box-sizingプロパティのベンダープレフィックス
さて、本記事でご紹介したbox-sizingプロパティは、代表的なブラウザの最新版ではどれでも表示可能です。Internet Explorerでは、IE8以降で利用できます。そのほかの代表的なブラウザでは、Firefox29以降、Chrome10以降、Safari5.1以降(モバイル版ではAndroid4・iOS5以降)、Opera10.1以降でベンダープレフィックスは不要です。したがって、「-moz-」や「-webkit-」のベンダープレフィックスを記述する必要はないでしょう。もしよほど古い環境からのアクセスも気にするのなら、念のために付加しておいても良いかも知れません。
box-sizingプロパティを使う際に「-moz-」と「-webkit-」のベンダープレフィックスを加えたものも併記する場合は、例えば以下のように記述します。
-webkit-box-sizing: border-box; /* 古いWebkit系用 */ -moz-box-sizing: border-box; /* 古いFirefox用 */ box-sizing: border-box; /* 標準 */
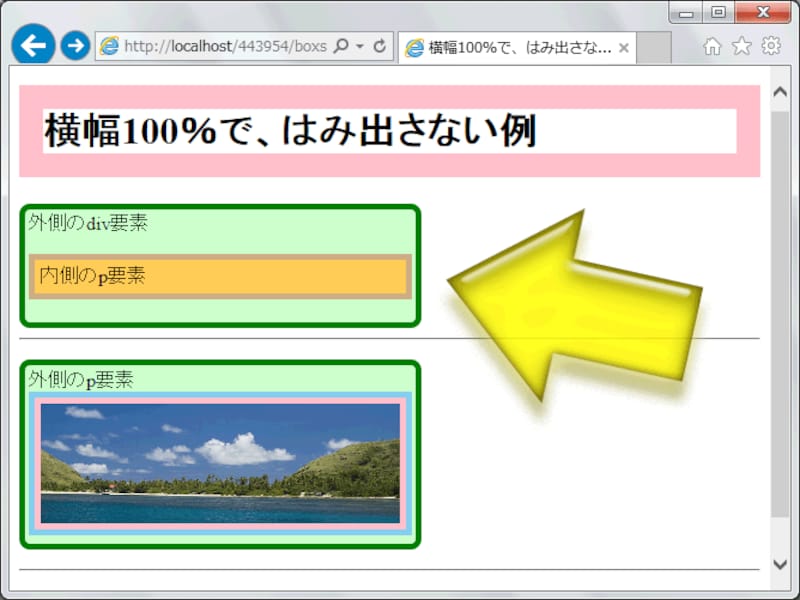
横幅を100%にした際に、はみ出すのを防ぐサンプルソースまとめ
前ページに掲載したソースに上記のベンダープレフィックスを加えて記述し直したソースを、以下にまとめて掲載しておきます。■HTMLソース:
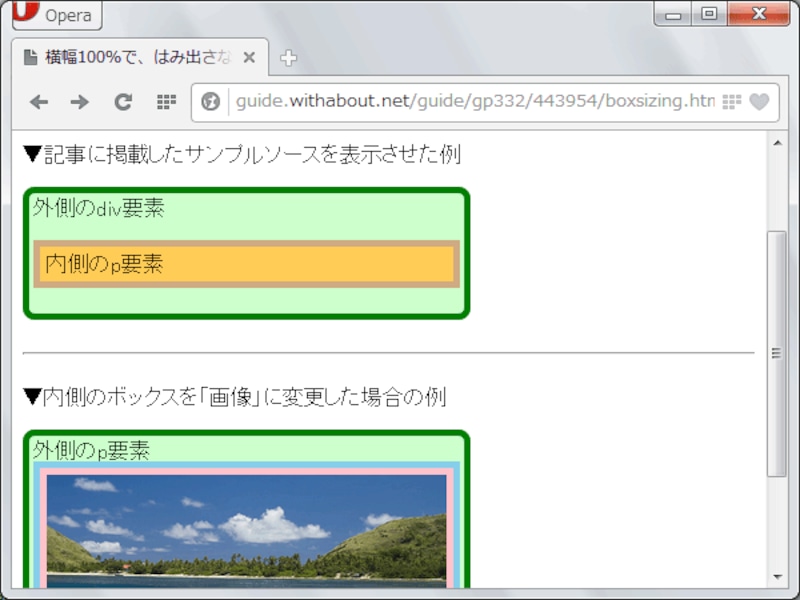
<div class="sample"> 外側のdiv要素 <p>内側のp要素</p> </div>■CSSソース:
/* ▼外側のボックスの装飾 */
div.sample {
width: 320px; /* 横幅 */
padding: 3px; /* 内側の余白 */
border: 5px solid green; /* 枠線 */
border-radius: 9px; /* 枠線の角丸 */
background-color: #ccffcc; /* 背景色 */
}
/* ▼内側のボックスの装飾 */
div.sample p {
width: 100%; /* 横幅(親ボックスの横幅に合わせる) */
padding: 5px; /* 内側の余白 */
border: 5px solid #ccaa80; /* 枠線 */
background-color: #ffcc55; /* 背景色 */
/* ▼横幅に枠線まで含める */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
表示例は下図の黄色矢印部分の通りです。実際にブラウザで見てみるにはサンプルページをご覧下さい。このサンプルページのソース内にも、上記のように「-moz-」と「-webkit-」の2つのベンダープレフィックスを加えてあります。
横幅を100%にした際、親ボックスからはみ出すのを防ぐ
今回は、画像やボックスなどを横幅いっぱいに広げるべくCSSで横幅を100%にすると、親ボックスの領域からはみ出してしまう現象の原因と、その解決方法をご紹介いたしました。CSSで細かくデザインやレイアウトを作成している際でこの問題に遭遇した場合は、ぜひ試してみて下さい。【関連記事】
- ウインドウ幅に合わせて画像サイズを変化させる方法
- キャプション付き画像を横向きに並べて配置する方法
- 画像を使わずにCSSだけで角を丸くする方法
- 画像上の自由な位置に文字を重ねる方法
- jQuery Masonryでサイズの異なるBOXをタイル状に整列