border-imageプロパティを使って、枠線に画像を指定し、しましま柄の枠線を引く方法
それでは、border-imageプロパティを使って、枠線に画像を指定し、しましま柄の枠線を引いてみましょう。以下の3手順で解説致します。1. 枠線として使いたい画像を用意する

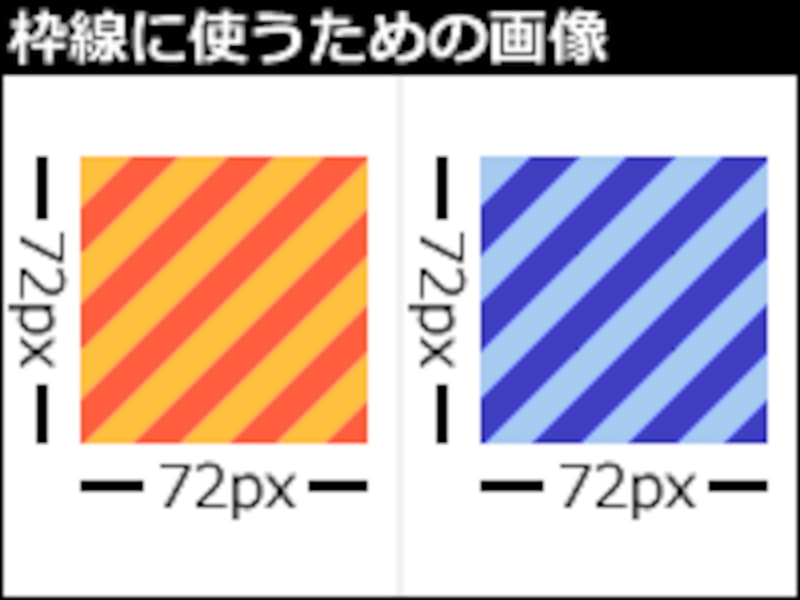
枠線に使うための画像
どんな画像でも構いませんが、縦横とも「3で割り切れるピクセル数」で作っておく方が望ましいです。詳しくは後述しますが、ここで用意した画像は、縦横3つ(合計9個)に分割された上で枠線に使われるためです。
なお、サンプルで利用した3種類の「しましま柄」の画像は、ご自由にダウンロードしてご活用頂けます(詳しくは後述)。画像を自力で用意するのが面倒な場合は、それを使ってみて下さい。
2. CSSで、通常の枠線を引くよう記述する
続いて、スタイルシートを記述します。まずは、borderプロパティを使って「実線の枠線」を引くよう、以下のような感じで記述しておきます。
p {
border: #ff8635 solid 10px;
padding: 5px;
}

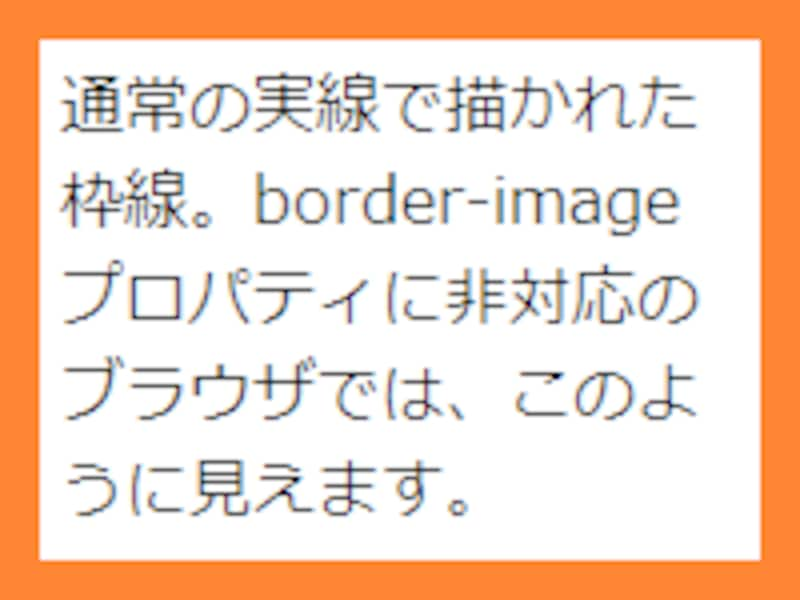
borderプロパティで作る普通の枠線
ここで指定した枠線の太さ(上記では「10px」)が、画像を使う場合でも枠線の太さになります。好きな値を指定して下さい。
なお、paddingは、「枠線」と「内容」との間の余白量です。ここでは「5px」と記述していますが、好きな値を指定して下さい。省略しても構いません。
3. CSSで、border-imageプロパティを使って、枠線の模様を画像にする
先のスタイルシートに追加して、以下のようにborder-imageプロパティを記述します。このborder-imageプロパティは、先のborderプロパティよりも後に記述して下さい。
p {
border: #ff8635 solid 10px;
padding: 5px;
border-image: url("shimashima.png") 24 24 round;
}

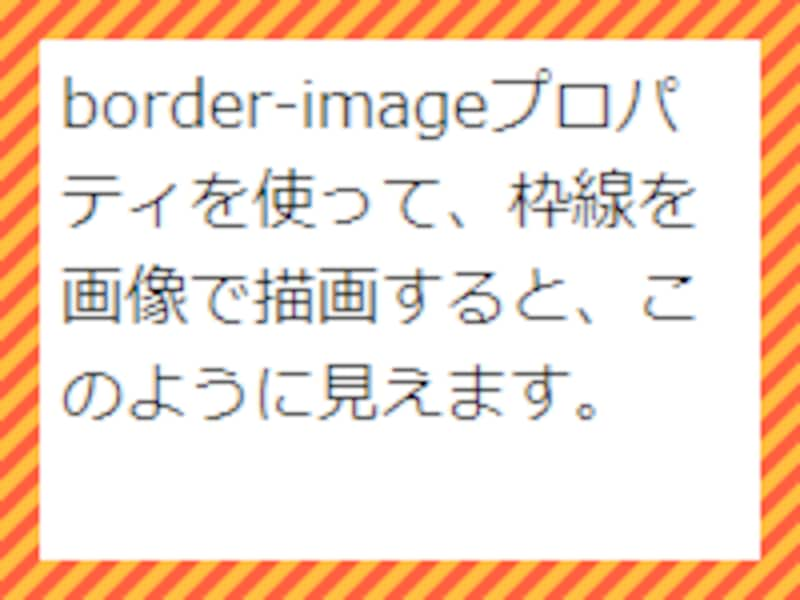
border-imageプロパティを使って作った枠線
その後の2つの「24」は、画像の縦横ピクセル数を3分の1にした値を指定しておきます。ここでは、縦横72pxの画像を使ったので、その3分の1である「24」を指定しています。
最後の「round」は、画像の繰り返し方法を指定しています。ここでは、とりあえず「round」と記述して下さい。記述できる種類と効果については、最後にご紹介致します。
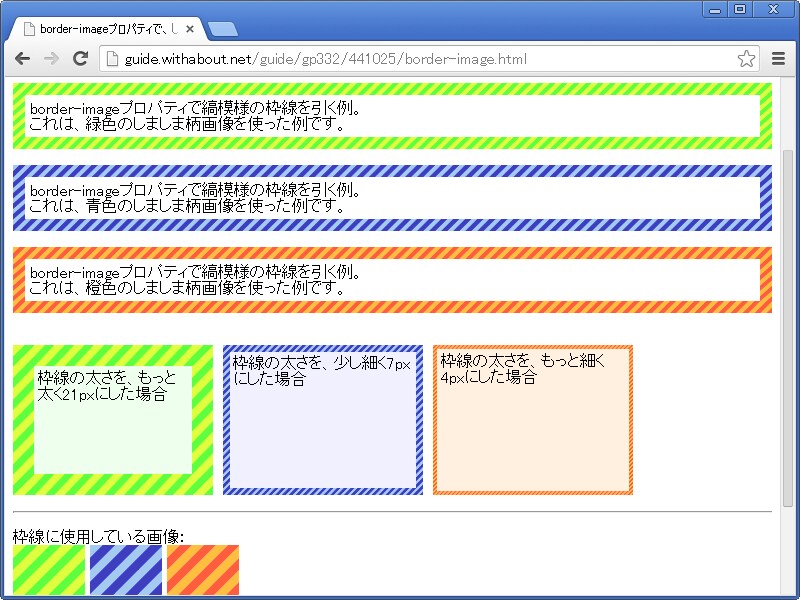
しましま柄の画像を枠線の模様として使ったサンプルページ
上記の記述を使って作成した、右図のようなサンプルページを用意しました。HTMLソースやCSSソースが具体的にどう記述されているのかを確認したり、ブラウザでどのように表示されるのかを確認したい際に、アクセスして下さい。→ しましま柄の枠線を引くサンプルページ
※このサンプル内で使用している3種類の「しましま柄」画像は、必要であればご自由にコピーしてお使い下さい。サンプルページの末尾にまとめて掲載していますので、「名前を付けて画像を保存」などの機能を使って保存して下さい。