複数のタブ切り替え機能は、HTML+CSSだけで作成可能
ページを移動せずにボックスの表示内容を切り替えられる下図のようなタブ機能(タブボックス)は、多くのウェブサイトで使われています。タブの切り替え処理にはJavaScriptが使われることもありますが、実はHTML+CSSだけで作れます。スクリプトが不要なら、記述量が少なくて済むため手軽で簡単です。
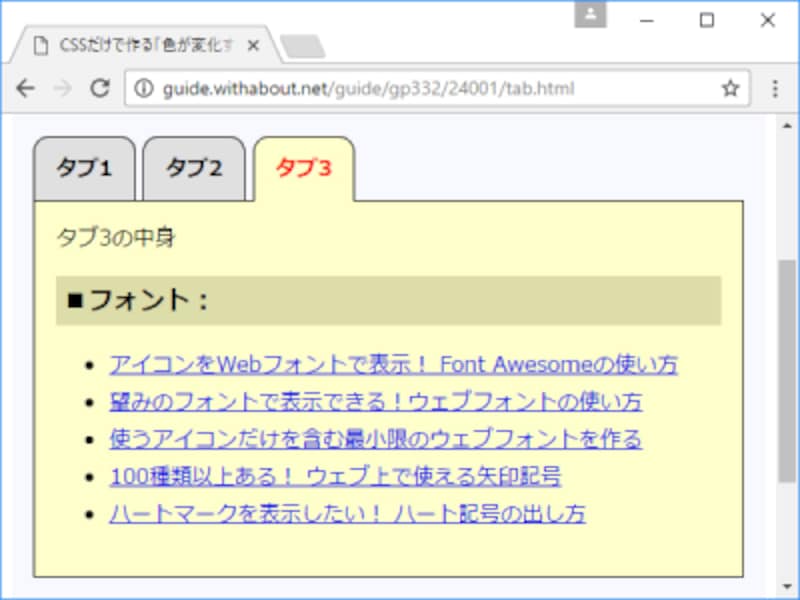
タブの切り替え機能はHTML+CSSだけで作成できる
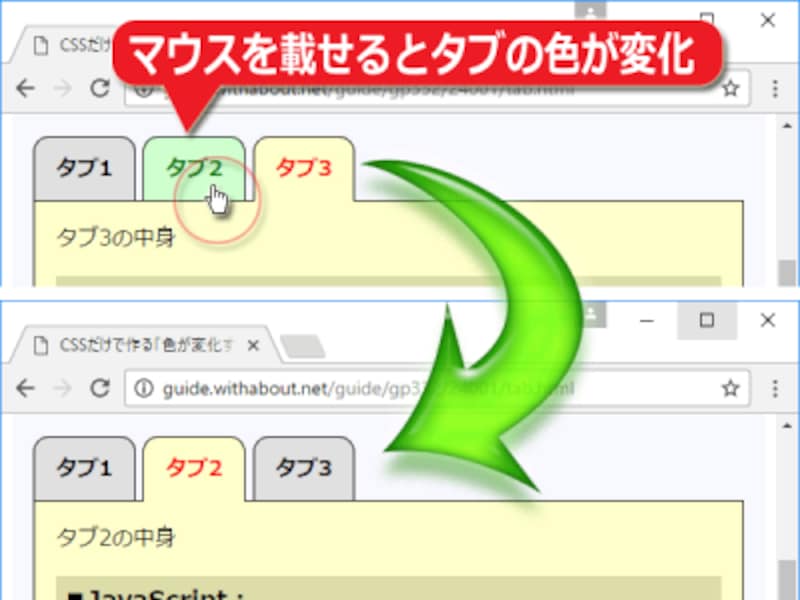
■タブの切り替え操作に合わせて、選択中のタブの色も変更できる
本記事で作り方をご紹介するタブ機能のサンプルでは、複数並ぶタブのうち非選択状態のタブは灰色で表示しています。タブにマウスポインタを載せるとタブの色が緑色に変化し、クリックして選択状態にすると黄色に変わります。タブの選択状態に合わせて、タブの下にある本体ボックスの表示内容も切り替わります。

タブにマウスポインタを載せると色が変化し、クリックするとタブに対応する本文が切り替わる
これらの処理はすべてHTML+CSSで実現しており、JavaScriptは使っていません。実際にお使いのブラウザで動作を試してみたい場合は、サンプルページ「HTML+CSSだけで切り替えられるタブ機能の例」をご覧下さい。上図のように、タブが3つあるサンプルを掲載しており、最初は左端のタブが選択中の状態です。それ以外のタブはすべて灰色なので、選択中のタブがどれなのかは明確に分かります。
今回は、上記でご紹介したようなHTML+CSSだけでタブの切り替え機能を作る方法を、動作サンプルと共に解説いたします。とても手軽なタブの切り替え動作を、ぜひ試してみて下さい。
【この記事の目次】
- なぜJavaScript不要のHTML+CSSだけでタブ機能が作成可能なのか (p.1)
- HTML+CSSだけで切り替えられるタブを作る方法 (p.2)
- 選択中のタブに対応する中身(本体ボックス)だけを表示する方法 (p.3)
- HTML+CSSだけで切り替えられるタブ機能のサンプルソースまとめ (p.4)
なぜHTML+CSSだけでタブの切り替えが可能なのか
タブの切り替えのようにユーザの操作で表示が変化する機能は、JavaScriptを使わないと作れなさそうに思えるかもしれません。しかし、CSS3の記述方法を使うとHTML+CSSだけで切り替え動作を実現できます。その鍵になるのは、下記の2点です。- HTMLのラジオボタン:複数項目の中で1つだけを選択中にできる
- CSSの「:checked」疑似クラス:チェックが入っている要素だけを装飾できる
この2つは、タブの切り替え動作とは何の関係もなさそうに感じられるでしょう。しかし、この仕様を応用することで、「複数のタブの中から1つだけが選択される状態」を作り出すことができます。まずは、この2つの仕様について、簡単にご紹介しておきます。
■タブ切り替えの鍵1【HTMLのラジオボタン】
ラジオボタンとは、下図の左側のような選択機能を作れる入力フォーム部品のことです。複数の選択肢の中から、ユーザがクリックした1つだけを選択状態にできます。下図右側のチェックボックスとは異なり、同時に2つ以上の項目を選択することはできません。

ラジオボタン(左)とチェックボックス(右)は何かを選択する定番のインターフェイス
■タブ切り替えの鍵2【CSSの「:checked」疑似クラス】
CSSの「:checked」疑似クラスとは、ラジオボタンやチェックボックスなどのような「チェックが入れられる入力フォーム部品」に対して、チェックが入っている場合だけに限定して装飾できる仕様です。下図の下側のように、チェックが入っている項目だけに特別な装飾を指定できます。

CSS3の:checked疑似クラスを使うと、チェックが入っている要素に対してだけ装飾を適用できる (※この図の例では太字にして青色に装飾)
この「ラジオボタンの仕様」と「:checked疑似クラス」を組み合わせると、タブの切り替え機能に応用できます。とはいえ、ここまで読んでもまだラジオボタンとタブの切り替え機能とは無関係に感じられるでしょう。詳しい仕組みを以下に解説いたします。
ラジオボタンの仕様で作る、タブ切り替え機能の仕組み
本記事でご紹介するタブの切り替え機能は、下図のような仕組みで動作しています。各タブの左隣に見えているラジオボタンは、説明のためにあえて表示させたものです。実際の使用時には、これらのラジオボタンはCSSで非表示にします。
タブの切り替えにはラジオボタンの仕様を利用している
上図を見ると、チェックが入っているラジオボタンの右隣にあるタブが選択状態になっていることがお分かり頂けるでしょう。ここがタブの切り替え機能を作るための大きなポイントです。
■HTMLソースでは「ラジオボタン」+「ラベル」のセットになっている
タブのように見えている部分は、実際には下図のように「ラジオボタンに対するラベル」を装飾する方法で作っています。そのため「タブ部分をクリックする操作」はそのまま「ラジオボタンを選択する操作」になります。

タブに見えている部分は、実はラジオボタンに対する「ラベル」として作ってある
チェックの入っているラジオボタンに対応するラベル(=タブ)だけが、選択状態用のデザインで表示されます。この「選択状態のときにだけ装飾を切り替える」という方法が、先程もご紹介したCSSの「:checked疑似クラス」です。
■ラジオボタンの仕様が、タブの切り替え時でもスクリプトを不要にしている
ラジオボタンは、複数の選択肢から1つだけしか選択できない仕様です。したがって「タブに見えるよう装飾されたラジオボタンのラベル」をクリックすることでラジオボタンの選択を切り替えると、他のラジオボタンのチェックが外れるため、タブが切り替わるように見えます。この仕様が、スクリプトを使わずにタブの切り替え機能を実現できる理由です。
タブが切り替わる仕組みを分かりやすくするために、あえてラジオボタンを見せた状態で動作するところを確認したい場合は、サンプルページ「HTML+CSSで作るタブ機能の仕組み」をご覧下さい。

ラジオボタンを非表示にすると、タブ機能らしく見える
タブのように見せている部分は「ラジオボタンのラベル」なので、ラジオボタンそのものを非表示にすれば、上図の下側のようにタブらしく見せられます。
HTML+CSSだけで作れるタブの切り替え機能
以上が、ラジオボタン(HTML)と:checked疑似クラス(CSS)を活用することで、スクリプトを使わずにタブの切り替え機能を作る方法の概要です。実際にタブとして活用可能な状態にするには、さらに下記の3点を加える必要があります。- タブが選択中なのか非選択状態なのかを示す配色を作る (=タブの色を変える方法)
- 選択中のタブに対応する本体を表示する (=タブの中身を作る方法)
- タブと本体の境目をなくすデザインを作る (=タブと本体が繋がっているように見せる方法)
これらもHTML+CSSだけで作れます。それぞれの作成方法は、サンプルと共にこれ以降のページで順にご紹介いたします。
それでは次のページから、ラジオボタン(HTML)と:checked疑似クラス(CSS)を使ってタブの切り替え機能を作る具体的な方法を見ていきましょう。






