サブウインドウを開かずに済ませる代替方法いろいろ
最後に、サブウインドウを開かずに済ませる代替方法を3つご紹介いたします。■現在のページ上に、別HTMLの内容を重ねて表示する方法

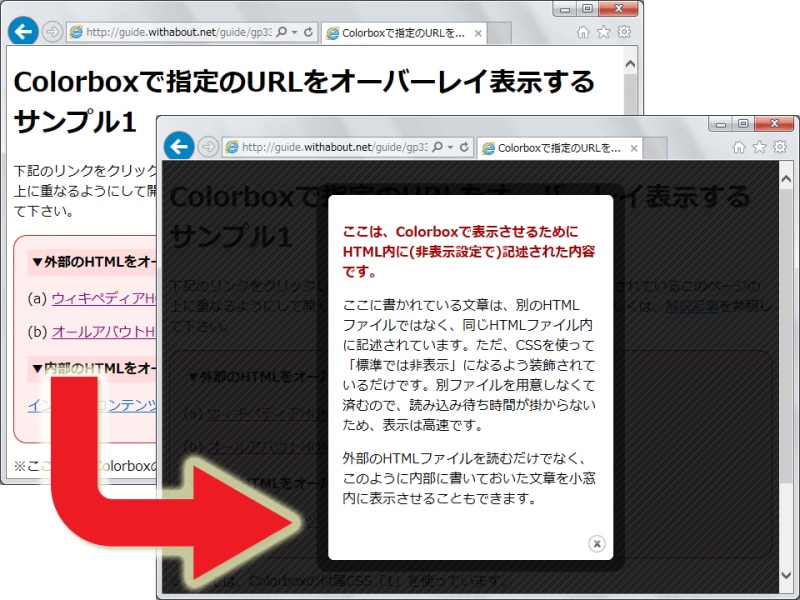
ページ移動や別ウインドウを表示することなく、任意のメッセージや別ページの内容を表示できる
ここでは「Colorbox」というスクリプトを使って、任意のウェブページの中身を「今見ているページ」の上からオーバーレイ表示する方法を解説しています。

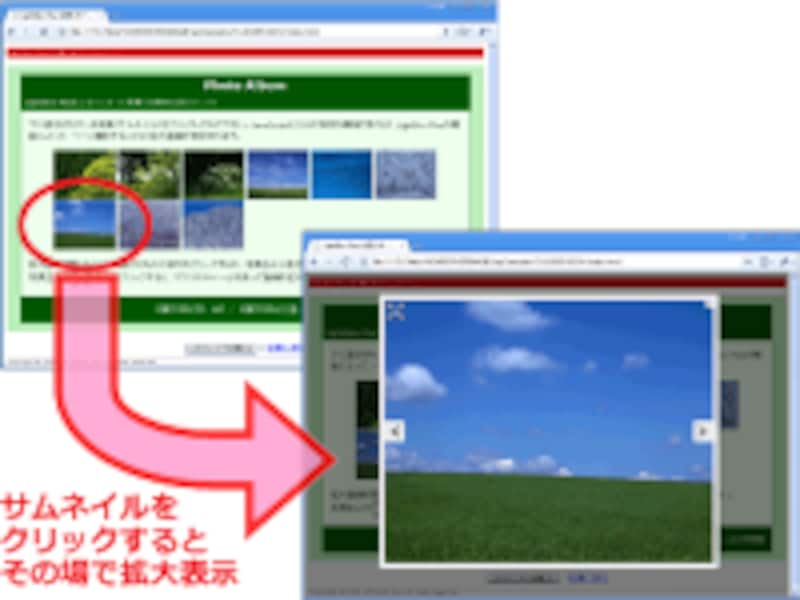
画像をその場で拡大表示する
なお、拡大画像を全画面に拡大表示する方法としては、「サムネイル画像をその場で全画面に拡大表示させる方法」があります。こちらもご参照下さい。

マウスが載ったときに、半透明の説明文を表示
閲覧者に不便をかけないサブウインドウの開き方と、サブウインドウを使わない代替方法
今回は、JavaScriptで作るサブウインドウの問題点を解決する方法と、そもそもサブウインドウを使わずに済ませる方法をご紹介いたしました。ぜひ、試してみて下さい。また、下記の関連記事もあわせてご参照下さい。【関連記事】







