Webフォントとは?
Webフォントとは、ブラウザがフォントファイルそのものをウェブ上からダウンロードして文字の表示に使ってくれる仕組みのことです。CSSの@font-faceという記述を使ってダウンロードするフォントを指定します。閲覧環境に望みのフォントがインストールされていなくても、ウェブ上にフォントファイルを用意しておけば望みのフォントで文字を表示できるため、指定のフォントが使えずに意図しない表示になってしまうことを防げるメリットがあります。
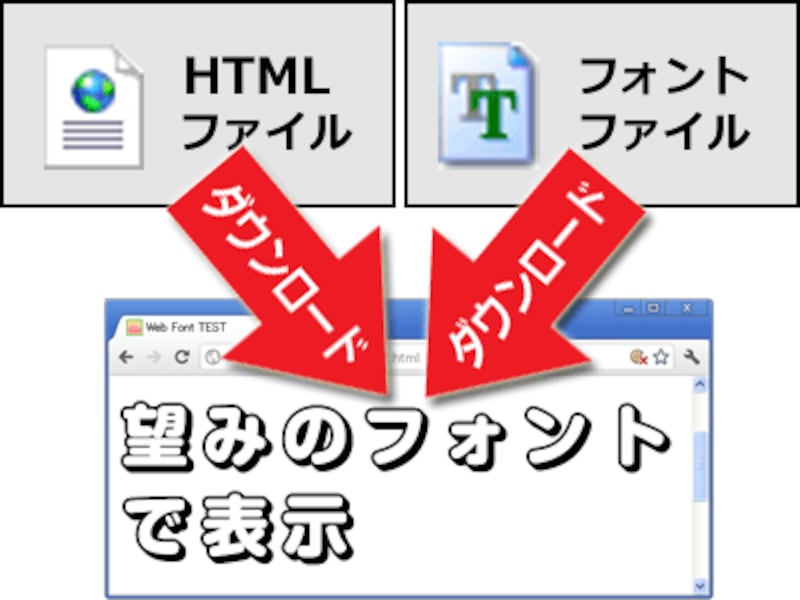
Webフォント機能は、文字を表示するためのフォントファイルもウェブ上からダウンロードして表示に使える仕組み
■日本語Webフォントの提供サービスもある
Webフォントを提供しているサービスも多数あり、自サイト上にフォントファイルを置かなくても様々なWebフォントが手軽に使えます。CSSのWebフォント機能をブラウザがサポートし始めた当初はファイルサイズが小さくて済む欧文フォントの提供が主でしたが、今ではデータサイズを削減して配信する仕組みを活用した日本語Webフォントの提供サービスもあります。

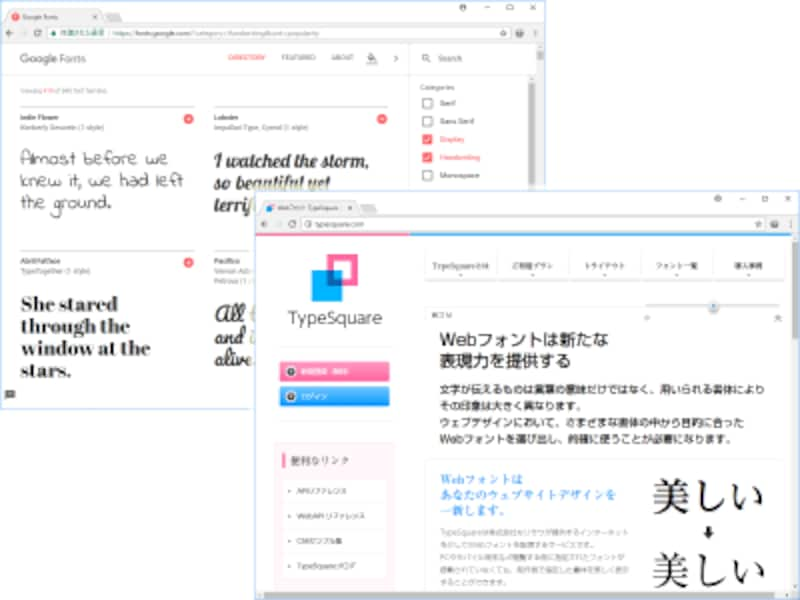
Googleの「Google Fonts」やモリサワの「TypeSquare」など、日本語フォントを含むWebフォントの提供サービスもある
今回は、このように便利なWebフォント機能について「Google Fonts」と「TypeSquare」という2つのWebフォント提供サービスの使い方をご紹介いたします。日本語Webフォントを含む豊富な選択肢から望みのフォントを選んで使ってみて下さい。また、自サイト上にフォントファイルをアップロードして使うCSSソースの書き方も解説しています。用途に応じてご参照下さい。
【本記事の目次】
- Webフォントのメリットと活用例 (このページ)
- 900超のWebフォントがある「Google Fonts」の使い方 (p.2)
- 700超の日本語Webフォントがある「TypeSquare」の使い方 (p.3)
- 自サイト上のフォントファイルをWebフォントとして使うCSSの書き方 (p.4)
Webフォントのメリットと活用例
WebフォントはCSS3で追加された機能で、読み込むフォントファイルとフォント名とを対応付ける「@font-face」という記述方法を使います。この記述は、代表的なブラウザなら既にどのブラウザでも使えます。かなり古いブラウザでも、例えばIE9以降でなら問題なく使えます(IE8でもEOT形式のフォントを用意しておけば使えます)。したがって、もはや非対応環境の存在は気にせずに使って問題ないでしょう。以下に、このWebフォント機能を使うメリットや活用例をご紹介しておきます。
■CSSでフォント名を指定可能だが、表示されるとは限らない
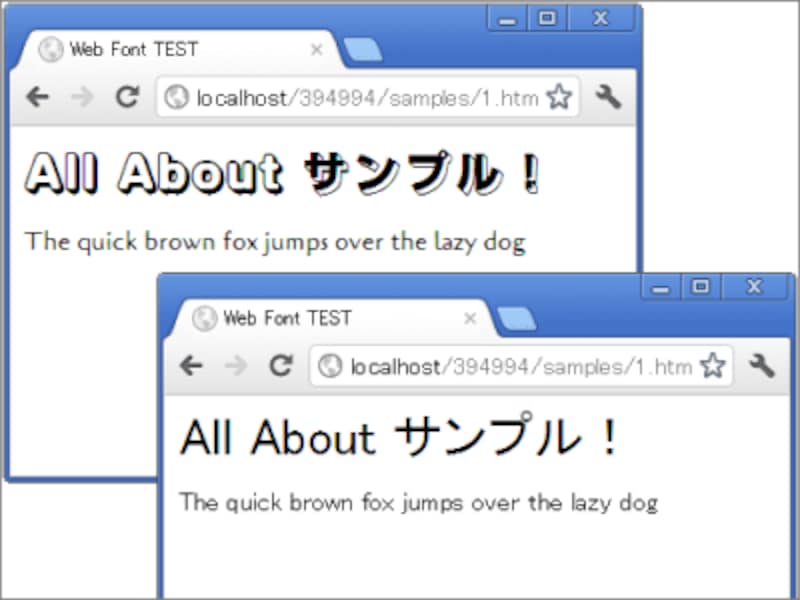
CSSのfont-familyプロパティを使えば、文字の表示に使ってほしいフォント名を指定できます。しかし、フォント名を指定しても閲覧環境にそのフォントがインストールされていなければ表示できません。CSSで指定されたフォントが存在しない環境では、下図の右下のように標準のフォントで表示されてしまいます。

従来は、表示環境に指定フォントがインストールされていなければ、文字をそのフォントでは表示できなかった
絶対に望みのフォントで表示させたい場合、従来なら画像化するくらいしか方法がありませんでした。しかし、文字の画像化には様々なデメリットがあって望ましくありません。そこで便利なのがCSSのWebフォント機能です。フォントファイル自体がウェブ上からダウンロードされるため、必ず望みのフォントで表示できるからです。
Webフォント機能は、アイコンが収録されたフォントを使うことで様々な絵文字を表示させる方法にも活用されています。アイコンデータを画像ファイルではなくフォントファイルとして用意しておけば、拡大縮小がきれいにできる、CSSで配色を変更できる、複数のアイコンを1ファイルで管理できる……といった多数のメリットがあります。
アイコン画像とは違い、Webフォント機能を使ったアイコンフォントなら、表示サイズや配色をCSSで自由に指定できる
アイコンWebフォントの活用方法については、下記の2つの記事でも解説していますのでご参照下さい。
- アイコンWebフォント Font Awesome 5 の簡単な使い方 :無料版でも1,300種類以上のアイコンが使えるサービスで、HTMLにたった1行を追加するだけで使用可能。
- 使うアイコンだけを含む最小限のウェブフォントを作る :限界までデータサイズを抑えたアイコンWebフォントが作れるサービスで、Webフォントファイルは自サイトに設置可能。
日本語フォントを含む多数のWebフォントを提供しているサービス
詳しくは次のページからご紹介いたしますが、日本語フォントを含む多数のWebフォントを提供しているサービスもあります。それらを活用すれば、自サイト上にフォントファイルを置いておくことなく、簡単にWebフォントが利用できます。本記事では、以下の2つのサービスの使い方を解説しています。■無料で制限なしに900種類以上のWebフォントが使える「Google Fonts」
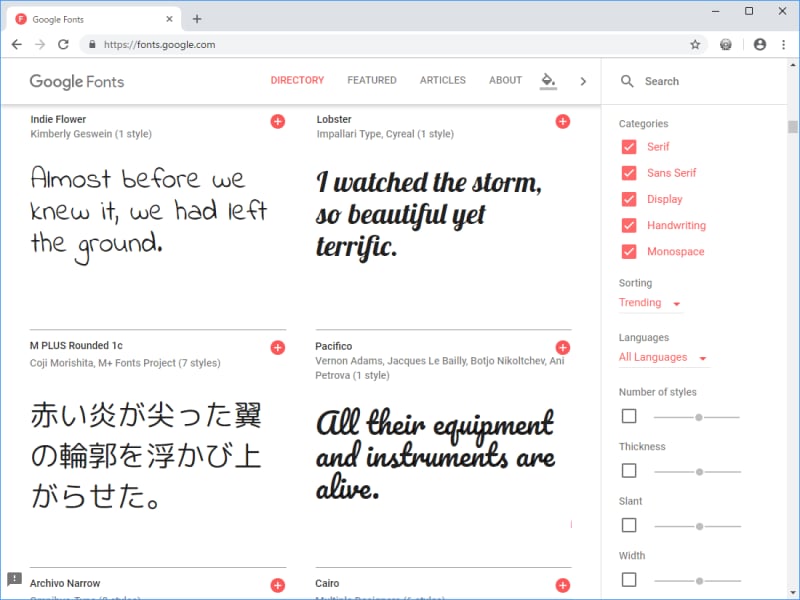
Googleは、900種類を超えるフォントをWebフォントとして提供する「Google Fonts」というサービスを運営しています。本稿執筆時点では915種類のフォントが公開されていました。HTMLソースまたはCSSソース内に指定の1行を加えるだけという簡単な方法で、豊富なフォント群から望みのものを選んで表示に使えます。日本語Webフォントも少しだけあります。
すべて無料で利用でき、会員登録やID作成なども不要なので楽です。Google Fontsの使い方は、本記事の2ページ目「900超のWebフォントがあるGoogle Fontsの使い方」で解説しています。
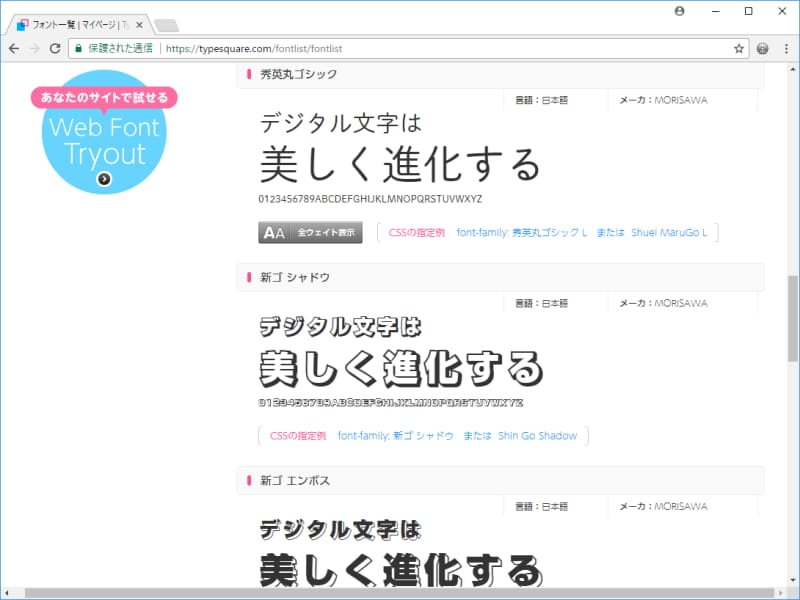
フォント販売大手のモリサワでは、Webフォント提供サービス「TypeSquare」で多数の日本語Webフォントを提供しています。本稿執筆時点では772種類の日本語Webフォントが選択肢に含まれており、下図のように装飾された日本語文字のフォントも多数ありました。
日本語は文字数が多いため、フォントデータ全体をダウンロードすると時間がかかってしまいます。TypeSquareでは、ウェブページ内に実際に存在する文字に限定したサブセットのフォントを配信することで、ダウンロード時間を最小限にする仕様になっています。
TypeSquareの使い方は、本記事の3ページ目「700超の日本語WebフォントがあるTypeSquareの使い方」で解説しています。
自サイト上のフォントファイルをWebフォントとして使う方法もある
フォントファイルを自サイト上にアップロードしておき、それをWebフォントとして使うようにCSSを書くこともできます。自分で作成したフォントや、ライセンスフリーのフォントなどを使いたい場合には、この方法を使って簡単に望みのフォントで文字を表示できます。「フォントを自作する機会などない」と思われるかも知れませんが、アイコンWebフォントを活用する場合には「既存のアイコンのうち、自分が使う分だけを抜き出した最小限のWebフォントファイル」を作成して使うことがあります。その方が読み込むデータ量を少なくできるからです。その場合には、自サイト上にフォントファイルをアップロードして使うことになります。
このように、自サイトにアップロードしたフォントファイルをWebフォントとして使う方法は、本記事の4ページ目「自サイト上のフォントファイルをWebフォントとして使うCSSの書き方」で解説いたします。