ブレイクポイントの基本と決め方 (スマホ・PC)
レスポンシブWebデザインでCSSを書く際のブレイクポイントについて、その基礎知識とブレイクポイントとして採用する横幅サイズの決め方をまとめてご紹介いたします。今回は、2018年版の日本国内での画面サイズシェアを元にして、モバイル環境向けブレイクポイント(スマートフォンとタブレットとの境界)の考え方と、PC環境向けブレイクポイント(モバイル端末とPCとの境界)の考え方とを分けて解説いたします。最後にCSSソース内にブレイクポイントを加える具体的な書き方も紹介していますので、ぜひご活用下さい。
【本記事の目次】
- ブレイクポイントとは
- ブレイクポイントの基本と注意点
- モバイル向けブレイクポイントの決め方 2018年版 (p.2)
- PC向けのブレイクポイントの決め方 2018年版 (p.3)
- ブレイクポイントでスタイルを分けるCSSソースの書き方 (p.4)
ブレイクポイントとは
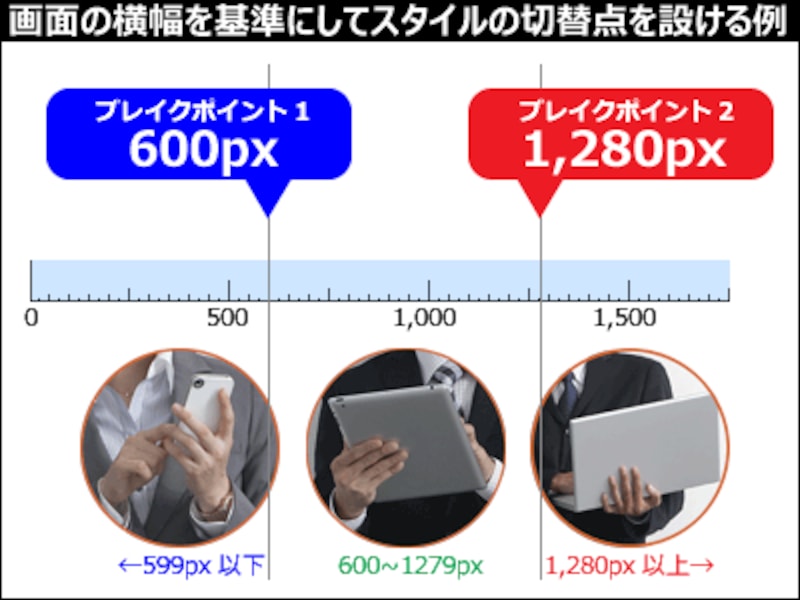
ブレイクポイントとは、CSSソース内で適用スタイルを区切る位置のことです。たいていは画面の横幅サイズを使ってブレイクポイントが作られます。レスポンシブWebデザインを採用する際には、ある画面サイズを境界にしてスタイルを分割したい場合があります。そのサイズがブレイクポイントです。例えば「画面の横幅768px未満に適用するスタイル」と「画面の横幅768px以上に適用するスタイル」とを分けたいなら、ブレイクポイントは768pxです。ブレイクポイントは複数個を併用できます。例えば「600px未満用スタイル」、「600~1280px未満用スタイル」、「1280px以上用スタイル」の3種類のデザインを用意した場合は、下図のように600pxと1280pxの2点がブレイクポイントになります。

ブレイクポイントとは、CSSの切り替え点のこと。(スタイルを3種類に分けるなら、ブレイクポイントは2つ)
上図のように、スマートフォン向けデザイン、タブレット向けデザイン、PC向けデザインの3種類を用意する場合もよくあります。この場合は、3つのスタイルそれぞれの境界点として、2つのブレイクポイントを設けることになります。
ブレイクポイントは、0個で済むのが最も望ましい
真にレスポンシブなウェブデザインであれば、ブレイクポイントは不要です。そもそも「あらゆるサイズの画面に対して単一のCSSだけで問題なく表示できるようにしよう」という考え方がレスポンシブWebデザインですから。しかし、PCとスマートフォンでは画面サイズだけでなく操作性も大きく異なりますし、あらゆる環境に対して単一のデザインを使ってうまく表示させるのは大変です。そこで、現実的には「ある範囲内に限定した画面サイズごとのスタイル」を複数個用意しておくことで、できるだけ多くの環境でうまく見えるように工夫するわけです。
この「ブレイクポイントをどこに設定するのが望ましいか?」という点が、CSSを書く際の悩みどころです。スマートフォンやタブレットと一口に言っても端末によって画面幅は様々ですし、PC環境でもブラウザのウインドウサイズはユーザによって様々ですから。

様々な画面サイズがある中で、ブレイクポイントをどこに設定するのが望ましいかを決める方法は?
ブレイクポイントの個数は、少なく抑えたい
ブレイクポイントの数が多ければ多いほど、CSSソースの分量も増えて複雑になります。CSSソースが複雑だと、デザインを修正する際に「今、どのスタイルが適用されているのか?」を調べる作業が大変になってしまいます。したがって、分かりやすく読みやすいCSSソースを維持するには、ブレイクポイントの数を少なく抑えておく必要があります。スタイルをPC用とモバイル用の2つに分けるだけなら、ブレイクポイントは1つで済みます。しかし、「画面の横幅が何pxの時点をPCとモバイルの境界点だと考えるか?」については判断の分かれるところでしょう。例えば、横幅1080pxは小型PCとも言えますが、大型タブレットだとも言えます。すると、閲覧環境の横幅が1080pxだった場合に適用するスタイルは、「PC向けデザイン」と「モバイル向けデザイン」のどちらにした方が良いでしょうか?

画面の横幅1080pxはPCか? それともタブレットか? 小型PCと大型タブレットでは、画面の横幅の範囲が重複している
レスポンシブWebデザインでのブレイクポイントの決め方
そこで本記事では、ブレイクポイントの最適解を1つ数値で示すわけではなく「どのようにブレイクポイントを決めれば良いのか」という考え方をご紹介いたします。どこをブレイクポイントにすれば良いのかは、どのようなデザインを作ってどのようなCSSを書くか次第でも変わりますから、「この値なら確実」という万人に共通の最適解はないためです。ブレイクポイントを決めるには、「現在のユーザがどのような画面サイズでアクセスしているのか?」というアクセス解析結果が役に立ちます。そこで次のページからは、代表的な端末の画面幅と、日本国内でのアクセス解析結果から得られた画面解像度シェアデータの2点を参考にしてブレイクポイントを考える方法を解説します。

代表的な画面幅や解像度のシェアを調べて、望ましいブレイクポイントを決定する方法
ブレイクポイントに768pxを採用する意味は?
ブレイクポイントの1つとして768pxを採用しようと考えている方々も多そうです。少なくともそのようなキーワードで検索して本記事を閲覧している方々がたくさんいらっしゃいます。下図のように、iPad系タブレット製品の多数でブラウザの横幅が768pxですから、この768pxをブレイクポイントにすれば良いのではないかと考えた方々が多いのかもしれません。詳しくは後述しますが、過去1年間の日本国内でのアクセス解析結果では、タブレットの(ブラウザ上の)解像度として最も多い横幅は確かに768pxでした。しかし、だからといって横幅768pxをブレイクポイントにすれば良いとは限りません。タブレットサイズの下限が768pxだというわけではないため、768pxが境界点としてふさわしいとは限らないからです。

iPadには横幅が768pxだと解釈される製品が多数ある
タブレットでも横幅768pxを下回る製品はあります。横幅720pxや640pxの製品もありますし、もっと古くに発売されたタブレットにはNexus7のように横幅600pxの製品もあります。ブレイクポイントに768pxを採用している場合は、768pxだけではなく、600px、768px、800px……のように細かくブレイクポイントを設ける方針でCSSを書いているのかも知れません。
モバイル版スタイルとして「スマートフォン用のデザイン」と「タブレット用のデザイン」とを分けたい場合に何pxをブレイクポイントに設定すれば良いのかについても、本記事の次のページ以降で解説する方法で決められます。
それでは次のページから、ブレイクポイントとして採用する横幅サイズの決め方をご紹介いたします。






