目立つ、しましま(ストライプ)柄の枠線を引きたい

しましま(ストライプ柄)の枠線
この「border-image」プロパティを使えば、枠線を任意の画像で構成できるため、右図のように、目立つ「しましま」(ストライプ)柄の枠線など、様々な枠線が実現できます。
CSS3のborder-imageプロパティを使えば、枠線に自由な画像が使える
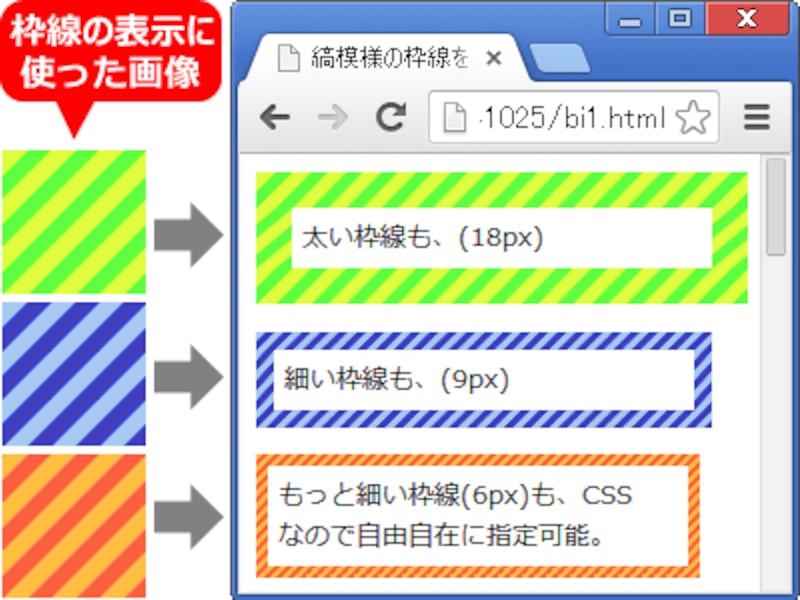
例えば、下図のように「しましま柄の画像」を用意しておけば、それを枠線に指定することで、「しましま柄の枠線」を作ることができます。
border-imageプロパティを使って、しましま柄の画像を指定すれば、しましまの枠線が作れる
枠線の模様は「画像」ですが、太さはCSSで自由に指定できます。例えば下図のように、太い枠線でも細い枠線でも、ピクセル単位で望みのサイズを指定できます。

画像を使っているとはいえ、CSSで枠線を指定しているため、太さは自由自在
もちろん、用意する画像次第では、しましま柄以外の枠線を引くこともできます。作り方は、「border-image」プロパティを1つ記述すれば良いだけなので、とても簡単です。ただし、単純に画像ファイル名を指定するだけでは、うまく表示されません。「画像のどの部分」を「枠線のどこに使うか」、「画像をどのように枠線として並べるか」といった情報も同時に指定する必要があります。
今回は、上図のような「しましま柄」の枠線を引くことを例にして、この「border-image」プロパティの使い方をご紹介致します。
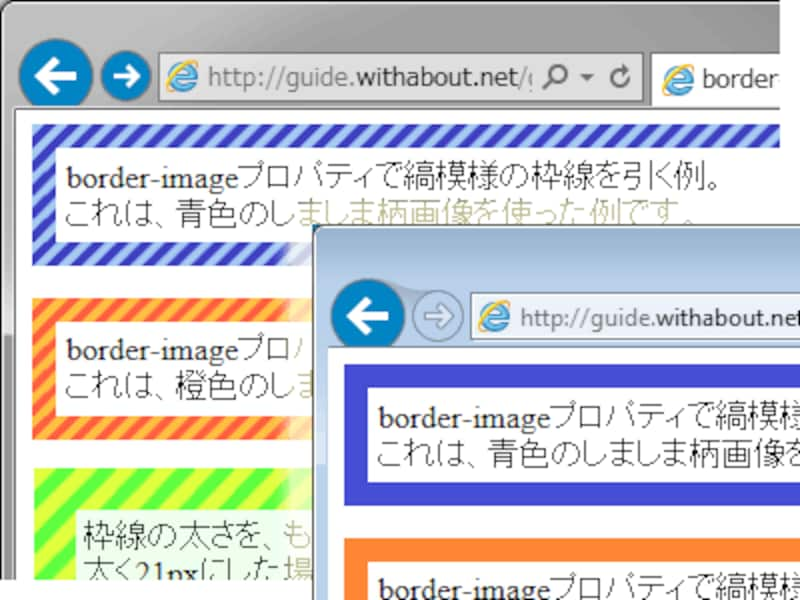
border-imageプロパティに非対応でも、通常の枠線は引かれる
この「border-image」プロパティは、Internet Explorerでは、Ver.11以降でサポートされました(右図の左上側)。IE10以下のような「border-image」プロパティに非対応のブラウザでも、同時に指定する「border」プロパティによって、(画像を使わない)普通の枠線は描画されますから、特におかしな表示にはなりません(右図の右下側)。気軽に活用してみて下さい。