ワープロのように、ウェブ上でも文字を平たくしたり細長くしたりしたい

ワープロなら平体も長体も簡単
従来なら、文字を画像化してから加工するくらいしか方法がありませんでしたが、CSS3を使うと簡単に実現できます。

画像なら、縦横の個別指定が可能
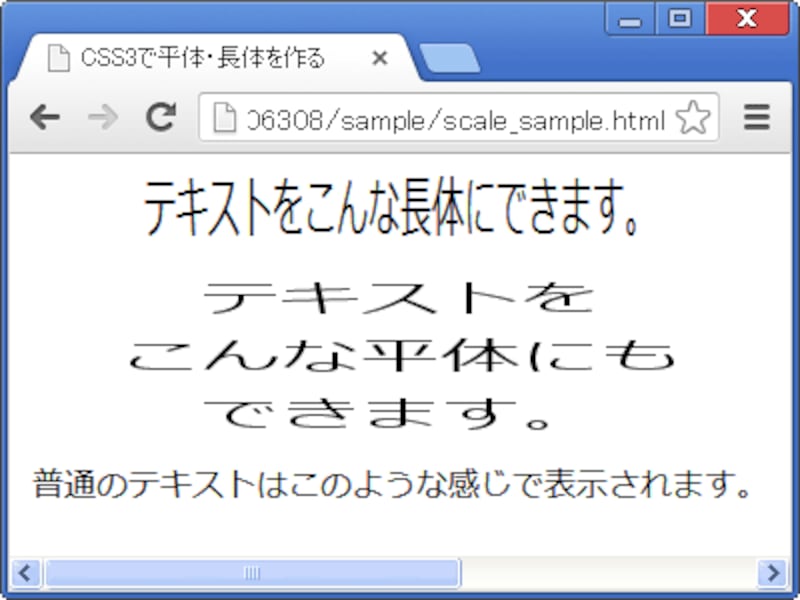
CSS3のtransformプロパティで、文字を平体や長体で表示する方法
CSS3を使って、文字を平体や長体で表示させる方法はとても簡単です。transformプロパティの値に「scale」という値を指定して、CSSソースを以下のように記述するだけです。transform: scale( xx , yy );「xx」には横方向の倍率を、「yy」には縦方向の倍率を数値で記述します。標準のサイズは「1」で、1より小さくすれば表示サイズも小さくなり、1より大きくすれば表示サイズも大きくなります。これを使って「平体」や「長体」を作るには、例えば、以下のようにCSSソースを記述します。
■文字を「平体」にするCSSソース:
transform: scale( 1 , 0.7 ); /* A */ transform: scale( 1.7 , 1 ); /* B */

CSS3で文字を「平体」にできる
B:文字の横方向が1.7倍に伸びるため、「平体」になります。ブラウザでは、右図の中央のように表示されます。
※右図の下側は、比較のために掲載した普通の(何も装飾を指定しない場合の)文字です。
transform: scale( 1 , 2.1 ); /* C */ transform: scale( 0.6 , 1 ); /* D */

CSS3で文字を「長体」にできる
D:文字の横方向が0.6倍に縮むため、「長体」になります。ブラウザでは、右図の中央のように表示されます。
プロパティの値は関数のような書き方をしますが、普通のスタイルと同様に以下のような感じで適用できます。
h1.title {
transform: scale( 0.9 , 2.3 );
}
使い方は上記のように簡単ですが、実際に活用する上では、いくつかの注意点があります。詳しくは、次のページでご紹介いたします。