画像をその場で拡大表示するスクリプトは多々あるが、もっと大きくしたい

画像をその場で拡大表示するLightbox系スクリプトの表示例
拡大画像を表示するとはいえ、全画面にまで拡大されるわけではありません。拡大された画像をさらにクリックすることで原寸表示ができるなどのオプションは用意されていることがありますが、その場合でも、画面いっぱいに広げるには二段階の操作が必要です。
ウェブ上に掲載したサムネイル画像を、『全画面で』拡大表示したい
解像度の高い写真など「可能な限り大きく見せたい」画像では、閲覧者がサムネイル画像をクリックすると同時に、画面いっぱいに拡大して表示したい場合もあるでしょう。そのような場合にお勧めなのが、「Intense Images」というスクリプトです。JavaScriptで書かれており、わずか8KB弱ながら単独で動作可能という軽量なスクリプトです。
この「Intense Images」使うと、その場で(ページ移動することなく)拡大画像が表示できる点はLightbox系スクリプトと同じですが、Lightboxとは違って、拡大画像をブラウザのウインドウ全面に広げて表示してくれます。
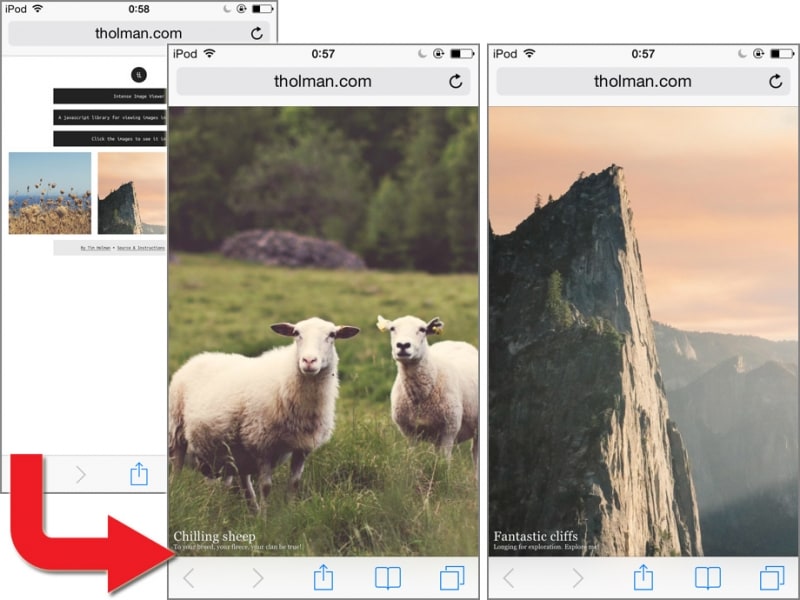
この「Intense Images」は、スマートデバイスでの操作にも対応しており、画面に入りきらない部分は、スワイプすることで表示できる仕様になっています。また、PC用ブラウザで閲覧した場合は、マウスを画面の上下左右に動かすことで、スワイプの代わり(自動スクロール)になります。
このように、閲覧者の端末に関係なく、端末の描画領域を最大限に活用して大きく表示できます。
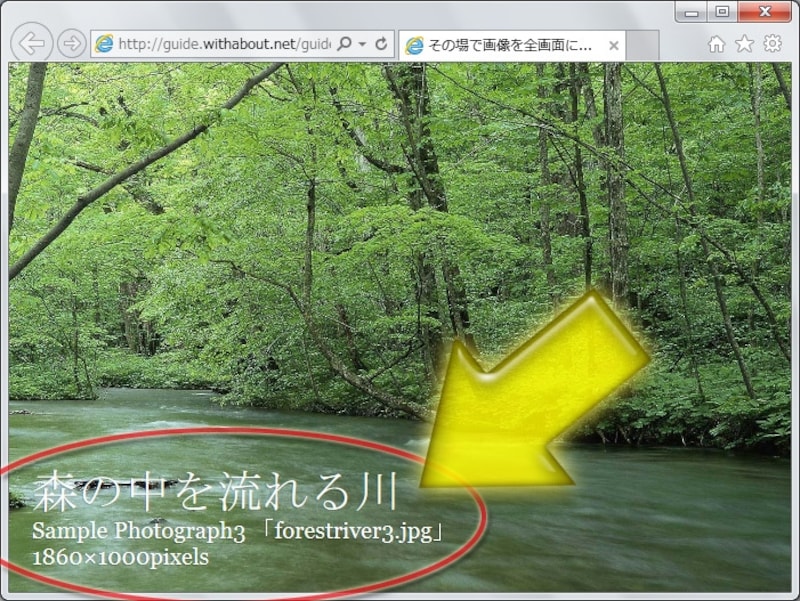
拡大画像を全画面で表示する際には、右図のように画面の端にタイトルや説明文を重ねて掲載することもできます。
この表示に必要なメタデータは、サムネイル画像の掲載時に、特定の属性名を使ってHTML中に記述しておくだけで指定できます。とても簡単に使えるのが特徴的なスクリプトです。
全画面拡大スクリプト「Intense Images」の使い方を解説
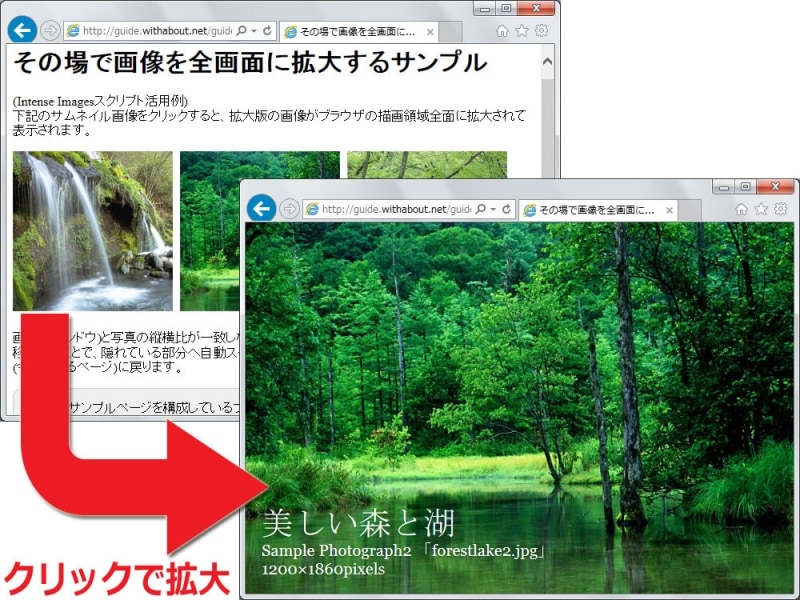
今回は、この画像拡大スクリプト「Intense Images」を使って、サムネイル画像をその場で全画面に拡大表示する方法をご紹介致します。可能な限り画像を大きく見せたい場合や、スマートデバイスにも対応した画像拡大機能を用意したい場合には、とても役に立つでしょう。本記事で例として製作するページは右図の通りです。実際にブラウザを使って表示を確認してみたい場合は、以下のサンプルページをご覧下さい。
→その場で画像を全画面に拡大するサンプル
3つのサムネイル画像をクリックすると、その場で拡大画像が全画面で(ブラウザの描画領域全面に)表示されます。拡大画像の表示中にマウスを上下左右に動かすと、(画面と画像の縦横比の関係で)隠れている部分が見えます。