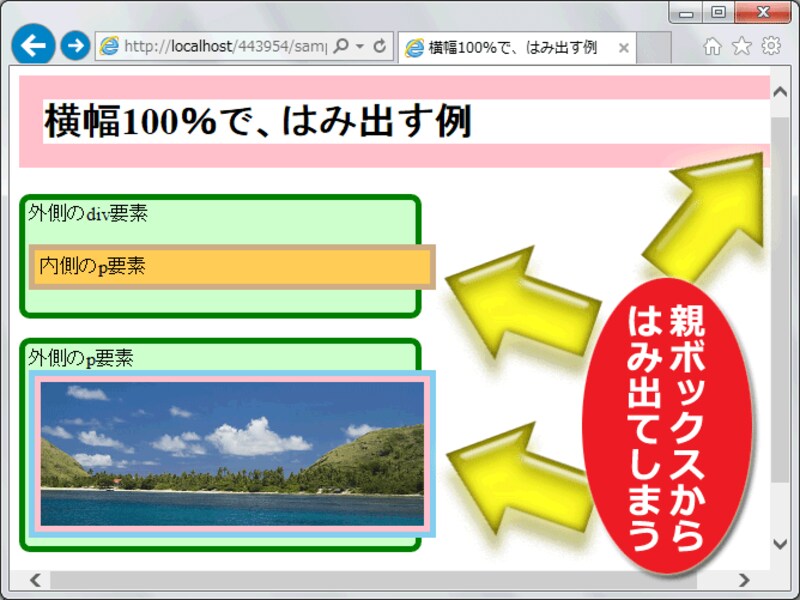
横幅を100%にすると、なぜか、はみ出してしまう……?
画像やボックスなどを横幅いっぱいに広げるべく、CSSで横幅(widthプロパティの値)を100%に指定すると、なぜか親ボックスの領域からはみ出してしまうことがあります。CSSで細かくデザインやレイアウトを作成している際には、この「微妙にはみ出してしまう」問題に遭遇することが多々あるのではないでしょうか。
はみ出るのは、CSSでの横幅(width)の解釈が原因かも?
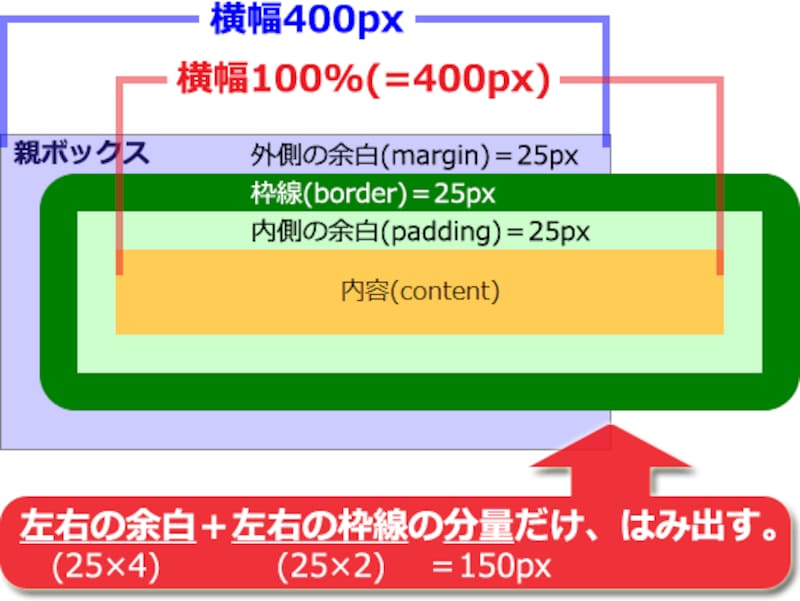
意図せずボックスの外へとはみ出してしまう現象は、CSSの「横幅(width)」が指し示す範囲の仕様が原因かも知れません。CSSの「横幅(width)」には、「余白(margin, padding)」や「枠線(border)」の太さは含まれません。CSSで「横幅(width)」というと、下図の赤線の範囲を指します。紫や青線の範囲ではありません。
「外側の余白」・「枠線」・「内側の余白」・「内容」のうち、CSSで「横幅」が示す範囲は「内容」部分のみ
上図のように、「内容(content)」の部分だけが「横幅(width)」として解釈される範囲です。ですから、CSSで横幅に300pxを指定したときに枠線や余白が1px以上存在するなら、全体の占有幅は300pxを越えることになります。
CSSで「width: 100%;」と指定した際に、余白や枠線があると……
CSSソースに「width: 100%;」と記述して横幅を100%にしたとき、「そのボックスの横幅」は「親ボックスの横幅」と同じになります。先ほどの図の通り、ここでの「横幅(width)」には「枠線(border)」や「余白(margin, padding)」の範囲は含まれません。したがって、枠線や余白の指定があるボックスに対して横幅を100%に指定すると、その枠線や余白の分量だけ親ボックスよりも外側にはみ出すことになります。
これが、横幅の値を100%にした際にボックスからはみ出してしまうことがある原因の1つです。
横幅を100%にした際に、はみ出してしまうのを防ぐ方法
解決策はいくつかありますが、本記事では「box-sizing」プロパティを使って解決する方法をご紹介いたします。「box-sizing」プロパティでは、CSSで「横幅(width)」の指し示す範囲の解釈を変更でき、「枠線や余白も含んだ範囲」を「横幅」として解釈させることができます。この方法を覚えておくと、「微妙にはみ出してしまう」問題に遭遇してもイライラする頻度を減らせるかも知れません。※「他の場所で指定されたwidthプロパティの値を、上書きすることで元に戻したい」といった目的でwidthプロパティに100%を指定しているのであれば、値を「100%」ではなく「auto」にするだけで解決する場合もあります(widthプロパティの初期値は「auto」です)。その点の解説は、本記事では割愛しています。
それでは次のページで、CSSの横幅(width)の解釈を変更できるプロパティ「box-sizing」の使い方を見ていきましょう。