CSSとは
CSS(スタイルシート)とは、HTMLで作られたウェブページに装飾やレイアウトなどのデザインを加える仕組み(言語)です。今ご覧になっている記事も、文字色・背景色・枠線色などの各種配色や、余白量・段組構造・表示位置の調整など、あらゆるデザインにCSSが使われています。
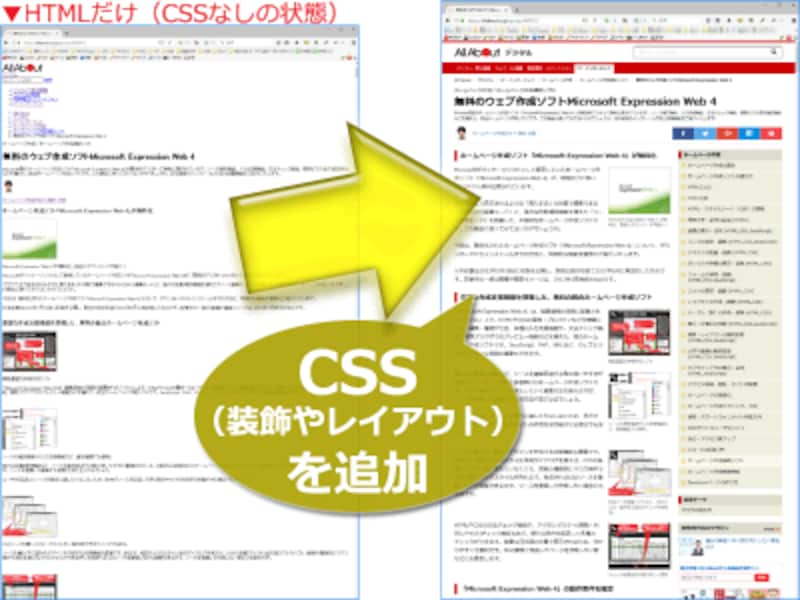
装飾もレイアウトもほとんどない「HTMLだけ」の状態(画像左)に、CSSを加えることでウェブページの見た目(画像右)を作る
本記事では、これからCSSを書こうと考えている方々向けに、CSSの仕組みやソースの書き方、読み込み方、基本的な構造、レスポンシブWebデザインとは何か……など、CSSに関する疑問を解消できるよう解説いたします。
【本記事の目次】
- CSSとHTMLの関係とは (p.1)
- CSSの書き方(編集方法) (p.1)
- レスポンシブ・ウェブデザインとは (p.1)
- CSS3とは? CSS4とは? (p.1)
- CSSの基本的な構造とは (p.2)
- 複数の装飾をまとめて記述できる (p.2)
- CSS(=Cascading Style Sheets)の「C(=Cascading)」の意味 (p.2)
- スタイルの適用箇所をもっと限定できるセレクタの書き方 (p.2)
- HTMLからCSSを読み込む方法3通り (p.2)
- 各ブラウザのCSSサポート状況の調べ方 (p.3)
CSSとHTMLの関係とは
CSSは、HTMLやXHTMLで作成された文章にデザインを加えるための言語です。文字色・背景色を加えたり、表示位置を調整したり、余白量を調節したりできます。スクリプトと組み合わせることで、マウスの動きに合わせて装飾を変更させたり、表示・非表示が切り替わるタブ機能などを実現させたり、条件に応じてアニメーションさせたりもできます。
HTML(文章構造)+CSS(装飾)=ウェブページ
■装飾を作るとはいえ、CSSソースそのものはテキストデータ
CSSもHTMLと同じようにテキスト形式のデータです。HTMLソース内に直接CSSソースを書くこともできますが、単独のCSSファイルに独立させておいてHTMLから読み込む形も多々使われます。どちらの書き方でも、基本は「どの部分に、どんな装飾を加えるのか」という、適用対象と適用内容の対応を1つ1つ記述していく簡単な仕組みです。基本的な構造を覚えてしまえば、記述は難しくありません。
CSSソースの書き方(編集方法)

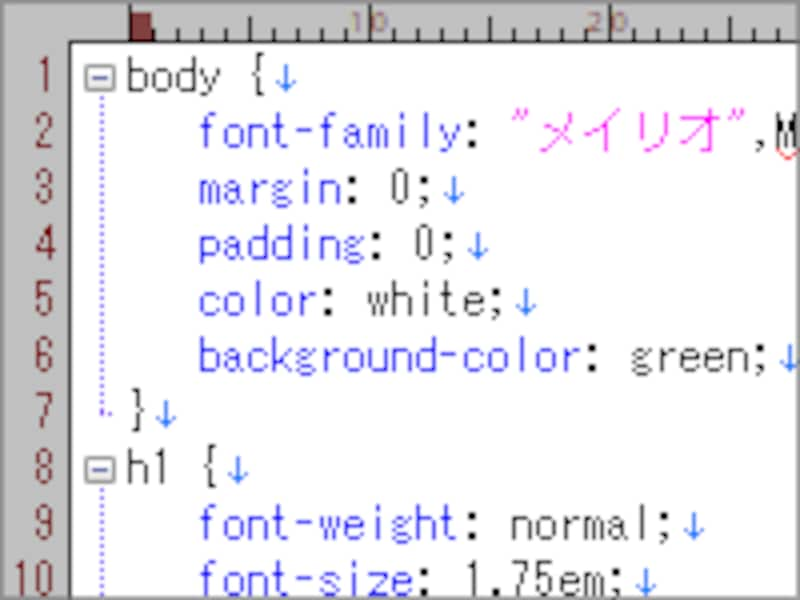
CSSソースはテキストデータ
しかし、何の予備知識もスキルもない状態で1から記述するのは大変です。CSSの記述をサポートしてくれる便利なソフトウェアが多数ありますから、最初はそれらを使って書くのが楽で望ましいでしょう。
■CSSを丸ごと生成する機能や、CSSソース編集を補完してくれる機能など
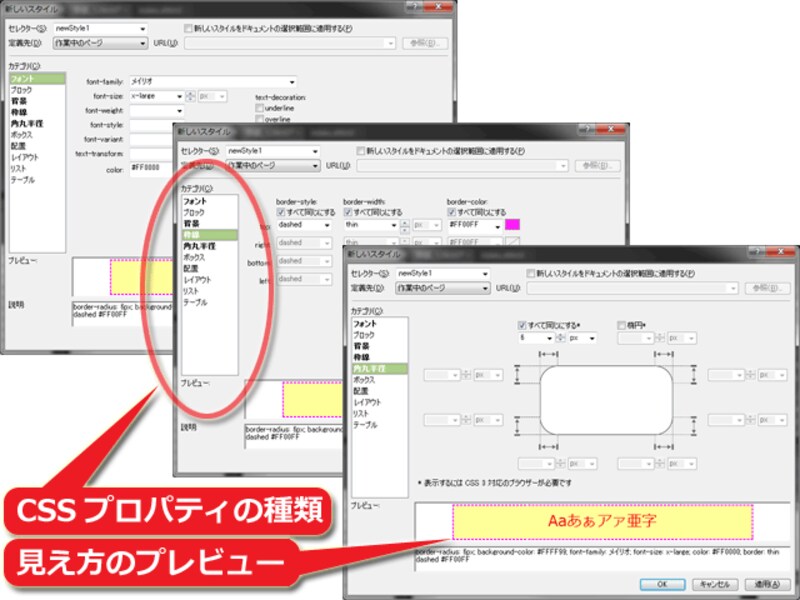
CSSの記述をサポートしてくれる機能として、特に初心者に便利なのは下図のようにダイアログからCSSソースを自動的に出力してくれるような機能でしょう。
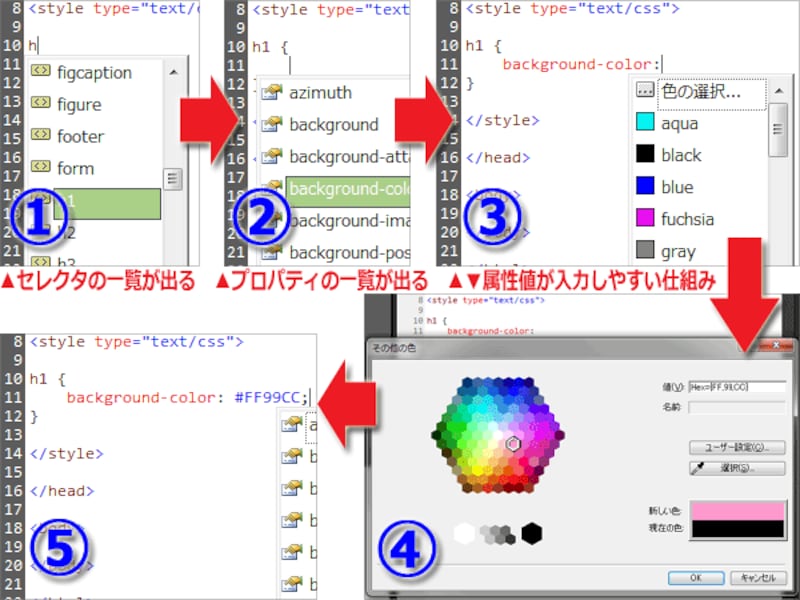
しかし、慣れてくると上記のような方法では手間に感じられます。その際に便利なのは、下図のようにCSSソースの記述をリアルタイムに(入力の最中に)自動で補完してくれる機能です。
このような自動補完機能を活用すると、記述が楽になりますし、文法ミスも防ぎやすくなって便利です。
【関連記事】
・無料のウェブ作成ソフトMicrosoft Expression Web 4 (※上図はこのソフトの画面)
・ホームページ作成ソフトの選び方
・ホームページの作り方:4通りの作成方法から選ぶ
・HTML・スタイルシートのソースを編集する方法
レスポンシブ・ウェブデザインとは
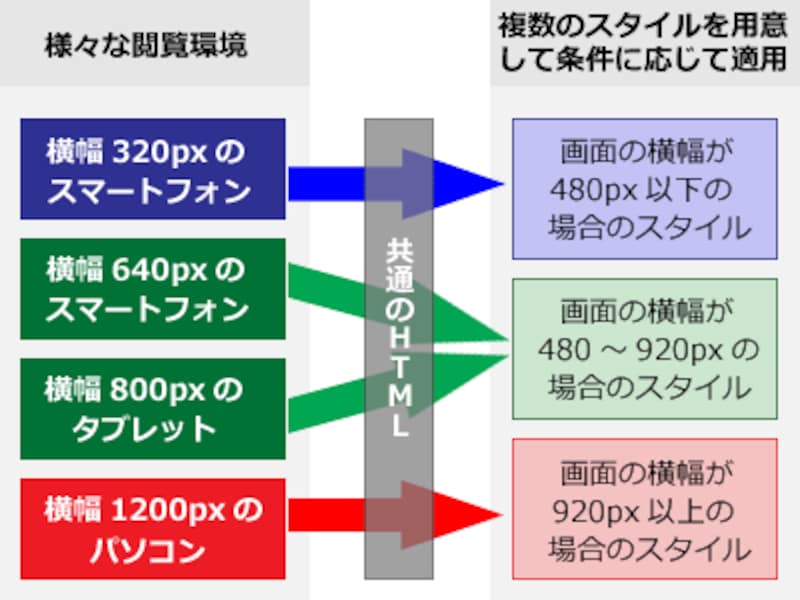
CSSに関しては「レスポンシブ・ウェブデザイン」という用語も目にしたことがあるかもしれません。「レスポンシブ・ウェブデザイン」は、ウェブサイトをスマートフォンやタブレットなどのモバイル端末に対応させる際によく使われるCSSの記述方法です。■1つのCSSソースの中に、閲覧環境別のスタイルを用意できる

CSSだけで、閲覧者の画面幅に応じてレイアウトを変化させられる
- 閲覧者の画面が1,200pxより広ければ3段組で表示する
- 閲覧者の画面が600~1,200pxなら2段組で表示する
- 閲覧者の画面が600pxより狭ければ段組にはせずに表示する
レスポンシブ・ウェブデザインの大きなメリットは、多数の環境に向けたデザインをCSSだけで用意できるため、HTMLは1つで済むという点です。HTMLが1つで済むなら、閲覧環境ごとに同じコンテンツをいくつも用意する手間がありませんし、閲覧環境ごとに異なるURLにする必要もありません。誰に向けても単一のURLを紹介するだけで済みます。

CSSには、閲覧環境に応じて適用スタイルを変化させる仕組みがある
【関連記事】
・レスポンシブ・ウェブデザインの簡単な作り方
・メディアクエリで画面サイズ別にCSSを切り替える方法
・スマートフォン対応サイトの作り方と6つの注意点
・レスポンシブCSSで使うブレイクポイントの決め方
CSS3とは? CSS4とは?
CSSの後に数字を加えた「CSS3」という表現も目にするでしょう。「CSS4」という名称を目にしたこともあるかもしれません。それらについて簡単に紹介しておきます。■CSSにはレベル(バージョン)がある

CSSの各仕様が勧告された年 (CSS3以降はモジュール別に策定)
■CSS3やCSS4という単一の規格はない
CSS3以降では仕様がモジュール(部品)単位で策定される方針に変わったため、「CSS3」や「CSS4」という単一の規格は存在しません。例えば「CSS Color Module Level 3」や「CSS Fonts Module Level 3」のように、機能単位で仕様が分かれています。それらを総称して「CSS3」と呼びます。
【関連記事】
・CSS3とは? 機能が増えて便利になったスタイルシート
・CSS3の新単位「rem」で文字サイズを分かりやすく指定
■CSS4の策定も進んでいる

CSS4を構成する一部になる仕様の策定も進んでいる
さて、CSSの概要を紹介できたところで、次のページではCSSの基本的な構造と書き方、セレクタ・プロパティなどの用語についてをご紹介いたします。