HTMLの文字間隔を調整するにはCSSのletter-spacingを使う
ウェブ上に文字を掲載する際には、文字と文字の間隔を細かく調整したい場合があります。例えば見出しとして掲載する文字なら、広いスペースに少ない文字をバランスよく配置したいこともあるでしょうし、狭いスペースにたくさんの文字を詰めて表示したいこともあるでしょう。
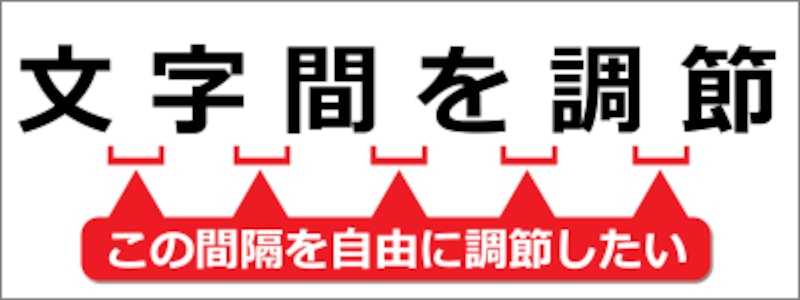
文字と文字の間にある空間のサイズを自由に調節したい
文字と文字の間隔を広げたい場合によく使われてしまう方法が、文字と文字の間にスペース記号などの空白文字を挿入する方法です。分かりやすい手段ですが、望ましい調整方法ではありません。そもそもこの方法では、文字間隔を広げることはできても狭める(文字を詰める)ことはできません。
そこで今回は、文字間隔を空白文字で調整してはいけない理由と、ピクセル単位で細かく文字間隔を自在に調整できるCSSのletter-spacingプロパティの使い方を簡単にご紹介いたします。
【本記事の目次】
- なぜ空白文字を使って文字間隔を調整してはいけないのか
- CSSで文字間隔を調整できるletter-spacingプロパティの使い方
- letter-spacingプロパティを適用するHTML+CSSソースの例
- CSSのletter-spacingプロパティで文字間隔を広げる書き方と表示例
- CSSのletter-spacingプロパティで文字間隔を詰める書き方と表示例
なぜ空白文字を使って文字間隔を調整してはいけないのか
文字間隔を調整したい際には、文字と文字の間に空白文字(スペース)を挿入したくなるかもしれません。しかし、それにはデメリットが多くあります。文字間隔をCSSで調整する方法を解説する前に、まずは空白文字で調整してはダメな理由をご紹介しておきます。■デメリット1. 空白文字で単語を分断してしまうと、検索にヒットしなくなる

検索にヒットできなくなる
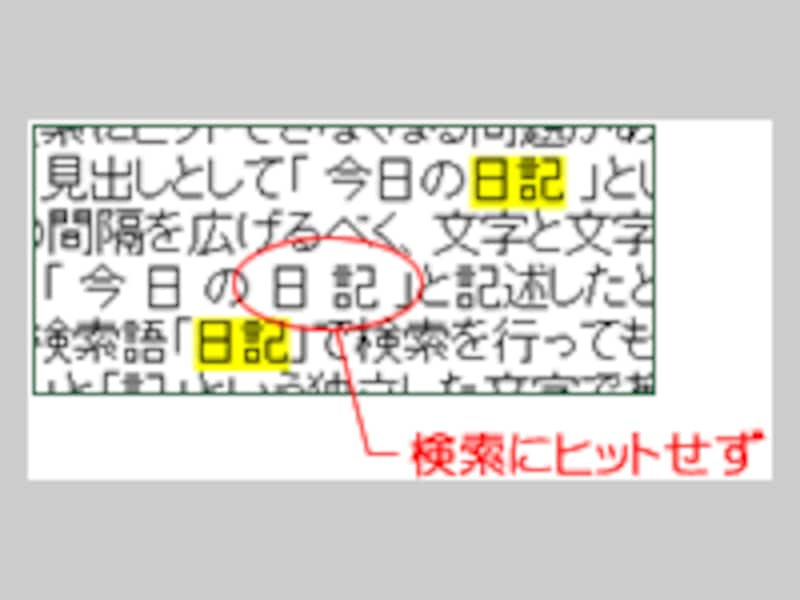
例えば「今日の日記」という5文字の文字間隔を広げるために空白文字を挿入して「今 日 の 日 記」と記述したとします。すると、「日記」という単語で検索されてもヒットしなくなります。なぜなら、存在するのは「日」と「記」という独立した文字であって「日記」という単語ではないと解釈されるためです。

正しく読み上げられなくなる
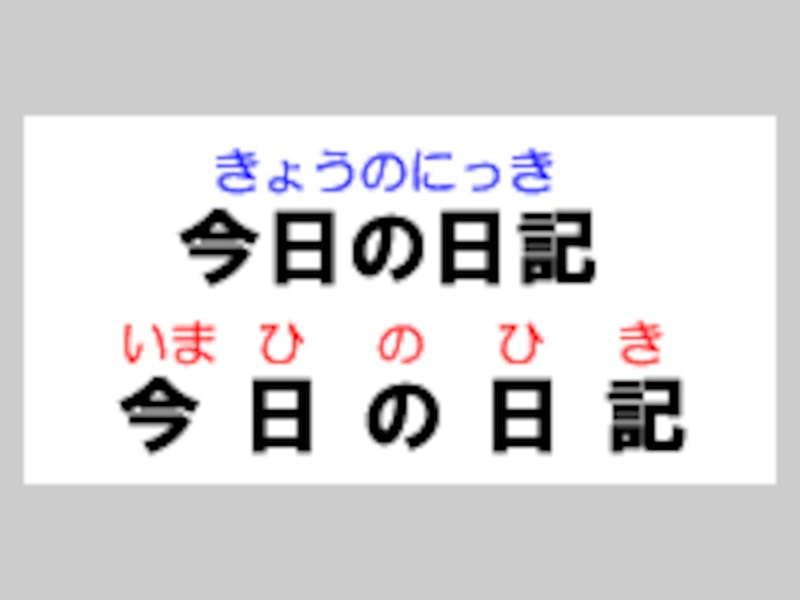
文字間に空白文字が挿入された「今 日 の 日 記」という記述は、読み上げソフト(音声ブラウザ)だと「きょうのにっき」とは読まれずに「いま、ひ、の、ひ、き」のように読まれてしまう可能性があります。空白文字で区切られているために単語だとは認識されず、独立した文字として読んでしまうからです。
読み上げソフトにはなじみのない方々もいらっしゃるでしょうが、最近ではスマートスピーカーによって音声で読み上げられるケースもあるでしょう。
■デメリット3. 文字間隔を再調整したい場合に修正の手間がかかりすぎる
空白文字を挿入することで間隔を広げてしまうと、後から間隔の分量を再調整したくなった際にすべての空白文字を打ち直す必要が出てしまい、とても手間がかかってしまいます。
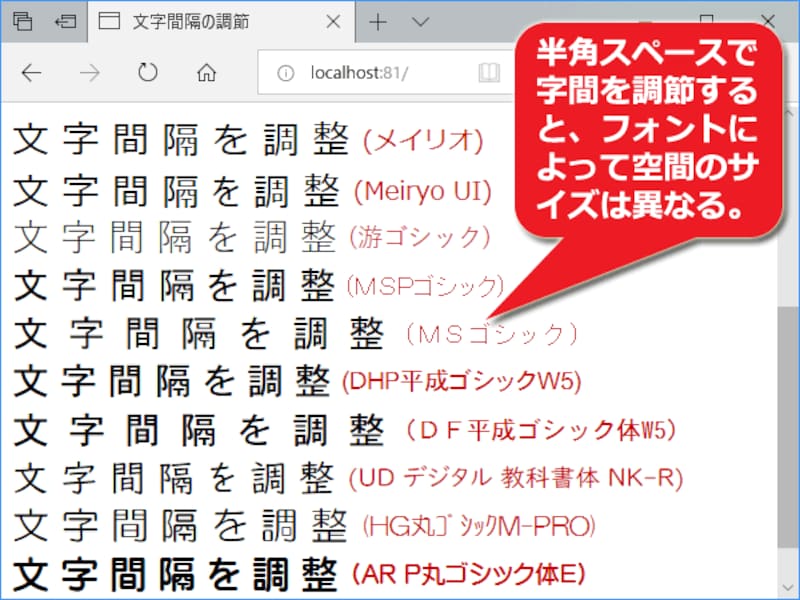
■デメリット4. 空白文字では必ずしも望み通りの間隔になるとは限らない
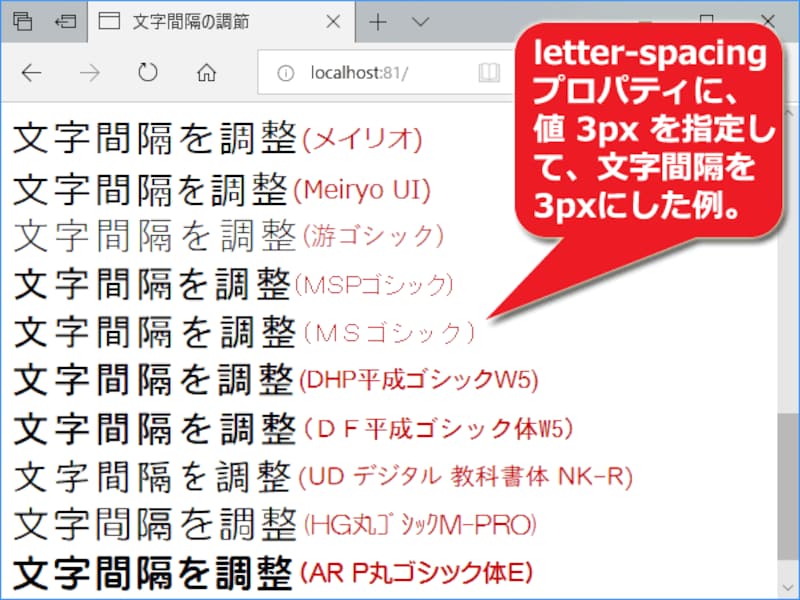
表示に使われるフォントは閲覧環境によって様々ですから、空白文字が何ピクセルの横幅で表示されるのかは閲覧者によって異なります。したがって、空白文字で文字間隔を調整しても、自分のデザイン通りに見えるのは自分の使っている環境だけである可能性もあります。
上記でご紹介したように、空白文字を使って文字間隔を広げる方法には多数のデメリットがあります。文字間隔の調整は、HTML側で対処しようとはせずにCSSを使いましょう。
CSSで文字間隔を調整できるletter-spacingプロパティの使い方
CSSには、文字間隔を調整するためのletter-spacingプロパティが用意されています。このプロパティを使えば、単位にemやpxなどを使って、ピクセル単位で文字間隔を調整できます。広げる方向の調整だけではなく狭める方向の調整もできるため、文字詰めに使うこともできます。letter-spacingプロパティの使い方は簡単で、文字間隔を調整したい対象要素に対して、以下のように望みの字間サイズを指定するだけです。
対象要素 {
letter-spacing: 字間サイズ;
}
ここで正の値(プラスの数値)を指定すれば文字間隔は広がり、負の値(マイナスの数値)を指定すれば文字間隔は狭まります。この方法で文字間隔を調整すれば、見た目には文字と文字の間隔が空いていてもHTMLソース内では空いていませんから、先に挙げたデメリットはありません。検索にもヒットしますし、正しく読み上げられますし、文字間隔の修正も容易です。ピクセル単位で間隔を指定できるため、微調整も簡単です。
letter-spacingプロパティを適用するHTML+CSSソースの例
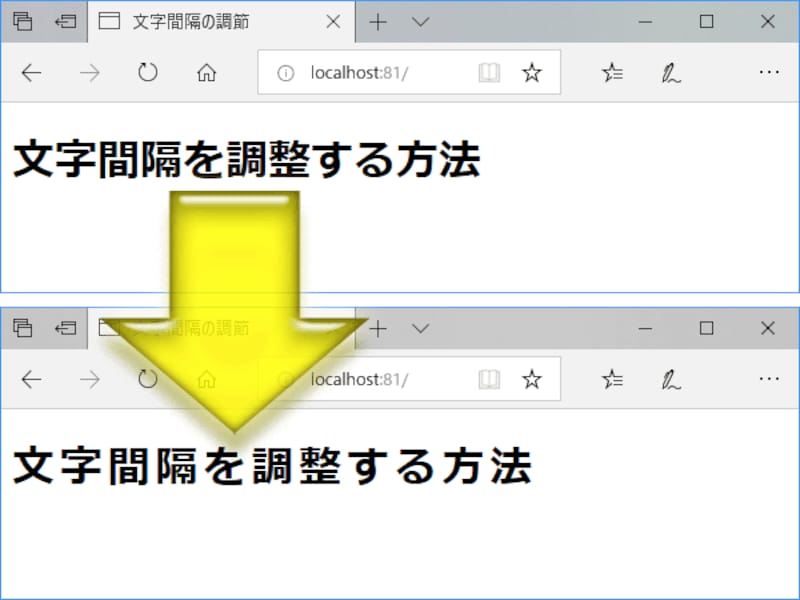
例えば、以下のようなHTMLソースがある場合を考えます。見出しを作るh1要素があるだけのシンプルなHTMLです。<h1>文字間隔を調整する方法</h1>この見出しの文字間隔を広げるには、以下のようにCSSソースを記述します。
h1 {
letter-spacing: 0.12em;
}
これで、見出しの文字間隔は0.12文字分ずつ開きます。たいていの場合は、半角スペースを挿入するよりも少ない分量だけ空くでしょう。フォントに「メイリオ」を使ってEdgeで表示すると、下図のように見えます。このようにletter-spacingプロパティの値は主に「数値+単位」の書式で記述し、望みの文字間隔を指定できます。値の書き方には、CSSで長さを指定するすべての記述方法が使えますが、分かりやすいのは単位にemを使って「何文字分を空けるか」を指定する書き方でしょう。この場合は文字サイズに関係なく相対的な幅を調整しやすくなります。もちろん、もっと細かく微調整したければ、単位にpxを使ってピクセル単位で調整することもできます。
文字間隔を広げる方法と狭める方法について、具体的な書き方と表示結果の比較を下記にご紹介いたします。
CSSのletter-spacingプロパティで文字間隔を広げる書き方と表示例
まずは、文字間隔を広げる書き方をご紹介いたします。■ピクセル数で文字間隔を広げる書き方:
単位に「px」を使って正の値を指定します。下記のように記述すると、文字と文字の間隔が3ピクセル(3px)になります。
letter-spacing : 3px;表示例は以下の通りです。
文字と文字の間隔を調節します
文字と文字の間隔を調節します
文字がどのようなサイズで表示されていても、文字と文字の間隔は3ピクセルです。■文字数で文字間隔を広げる書き方:
単位に「em」を使って正の値を指定します。下記のように記述すると、文字と文字の間隔が0.42文字分(0.42em)になります。
letter-spacing : 0.42em;表示例は以下の通りです。
文字と文字の間隔を調節します
文字と文字の間隔を調節します
実際に表示される文字サイズによって、字間サイズは変わります。表示される文字サイズが固定されていない場合には、この単位「em」を使って指定する方が表示サイズに応じて相対的に調整されるため望ましいでしょう。■比較用のノーマル表示:
letter-spacingプロパティのデフォルト値は「0」ではなく「normal」です。
letter-spacing : normal;表示例は以下の通りです。
文字と文字の間隔を調節します
文字と文字の間隔を調節します
値が「0」でも「normal」でも平時の表示は同じです。しかし、値に「normal」が指定されている場合は、両端揃えなどの目的でブラウザ側が文字間隔を自動調整することは許可されます。レスポンシブWebデザインなどの採用時に、画面サイズに応じてletter-spacingプロパティの値をデフォルトに戻したい場合は、数値の「0」ではなく「normal」を指定する方が良いでしょう。CSSのletter-spacingプロパティで文字間隔を詰める書き方と表示例
letter-spacingプロパティにマイナスの値を指定すれば、文字間を詰めることもできます。■ピクセル数で文字詰めする書き方:
単位に「px」を使って負の値を指定します。下記のように記述すると、文字と文字の間隔がマイナス3ピクセル(-3px)になるように詰められます。
letter-spacing : -3px;表示例は以下の通りです。
文字と文字の間隔を調節します
文字と文字の間隔を調節します
文字サイズに関係なく、文字と文字の間隔は3ピクセルずつ詰められます。■文字数で文字詰めする書き方:
単位に「em」を使って負の値を指定します。下記のように記述すると、文字間隔がマイナス0.07文字分(-0.07em)になるように詰められます。
letter-spacing : -0.07em;表示例は以下の通りです。
文字と文字の間隔を調節します
文字と文字の間隔を調節します
実際に表示される文字サイズによって、字間サイズは変わります。文字詰めする場合には、表示サイズに応じて相対的に調整されないと、字間が詰まりすぎて読みにくくなってしまう可能性がありますから、単位「em」を使って指定する方が望ましいでしょう。■比較用のノーマル表示:
先程も掲載しましたが、文字詰めしない状態の表示は以下の通りです。
文字と文字の間隔を調節します
文字と文字の間隔を調節します
デフォルトの文字間隔はフォントによって異なるため、一律に詰めてしまうとフォントによっては読みづらくなってしまう可能性がある点に注意して下さい。HTMLで掲載した文字間隔の調整にはCSSのletter-spacingを使う
今回は、文字間隔を調整できるletter-spacingプロパティの書き方と表示例をご紹介いたしました。この方法なら、空白文字で調整してしまう際のデメリットがありません。文字間隔を調整したい場合には、HTMLに空白文字を挿入する方法ではなく、CSSのletter-spacingプロパティを使ってみて下さい。【関連記事】