モバイル向けブレイクポイントの決め方 2018年版
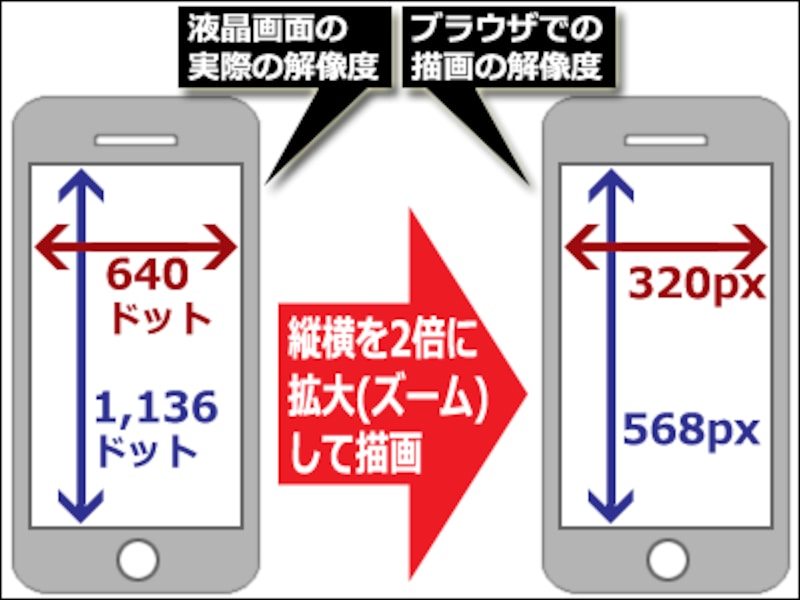
モバイル端末向けのブレイクポイントの決め方を解説する前に、まずは「端末の解像度」と「ブラウザ上の縦横サイズ」の関係について、注意点をご紹介しておきます。■高精細ディスプレイでは、物理的な解像度とブラウザの縦横サイズは異なる
スマートフォンやタブレットの場合、画面の解像度がそのままブラウザの表示になるとは限りません。例えばiPhone4~5では、画面の解像度は横幅640ドットです。しかし、ブラウザの解像度は横幅320pxとして描画されます。

高精細ディスプレイ搭載端末では、画面の解像度とブラウザの縦横サイズは異なる
高精細ディスプレイは解像度がとても高いので、実寸そのままをブラウザの解像度にしてしまうと表示が小さくなりすぎてしまいます。そのため、このような倍率を設ける仕様になっています。詳しくは、記事「CSSの1pxは 液晶画面1ドットで表示されるとは限らない」で解説していますので併せてご参照下さい。
モバイル端末の画面サイズ別シェアからブレイクポイントを考える
下図は、StatCounterの集計による日本国内でのモバイル環境(スマートフォンやタブレット)の画面解像度シェアを示したグラフです。集計期間は、2018年の3Q(=7月~9月)です。まずは、この情報を参考にしてブレイクポイントを考えてみましょう。
2018年3Q時点でのモバイル端末の画面解像度シェア(StatCounter)
最も多い解像度は375×667(シェアは約35%)ですが、横幅が375pxな端末は1種類だけではなく他に375×812(シェアは約6.2%)もあります。ブレイクポイントを考える上では主に画面の横幅が重要ですから、上記の情報を元にして、画面の横幅サイズだけに限定したシェアのグラフを作って考えてみましょう。
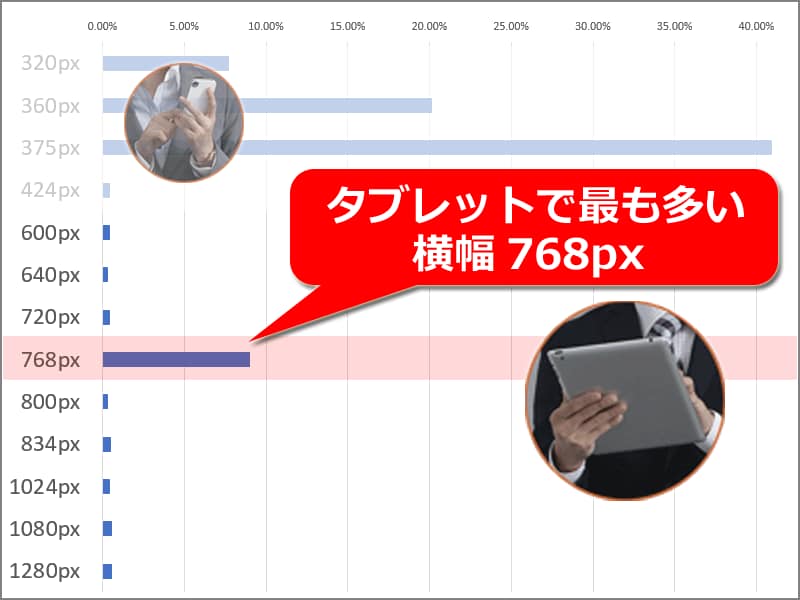
■横幅だけに限定した画面サイズのシェア
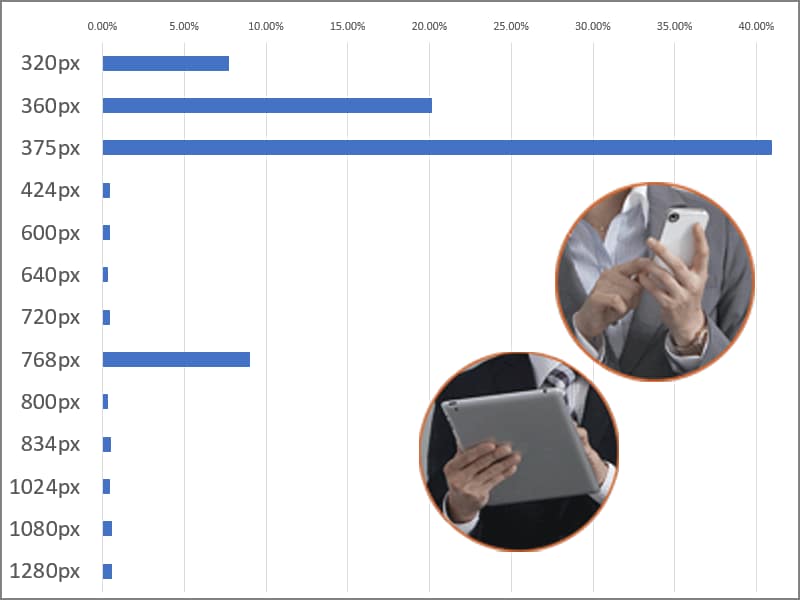
横幅だけに限定した画面サイズのシェアを集計してランキングを作り、横幅の小さい順に並べてグラフ化すると下図のようになります。1位は375pxで全体の4割超(40.94%)、2位は360pxで全体の約2割(20.14%)です。モバイル端末ユーザの6割がこのどちらかの横幅サイズで閲覧していることが分かります。続いて3位の768pxは1割弱(9%)でした。最も小型の320pxも、まだ約7.8%ほど使われていることも分かります。
上図から、スマートフォンでは横幅375pxの環境が最も多く、タブレットでは横幅768pxの環境が最も多いことが分かります。しかし、だからといって375pxと768pxをブレイクポイントにすれば良いわけではありません。
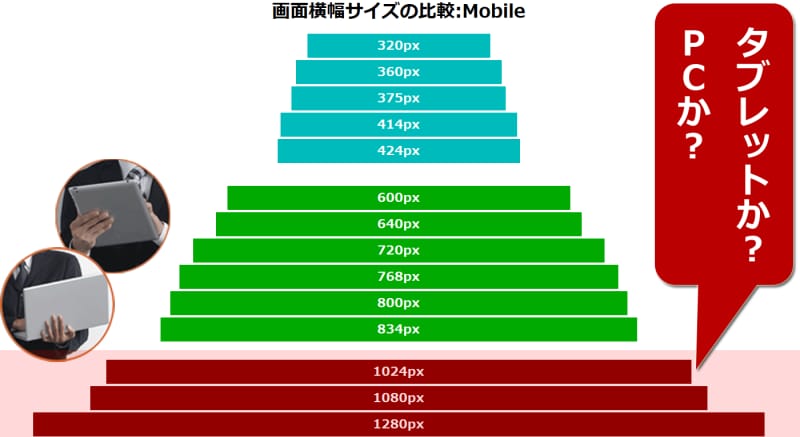
■画面の横幅サイズを比較すると3つのグループが見えてくる
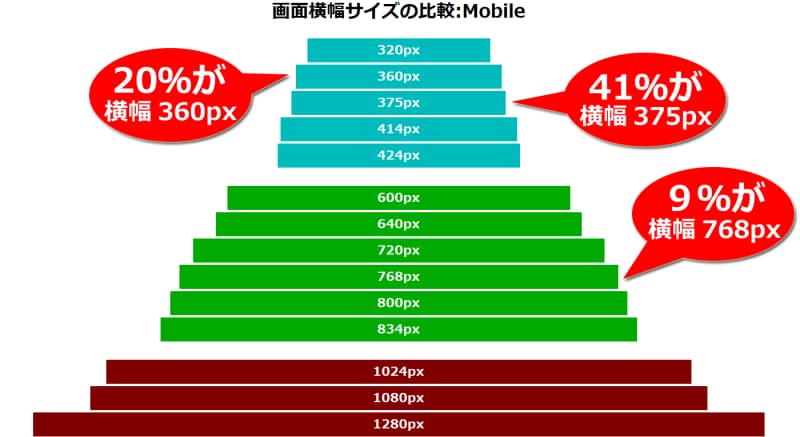
上記の画面幅シェアのグラフに含まれている画面の横幅サイズ(320px~1280px)について、その大きさを比較したものが下図です。各バーの長さ(横幅)は「画面の横幅」を示しており、シェアの高さを表しているわけではない点に注意して下さい。なお、厚さに意味はありません。
上図から、モバイル端末の画面の横幅は、概ね3つのグループに分かれていることが見て取れるでしょう。これらは上から順に、
- スマートフォングループ(水色):横幅320px~424px
- 小型タブレットグループ(緑色):横幅600px~834px
- 大型タブレットグループ(暗赤):横幅1024px~1280px
■モバイル端末向けのブレイクポイント候補
上記のようにグループを考えると、ブレイクポイントを設けたい場合にはこれらのグループ間に設定するのが望ましそうだと分かります。スマートフォン用とタブレット用とでスタイルを分離したいなら、600pxをブレイクポイントにして「600px未満ならスマートフォン用スタイルを適用」、「600px以上ならタブレット用スタイルを適用」と切り替えれば良いでしょう。

スマートフォンやタブレットの画面横幅シェアから考えるブレイクポイント候補3点
もちろん、無理にブレイクポイントを設ける必要はありませんから、「スマートフォンとタブレット」や「小型タブレットと大型タブレット」とで装飾を分ける必要性がなければ、ブレイクポイントは不要です。
上記に挙げたブレイクポイントや、それらに関連する横幅サイズについて以下に補足します。
- 最小サイズは、横幅320px
- 横幅375px:2018年時点でスマートフォンの最も多いサイズ
- 横幅600px:これ以上がタブレットサイズだと考えて良さそう
- 横幅768px:iPadなど、タブレットでの最多サイズ
- 横幅1024px以上は、タブレットか、PCか?
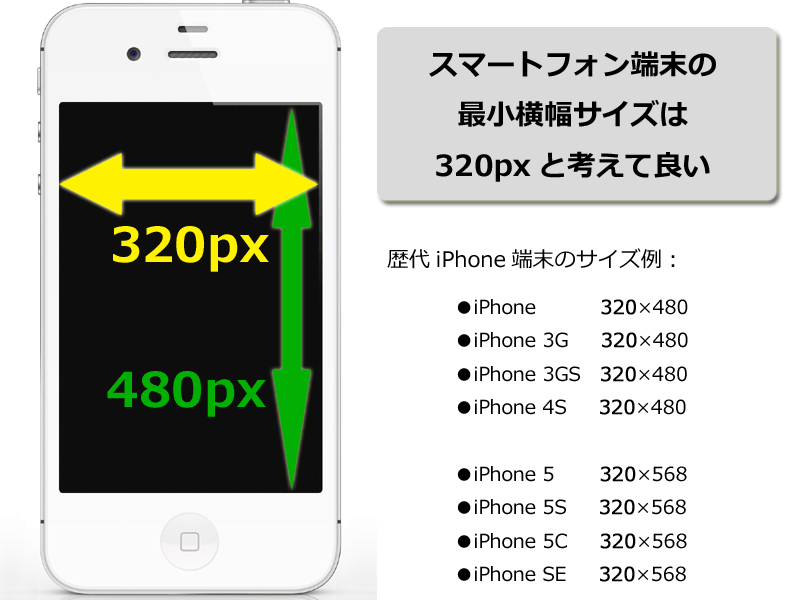
最小サイズは、横幅320px
スマートフォンが世に登場した当初は、多くの端末で横幅は320pxでした。アクセス解析結果にもこれより狭い横幅は記録されていません。したがって、かなり古いスマートフォンでも、少なくとも横幅に320pxはあると考えて問題ないでしょう。なお、初代iPhone~iPhone4でのブラウザの解像度は320×480でした。iPhone5では320×568です(※)。iPhone6以降でもモードによっては横幅320pxで表示されます。※iPhone5では、画面の解像度は640×1136です。しかし、ブラウザ上では2倍にズームされて、描画領域のサイズは320×568として表示されます。
■ブレイクポイントにはならない
これより狭い画面を考慮する必要がないため、ここは境界点にはなりません。したがって、この320pxをブレイクポイントにする必要はありません。単にデザイン上の最小横幅サイズだと考えておけば十分です。
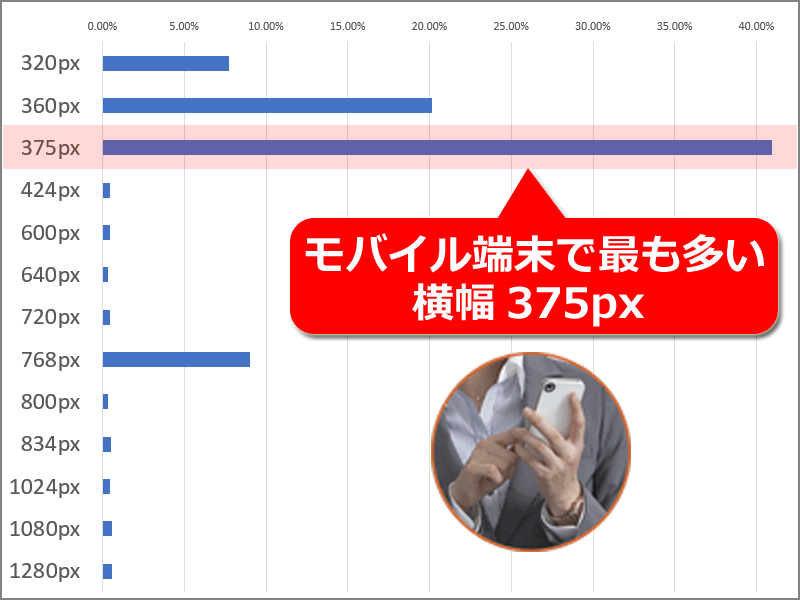
横幅375px:2018年時点でスマートフォンの最も多いサイズ
モバイル端末の画面横幅シェアでは、375pxが約41%を占めて最多です。特に横幅600px未満のスマートフォン端末に限定して集計すると、8割超が375pxです。例えば、iPhone6~iPhone8では375×667で表示されますし(※1)、iPhoneXは375×812で表示されます(※2)。※1:iPhone6の画面解像度は750×1334ですが、ブラウザ上では2倍にズームされて375×667として表示されます。
※2:iPhoneXの画面解像度は1125×2436ですが、ブラウザ上では3倍にズームされて375×812として表示されます。
■ブレイクポイントにする必要はあまりないが……
先の最小サイズ(横幅320px)と比べても55pxしか差がないので、わざわざここをブレイクポイントにする必要性はあまりないでしょう。しかし、よほど細かなデザインを作って微調整したい場合には、ここをブレイクポイントにすることで「2018年時点でのスマートフォンとして最も多い画面サイズに最適化したCSSにする」という考え方もあります。
横幅600px:これ以上がタブレットサイズだと考えて良さそう
モバイル端末での画面の横幅を比較する図では、2番目のグループ(緑色)の最小サイズが600pxでした。例えば、大きさ7インチのタブレットNexus7はブラウザの解像度が600×960です。先の最小サイズ(横幅320px)と比べて280pxの差がありますし、スマートフォンで最もシェアの高い375pxと比べても225pxの差があります。この600pxをスマートフォンとタブレットの境界だと考えてブレイクポイントにしても良いでしょう。■スマートフォンとタブレットとの境界
2018年時点では、「スマートフォンの最大サイズである424px」から「タブレットの最小サイズである600px」の間のどこをブレイクポイントに設定しても表示効果は同じです。しかし、モバイル端末製品の画面サイズは徐々に大きくなる傾向にありますから、(タブレット製品の最小横幅サイズだと考えて差し支えなさそうな)600pxをブレイクポイントにしておく方が、できるだけ将来の修正の手間を少なくできそうです。
横幅768px:iPadなど、タブレットでの最多サイズ
小型タブレットだと考えられる画面横幅サイズの範囲は、600px~834pxで幅があります。しかし、2018年現在でのシェアは横幅768pxが最多です。モバイル端末全体では9%ですが、タブレットサイズの端末(=横幅600px以上のアクセス解析結果)だけに限定して集計すれば、全体の70%が768pxです。※iPad、iPad2、iPad mini(初代)は、画面の解像度もブラウザ上の表示も768×1024です。
※iPad 3、iPad 4、iPad Air、iPad Mini 2~4などは、画面の解像度は1536×2048ですが、ブラウザ上では2倍にズームされて768×1024として表示されます。
■768pxをブレイクポイントにするかどうか
タブレットの最小サイズと言える600pxと比べても168pxの差がありますから、細かくスタイルを微調整したい場合は、ここもブレイクポイントにする手もあるでしょう。特に、横幅600pxをブレイクポイントに設定しなかったのなら、この768pxがスマートフォンとタブレットとを分離するブレイクポイントの候補になります。
上図からも分かるとおり、もはや横幅600pxのシェアはかなり低くなっています(0.46%)。前のページで解説したとおり、ブレイクポイントは極力少ない方がCSSソースはシンプルで分かりやすくなります。余計なブレイクポイントを設けることなく、シェアの高い製品に最適化したCSSを書きたい場合には、いっそのこと(先の600pxではなく)この768pxだけをブレイクポイントにする方法でも良いかもしれません。
横幅1024px以上は、タブレットか、PCか?
モバイル端末の第3グループ(下図の赤色部分)に横幅1024px~1280pxがあります。タブレット製品では、例えば「iPad Pro 12.9」のサイズが1024×1366です(※画面の解像度は2048x2732ですが、ブラウザ上では2倍にズームされて1024×1366で表示されます)。この範囲の横幅は、タブレットの可能性もありますがPCの可能性もあります。モバイル端末では「画面サイズ」=「ブラウザの描画サイズ」ですが、PC上のブラウザはウインドウで表示されるため、閲覧者がブラウザのウインドウを最大化していない限り「ブラウザの描画サイズ」は「画面サイズ」よりも狭い面積で表示されます。最近のPC用ディスプレイはもっと大型になっているとはいえ、ブラウザのウインドウ幅は1024~1280pxの範囲に入っていることもあるでしょう。
※1024~1280pxの範囲は、サイズだけで考えるとタブレットなのかPCなのか判断しにくいですが、そもそもこの範囲のモバイル端末のシェアはわずか1.58%しかありません。したがって、少なくとも2018年時点では「この範囲はPCだ」と解釈しても大きな不都合はなさそうです。
■モバイル端末とPCとの境界をブレイクポイントにしたい
モバイル端末とPCとでは操作性がずいぶん異なります。そのため、モバイル端末とPCとでデザインを分けたいこともよくあります。ブレイクポイントを設ける理由としては、「スマートフォンとタブレットで別のデザインにしたい」というよりも、この「モバイル端末とPCとで別のデザインにしたい」という場合の方が多いかもしれません。
そこで次のページでは、最近の閲覧者が利用しているPC画面サイズのシェアデータを参考にして、PC用とモバイル用とを分けるブレイクポイントも含めたPC向けのブレイクポイントの決め方をご紹介いたします。