特定の図形だけスタイルを変える
SmartArtグラフィックは、複数の図形から構成されていますが、個々の図形のサイズや位置、デザインを変更することもできます。特定の図形だけを強調し、目立たせたいとき有効です。ここでは、追加した図形の色とサイズを変更する例を紹介します。1.スタイルを変更したい図形をクリックして選択します。

スタイルを変更したい図形をクリックして選択します
2.[書式]タブをクリックします。
3.[図形の塗りつぶし]ボタンをクリックします。
4.設定したい色をクリックします。
![[書式]タブの[図形の塗りつぶし]ボタンをクリックし、設定したい色をクリックします](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/9/7/9/0/8/011.gif)
[書式]タブの[図形の塗りつぶし]ボタンをクリックし、設定したい色をクリックします
5.選択した図形だけ塗りつぶしの色が変更されます。

選択した図形だけ塗りつぶしの色が変更されます
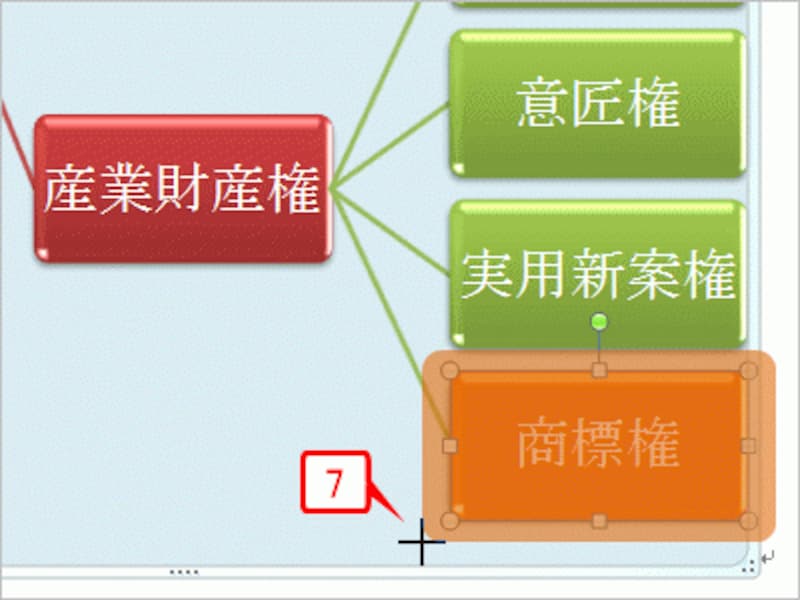
6.図形をクリックして選択したら、周囲に表示される○または□のハンドルにマウスポインタを合わせます。

図形をクリックして選択したら、周囲に表示される○または□のハンドルにマウスポインタを合わせます
7.そのままドラッグしてサイズを変更します。

そのままドラッグしてサイズを変更します
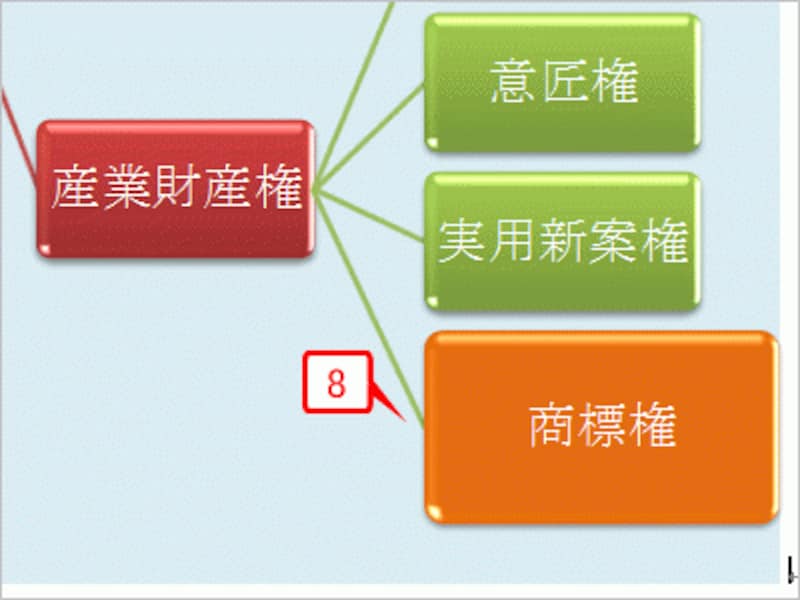
8.選択した図形だけ色・サイズが変更されました。

選択した図形だけ色・サイズが変更されました
>背景に画像を置いたり、図形の形を変えたりすることもできる







