Font Awesomeとは?
Font Awesomeとは、CSSのWebフォント機能を使うことで数千種類のアイコンをテキスト(文字)として表示可能にしたアイコンセットのことです。単なるアイコン画像集とは異なり、あくまでも文字としてアイコンを表示できる絵文字フォントなので、自身のウェブページ上に自由なサイズ&好きな色で、簡単に様々なアイコンを表示できるメリットがあります。
Font Awesomeとは、CSSのWebフォント機能を使って数千種類のアイコンを表示できるアイコンセットの名称
今回は、豊富な絵文字が詰まったアイコンフォント Font Awesome 5を、自身のウェブサイトで簡単に使う方法をご紹介いたします。とても短いHTMLソースを書くだけで望みのアイコンを掲載でき、CSSを使って自由自在に装飾できます。ぜひ試してみて下さい!
【本記事の目次】
- 概要:豊富なアイコンセット Font Awesome 5のバージョンと仕様
- 概要:Webフォントの仕組みと利点
- 準備:Font Awesome 5のセットアップは、たった1行を書くだけで完了
- 準備:Font Awesome 5で望みのアイコンを探す方法
- 基本:Font Awesome 5でアイコンを表示する簡単な手順
- 基本:Font Awesome 5のアイコンをCSSで装飾する方法
- 応用:Font Awesome 5のアイコンを回転させて使う方法
- 応用:Font Awesome 5のアイコンを組み合わせて新たなアイコンを作る
概要:豊富なアイコンセット Font Awesome 5のバージョンと仕様
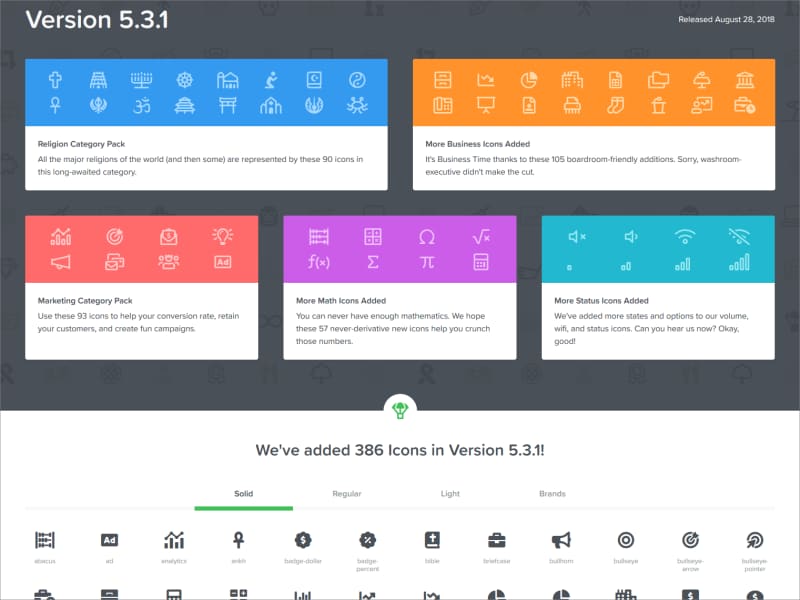
Font Awesome 5で提供されている膨大なアイコンの中から、ほんの一例を下図に示します。これらのアイコンすべてが、Font Awesome 5を読み込むだけで表示できます。アイコンは画像ではなくテキスト(文字)として表示されるため、アイコンの色も大きさも一般の文字と同じようにCSSで自由に指定できる点が特長です。Font Awesome 5に含まれるアイコン(絵文字)の例。フォントとして用意されていて、文字として表示されるため、色も大きさも自由に指定可能
■Ver 5.3.1に含まれるアイコン(絵文字)は約4千種類! 無料版でも1300種類以上ある
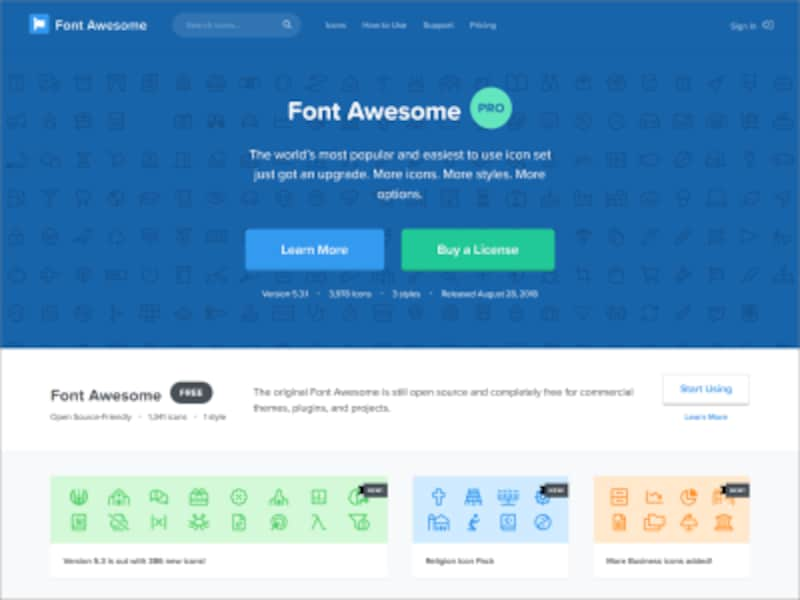
Font Awesomeの本稿執筆時点での最新版は Ver 5.3.1 です。頻繁にバージョンアップされており、合計4千種類近くのアイコンがあります。特にFont Awesome4から5へのバージョンアップでは、アイコンの数が増えただけでなく書体も追加され、従来からある太めのアイコン(Solid)のほかに、細めのアイコン(Light)や中くらいのアイコン(Regular)も使えるようになりました。
■無料版(Free)と有料版(Pro)の違い
Font Awesome 5のライセンスには、無料で使えるFree版と、年契約で有料のPro版の2種類があります。Pro版では使えるアイコンの数が増えるだけでなく、書体も増えます。例えば下図は、ゴミ箱アイコンと救急車アイコンの、それぞれの書体を示しています。矢印で示した箇所は、Pro版のみで使える書体です。
各アイコンには書体が3種類あり、
- 太めのアイコンが収録されたSolid書体は、無料で使えます。
- 中くらいのアイコンが収録されたRegular書体は、無料の場合と有料の場合があります。
- 細めのアイコンが収録されたLight書体は、有料でしか使えません。
無料版だけでも1300種類以上のアイコンがありますから、まずは無料版だけを使ってみるので充分でしょう。本記事では無料版の使い方を解説しています。
■自サイト内には何のファイルも設置する必要はなく、すべてをCDN経由で読み込める

自サイトへの設置作業は不要
Font Awesome 5の動作に必要なファイル群は、公式サイトにあるCDNサーバで提供されています。そのため、自サイト内に何らかのファイルを設置するような準備は一切不要です。たった1行のlink要素をHTMLソースに追記するだけで使えます。
わざわざアイコンフォントをダウンロードして自サイト上に設置したり、CSSファイルを設置したりする必要はありません。とても楽で簡単です。
概要:Webフォントの仕組みと利点
Font Awesome 5は、ただのアイコン画像集ではありません。CSSのWebフォント機能を使うことで「多数のアイコンデータを収録したフォントファイル」をブラウザにダウンロードし、望みのアイコンを文字として表示します。そこで、まずはWebフォントの仕組みと利点を紹介しておきます。■CSSのWebフォント機能は、フォントファイル自体をダウンロードして使う仕組み

フォントファイル自体もサーバからダウンロードする仕組みがWebフォント (※白抜き影付きのフォントをダウンロードさせた表示例)
Webフォントとは、ウェブ上に置かれたフォントファイルをダウンロードして文字の表示に使う機能のことです。この仕様はCSS3で追加されました。閲覧者の環境にフォントが事前にインストールされている必要がないため、指定したフォントを確実に使えるメリットがあります。
Font Awesome 5は、このWebフォント機能を使って豊富なアイコンを表示する仕組みです。Webフォントに関して詳しくは、記事「CSS Webフォントの使い方:Google Fontsや日本語Fontも」で解説していますので併せてご覧下さい。

アイコンを文字として表示できるので拡大・縮小がきれいで、表示色や背景色も自由に指定できる
アイコンを画像ではなく文字として表示できれば、一般の文字と同様にCSSを使って拡大も縮小もきれいにできるメリットがあります。アイコンを画像で用意した場合とは異なり、どれだけ拡大しても粗く見えることはありません。
また、一般の文字と同様に文字色や背景色を指定するだけでアイコンに自由な色を付加できます。図はFont Awesome 5で提供されているアイコンに色を付加した例です。周囲の文字やデザインに合わせて、望みの配色でアイコンを表示できます。

文字と一緒にアイコンを掲載して、ボタンのアイコンにもできる
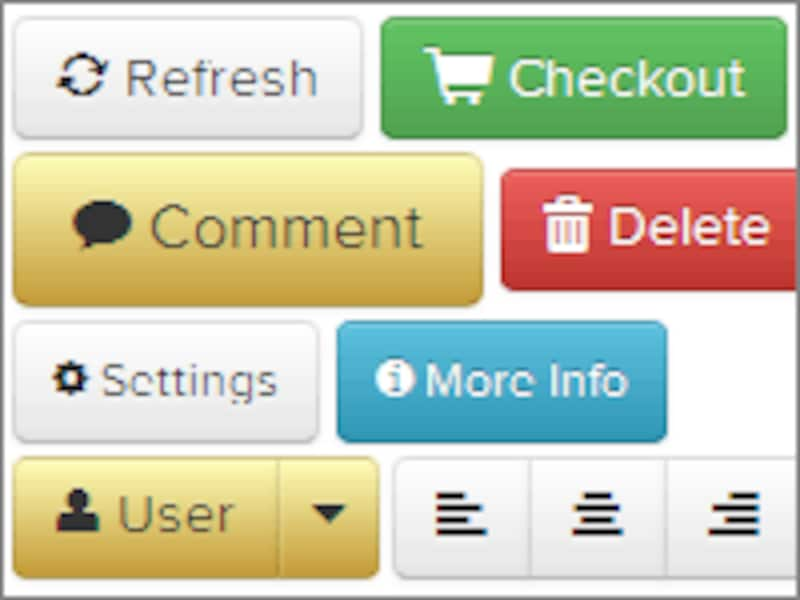
アイコンの存在は、ナビゲーションやボタンの分かりやすさを向上させるためにも有用です。しかし、アイコンを画像で用意すると、色や大きさの変更に手間がかかるデメリットがあります。WebフォントならCSSで簡単に装飾できるため、画像のような加工の手間はかからず、配色の試行錯誤も簡単にできます。
文字と同じ並びでアイコンを掲載でき、配色やサイズも文字と一緒に調整できるため、ボタンの表面(ラベル)に掲載するのも簡単です。図のように文字とアイコンを組み合わせて、見やすいボタンを作ることもできるでしょう。
準備:Font Awesome 5のセットアップは、たった1行を書くだけで完了
Font Awesome 5を自身のウェブページで使うために必要な準備は、HTMLソースのhead要素内に下記の1行を追記するだけです。これ以外に必要な準備はありません。たった1行で済みます。<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">この1行によって、Font Awesome 5用のCSSファイルとアイコンフォントファイルが読み込まれます。本稿執筆時点では、CSSファイルのサイズは約47.5KBでした。そのCSSから読み込まれるフォントファイルの合計サイズは形式によって異なりますが、WOFF2形式なら約144KBで、EOT形式やTTF形式だと約331KBでした。
■バージョンによって書き方は異なる
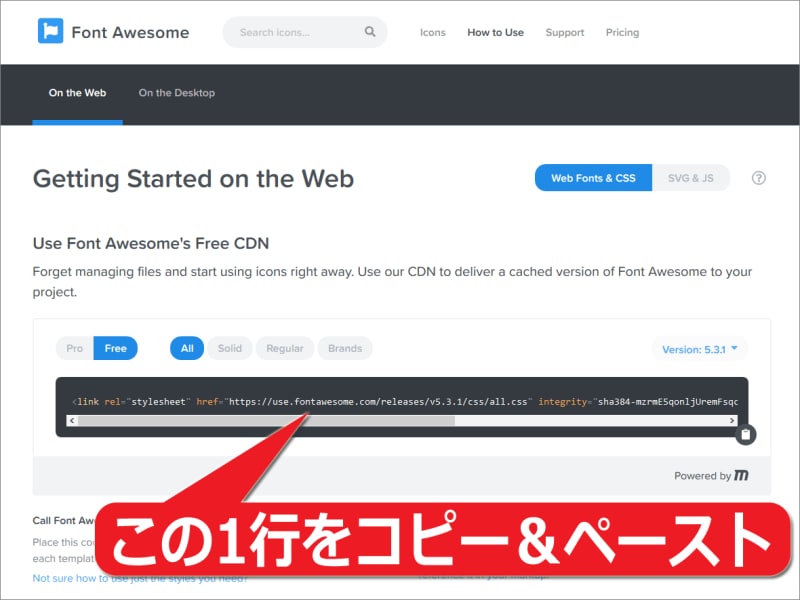
上記のソースは、Font Awesome 5.3.1を読み込む場合の記述です。バージョンによって書き方が異なります(※)。最新の書き方は、公式サイト内にある「Getting Started on the Web」ページに掲載されている内容(下図)をご参照下さい。
※CSSのURLは https://use.fontawesome.com/releases/v5.3.1/css/all.css ですから、他のバージョンでも単にURL内のバージョン番号部分だけを書き換えれば良さそうに感じられるかもしれません。しかし、href属性の次に書かれているintegrity属性の値もバージョンによって変わるため、URL内のバージョン番号部分だけを書き換えても読み込めません。公式ページに掲載されている書き方の全体をコピーして使いましょう。
準備:Font Awesome 5で望みのアイコンを探す方法
Font Awesome 5では、無料版だけでも1300個を超えるアイコンが提供されています。まずは、それらの莫大なアイコンの中から、望みのアイコンを探さなければなりません。Font Awesome 5のウェブサイト上には、アイコンを一覧表示したり検索したりする機能がありますので、それらを活用すると便利です。まずは、Font Awesome 5のICONSページにアクセスして下さい。すると、下図のように利用可能なアイコン群が一覧で表示されます。そのままでは数が多すぎて探しにくいので、下記に示す2つの手順で表示アイコンを絞り込みましょう。
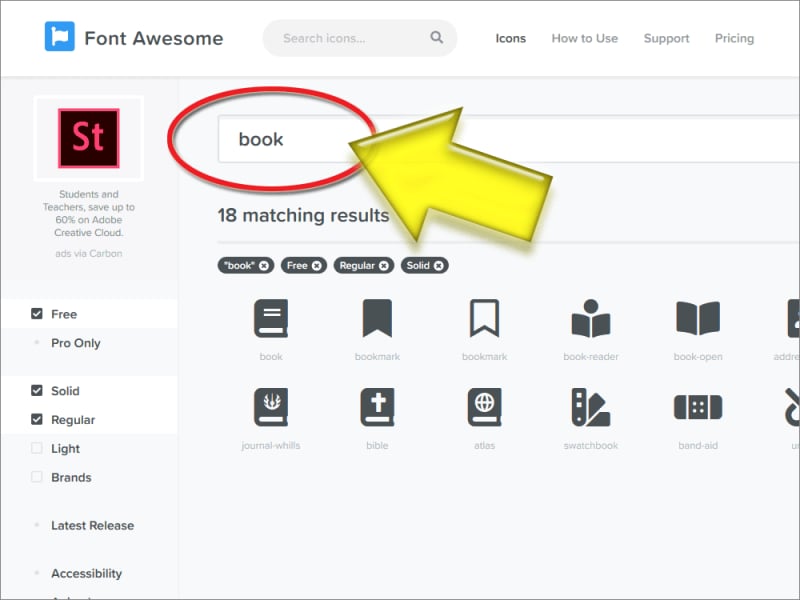
上図のように、左端にあるメニューをクリックすることで、表示対象を絞り込めます。Free版のみを使う場合は、Pro版のアイコンを表示しても意味がないので、まずは「Free」をクリックしてチェックを入れておきましょう。TwitterやFacebookなど、各種サービスのアイコンを探している場合は「Brands」をクリックすると見つけやすくなります。
アイコン一覧の上に見える検索窓に英単語を入力すれば、その単語に関連するアイコンだけが表示されます。上図は検索語として「Book」を入力してみた例です。1300個を超えるフリー版アイコンの中から、18個だけに絞り込まれました。
アイコンをクリックすると、そのアイコンの大きな表示例と使い方を示した詳細ページが表示されます。
基本:Font Awesome 5でアイコンを表示する簡単な手順
使いたいアイコンが決まったら、それをウェブページ上に掲載しましょう。Font Awesome 5で提供されているアイコンを掲載する方法はとても簡単です。必要なHTMLソースの記述例がアイコンごとに用意されていますから、それをコピー&ペーストして使うのが簡単でしょう。ゴミ箱(trash)アイコンを使いたい場合を例にして手順を紹介します。まず、ゴミ箱アイコンの詳細ページを表示すると下図のように見えます。背景色は読み込むたびにランダムに変わりますから、下図のように黄緑色とは限りません。
左上に見えるアイコン名のすぐ下には、アイコンを使うための記述が並んでいます(黄色矢印の先)。また、右端(紫色矢印で示した箇所)には書体を選ぶボタンが並んでおり、3種類の書体から選ぶことができます。
上図の黄色矢印の先に、このアイコンを使うためのHTMLソースが表示されています。ここにマウスポインタを移動させると、上図のように「Click to Copy HTML」という黒色の吹き出しが表示されます。その状態でクリックすると、表示されているHTMLソース全体がコピーされます。
例えば、このゴミ箱アイコンを表示するHTMLソースは下記の通りです。
<i class="fas fa-trash-alt"></i>このゴミ箱アイコンを表示したい場所に上記のHTMLソースを貼り付けるだけで、このアイコンを表示できます。
※ここではi要素(iタグ)が使われていますが、他の要素を使っても構いません。class名は必ず2つセットで指定します。最初の「fas」はSolid書体の場合に共通する書き方で、Regular書体なら「far」になります。続く「fa-trash-alt」はアイコンの名称です。表示されているHTMLソースをコピー&ペーストするだけで済みますから、深く気にする必要はありません。
基本:Font Awesome 5のアイコンをCSSで装飾する方法
これまでに何度も述べたとおり、Font Awesome 5で提供されているアイコンは文字として表示されますから、CSSを使って大きさも配色も自由に指定できます。以下に、アイコンを装飾するCSSソースの記述例をご紹介しておきます。■アイコンを表示するHTMLソース:
旗アイコンを表示するためのFont Awesome 5のHTMLソースは下記の通りです。これ以降は、このHTMLソースをベースにして説明します。
<i class="fas fa-flag"></i>
■アイコンをCSSで装飾するためのベース:
ここでは話を簡単にするために、HTMLソース内に直接CSSを書いてアイコンを装飾してみます。下記のように、アイコン表示用HTMLソースにstyle属性を加えるだけです。
<i class="fas fa-flag" style="装飾の記述"></i>
■アイコンに色を付ける:
アイコン全体を緑色で表示したい場合は、colorプロパティに値「green」を指定します。
<i class="fas fa-flag" style="color: green;"></i>
■アイコンのサイズを大きくする:
アイコンを大きく表示したい場合は、font-sizeプロパティで望みの大きさを指定します。
<i class="fas fa-flag" style="font-size: 300%;"></i>
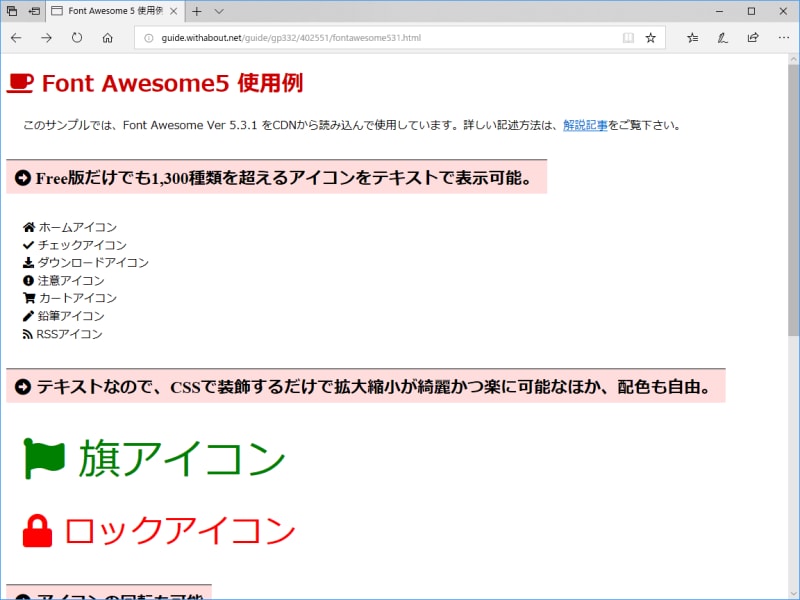
どの書き方も、文字を装飾する場合と同じ書き方です。上記以外にも、文字の装飾に使えるCSSであれば何でも使用可能です。これらのアイコン装飾方法を紹介したサンプルページ「Font Awesome 5 使用例」を用意しています。上記のソースも含めて、実際のブラウザで表示確認してみたい場合にご覧下さい。表示例は下図の通りです。
上記のサンプルページでは、Font Awesome 5で提供されているいくつかのアイコンを装飾して表示しているほか、この後にご紹介する回転や重ね合わせの例も掲載しています。
応用:Font Awesome 5のアイコンを回転させて使う方法
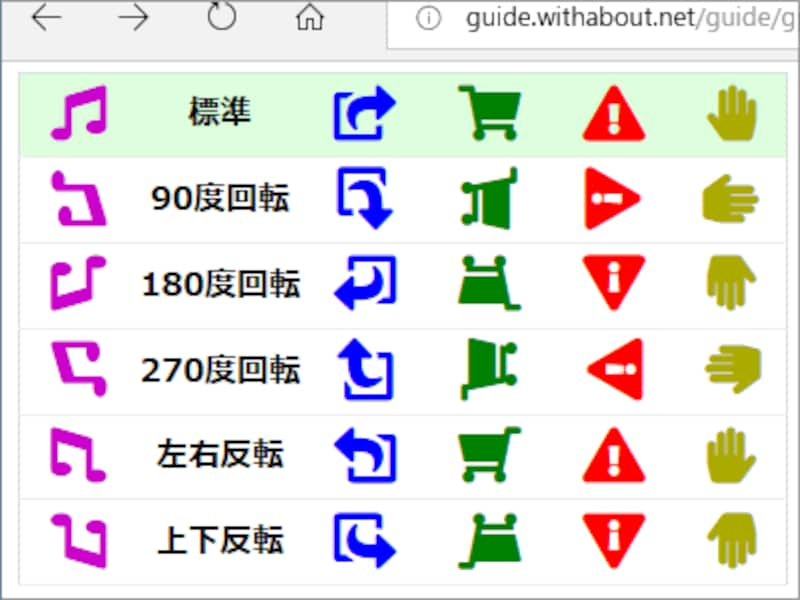
Font Awesome 5には、アイコンを回転させて表示する方法も用意されています。方法はとても簡単で、回転量を示すclass名を付加するだけです。アイコンを表示するためのHTMLソースに下記のclass名を付加すれば、90度ずつ回転させて表示したり、上下・左右を反転させて表示したりできます。
<i class="fas fa-music"></i> 標準 <i class="fas fa-music fa-rotate-90"></i> 90度回転 <i class="fas fa-music fa-rotate-180"></i> 180度回転 <i class="fas fa-music fa-rotate-270"></i> 270度回転 <i class="fas fa-music fa-flip-horizontal"></i> 左右反転 <i class="fas fa-music fa-flip-vertical"></i> 上下反転上記のHTMLソースでは、Solid書体の音符アイコンを表示する記述「fas fa-music」を使って回転させる書き方を示しています。この記述をブラウザで表示すると、下図の左端のように見えます。

アイコンの回転や反転も、class名を追加するだけで簡単に指定できる
上図では音符のほかに、「fa-share-square」(青色)、「fa-shopping-cart」(緑色)、「fa-exclamation-triangle」(赤色)、「fa-hand-paper」(黄色)も加えて表示しています。
応用:Font Awesome 5のアイコンを組み合わせて新たなアイコンを作る
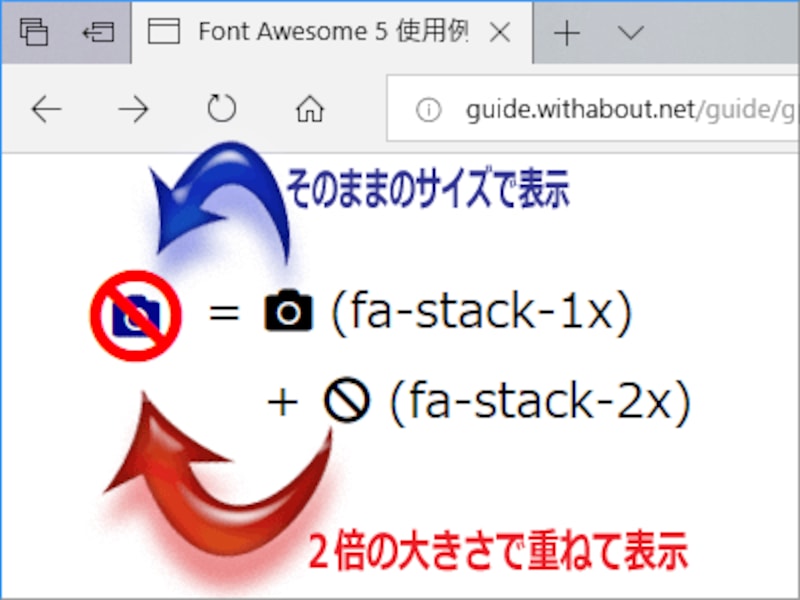
Font Awesome 5で提供されているアイコンは、大きさを変えて重ね合わせることもできます。それによって、標準では提供されていないオリジナルのアイコンを作り出すことも容易です。下図は、カメラアイコン(fa-camera)の上に禁止アイコン(fa-ban)を2倍の大きさで重ねることで「撮影禁止アイコン」を作る例です。重なりが分かりやすいように、カメラアイコンは濃い青色(darkblue)に、禁止アイコンは赤色(red)に装飾しています。

大きさを変えて2つ以上のアイコンを重ねて表示することもできる
このように2つのアイコンを重ねて表示するには、以下のようにHTMLを記述します。
<span class="fa-stack"> <i class="fas fa-camera fa-stack-1x" style="color:darkblue;"></i> <i class="fas fa-ban fa-stack-2x" style="color:red;"></i> </span>まず、2つのアイコンを重ね合わせて表示するには、適当な親要素を1つ用意する必要があります。上記ではspan要素を使っています。その親要素に対して、属性「class="fa-stack"」を付加し、その内側(子要素)に重ねたいアイコンを並べます。記述した順番に重ねられるため、後に記述した方が上になるように描画されます。
なお、アイコンのclass名に付加した「fa-stack-1x」は標準サイズのままで重ねる指定、「fa-stack-2x」は2倍のサイズに拡大して重ねる指定です。
このように、かなり柔軟な応用ができる点も、Font Awesome 5の特長です。
豊富なアイコンセット「Font Awesome 5」の使い方
今回は、CSSのWebフォント機能を使って豊富なアイコンを提供してくれる Font Awesome 5 の使い方を簡単にご紹介いたしました。とても短いHTMLソースだけで多数のアイコンを表示できる上に、CSSを使って簡単に装飾できることがお分かり頂けたでしょう。ぜひ、様々なアイコンを活用して、見やすく分かりやすいウェブページを作ってみて下さい。【関連記事】
- 使うアイコンだけを含む最小限のウェブフォントを作る
- ハートマークを表示したい! ハート記号の出し方
- 100種類以上ある! ウェブ上で使える矢印記号
- 丸囲み数字などの環境依存文字を使う方法
- タブやブックマークに独自アイコンを表示する方法