HTMLのtable要素で作った表のカラム幅はCSSで均等にできる
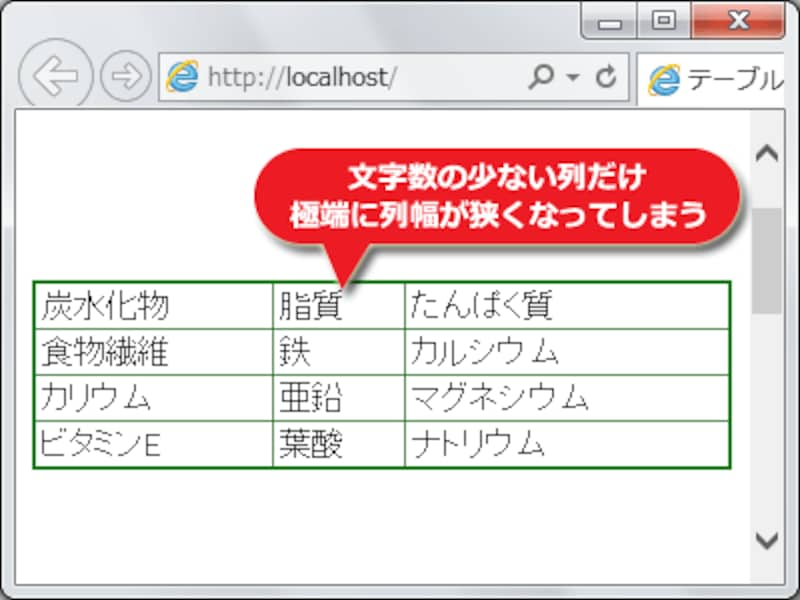
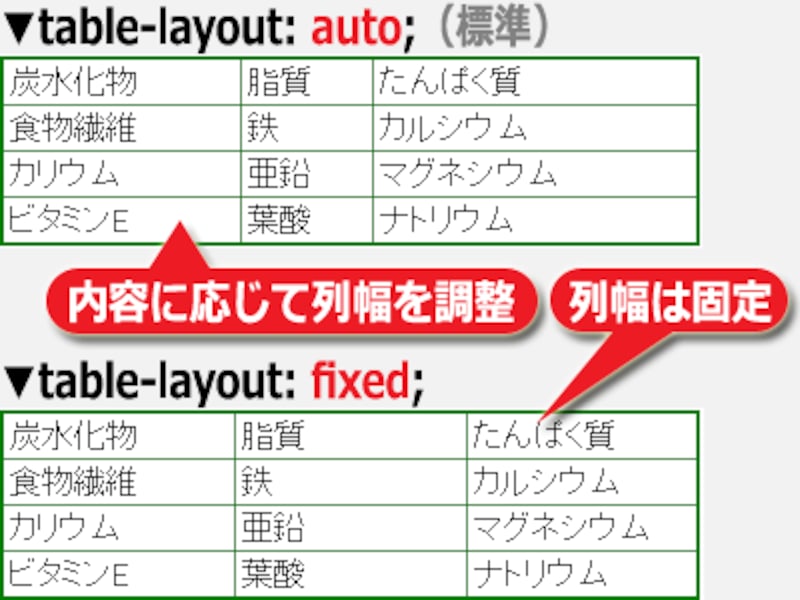
HTMLのtable要素で表を作成すると、何も指定しなければ行の高さも列の幅も可変長なので、各セルに含まれる文字に合わせて自動でサイズが決まります。下図のように、特定の列(カラム)だけで極端に文字数が少ない場合は、バランスの悪い表に見えてしまうこともあります。
セル(td要素)内の文字数に応じてサイズが自動決定されるため、幅が均等にならずバランスが悪く見える
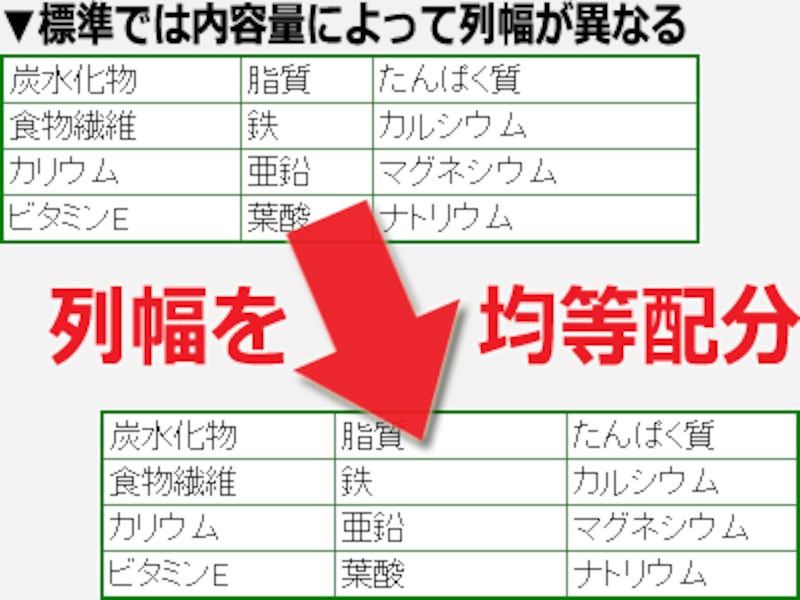
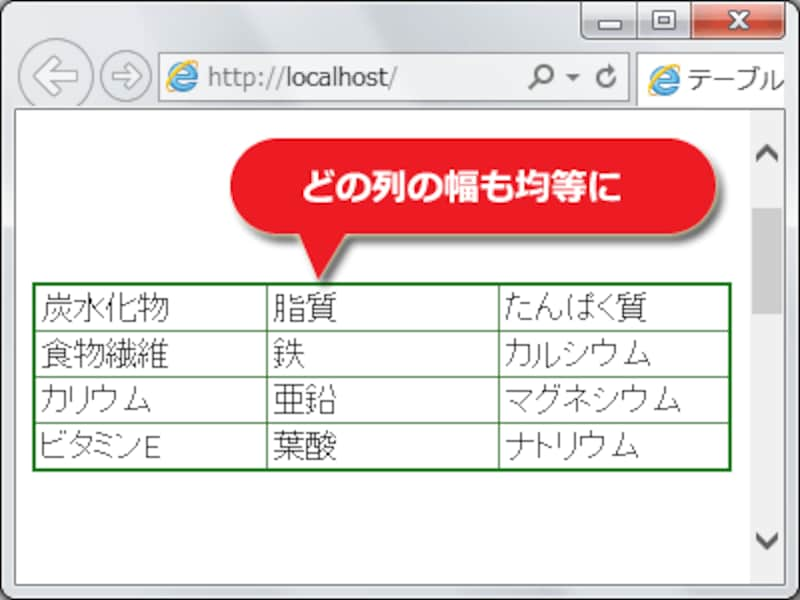
たとえセル内の文字数に差が大きくても、自動調整されてバラバラな列幅で表示されるよりは、均等な幅を指定できる方が望ましいこともあります。下図の下側は、すべての列幅が均等になるよう指定してみた表示例です。下図の上側にある表示例よりも整って見えるでしょう。

どのセル(td要素)も同じ幅になるようにCSSで均等配分を指定した表示例
HTMLで作成したテーブルの列幅が均等になるよう指定するには、CSSのtable-layoutプロパティを使えば良いだけなのでとても簡単です。すべてを均等に配分できるだけでなく、特定の列幅だけを任意のサイズに固定した上で、残りの列幅を自動で均等に割り振ることもできて便利です。
そこで今回は、HTMLのtable要素で作成した表の列幅を、CSSを使って自在に指定する方法をご紹介いたします。
【目次】
- 幅を計算しなくても自動で均等にできるtable-layoutプロパティ
- 均等配分例1:テーブル全体で均等な列幅を指定
- 均等配分例2:特定の列は横幅を固定し、残りに均等な幅を指定
- table-layoutプロパティの値は、自動(auto)か固定(fixed)か
- テーブルの列幅を均等にするtable-layoutプロパティの書き方
- 備考:特定の列だけ横幅を固定したい場合の注意
- 列の均等表示例と具体的なHTML+CSSソースのサンプル
- サンプル1:すべての列幅を均等配分するHTML+CSSの書き方
- サンプル2:見出し列は横幅を固定し、残りを均等配分するHTML+CSSの書き方
幅を計算しなくても自動で均等にできるtable-layoutプロパティ
テーブル内で列幅を均等にしようと考える場合、最初に思いつくのは「th要素やtd要素にwidthプロパティで横幅を指定する」という方法ではないでしょうか。CSSで横幅を指定するならwidthプロパティを使うのが基本ですから。たしかに、テーブル内のセルを作るtd要素やth要素にCSSのwidthプロパティで同じ横幅を指定すれば、列幅は均等になります。しかし、下記のような問題があります。
- 均等になる幅を自力で計算するのが面倒。
- 均等な幅をピクセル数で指定すると、テーブル全体をレスポンシブ(可変長)にできない。
- 均等な幅を割合(パーセント)で指定しようとしても、割り切れない値になる場合がある。
- 後から列数を増減させると、幅の指定も再計算しなければならなくなる。
このような問題を簡単に解決できる便利な書き方が、CSSのtable-layoutプロパティです。
■列幅を固定したり均等配分したりできる
CSSのtable-layoutプロパティを使えば、すべての列幅を自動で均等に配分するような指定もできます。自力で割り算をする必要もなければ、td要素やth要素などに個別の指定を加える必要もありません。table要素に対してたった1行のCSSを指定するだけなので、とても簡単です。
今回ご紹介する方法では、テーブル内のすべての列を同じ横幅にすることもできますし、特定の列を任意の横幅で固定しておき、残った列を同じ横幅になるよう均等配分することもできます。具体的なHTML+CSSソースの書き方を解説する前に、表示例を2つご紹介しておきます。
均等配分例1:テーブル全体で均等な列幅を指定
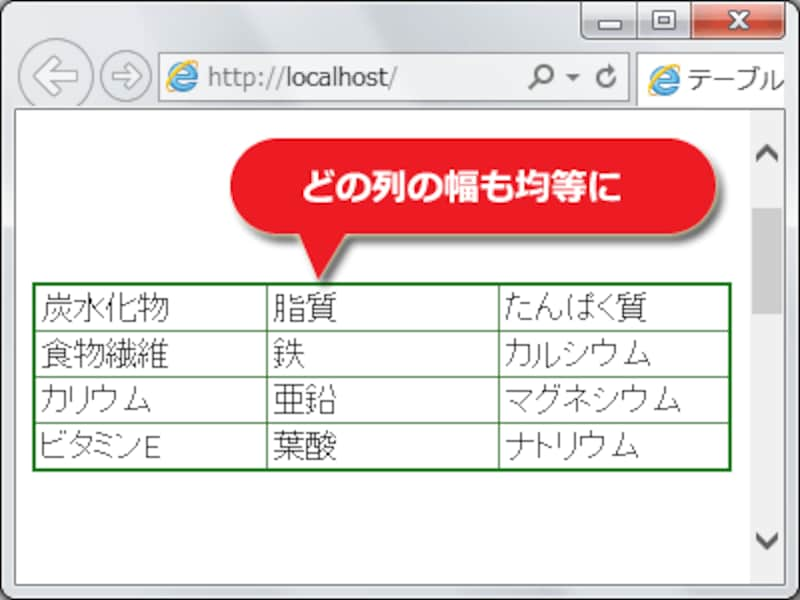
各セルの文字数に関係なくテーブル内のすべての列幅が均等になるよう指定すると、下図のような表示になります。
セル内の文字に合わせることなく、すべての列幅を均等に配分した例
テーブル全体の横幅を100%にしてウインドウいっぱいに広がるようデザインしている場合は、閲覧者がウインドウの横幅を変化させればテーブルの列幅の割合も自動で変化します。後から列数を増減させた場合でも、CSSソースは修正不要です。常に列幅は自動で均等に配置されます。
均等配分例2:特定の列は横幅を固定し、残りに均等な幅を指定
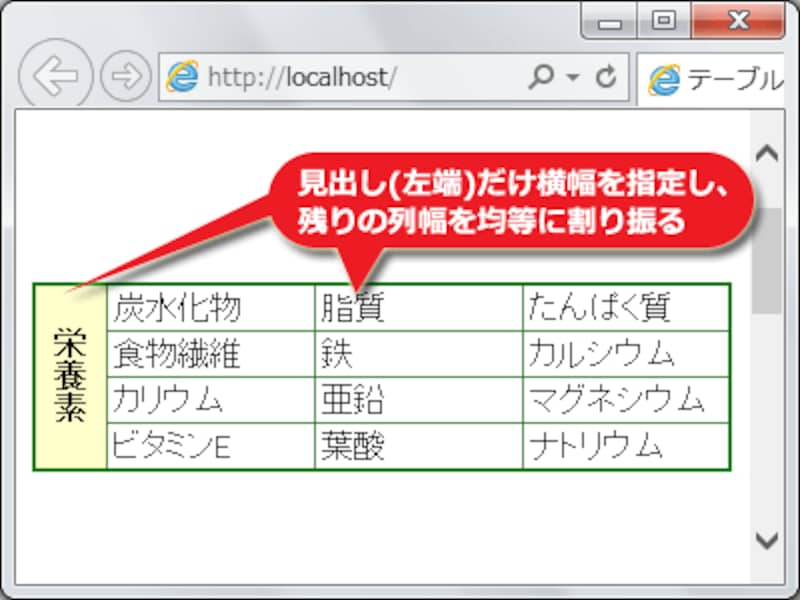
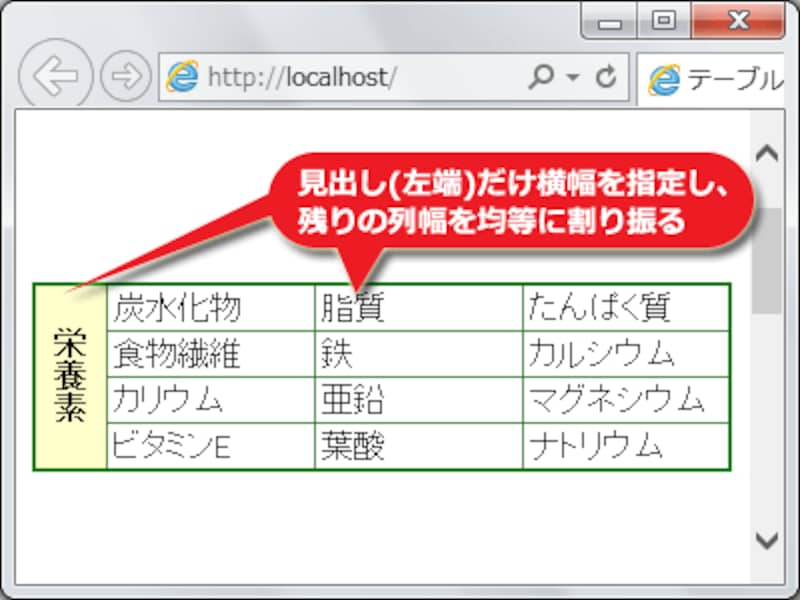
見出しの列だけは均等配分の対象から外して指定の横幅で固定したい、という場合もあるでしょう。その場合は、幅を固定したい列にだけ横幅を数値で指定すれば、残った描画空間を他の列で均等に配分できます。
特定の列だけ幅を固定し、残りの列を均等に配分するよう指定した例
上図の場合は、左端にある「見出し」という列だけで幅を固定しているため、右側3つの列で残りの幅が均等に配分されています。
※上図では、左端の列(最初のセル)に「width: 1.8em」というCSSを指定しているため、中身の文字は縦向きに表示されています。2文字未満の横幅しかなければ、文章は1文字ごとに改行されるからです。
table-layoutプロパティの値は、自動(auto)か固定(fixed)か
テーブルの列幅を均等に配分させるにはCSSのtable-layoutプロパティが使えるのですが、このプロパティに「列を均等な幅で表示する」という意味の指定方法が用意されているわけではありません。table-layoutプロパティでは、テーブルのレイアウトを自動(auto)で決定するか、固定(fixed)にするかを指定できます。何も指定しなければ「auto」が指定された扱いになるため、標準ではセル内に含まれる文字数などに応じて自動で幅が決まります。

table-layoutプロパティの値が自動(auto)か固定(fixed)かによって列幅は変化する
■auto(自動レイアウト)の場合:
各列が実際にどれくらいの幅で表示されるのかは、テーブル全体を読み込んだ後(=HTMLソースに書かれているtable要素の中身を最後まで読んだ後)で、その内容量の割合に応じて自動的に決定されます。
■fixed(固定レイアウト)の場合:
各列が実際にどれくらいの幅で表示されるのかは、以下の条件に沿って決定されます。
- 列に横幅が指定されている場合には、その横幅で表示。
- 1行目のセルに横幅が指定されている場合には、その横幅で表示。
- 1行目のセルに横幅が指定されていなければ、均等に配分して表示。
つまり、横幅を一切指定しない状態でtable-layoutプロパティに値「fixed」を指定しておけば、テーブル内のすべての列幅を均等に配分できることになります。1行目にある特定のセル(td要素やth要素)に対してだけ横幅を指定すれば、そのセルが属する列の幅だけが固定され、残った列は均等な幅になります。
テーブルの列幅を均等にするtable-layoutプロパティの書き方
テーブルの列幅を均等に配分させたい場合は、以下のように1行のCSSを記述します。table-layout: fixed;このtable-layoutプロパティはtable要素に対して指定しますから、例えば以下のようにCSSソースを記述することで使います。
table {
table-layout: fixed;
width: 100%;
}
同一ページ内にtable要素が複数ある場合は、class名などを付加して装飾対象のテーブルを限定して使って下さい。テーブル全体の横幅は、widthプロパティの値で自由に指定できます。上記のように「100%」を指定すればブラウザのウインドウいっぱいに広がります。そのほか「1200px」のようにピクセル数で固定しても構いません。どの場合でも「表示に使える空間」に対して、各列の幅が均等に配分されます。
備考:特定の列だけ横幅を固定したい場合の注意
table-layoutプロパティに値「fixed」を指定した場合は、テーブルの1行目にあるセルの横幅で列幅が固定される点に注意して下さい。2行目以降のセルに対して横幅を指定しても無視されます。したがって、特定の列の横幅だけを固定したい場合は、下記のどちらかに対して横幅を指定しなければなりません。- 1行目のセルに横幅を指定する: td要素 または th要素
- 列そのものに横幅を指定する: col要素 (colgroup要素に含まれる)
列幅を指定したい場合には必ず、1行目のセルに影響する横幅になるようなCSSを指定する必要があります。
列の均等表示例と具体的なHTML+CSSソースのサンプル
最後に、本記事の冒頭でも表示例としてご紹介した「すべての列幅が均等になるよう指定した場合」と、「特定の列幅だけを固定して残りを均等に配分した場合」について、表示例とサンプルHTML+CSSソースを掲載しておきます。■サンプル1:すべての列幅を均等配分するHTML+CSSの書き方
まずは、すべての列の幅を均等に配分する表示例とHTML+CSSソースをご紹介いたします。テーブルのセル内に含まれる文字数に関係なく、どの列も均等な幅で表示されます。

セル内の文字に合わせることなく、すべての列幅が均等に配分された例
上図で使用したHTMLソースは、以下の通りです。3列×4行のテーブルを作っています。
<table> <tr><td>炭水化物</td><td>脂質</td><td>たんぱく質</td></tr> <tr><td>食物繊維</td><td>鉄</td><td>カルシウム</td></tr> <tr><td>カリウム</td><td>亜鉛</td><td>マグネシウム</td></tr> <tr><td>ビタミンE</td><td>葉酸</td><td>ナトリウム</td></tr> </table>ここで使用したCSSソースは、以下の通りです。
table {
table-layout: fixed; /* 固定レイアウト */
border-collapse: collapse; /* 隣接する枠線を重ねる */
border: 2px solid green; /* 外枠:2px,実線,緑色 */
width: 350px; /* 表の横幅:350ピクセル */
}
table td {
border: 1px solid green; /* 表内側の線:1px,実線,緑色 */
padding: 3px; /* セル内側の余白:3ピクセル */
}
各行の意味は、ソースの右側に記したコメント部分をご覧下さい。■サンプル2:見出し列は横幅を固定し、残りを均等配分するHTML+CSSの書き方
次に、左端にある見出し列だけは横幅を固定しておき、残りの列は均等な幅にする表示例とHTML+CSSソースをご紹介いたします。

特定の列だけ幅を固定し、残りの列を均等に配分するよう指定した例
上図で使用したHTMLソースは、以下の通りです。
<table> <tr><th rowspan="4" class="title">栄養素</th><td>炭水化物</td><td>脂質</td><td>たんぱく質</td></tr> <tr><td>食物繊維</td><td>鉄</td><td>カルシウム</td></tr> <tr><td>カリウム</td><td>亜鉛</td><td>マグネシウム</td></tr> <tr><td>ビタミンE</td><td>葉酸</td><td>ナトリウム</td></tr> </table>先ほどとほぼ同じソースですが、見出しを作るセル(th要素)を先頭に記述しています。このセルには「rowspan="4"」の記述があるため、下方向に4行分ほどセルが結合されます。また、CSSを適用するために「title」という名称のclass名を加えています。
ここで使用したCSSソースは、以下の通りです。
table {
table-layout: fixed; /* 固定レイアウト */
border-collapse: collapse; /* 隣接する枠線を重ねる */
border: 2px solid green; /* 外枠:2px,実線,緑色 */
width: 350px; /* 表の横幅:350ピクセル */
}
table td {
border: 1px solid green; /* 表内側の線:1px,実線,緑色 */
padding: 3px; /* セル内側の余白:3ピクセル */
}
table th.title {
width: 1.8em; /* セルの横幅:1.8文字分 */
}
最後の3行以外は、先ほどと同じCSSソースです。最後の3行は、見出しとして追加したth要素に適用するスタイルを記述しています。widthプロパティに値「1.8em」を指定していますので、このセルの横幅は「1.8文字分」(※)になります。残った表示空間は、残りの3列で均等に配分されます。※横幅が1.8文字分なので、1行に表示できる最大の文字数は1文字になります。その結果、縦書きのように見えます。
HTMLのtable要素で作った表の列幅をCSSで均等に指定する方法
今回は、列の横幅を数値で直接指定することなく、テーブルの列幅を均等に配分させるCSSの書き方をご紹介いたしました。均等に配分させた方がバランス良く見える場合にご活用下さい。また、テーブルのレイアウトや装飾に関しては、下記の関連記事もぜひご参照下さい。【関連記事】







