JavaScriptで開くサブウインドウ(小窓)には弊害もある
JavaScriptを使うと、ブラウザの「現在のウインドウ」とは別に、サイズの小さなウインドウ(サブウインドウ)を開くことができます。補足情報を表示する目的などで活用される便利な機能ですが、HTMLやJavaScriptソースの書き方によっては以下のような問題点があります。- 別のタブには表示できない。※1
- ステータスバーなどでリンク先URLを確認できない。※2
- JavaScriptが無効な環境では閲覧できない。※3
※1: 別ウインドウ(小窓)ではなく、現在のウインドウ内で「1つのタブ」として開きたい閲覧者も居るでしょう。
※2: どんなURLが開かれるのかを確認できないリンクを不安に感じる閲覧者も居るでしょう。
※3: 最近ではJavaScriptが使えない環境はなかなかありませんが、セキュリティなどの都合でJavaScriptを無効に設定されている環境はあるでしょう。

サブウインドウ(小窓)を開いた例
閲覧者に不便をかけない「サブウインドウ」を開く方法
同じ「サブウインドウを開く」処理でも、HTMLやJavaScriptの書き方によっては上記の不便を解消できます。そこで今回は、下記の2点をご紹介いたします。- 上記の問題をすべて解決したサブウインドウを開くHTML+JavaScriptの書き方 (p.1)
→ リンク先URLを事前に確認でき、閲覧者の意思次第で別タブや別ウインドウに開くことも可能で、JavaScriptがOFFでも閲覧できるようにします。 - そもそもサブウインドウを開かずに済ませる代替方法いろいろ (p.2)
→ 現在のページ上に別ページの内容を重ねて表示する方法や、マウスの動きに合わせて半透明の説明ボックスを重ねる方法、画像をその場で拡大表示する方法など。
それらを解説する前に、まずは「問題のあるサブウインドウの開き方」を2例ご紹介いたします。
問題のあるサブウインドウの開き方1
ボタンでサブウインドウを開く例です。そもそもボタンの仕様に弊害があります(後述)。■HTML+JavaScriptソース:
<input type="button" value="JavaScriptで開くサブウインドウ:弊害の例1"
onclick="window.open('abc.htm','subwin','width=300,height=300');">
input要素を使ってボタンを作っています。ボタンをクリックした際の動作として、onclick属性の値にサブウインドウを開くJavaScriptを記述しています。■問題点:
- リンク先がどこなのか、クリックするまで分からない。
→ ボタンを押した際の動作は押してみるまで分かりません。「リンク先がどこか?」という問題以前に、そもそも「サブウインドウが開くのかどうか」すら押してみるまで分かりません。 - 別タブや別ウインドウで開けない。
→ ボタンによって表示される先のページを、別のタブや別のウインドウなどで開く方法はありません。 - JavaScriptがOFFならリンク先を閲覧できない。
→ onclick属性値に記述したJavaScriptソースは、JavaScript機能がOFFなら実行されません。
問題のあるサブウインドウの開き方2
リンクでサブウインドウを開く例です。リンクのような形に表示されていますが、ソースの書き方に問題があります(後述)。■HTML+JavaScriptソース:
<a href="javascript:void(0);"
onclick="window.open('abc.htm','subwin','width=300,height=300');">JavaScriptで開くサブウインドウ:弊害の例2</a>
a要素を使っているのでリンクのような見た目で表示されます。しかし、本来リンク先URLを記述するhref属性値には、リンクとしての移動処理を無効にするための「javascript:void(0);」が書いてあるだけです。サブウインドウを開くJavaScriptは、onclick属性の値に記述しています。※「javascript:」で始まる記述は「javascript:疑似プロトコル」と呼ばれる書き方です。href属性の値などにJavaScriptを記述できます。ブックマークレットを作る方法としても使われています。
■問題点:
- リンク先がどこなのか、クリックするまで分からない。
→ リンクの上にマウスを載せても、リンク先のURLはステータスバー等には表示されません。ステータスバー等には、href属性の値である「javascript:void(0);」という文字列が表示されるだけだからです。 - 別タブや別ウインドウで開けない。
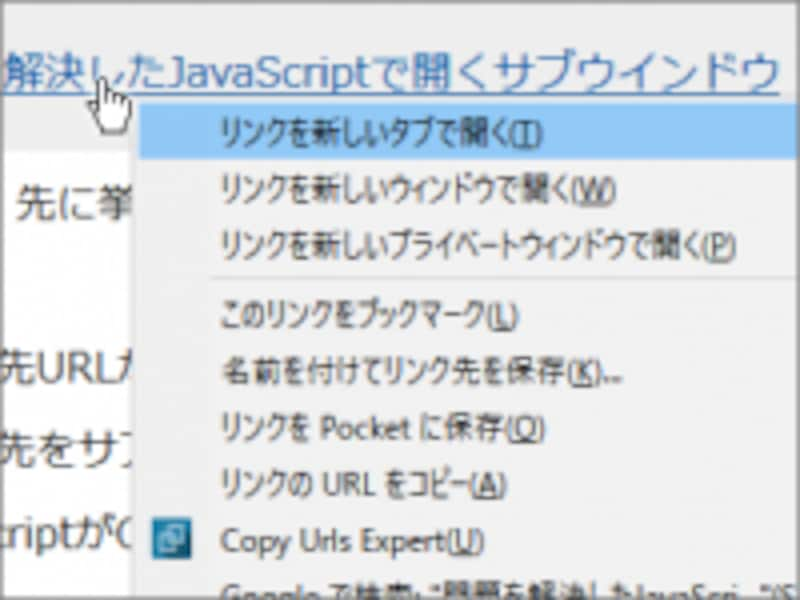
→ このような形態のリンクだと、リンク文字を右クリックして「新しいウインドウで開く」や「新しいタブで開く」などのメニュー項目を選択しても、エラーページや白紙ページが開かれるだけです。動作はブラウザによって異なりますが、そもそもそのようなメニューが出てこない場合もあります。 - JavaScriptがOFFならリンク先を閲覧できない。
→ onclick属性値に記述したJavaScriptソースは、JavaScript機能がOFFなら実行されません。また、href属性値にもJavaScriptしか書かれていないため、やはり実行されません。
サブウインドウを開くHTML+JavaScriptの書き方 問題解決版
上記に挙げた問題を解決する方法はとても簡単です。サブウインドウを開くためのHTMLとJavaScriptソースを、以下のように記述するだけです。■解決策ソース:
サブウインドウで表示するページが、abc.htmlである場合の記述例です。見やすいように改行していますが、すべてを1行にまとめても問題ありません。
<a href="abc.html"
onclick="
window.open('abc.htm','subwin','width=300,height=300');
return false;
">問題を解決したJavaScriptで開くサブウインドウ</a>
見せたいURL(abc.html)を2度記述している点がポイントです。※window.openメソッドの括弧内(パラメータ)は、カンマ区切りで「表示するURL」→「ウインドウの名称」→「オプション」の順に引用符に囲んで指定します。ここでは表示するURLが「abc.html」、ウインドウの名称が「subwin」、オプションが「width=300,height=300」です。オプションではウインドウの大きさなどを指定できます。
■表示例:
上記のソースを表示すると、以下のように見えます。 ここでは、先に挙げた問題点はすべて解決しています。
- リンク先URLが何なのかは、ステータスバーなどの表示で分かる。
- リンク先をサブウインドウではなく、別タブや別ウインドウでも開ける(※1)。
- JavaScriptがOFFでもリンク先を閲覧できる(※2)。
※1:右クリックして「リンク先を新しいタブで開く」などのメニューを使います。
※2:普通のリンクとして機能します。
ただし、閲覧者がリンク先を「同じタブ内で開きたい」と考えている場合には少し複雑なマウス操作が必要ですし、ウインドウというUIのないモバイル環境では問題が残っています。モバイル環境に対しても問題をなくすためには、次のページで紹介する代替方法の採用も検討して下さい。
なぜ解決するのかの解説
ここでのポイントは、以下の3点です。- href属性値には、サブウインドウで表示するページのURLを指定する(★A)。
- onclick属性値に、指定ページをサブウインドウで表示するスクリプトを書く(★B)。
- サブウインドウが表示された場合には、親ウインドウ側は移動しないよう記述する(★C)。
先に挙げた問題点はすべて、a要素のhref属性値にリンク先(=サブウインドウで表示するページのURL)が書かれていないことが原因でした。ですから、書けば解決します。
★A: href属性値の記述
サブウインドウに表示するページがabc.htmlなら、下記のようにリンクにします。
<a href="abc.html" onclick="略">リンク</a>

普通のリンクとしても動作する
※ユーザがリンクを右クリックした場合は、onclickイベントは発生しないので、★Bで記述した「サブウインドウを開く」スクリプトは実行されません。普通のリンクを右クリックした場合と同様の動作になります。
★Aだけでは問題がある
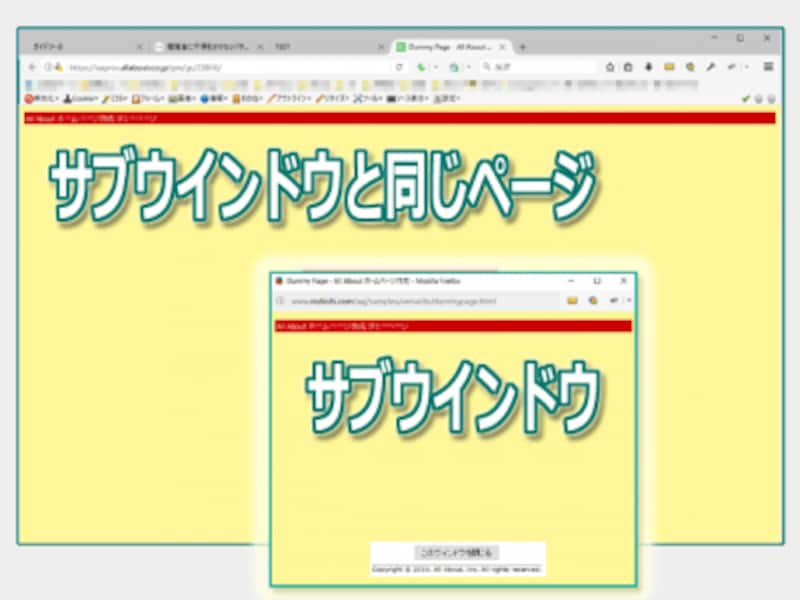
しかし、上記のようにhref属性値にURLを書くと、リンクがクリックされた際には当然そのURLへ移動してしまいます。onclick属性値のJavaScriptが実行されてサブウインドウが表示された場合でも、同時に「現在のウインドウ」側でもページが移動してしまいます。これではサブウインドウを開いた意味がありません。

サブウインドウが表示されても、親ウインドウ側でも同じページに移動してしまう
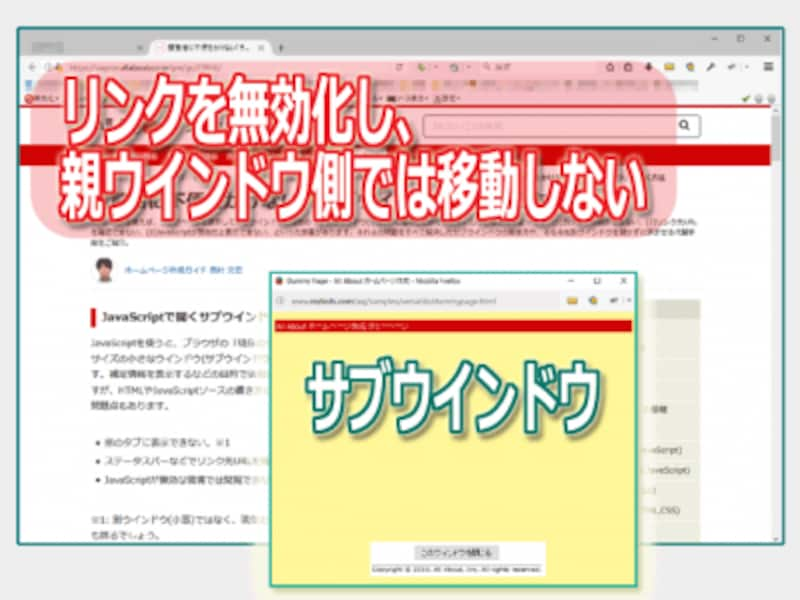
そこで、「サブウインドウが表示された場合には、親ウインドウ側ではページを移動しない」という仕組みを加えます。つまり、href属性で指定されたリンク先へ移動する処理を無効化します。

親ウインドウ側ではリンクを無効化して、サブウインドウ側だけでリンク先が表示されるようにする
これはとても簡単で、JavaScriptソースの最後に「return false;」という一文を加えるだけです。
return false;
例えば、サブウインドウを開くJavaScriptソースが以下だとすると、
window.open('abc.htm', 'subwin', 'width=300,height=300');
この終わりに「return false;」を付け加えて、下記のようにします。
window.open('abc.htm', 'subwin', 'width=300,height=300');
return false;
これで、サブウインドウが開いたときには(=JavaScriptが実行されたときには)href属性で指定したURLへの移動は行われなくなります。サブウインドウで開くか別の方法で開くかを閲覧者が選べる
上記でご紹介した方法(★A~Cの対策)を使えば、サブウインドウを開くためのリンクは以下のような動作になります。- JavaScriptが有効な状態でリンクがクリックされれば、サブウインドウが開く。
- JavaScriptが無効な状態なら、現在のウインドウでリンク先が表示される。
- 閲覧者が「別タブ」や「別ウインドウ」に表示させようと操作したときには、(JavaScriptの有効・無効に関係なく)ユーザの意図通り別タブなどで開く
JavaScript機能のON/OFFに関係なく情報を閲覧可能ですし、サブウインドウで開くのが嫌な閲覧者は自らの意思で別タブなどに開くことができますから、望ましい形態だと言えるでしょう。別途サブウインドウが開く旨の注釈を加えておくと、なお良いかもしれません。サブウインドウを開きたい場合には、ぜひこの方法を使ってみて下さい。
さて、次のページでは、そもそもサブウインドウを開かずに済ませる代替方法をご紹介いたします。これらの代替方法も参考にして、サブウインドウを開く必要があるのかどうかを考えてみて下さい。







