ブラウザ上での右クリック禁止は簡単だが、禁止の解除(回避)も簡単
多くのブラウザでは、ウェブページ上でマウスを右クリックすると状況に応じたメニューが表示されます。たとえば、画像を右クリックすれば、画像だけを単独で表示させる項目や、画像を保存する項目などが表示されるでしょう。ページ上の何もない場所で右クリックすれば、そのページのHTMLソースを表示する項目などが表示されます。このような、マウスの右クリックで表示されるメニューは「コンテキストメニュー」や「ショートカットメニュー」と呼ばれますが、単に「右クリックメニュー」と呼ばれることもあります。マウスを右クリックする以外にも、Windows PCのキーボードにあるアプリケーションキーを押すことでも表示できます。
■右クリックメニューの表示は禁止できるが、禁止の回避もできる
この右クリックメニュー(コンテキストメニュー)の表示を無効化しているウェブページを見かけることがあります。実際に右クリックしてみると、何も反応しないだけのこともあれば、下図のように「右クリックはできません」や「ソースは見えません」のようなメッセージが表示されることもあります。
このようにブラウザの右クリック操作を無効化する(コンテキストメニューを非表示にする)方法はとても簡単で、ほんの少しの記述をHTMLに加えるだけで実現できます。そして、それと同じくらい、右クリックの無効化を解除(回避)することも簡単です。
つまり、閲覧者にHTMLソースを見られないようにしたり、ページ上の画像を保存できないようにしたりするのは無理です。右クリックメニューの表示を禁止してしまうと、本来なら利用できるはずの機能が使えなくなってしまうので不便になるだけです。右クリック操作を禁止するのは避けておきましょう。
今回は、右クリックされてもコンテキストメニューを表示させない方法や、ウェブページ上の文字や画像のコピー操作を無効化する方法と、それらの無効化を解除(回避)する方法の両方をご紹介いたします。
【本記事の目次】
右クリックを禁止してコンテキストメニューの表示を無効化する方法
ブラウザ上で右クリックされた際にコンテキストメニューが表示されるのを無効化するには、HTMLソースのbody要素に対して下記のように属性(値はJavaScript)を書き加えるだけです。<body oncontextmenu="return false;">
bodyタグに「oncontextmenu」という属性を追加して、その値に「return false;」という短いJavaScriptを記述しています。これだけでコンテキストメニューは表示されなくなります。マウスの右クリック時だけではなく、キーボードのアプリケーションキーを押した場合でも同様にコンテキストメニューは表示されません。
■右クリックメニュー無効化の動作例
本記事のページ全体で実験すると不便なので、下記の枠内だけで実験してみました。下記の枠内を右クリックしてみて下さい。
この枠内を右クリックしてみて下さい。
JavaScriptが有効な環境で、oncontextmenuイベントをサポートしているブラウザで閲覧している場合なら、上記の枠内を右クリックしても何も反応しないはずです。
右クリックで警告(エラーメッセージ)を表示する方法
無反応にするのではなく、右クリックされた際に任意の警告(エラーメッセージ)を表示させたいなら、例えば次のように記述します。
<body oncontextmenu="alert('メニューは表示されませんよ~。'); return false;">
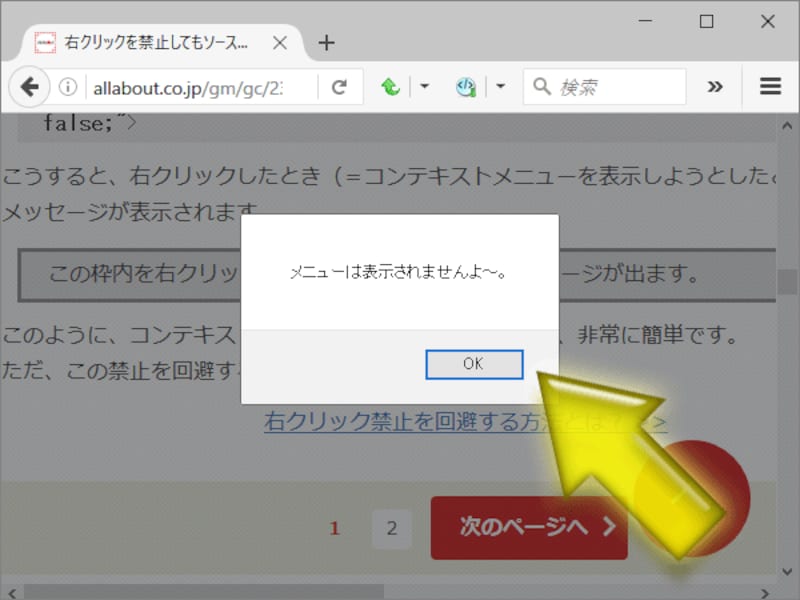
body要素にoncontextmenu属性を記述する点は同じですが、値にアラートボックスを表示するJavaScriptを追加しています。このように記述すると、右クリックされた際に「メニューは表示されませんよ~。」という警告が表示されます。
※最後に「return false;」を書くのを忘れると、アラートボックスが閉じられた後にメニューが表示されます。
■右クリックで警告(エラーメッセージ)を表示する動作例
下記の枠内を右クリックしてみて下さい。
この枠内を右クリックしてみて下さい。エラーメッセージが出ます。
このように、右クリックされた際にコンテキストメニューの表示を禁止するのはとても簡単です。しかし、この禁止を回避することもとても簡単にできます(後述)。
クリップボードへのコピー操作を禁止する方法
右クリックを無効化するのではなく、単にコピー操作を無効化する方法もあります。ページ上に表示されている文字や画像をコピーするには、対象を範囲選択した上で右クリックメニューの中から「コピー」を選択するほかに、ショートカットキー[Ctrl]+[C]を押すことでもコピーできます。このコピー処理を無効化することで、クリップボードに何も入らなくすることができます。ウェブページ上で何かがコピーされた際にそのコピーを無効化するには、HTMLソースのbody要素に対して下記のように属性(値はJavaScript)を書き加えます。
<body oncopy="return false;">
bodyタグに「oncopy」という属性を追加して、その値に「return false;」と記述するだけです。これだけで、ユーザがウェブページ上の何かを範囲選択した上でコピー操作をしても、クリップボードへは何もコピーされなくなります。
■コピー操作を無効化する動作例
下記の枠内に表示されている文字を範囲選択した上で、[Ctrl]+[C]キーを押すか右クリックメニューから「コピー」を選ぶなどしてコピーしてみて下さい。
この枠内を範囲選択してからコピー操作をしてみて下さい。どの文字もコピーされません。
どこか適当な入力欄などにペースト(貼り付け)操作をしてみると、上記の枠内で選択した内容はコピーされていないことが分かります。
※oncopyイベントをサポートしているブラウザで、JavaScriptが有効な状態で閲覧している場合でのみ、コピー操作が無効化されます。
※コピー操作が禁止されていない領域を含めて範囲選択した場合には、コピーできる場合があります。
コピー操作をされた際に警告(エラーメッセージ)を表示する方法
右クリックの場合と同様に、コピー操作された際に警告(エラーメッセージ)を表示することもできます。例えば次のように記述します。
<body oncopy="alert('コピーはできません。'); return false;">
このように記述しておくと、コピー操作をされた際にエラーメッセージを掲載したアラートボックスが表示されます。
■コピー操作で警告(エラーメッセージ)を表示する動作例
下記の枠内に表示されている文字を範囲選択した上で、[Ctrl]+[C]キーを押すか右クリックメニューから「コピー」を選ぶなどしてコピーしてみて下さい。
この枠内を範囲選択してからコピー操作をしてみて下さい。どの文字もコピーされない上に、警告が表示されます。
このように、コピー操作を無効化するのもとても簡単です。しかし、この無効化を回避することもとても簡単にできます。
それでは次のページで、右クリックやコピー操作の無効化を解除(回避)する方法をご紹介いたします。