transform-originプロパティで変形の基準座標を指定する
前ページでご紹介したように、transformプロパティを使って要素を変形させると、要素の中心を基準にして変形されてしまいます。その結果、四方に隣接する要素に重なったり、ブラウザのウインドウ(描画領域)の外へはみ出してしまったりすることがあります。それを防ぐ方法の1つとして、transform-originプロパティを使って、変形の基準になる座標を指定する方法があります。transform-originプロパティは、以下のように2つの値を指定して使います。
transform-origin: [X軸の位置] [Y軸の位置];
■標準では:
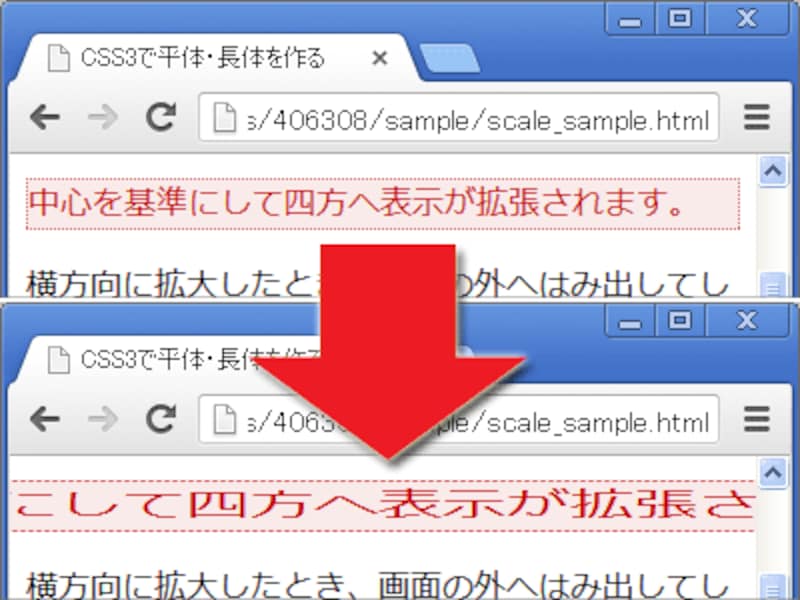
transform-origin: 50% 50%;デフォルトでは(=何も指定しなかった場合は)、上記のような指定がなされたものだと解釈されるため、要素の「中心」が基準になります。その結果、右図のようにウインドウの描画領域外(マイナス座標の方向)にも、はみ出してしまうことがあります。
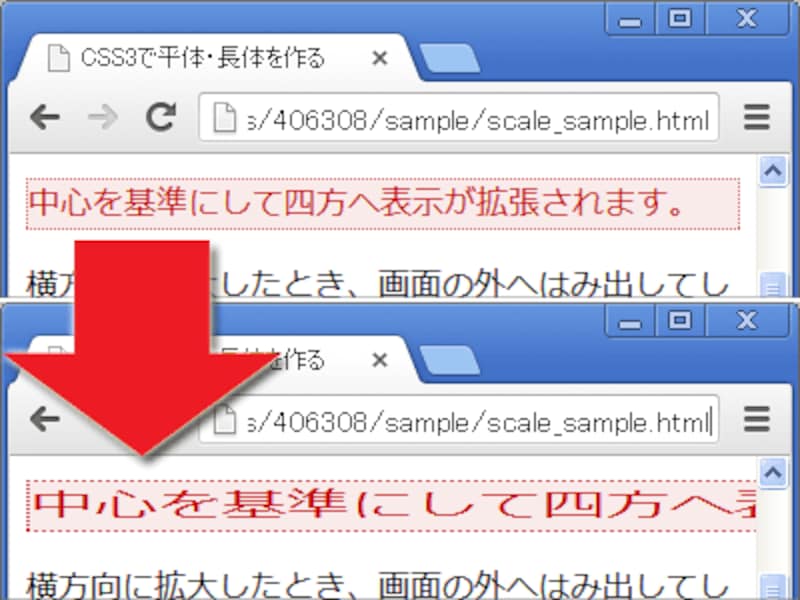
transform-origin: left top;上記のように、値に「left」と「top」を指定すれば、要素の「左上端」を基準にして変形されるようになります。こうすると、拡張される方向は「右下」のみになるため、ウインドウの描画領域外(マイナス座標の方向)に出てしまうことはなくなります。
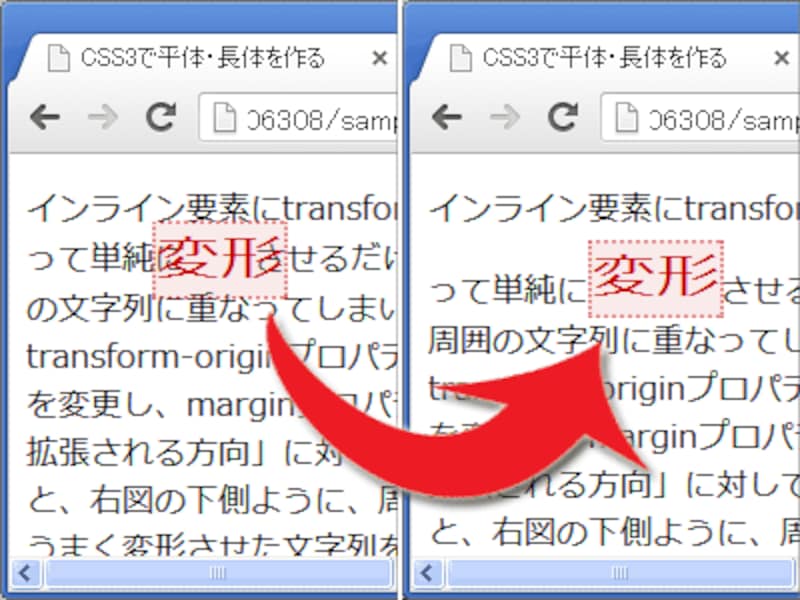
インライン要素に対して文字を「横幅2倍・高さ1.5倍」に変形させる際、
transform: scale( 2 , 1.5 ); display: inline-block; /* ←インライン要素を変形する際に必要 */上記の2行だけだと、変形させた文字列が、周囲の文字列に重なってしまいます。そこで、
transform-origin: left bottom; /* 基準を左下に */ margin-right: 2em; /* 右側に余白を追加 */ margin-top: 1em; /* 上側に余白を追加 */上記のように、transform-originプロパティを使って基準の座標を変更し、marginプロパティを使って「要素が拡張される方向」に対して余白を設けます。すると、右図の右側ように、周囲に重なることなく、うまく変形させた文字列を表示できます。
transform-originプロパティにもベンダープレフィックスを付ける
transform-originプロパティは、transformプロパティと同じく、CSS3で新しく追加された仕様です。古いブラウザでは認識できなかったり、認識するためにはプロパティの先頭に「ベンダープレフィックス」を付けなければならない場合があります。以下のように、ベンダープレフィックスを加えて記述しておく方が無難でしょう。-moz-transform-origin: left top; /* Firefox※ */ -webkit-transform-origin: left top; /* Chrome,Safari */ -o-transform-origin: left top; /* 旧Opera※ */ -ms-transform-origin: left top; /* IE */ transform-origin: left top; /* CSS3 */なお、Firefoxは16から、Chromeは36から、Operaは23から、Safariは9から、IEは10からベンダープレフィックスなしで認識されます。「※」印を付けた2つはもはや不要でしょう。なお、Opera用のベンダープレフィックスはVer.15以降は-o-ではなく-webkit-に変わっています。
CSS3を使えば、ウェブ上でも平体・長体が簡単に作れる
今回は、CSS3で新しく追加されたプロパティ「transform」に値「scale」を指定することで、ウェブ上で「平体」(横に平べったい文字)や「長体」(縦に細長い文字)を作る方法をご紹介いたしました。ウェブ上の様々なデザインに、ぜひ活用してみて下さい。【関連記事】
- CSS3を使って画像や文字を任意の角度で回転させる方法
- CSS3で偶数行・奇数行など「n番目」を限定装飾する
- CSSの「セレクタ」の書き方 再入門(CSS3対応版)
- CSS3とは? 機能が増えて便利になったスタイルシート
- IE9を含む代表的なブラウザで使えるCSS3プロパティ