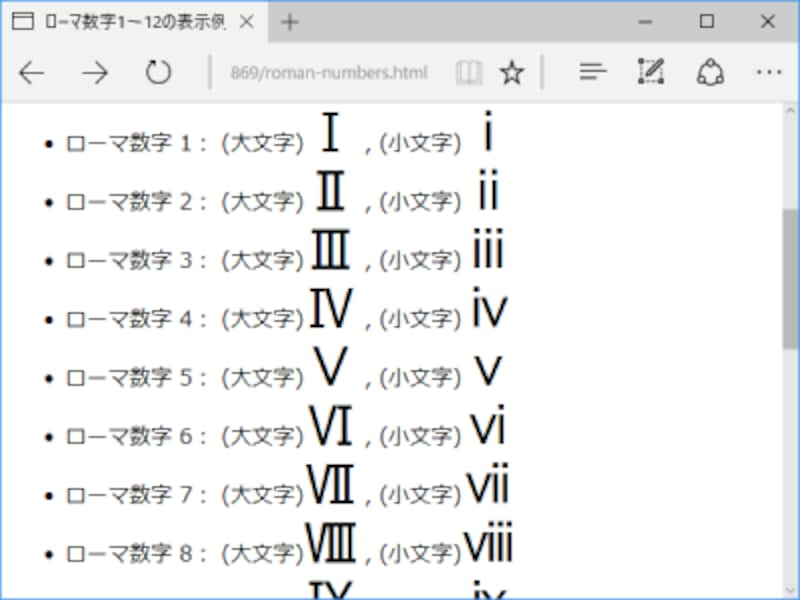
上記の数値文字参照の各記述をブラウザで表示すると、下図のように見えます。

環境依存文字である「ローマ数字」を、HTMLソース内で数値文字参照を使って表示した例
ローマ数字には、さらに50、100、500、1000などもあります。
- ローマ数字50: (大文字)&#8556; , (小文字)&#8572;
- ローマ数字100: (大文字)&#8557; , (小文字)&#8573;
- ローマ数字500: (大文字)&#8558; , (小文字)&#8574;
- ローマ数字1,000: (大文字)&#8559; , (小文字)&#8575;
- ローマ数字5,000: &#8577;
- ローマ数字10,000: &#8578;
- ローマ数字50,000: &#8583;
- ローマ数字100,000: &#8584;
上記の数値文字参照の各記述をブラウザで表示すると、下図のように見えます。

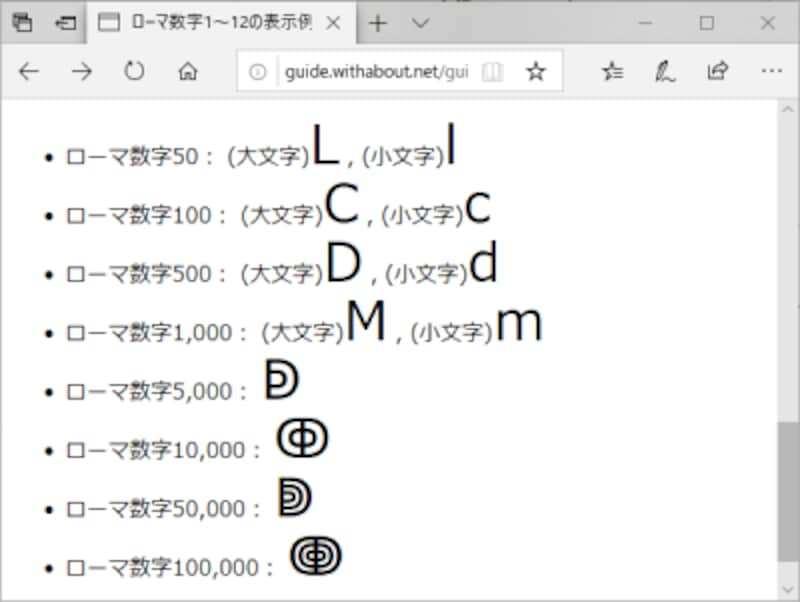
大きな値のローマ数字の表示例
お使いのブラウザでローマ数字の表示を確認してみたい場合や、記号そのものをコピー&ペーストしたい場合は、サンプルページ「ローマ数字1~12+αの表示例」をご覧下さい。なお、文字コードがSHIFT-JISでも数値文字参照を使えば表示できることを示すために、このサンプルページも「文字コードにSHIFT-JISを指定して保存したHTMLファイル」として作成してあります。
環境依存文字(機種依存文字)は、UTF-8か数値文字参照で表示
今回は、環境依存文字(機種依存文字)と呼ばれている文字でも閲覧環境に関係なく文字化けせずに表示できる方法として、UTF-8コードを使う方法と数値文字参照を使う記述方法の2つをご紹介いたしました。Web上での標準的な文字コードはUTF-8ですから、これからWebページを作るなら文字コードにはUTF-8を採用しておきましょう。そうすれば、環境依存文字かどうかを気にする必要なく、どんな文字でも直接HTMLソースに記述できます。 もし、どうしてもUTF-8にはできない(SHIFT-JISなどを使い続ける必要がある)のであれば、数値文字参照の記述方法を活用して下さい。
なお、丸囲み数字やローマ数字以外の特殊な記号を表示する方法としては、下記の関連記事もご参照下さい。
【関連記事】






