ホームページのスマホ対応は、もはや必須

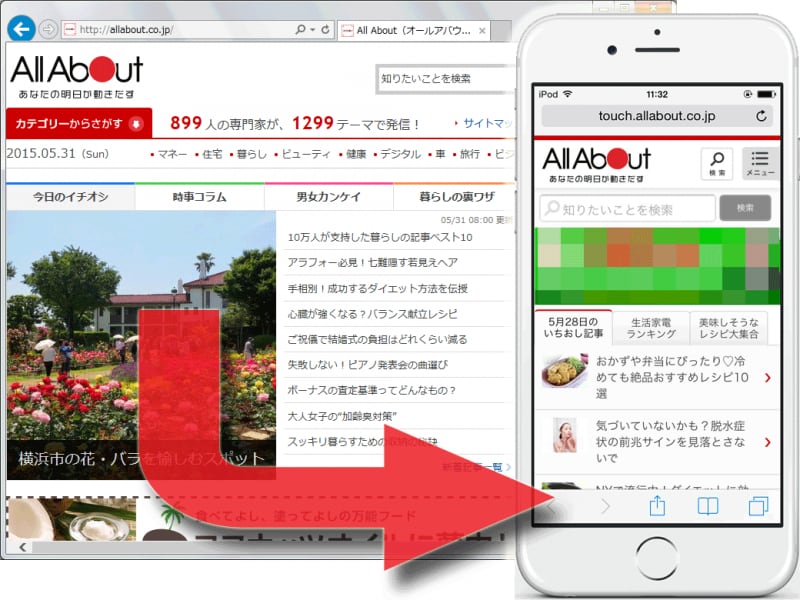
画面の幅が狭くても閲覧でき、リンクをタップしやすいスマホ用サイトの作成例
※1:数字で見たスマホの爆発的普及(平成29年版情報通信白書)

PCからの検索よりもスマホなどのモバイル端末からの検索の方が多くなっている
Googleは2015年に「PCでの検索数」よりも「スマホなどのモバイル端末での検索数」の方が多くなったと公表しました(※2)。検索サイト経由で閲覧されることが多いWebサイトなら特に、訪問者がスマホを使っているケースは増えているでしょう。
※2:Building for the next moment(Google Inside AdWordsブログ/2015年5月):米国や日本などの10カ国では、PCよりスマホなどのモバイル端末で多く検索されていると報告されています。

PCでの検索結果と、スマホでの検索結果とでは表示内容が異なる(スマホでの検索時には、スマホ対応サイトが優先)
GoogleやBingなどの検索サイトでは、スマホなどのモバイル端末で検索された際には「スマホ対応になっているWebページ」が優先的に表示される仕様になっています(※3)。そのため、スマホ対応ができていないWebサイトは、スマホで検索された際の検索結果には出てきにくくなる可能性があるでしょう。
※3:検索結果をもっとモバイル フレンドリーに(Googleウェブマスター向け公式ブログ/2015年2月)

Webページの評価には、スマホ用サイトの内容が使われるようになる
検索サイトは、Webページの内容と検索語との関連度を総合的に判断して検索結果を表示します。従来はその判断に「PCでページを閲覧した場合の内容」が使われてきました。
しかし、Googleはその判断対象を「スマホなどのモバイル端末で閲覧した場合の内容」に変える方針を公表しました(※4)。この方針は、モバイルファーストインデックスと呼ばれています。
※4:モバイル ファースト インデックスに向けて(Googleウェブマスター向け公式ブログ/2016年11月)

Google Search Consoleに登録していれば、自分のWebサイトがモバイルファーストインデックスに切り替わった時点で連絡が届く
日本でも既にモバイルファーストインデックスの適用が始まっています(※5)。スマホ対応ができているWebサイトから切り替わっていきますから、スマホ対応ができていない既存サイトに今すぐ悪影響があるわけではありません。しかし、競合サイトがスマホ対応を済ませていれば、相対的に自サイトの順位が下がる可能性はあるでしょう。
※5:モバイル ファースト インデックスを開始します(Googleウェブマスター向け公式ブログ/2018年3月)

新規作成されるWebサイトでは、最初からスマホ対応が前提になる
ただし、2019年7月からは、新規に作成されたWebサイトに関しては最初からモバイルファーストインデックスを適用する方針も発表されています(※6)。したがって、これから新規開設するWebサイトなら、スマホ対応は必須だと言えるでしょう。
※6:Mobile-First Indexing by default for new domains (Google Webmaster Central Blog/2019年5月)
以上の点から、検索サイト経由でのアクセス者を多く獲得しようと思えば、Webサイトをスマホやタブレットなどのモバイル端末へ対応させる対策は必須だと言えます。もしスマホサイトのことを単なる「PCサイトに対する簡易版サイト」だと考えていたなら、PCサイトと同等でなければならないのだと認識を改める必要があるでしょう。
スマホサイト(モバイル端末用ホームページ)の作り方は?

画面が小さく、指での操作が前提のスマホに対応するには、シンプルでタップしやすいデザインが必要
Webサイトをスマホ対応にする方法としては、主に以下のAとBに示す2つの方法があります。

画面幅に合わせてレイアウトが適切に変化する「レスポンシブWebデザイン」を採用したWebページなら、スマホにも対応させやすい
単一のWebページで、画面の広いPCにも画面の狭いスマホにも同時に対応できるレスポンシブWebデザインという作り方が広く使われています。この方法なら、同じコンテンツを複数のページに掲載せずに済み、URLを端末別に分ける必要もないので、Webサイトの管理が容易です。
新規サイトを作成する際はもちろん、既存サイトを修正する場合でも、レスポンシブWebデザインを採用できないか検討してみて下さい。作り方の解説記事は複数あり「ブラウザの幅に合わせて表示を自動変更するレスポンシブ技12選」にまとめてあります。ぜひご参照下さい。

指で操作しやすいUIを採用したスマホ用サイトを別途作成する方法で対応する手もある
これから新しくWebサイトを作成する場合ならともかく、PCでの閲覧を前提として作られた既存のWebサイトをレスポンシブWebデザインに変更するのは困難な場合もあります。
そのような場合には、いっそのことスマホ専用サイトを新規に作成する対応方法もあります。運営するWebサイトが複数になるため手間はかかりますが、その方がスマホ利用者に向けて指で操作しやすいインターフェイスを提供しやすいメリットもあるでしょう。
端末別にWebサイトを分離した場合は、「検索結果にうまく表示されるのか?」・「重複コンテンツだと判断されて検索で不利にならないのか?」といった点が心配になるかも知れません。それらの点に対処するため、PCサイトとスマホサイトとの関連を示す記述方法として、link要素を使ったアノテーションの記述方法が用意されています。その記述があれば検索上の問題は回避できるため、安心してスマホ専用サイトを作成できます(※記述方法は後述します)。
スマホ対応ホームページを作成する際の注意点を解説
本記事では、スマホ対応のWebサイトを作成する際に知っておきたいポイントや、スマホ用ブラウザの仕様などについてを簡単にご紹介いたします。スマホやタブレットに対応したモバイル版Webサイトを作成する前に、ぜひ確認してみて下さい。スマホ対応サイトと言っても、特殊な作成方法が必要なわけではありません。PCサイトを作成する場合と同様に、HTMLやCSSを記述すれば作れます。ただ、スマホの狭い画面で表示される状況を考慮してデザインしたり、スマホの画面(タッチパネルディスプレイ)を指でタップする方法で操作することを前提にしてデザインしたりすれば良いだけです。
【本記事の目次】
■ホームページをスマホ対応にする際のポイント(概要) (p.2)
→ 小さく縦長なスマホ画面に合わせてシンプルなレイアウトに。指で操作しやすいUIを作成。スマホ用アプリのデザインを参考に。高精細ディスプレイへの対応も必要。
■スマホ画面やスマホ用ブラウザの仕様による6つの注意点 (p.3)
→ スマホ画面の最小横幅でも表示可能に。スマホ用ブラウザではスクロールバーがほぼ見えない点や、別窓をポップアップする動作は不便になる点に注意。自動縮小機能の制御が必要。
■スマホ用サイトの作り方(概要) (p.4)
→ 特別なツールは必要なく、PCサイトと同様にHTML+CSSでスマホ対応サイトを作成可能。スマホ向けのUIを簡単に作成できるフレームワークが便利。モバイルフレンドリーテストで確認。
■PC用-スマホ用サイトの自動振り分けや、両者の関連を示す方法 (p.5)
→ PCサイトとスマホサイトを自動振り分けする方法もあるが、link要素を使ったアノテーションで、PC用サイトとスマホ用サイト間の関連を示す方法も便利。






