画面サイズ別にCSSをメディアクエリで切り替える方法

デバイスの種類だけで適用スタイルを切り替えるメディアタイプに、画面サイズなどの細かな条件を追加できる仕様がメディアクエリ
メディアクエリを使うことで、Webページの閲覧者が利用しているデバイス(PCやスマホなど)の画面幅や解像度を基準にして適用スタイルを変更する細かな調整ができるようになります。
同一のHTMLに対して複数のスタイルを用意しておくことで様々なデバイスでの閲覧に対応するレスポンシブWebデザインを採用するためにも使われる記述方法です。本記事では、このメディアクエリの書き方をざっと簡単に解説いたします。
【目次】
- 従来のCSSメディアタイプと、CSS3以降のメディアクエリ
- HTMLのlink要素に書くmedia属性のほか、CSSの@mediaでも指定可能
- メディアクエリで画面幅に応じて適用スタイルを切り替えるサンプル
- メディアクエリで、画面サイズに応じて適用CSSを追加する書き方
- 備考:1つのCSSソース内で適用スタイルを分けたい場合
- 備考:モバイルファーストでデザインする際のCSSソースの書き方
- メディアクエリで、画面サイズ別に適用CSSを切り替える書き方
- 備考:1つのCSSソース内で適用スタイルを切り替えたい場合
- 備考:スタイルを切り替えるブレイクポイントの決め方
- メディアクエリの条件指定方法:「and」と「,」(カンマ)の使い方
- メディアクエリで指定できる条件の例
- 古いブラウザでもメディアクエリの記述を有効にするJavaScript
- 閲覧環境に応じて適用スタイルを切り替えられるメディアクエリ
従来のCSSメディアタイプと、CSS3以降のメディアクエリ
CSS3の仕様で追加されたメディアクエリは、従来からCSSにあったメディアタイプの仕様とどのように異なるのか、適用対象や書き方の違いを簡単に紹介しておきます。■従来のメディアタイプを使った適用スタイルの指定方法:
メディアタイプを使って適用CSSを指定する方法では、下記のHTMLソースのように、link要素のmedia属性値を使って、画面「screen」や印刷「print」など大まかなデバイス名でしか指定できませんでした。
<link rel="stylesheet" href="screen.css" type="text/css" media="screen"> <link rel="stylesheet" href="print.css" type="text/css" media="print">
上記のHTMLに書いたlink要素のmedia属性値では、次のように適用CSSが切り替わります。
- 画面に表示される際には、CSSファイル「screen.css」だけが適用され、
- 印刷される際には、CSSファイル「print.css」だけが適用されます。
■メディアクエリを使った適用スタイルの指定方法:
CSS3のメディアクエリでも、link要素のmedia属性を使って適用スタイルを指定できる点はメディアタイプと同じです。しかし、下記のHTMLソースのように、画面サイズ(画面幅のピクセル数)に応じて適用スタイルを切り替えるような、細かな条件指定が追加できます。
<link rel="stylesheet" href="mobile.css" type="text/css" media="screen and (max-width: 899px)"> <link rel="stylesheet" href="pc.css" type="text/css" media="screen and (min-width: 900px)">
上記のHTMLに書いたlink要素のmedia属性値では、次のように適用CSSが切り替わります。
- 画面幅(width)が899px以下の場合には「mobile.css」が適用され、
- 画面幅(width)が900px以上の場合には「pc.css」が適用されます。
■補足:media属性値の「screen and」の部分
上記のHTMLソースで、media属性値の先頭に書いた「screen and」は省略しても問題ありません。メディアクエリに非対応の古いブラウザに対してメディアクエリを使えるようにするスクリプトの中には、最初に「screen and」を書いておかないと動かないものがあったため、初期の頃には「screen and」に続けて望みの条件を指定する書き方がよく使われていました。現在では、もはやそこまで古いブラウザのことは気にしなくても問題ないでしょう。
HTMLのlink要素に書くmedia属性のほか、CSSの@mediaでも指定可能
スタイルを適用する対象の条件は、CSSソース内に下記のように記述することもできます。この方法なら、すべてのスタイルを1つのCSSソース内に含めておけるため、適用対象デバイスごとにCSSファイルを分けておく必要はありません。
@media (max-width: 320px) {
/* 横幅が320px以下の場合に適用するスタイル */
div#sidebar { width: 100%; }
}
@media (min-width: 800px) {
/* 横幅が800px以上の場合に適用するスタイル */
div#sidebar { width: 240px }
}
上記では、max-widthやmin-widthを使って条件を指定しているため、画面の横幅やブラウザのウインドウサイズの横幅などに応じて適用スタイルが切り替わります。なお、同時に複数の条件を指定することもできるため、「横幅が320px以上で800px以下の場合」といった記述も可能です。詳しくは後述します。
メディアクエリで画面幅に応じて適用スタイルを切り替えるサンプル
メディアクエリを活用すると、JavaScriptを使ってユーザエージェント名や画面サイズなどの情報を取得したり判別したりしなくても、アクセス者の閲覧環境に合わせたスタイルに簡単に切り替えられるようになります。■適用スタイルが切り替わる動作サンプル

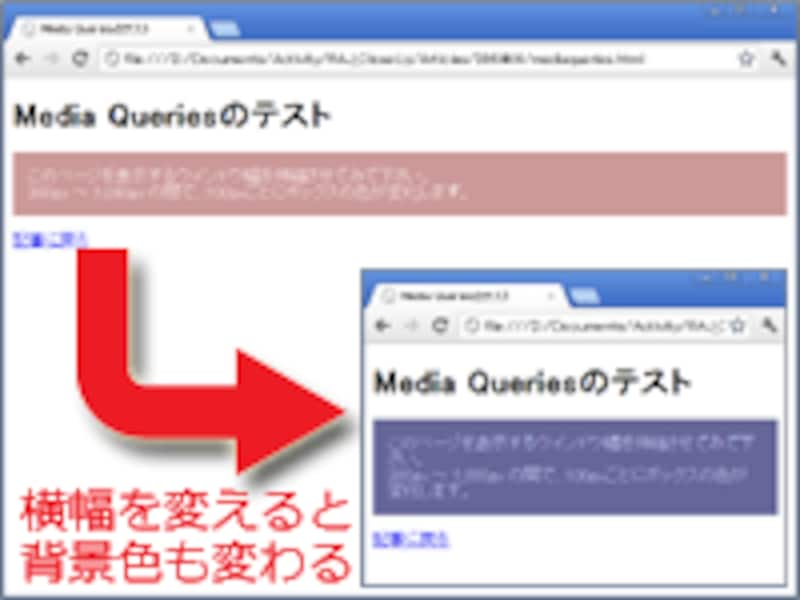
メディアクエリを使って、画面幅に応じて背景色を変化させるサンプルページ
メディアクエリを使って適用スタイルを切り替える例として、画面幅に応じてボックスの背景色が変化するサンプルページを用意しました。お使いのブラウザで表示を確認してみて下さい。
→ Media Queriesのテスト
ブラウザのウインドウの横幅を変化させるなどして、表示領域の横幅を300px~1,000pxの間で変化させると、100px単位でボックスの背景色も変化します。
メディアクエリで、画面サイズに応じて適用CSSを追加する書き方
それでは、メディアクエリを使って適用スタイルを切り替える書き方を詳しく解説いたします。ここでは例えば、下記のように4つのCSSファイルを用意した場合を考えます。- style1.cssは、全ての環境で読み込み、
- style2.cssは、画面サイズ(横幅)が640px以上の場合に読み込み、
- style3.cssは、画面サイズ(横幅)が960px以上の場合に読み込み、
- style4.cssは、画面サイズ(横幅)が1200px以上の場合に読み込みます。
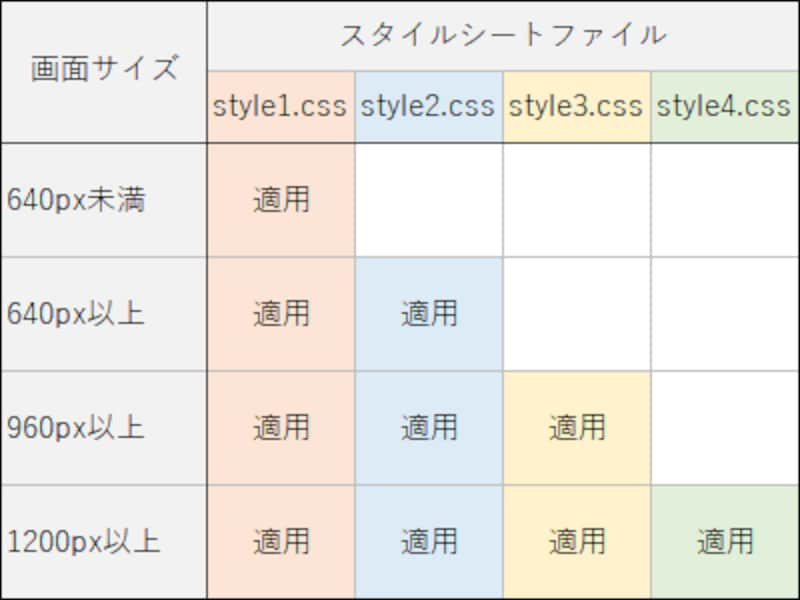
画面サイズと適用CSSファイルとの関係を表形式で示すと、下図のようになります。

4つのCSSファイルを適用する(読み込む)条件を、画面幅で指定する例
画面サイズ(横幅)が640pxを下回っているなら、style1.cssファイル1つしか適用しません。
画面サイズ(横幅)が1200px以上なら、style1.css ~ style4.cssのすべてのCSSファイルを適用します。
■適用CSSファイルを増減させるHTMLソース
この場合は、以下のようにCSSファイルを読み込むlink要素を記述します。
<link href="style1.css" rel="stylesheet" type="text/css"> <link href="style2.css" media="(min-width: 640px )" rel="stylesheet" type="text/css"> <link href="style3.css" media="(min-width: 960px )" rel="stylesheet" type="text/css"> <link href="style4.css" media="(min-width: 1200px)" rel="stylesheet" type="text/css">
上記の場合、style1.css ~ style4.cssは、以下の条件で適用されます。
- style1.cssファイルは、すべての場合に適用。
- style2.cssファイルは、画面サイズ(横幅)が640px以上の場合に適用。
- style3.cssファイルは、画面サイズ(横幅)が960px以上の場合に適用。
- style4.cssファイルは、画面サイズ(横幅)が1,200px以上の場合に適用。
この場合、閲覧者が利用しているブラウザのウインドウ(またはデバイスの画面)の横幅と、適用されるCSSファイルとの関係は、以下のようになります。
- 横幅が639px以下なら、style1.css だけを適用。
- 横幅が640~959pxなら、style1.css、style2.css の2つを適用。
- 横幅が960~1,199pxなら、style1.css、style2.css、style3.css の3つを適用。
- 横幅が1,200px以上なら、style1.css、style2.css、style3.css、style4.css の4つを適用。
このように、ブラウザのウインドウ幅やデバイスの画面幅など「表示領域の横幅」を基準にして、適用するスタイルを増減させることができます。
備考:1つのCSSソース内で適用スタイルを分けたい場合
上記のようにCSSファイルを複数個に分割せず、単一のCSSソース内で適用スタイルを分けるには、例えば以下のような書き方ができます。
/* ▼すべての場合に適用 */
div#sidebar { width: 100%; }
/* ▼画面サイズ(横幅)が640px以上の場合に適用 */
@media screen and (min-width: 640px) {
div#sidebar { width: 160px; }
}
/* ▼画面サイズ(横幅)が960px以上の場合に適用 */
@media screen and (min-width: 960px) {
div#sidebar { width: 25%; }
}
/* ▼画面サイズ(横幅)が1200px以上の場合に適用 */
@media screen and (min-width: 1200px) {
div#sidebar { width: 300px; }
}
ここでは例として、横幅(ブラウザのウインドウサイズや画面サイズ)に応じて、div要素の横幅を変化させています。このように、閲覧環境によって切り替えるスタイルを1つのCSSソース内にまとめて記述しておくこともできます。※古いブラウザで適用されるCSS
メディアクエリに対応していない古いブラウザ(IE8以下など)では、画面サイズに関係なくどんな状況でも「すべての場合に適用するスタイル(style1.css)」だけが適用されます。古いブラウザでも「最も画面サイズが小さい場合のスタイル」は適用されるので安心して使えます。
※印刷した場合に適用されるCSS
上記のCSSソースでは、印刷した場合には「すべての場合に適用されるスタイル」だけが適用されます。それ以降の指定にはすべて「screen and ~」が条件に加わっているため、画面に表示される場合だけに限定して適用されるためです。印刷する場合には、狭い画面用の簡素なデザインだけが適用されている方が便利でしょう。
備考:モバイルファーストでデザインする際のCSSソースの書き方
上記でご紹介した書き方は、最初に「すべての場合に適用する共通スタイル」を用意しておき、「横幅が広ければさらにスタイルを追加していく」という適用規則になっています。これは、
- 狭い画面幅に向けたデザインがシンプルで、
- 画面幅が広くなるにつれて複雑なデザインにしたい
最初に画面サイズの小さいスマホ環境などを前提にしたスタイルを適用しておき、画面サイズが大きくなるにつれて「前述のスタイルを上書きする形で、広い画面サイズに対応したスタイルを加えていく」という、モバイルファーストでデザインするCSSの書き方を採用したい場合によく使われます。
メディアクエリで、画面サイズ別に適用CSSを切り替える書き方
画面サイズ別にCSSを完全に分離して、別々に適用させたい場合もあります。例えば、下記のように3つのCSSファイルを用意するような場合です。- 画面サイズ(横幅)が 599px以下なら、phone.cssだけを適用し、
- 画面サイズ(横幅)が 600~959pxなら、tablet.cssだけを適用し、
- 画面サイズ(横幅)が 960px以上なら、desktop.cssだけを適用します。
画面サイズと適用CSSファイルとの関係を表形式で示すと、下図のようになります。

環境別にCSSファイルを分離して作成しておき、画面サイズ(横幅)に応じて適用スタイルを丸ごと切り替えたい場合
■適用CSSファイルを切り替えるHTMLソース
メディアクエリでは複数の条件を同時に記述できるため、下記のように画面幅の最小サイズと最大サイズの両方を指定することもできます。
<!-- ▼CSS 1 --> <link href="phone.css" rel="stylesheet" type="text/css" media="(max-width: 599px)" > <!-- ▼CSS 2 --> <link href="tablet.css" rel="stylesheet" type="text/css" media="(min-width: 600px) and (max-width: 959px)" > <!-- ▼CSS 3 --> <link href="desktop.css" rel="stylesheet" type="text/css" media="(min-width: 960px)" >
上記のHTMLソースでは、閲覧者の横幅(ブラウザのウインドウ幅やデバイスの画面幅)に応じて、次のように適用されるCSSファイルが切り替わります。
- CSS1: 横幅が 599px以下なら、phone.css だけが適用。
- CSS2: 横幅が 600px~959px なら、tablet.css だけが適用。
- CSS3: 横幅が 960px以上なら、desktop.css だけが適用。
上記のHTMLで、media属性の値に「 (min-width: 600px) and (max-width: 959px) 」と書いたように、「and」を使って併記すれば複数の条件を組み合わせて指定できます。
備考:1つのCSSソース内で適用スタイルを切り替えたい場合
この場合も先ほどと同様に、適用対象別にCSSファイルを分割しなくても、1つのCSSソース内で以下のように分岐することもできます。
@media (max-width: 599px) {
div#sidebar { width: 100%; }
}
@media (min-width: 600px) and (max-width: 959px) {
div#sidebar { width: 160px; }
}
@media (min-width: 960px) {
div#sidebar { width: 25%; }
}
※古いブラウザで閲覧された場合の注意
この書き方では、メディアクエリに対応していない古いブラウザ(IE8以下など)では、どのスタイルも一切適用されないので注意が必要です。
備考:スタイルを切り替えるブレイクポイントの決め方

適用スタイルを切り替えるブレイクポイントの決め方
様々な考え方がありますが、決め方の例を記事「レスポンシブCSSで使うブレイクポイントの決め方」で解説していますので、併せてご参照下さい。
メディアクエリの条件指定方法:「and」と「,」(カンマ)の使い方
メディアクエリでは複数の条件を指定できますが、その方法には「and」とカンマ記号「,」を使った2通りの書き方があります。■条件を絞る「and」
適用対象や範囲を細かく限定したい場合は、「and」を使って複数の条件を列挙すれば対象を絞ることができます。
screen and (min-width: 480px) and (max-width: 920px)
上記の場合は、「画面に出力される場合」かつ「横幅が480px以上」かつ「横幅が920px以下」の場合だけを対象にします。
■条件を併記するカンマ記号「,」
カンマ記号「,」を使うと「or」の意味になり、複数の条件を併記できます。「or」と英字で書くことはできないので注意して下さい。
print, screen and (min-width: 300px), screen and (max-width: 900px)
上記の場合は、以下の3つの条件のいずれかの場合を対象にします。
- print :印刷される場合
- screen and (min-width:300px):画面に表示される場合で、画面の横幅が300px以下
- screen and (max-width:900px):画面に表示される場合で、画面の横幅が900px以上
メディアクエリで指定できる条件の例
本記事でこれまでにご紹介したメディアクエリの条件指定には主に横幅(width)を使いましたが、メディアクエリで使える条件は他にもあります。これまでにご紹介した条件も含めて、一例を以下に挙げておきます。■width / 横幅:
表示領域の横幅を条件にしてCSSの適用を制御します。スクロールバーが表示される場合は、スクロールバーの幅も含みます。
「max-width」: 表示領域の最大幅。この横幅以下の場合にのみ適用されます。
@media (max-width: 800px) {
/* 800px以下の場合 */
}
「mix-width」: 表示領域の最小幅。この横幅以上の場合にのみ適用されます。
@media (min-width: 600px) {
/* 600px以上の場合 */
}
「and」を使って、最大幅と最小幅を両方指定することもできます。
@media (max-width: 800px) and (min-width: 600px) {
/* 800px以下~600px以上の場合 */
}
■height / 高さ:
表示領域の高さ(縦方向の長さ)を条件にしてCSSの適用を制御します。
「max-height」: 表示領域の最大の高さ。この高さ以下の場合にのみ適用されます。
@media (max-height: 900px) {
/* 高さ900px以下の場合 */
}
「min-height」: 表示領域の最大の高さ。この高さ以上の場合にのみ適用されます。
@media (min-height: 450px) {
/* 高さ450px以下の場合 */
}
先のwidthと併用して、横幅と高さを両方指定することもできます。
@media (max-width: 800px) and (max-height: 500px) {
/* 横幅800px以下で、高さ500px以下の場合 */
}
■orientation / デバイスの向き:
デバイスの向きを条件にしてCSSの適用を制御します。指定できる値は2種類で、縦向きの場合が「portrait」、横向きの場合が「landscape」です。
@media screen and (orientation: portrait) {
/* 画面が縦向き(縦長)の場合 */
}
@media screen and (orientation: landscape) {
/* 画面が横向き(横長)の場合 */
}
「デバイスの向き」というとスマホやタブレットなどのモバイル端末を想像するでしょうが、PC環境でも有効です。その場合は、ブラウザのウインドウサイズの縦横比で判断され、ウインドウが縦長なら「portrait」、横長なら「landscape」だと解釈されます。
※関連記事:

画面の向きを判別できる
この記述方法を使った例は、記事「CSSで画面の横向き/縦向きを判別して表示を分ける方法」でもご紹介しています。閲覧者の画面が横向きなのか縦向きなのかを判別して適用スタイルを切り替えられます。
横幅が広い方が望ましいコンテンツを表示する際に「横向きの方が見やすい」ことを案内したり、縦向き専用に調整するスタイルを追加したりするような用途に活用できるでしょう。
古いブラウザでもメディアクエリの記述を有効にするJavaScript
IE8以下はメディアクエリに非対応なので、そのままではメディアクエリの指定が使えません。しかし、Respondやcss3-mediaqueries-jsなどのJavaScriptを読み込んでおけば、IE8以下でもメディアクエリを使えるようになります。ただし、もはやIE8以下のバージョンを気にする必要性は低いでしょう。■Respond:
IE6~8でもメディアクエリが使えるようになります。ただし、有効な条件指定は「max-width」と「min-width」のみです。RespondはCDN経由で提供されていますから、自サイトに設置する必要はありません。HTML中に以下のように(IEの条件付きコメント機能を使って)記述すれば読み込めます。
<!--[if lt IE 9]> <script src="https://cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
上記のように記述すると、閲覧者のブラウザがIE9未満の場合にだけJavaScriptが読み込まれます。それ以外のブラウザでは、HTMLのコメントとして扱われるためJavaScriptは読み込まれません。
■css3-mediaqueries-js:
IE5~8でもメディアクエリを使用できるようになります。ただし、条件指定の最初には「screen and」などのようにメディアタイプの指定が必須です。css3-mediaqueries-jsもCDN経由で提供されていますから、自サイトに設置する必要はありません。以下のように書けば読み込めます。
<!--[if lt IE 9]> <script src="https://cdnjs.cloudflare.com/ajax/libs/livingston-css3-mediaqueries-js/1.0.0/css3-mediaqueries.min.js"></script> <![endif]-->
上記のように記述すると、閲覧者のブラウザがIE9未満の場合にだけJavaScriptが読み込まれます。それ以外のブラウザでは、HTMLのコメントとして扱われるためJavaScriptは読み込まれません。
閲覧環境に応じて適用スタイルを切り替えられるメディアクエリ
今回は、わざわざスクリプトなどを用いてユーザエージェント名や画面サイズなどの情報を判別しなくても、アクセス者の閲覧環境(画面サイズなど)に応じて適用スタイルを切り替えられるメディアクエリの書き方をご紹介いたしました。ぜひ、活用してみて下さい。また、メディアクエリの活用例としては下記の関連記事もぜひご参照下さい。
【関連記事】







