HTML・スタイルシートのソース編集方法

HTMLやCSSなどのソースをエディタで編集したい
そこで本記事では、HTMLソースやCSSソースを編集したくなった際の最初のステップとして、現在お使いの作成環境に合わせたソースの編集方法を初心者向けにご紹介いたします。
- 作成環境別のHTMLソースやCSSソースの編集方法
- 編集方法A:テキストエディタでソースを編集する方法
- 編集方法B:ホームページ作成ソフトでソースを編集する方法
- 編集方法C:CMSツール上でソースを編集する方法
- CMSツール(ブログツール)を引っ越す方法
- ウェブ上にしか存在しない構成ファイルを編集するために一括ダウンロードする方法
- HTMLソース編集できない(意味がない)ありがちなミス
作成環境別のHTMLソースやCSSソースの編集方法

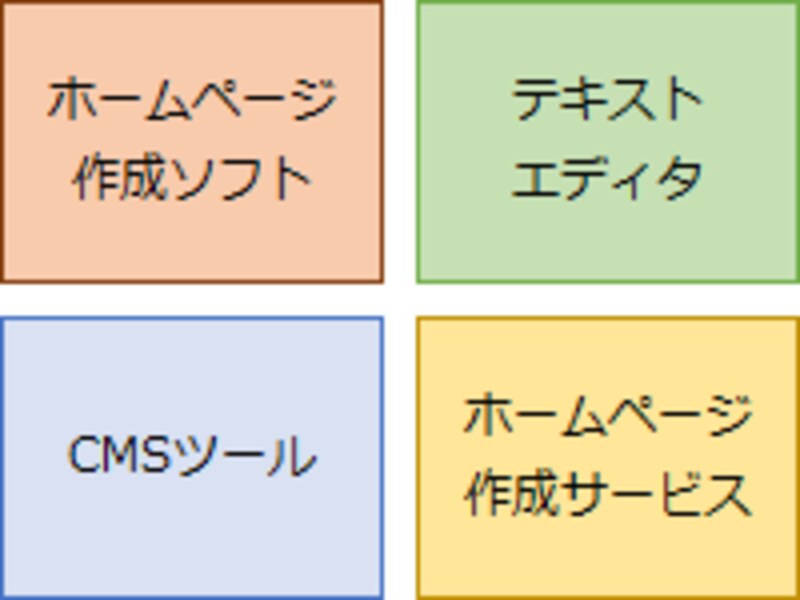
ウェブサイトを作る4つの方法
ここではその4種類を基準にして、ソースの編集方法をご紹介いたします。
- ホームページ作成ソフトを使って作ったサイトのソースを編集したいと思ったとき
- CMSツールを使って作ったサイトのソースを編集したいと思ったとき
- ウェブ上の作成サービスを使って作ったサイトのソースを編集したいと思ったとき
- イチからHTMLソースを記述する形でウェブサイトを作ろうと思ったとき
- 誰かが作成した(どうやって作成されたのか分からない)サイトの運営を引き継いだとき
■1. ホームページ作成ソフトを使って作ったサイトのソースを編集したいと思ったとき

ホームページ作成ソフトで作ったページの場合、そのソフトに編集機能があればソースを直接編集できる
ホームページ・ビルダーなどに代表される「ホームページ作成ソフト」を使って作っている場合は、そのソフトにソース編集機能があればソースの編集ができます。
ソース編集機能のないソフトを使っている場合でも、HTMLなどの構成ファイルがローカルPC上にあるのなら、テキストエディタを使って編集ができます。また、そのソフトを今後は使わないのであれば、別のソフトへ移行する(※)などの方法でもソースの編集はできます。
[選択1] 作成ソフトを使いたい場合 → 作成ソフトでソースを編集する方法へ
[選択2] テキストエディタを使いたい場合 → テキストエディタでソースを編集する方法へ
※ローカルで動作するホームページ作成ソフトでも、アップロードできる場所が専用のサービスサイト内に限定されているような場合は、他のソフトに引き継げない可能性もあります。

CMSツール(ブログツール)を使って作った場合
WordPressやMovable TypeなどのCMSツール(ブログツール)を使ってウェブサイトを作っている場合は、ソース編集画面を出したり、テンプレートの編集画面を出したりすることでソースの編集が可能です。
ただし、レンタルブログサービスなどを使っている場合は、ソース編集機能が制限されている場合もあります。その場合でも、データを一括バックアップ(ダウンロード)した上で、別の場所に自前で設置したCMSツールなどに引っ越せば自由にソースを編集できます。
[選択1] ソース編集の自由がある場合 → CMSツールでのソース編集方法へ
[選択2] ソース編集の自由がない場合 → 諦めるか、自前で設置したCMSへ引っ越す

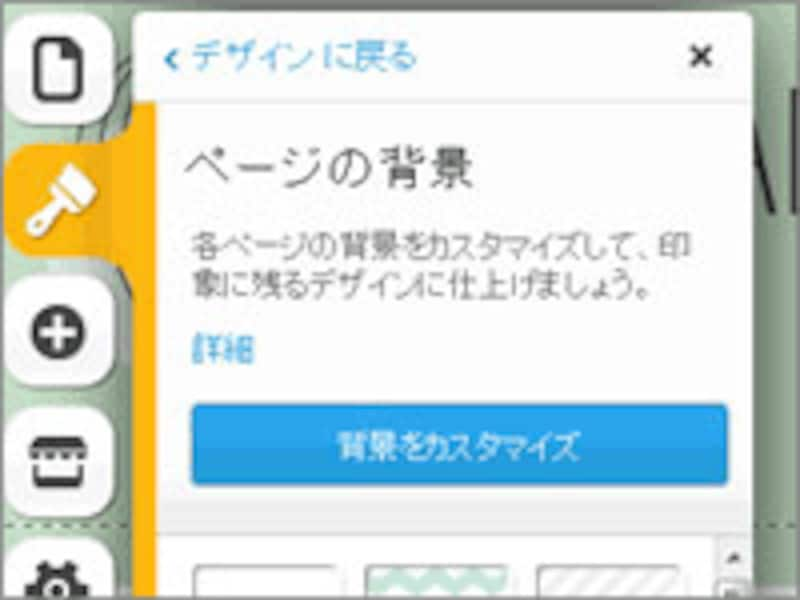
ウェブ上のホームページ作成サービスを使って作った場合は、サービス側が用意している範囲内でしかソースを編集できない場合もある
ブラウザ上だけで簡単にウェブサイトを作成できるサービスを使っている場合は、そもそもソースの編集ができない場合や、編集できても一部分に限られる場合も多々あります。その場合は、簡易な作成機能が利用できる代償だと考えるしかありません。
ただし、そのソースを一旦PC内に保存(ダウンロード)した上でソースに編集を加えて、まったく別のサイトとして作り直すことはできる場合もあります。別のサイトとして作り直してでも「ウェブ上の作成機能」を超える範囲の部分で自由にソースを編集したい場合には、後述の一括ダウンロード方法を試してみて下さい。

テキストエディタでイチからソースを作成
この方法が採れる方々はそもそも本記事を読んでいないでしょうが、選択肢の1つとして一応紹介しておきます。
HTMLもCSSも実体はテキストデータですから、テキストエディタがあればイチからでも作成可能です。すべてのソースを自力で記述する方法が最も自由度が高いでしょう。記事「ホームページの作り方:4通りの作成方法から選ぶ」も参考にしてください。この場合は、次の方法があります。
[方法1] テキストエディタを使ってソースを作成する。
[方法2] ソース編集機能のあるホームページ作成ソフトを使って作成する。

既存のウェブサイトを誰がどうやって作ったのか分からないまま、管理や編集を任された場合
会社や組織のウェブサイトで、前任者からの引き継ぎ作業を経ないまま、突然にウェブサイトの更新担当として任命されるケースもあるでしょう。
前任者が既に退職していて連絡が取れない場合など、「今までどうやって更新されていたのか?」すら分からない場合もあります。そのような場合にどうするかは下記の3点で考えてみて下さい。
●HTMLファイルなどがある場合:
ローカルPC上にHTMLなどの構成ファイルが存在するなら、上記の「4.イチからサイトを作ろうと思ったとき」の方法を使ってください。HTMLファイルがあるなら、それをテキストエディタなどで読み込んで直接ソースを編集すれば良いので簡単です。前任者が使っていたソフトが不明でも、ファイルがあるなら別のソフトなりテキストエディタなりで編集できます。
●HTMLファイルなどが不明な場合:
HTMLファイルの所在が不明でも、サーバへのアップロード方法が分かっているのなら、そこからファイルをダウンロードすればファイルを入手できます。FTPソフトなどを使ってダウンロードしましょう。FTPソフトの設定方法すら不明な場合もあるかも知れませんが、それが分からなければたとえソースを編集できてもアップロードができません。契約しているレンタルサーバなどに問い合わせて、アカウント情報を調べましょう。
●HTMLファイルの存在もサーバも何もかもが分からない場合:
HTMLファイルの所在も不明だし、アップロード方法も不明だし、公開先サーバのことももよく分からないので、「既存サイトを引き継ぐものの公開場所は新しく用意したい」などという場合は、後述の一括ダウンロード方法を使うこともできます。ただし、この方法はとても手間がかかりますし完全でもありませんから最後の手段とし、もう少しよく調べてみた方が良いでしょう。
編集方法A:テキストエディタでソースを編集する方法
HTMLソースもCSSソースもテキストデータですから、テキストエディタと呼ばれる種類のソフトウェアを使えばソースを自由に編集できます。■HTMLタグやCSSのプロパティなど、文法に応じた色分けができるテキストエディタを選ぶ

テキストエディタを使えば、HTMLソースでもCSSソースでもテキストデータなら何でも編集できる。タグや属性を色分け表示できると便利
テキストエディタには様々な種類があり、フリーソフトとしても多数公開されています。自分の使いやすいテキストエディタを用意すると良いでしょう。特に、HTMLタグや属性、CSSのプロパティや値など「文法に応じてソースの色分け表示ができるか?」という点を基準にして選ぶのがお勧めです。
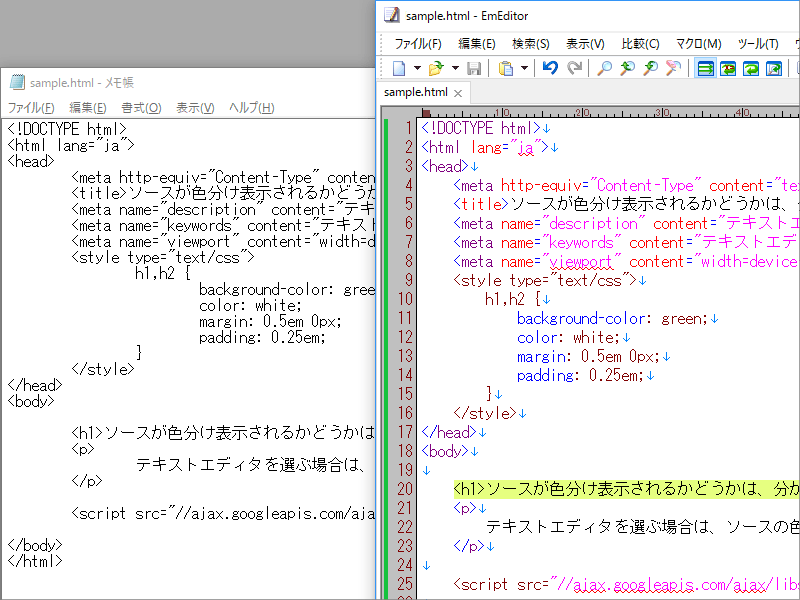
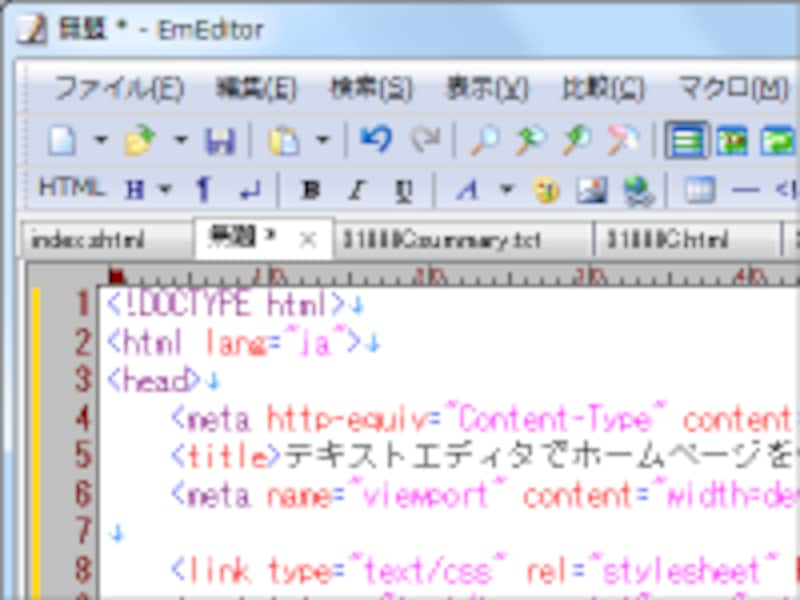
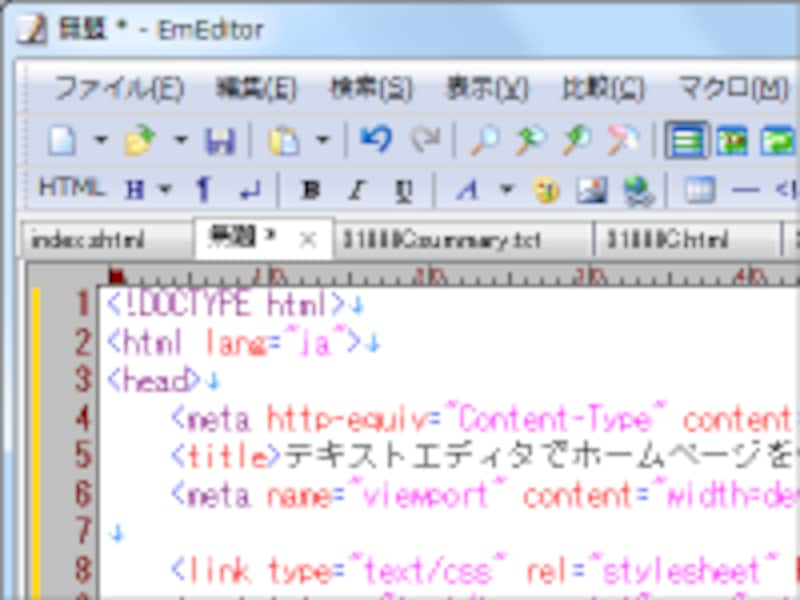
Windowsに標準搭載の「メモ帳」もテキストエディタの一種ですから、メモ帳でHTMLを編集することもできます。しかし、下図の左側のように色分けができないので読みにくいため、あまりお勧めはできません。
上図は、同じHTMLソースを「メモ帳」と「EmEditor」で表示してみた例です。ソースが文法に沿って色分け表示される方が、どこにどのような記述があるのかが把握しやすい上に、引用符の記述漏れなどもすぐに分かります。色分け表示のメリットについては、記事「タグを色分けできるテキストエディタを使う」でも解説していますのでご参照下さい。
なお、上図のようなソースの色分け機能は、高度なソース編集機能を備えたホームページ作成ソフトにもあります。後述の、(B)ホームページ作成ソフトでソースを編集する方法もご参照下さい。
テキストエディタでHTMLやCSSファイルを編集するには、単にファイルを読み込めば良いだけです。特に事前の設定などは不要です。対象がHTMLファイルでもCSSファイルでもJavaScriptファイルなどでも、操作方法はまったく同じです。ここでは筆者も長年愛用しているEmEditorを例にしてWindows10での操作方法をご紹介いたします。
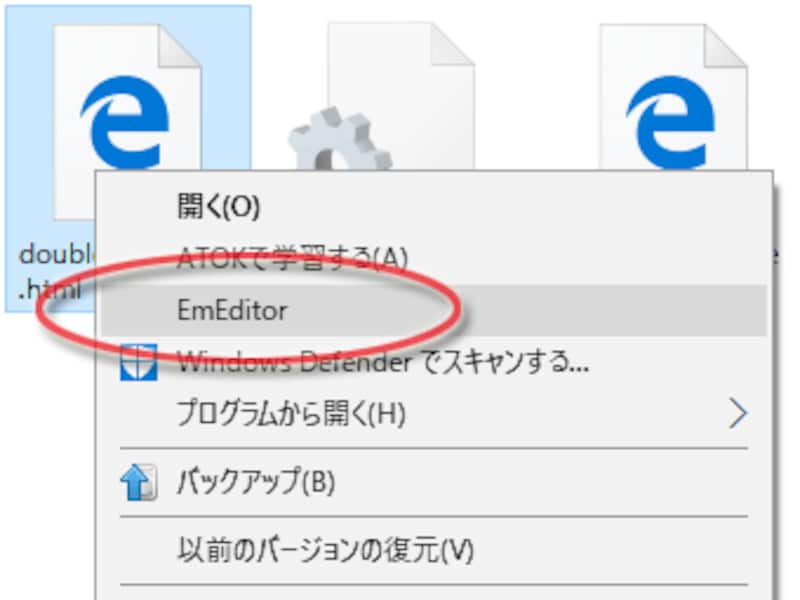
ソースを編集したいHTMLファイルのアイコンを右クリックすると、上図のように「EmEditor」という項目が見えます。これをクリックするとそのファイルを開けます。そのような項目が表示されていない場合でも、「プログラムから開く」項目や「送る」項目などから開けます。
※先にEmEditorを起動しておいてから、メニューやツールバーの「開く」項目を使って望みのファイルを選択して開くこともできます。
HTMLファイルを読み込めばHTMLソースが編集できるようになり、CSSファイルを読み込めばCSSソースが編集できるようになります。そのほかJavaScriptファイルやPHPファイルなどでも同じです。ただ開くだけですぐに編集できるのがテキストエディタの利点です。

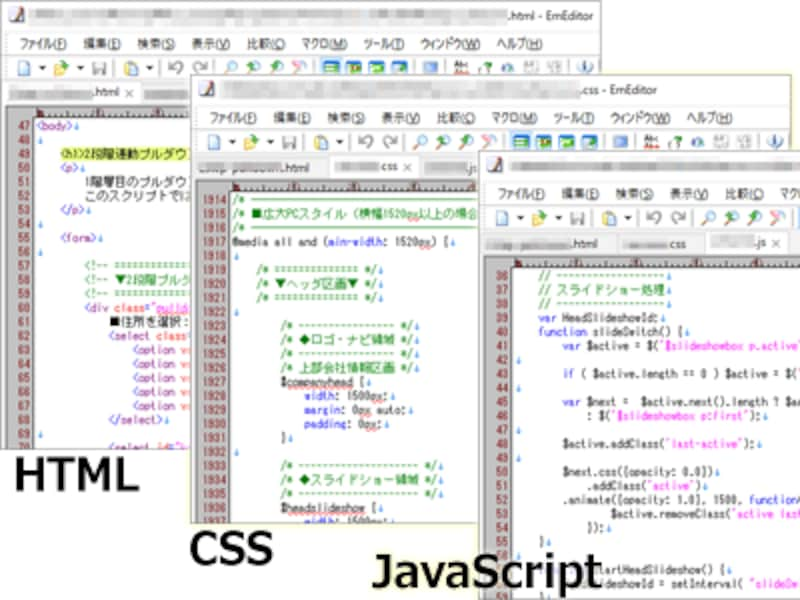
HTMLソース・CSSソース・JavaScriptソースなど、それぞれの文法規則に沿って色分け表示される
上図のように、HTMLソースを読み込めばHTMLの文法に沿って色分けされ、CSSソースを読み込めばCSSの文法に沿って色分けされます。HTMLソースの中にCSSソースが含まれているような場合でも、正しく色分けされます。色分けの規則や色は設定で自由に変更できます。
編集方法B:ホームページ作成ソフトでソースを編集する方法
ソース編集機能のあるホームページ作成ソフトを使えば、HTMLソースやCSSソースを自由に編集できます。市販のホームページ作成ソフトのほかに、無料で使えるホームページ作成ソフトもあります。■HTMLやCSSソースを自由に編集できるホームページ作成ソフトを選ぶ
HTMLやCSSのソースを記述する場合、ページの本文内に文章として記述しても意味がありません。お使いのホームページ作成ソフトを操作して「HTMLソースを編集できる状態」にモードを切り替える必要があります。
なお、ソースを編集する機能があっても、保存した時点でソースが自動整形されてしまうソフトウェアもあります。ソースを自力で記述したいなら、極力ユーザが記述した内容を勝手に編集しないタイプのソフトウェアを使う方が分かりやすくて望ましいでしょう。
ホームページ作成ソフトの選び方に関しては、記事「ホームページ作成ソフトの選び方」で紹介していますので、併せてご参照下さい。アップロード機能まであるソフトを使えば公開作業も簡単です。
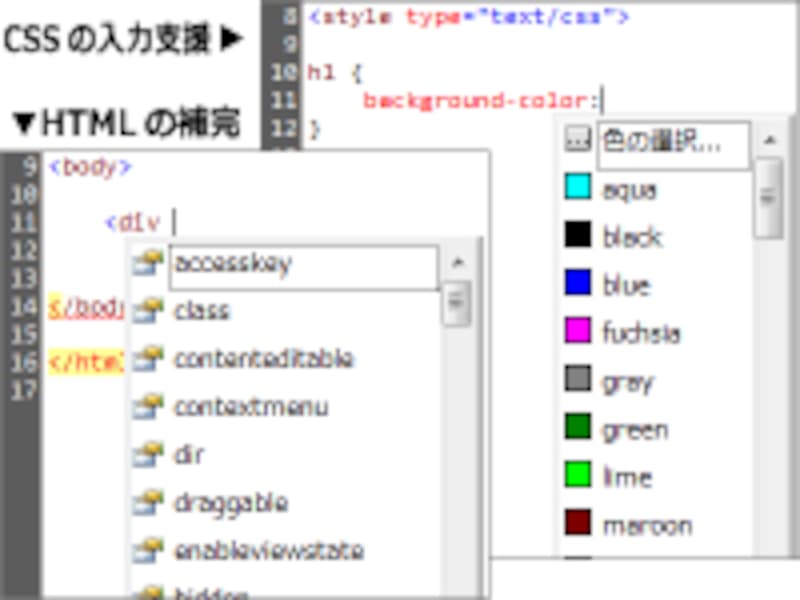
■HTMLソースやCSSソースの編集画面で、自動補完などの入力支援機能があると便利

ソースの編集には、タグや属性などの自動補完機能があると便利
ホームページ作成ソフトを使うなら、ソース編集の支援機能があるソフトを使うと便利です。
特に便利なのは、HTMLやCSSソースを編集している最中に、要素名や属性名などを自動で補完してくれたり、その場所で記述可能な内容の候補を表示したりして、入力の手間を省力化してくれる機能です。
このような便利な補完機能は、無料化されたホームページ作成ソフト「Microsoft Expression Web4」にもあります。
ソフトウェアによってソースを編集するための操作方法は様々ですが、ここでは代表的なホームページ作成ソフトである「ホームページ・ビルダー」(Ver.21)での場合を例にしてご紹介いたします。
(1) ホームページ・ビルダーのクラシック版を使う

HTMLやCSSソースを自由に編集できるのは「クラシック」側
ホームページ・ビルダーのパッケージには、2種類の作成ソフト「SP」と「クラシック」が含まれています。このうち、HTMLソースやCSSソースを自由に編集できるのはクラシックの方です。
したがって、ソースを自由に編集するには「ホームページ・ビルダー クラシック」を起動して使います。
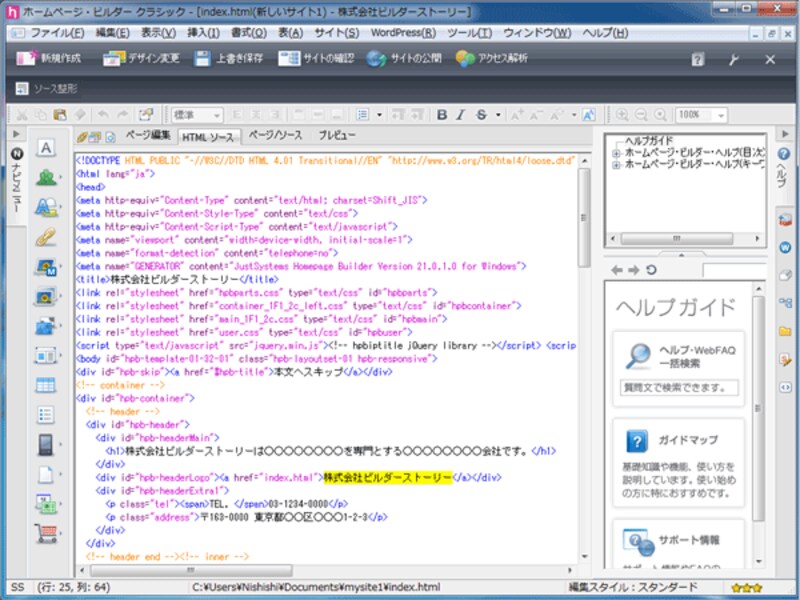
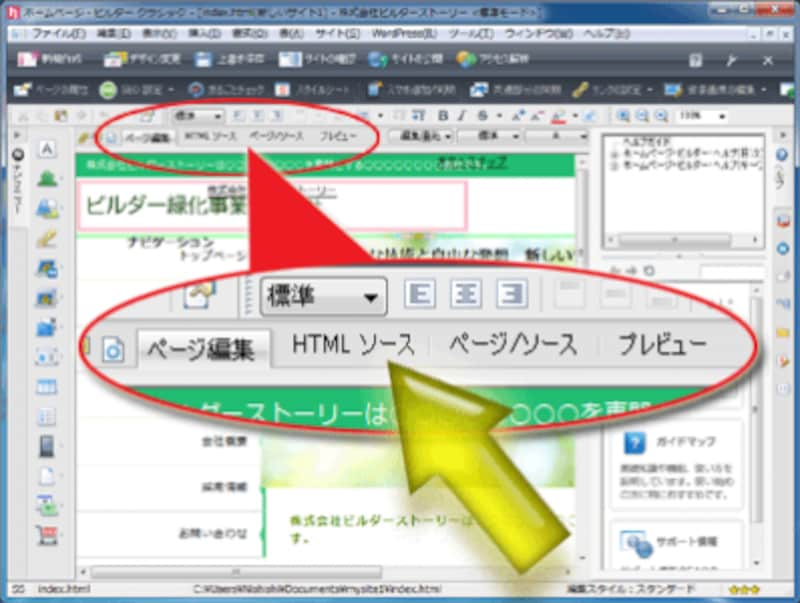
ホームページ・ビルダー クラシックでウェブページを作成している場合は、下図のようにウインドウの上部に「ページ編集」というタブが見えているはずです。その隣に「HTMLソース」という文字がありますので、そこをクリックしてタブを切り替えます。

「HTMLソース」というタブをクリックする
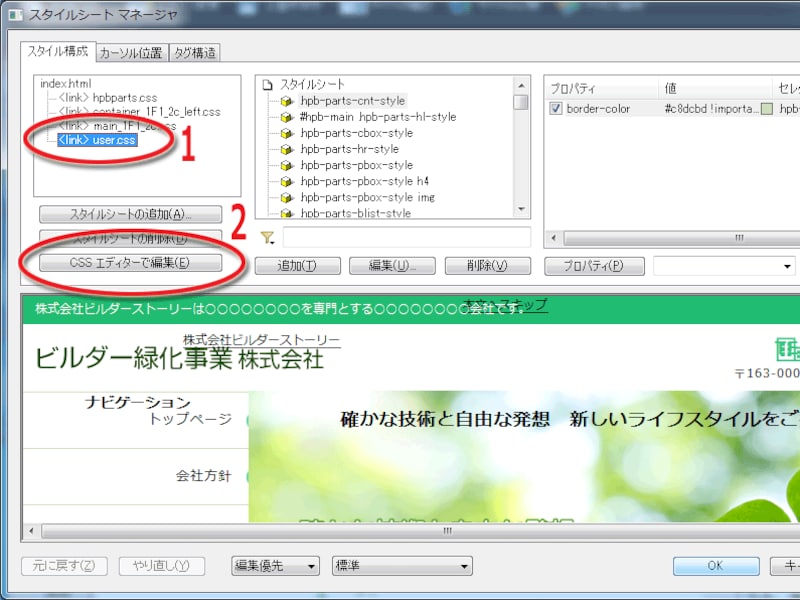
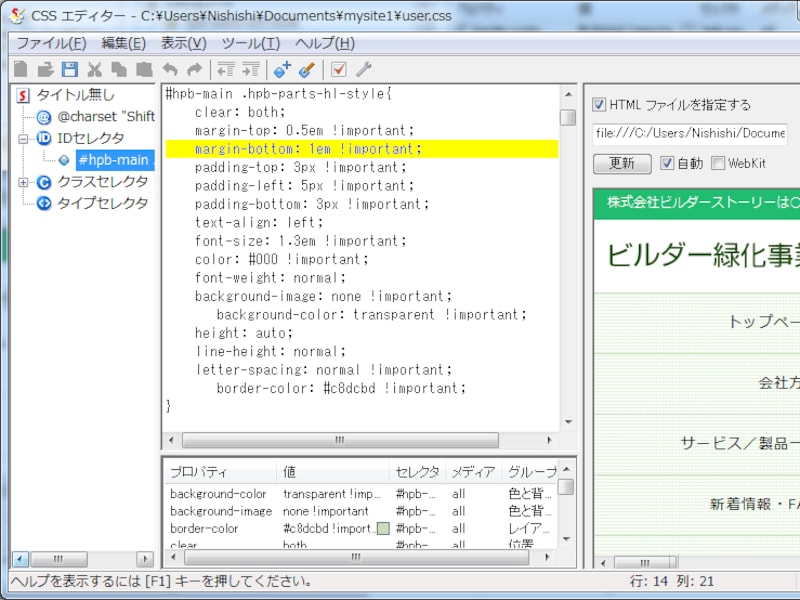
ホームページ・ビルダーの場合、CSSソースは「スタイルシートマネージャ」機能の中にある「CSSエディター」で編集できます。
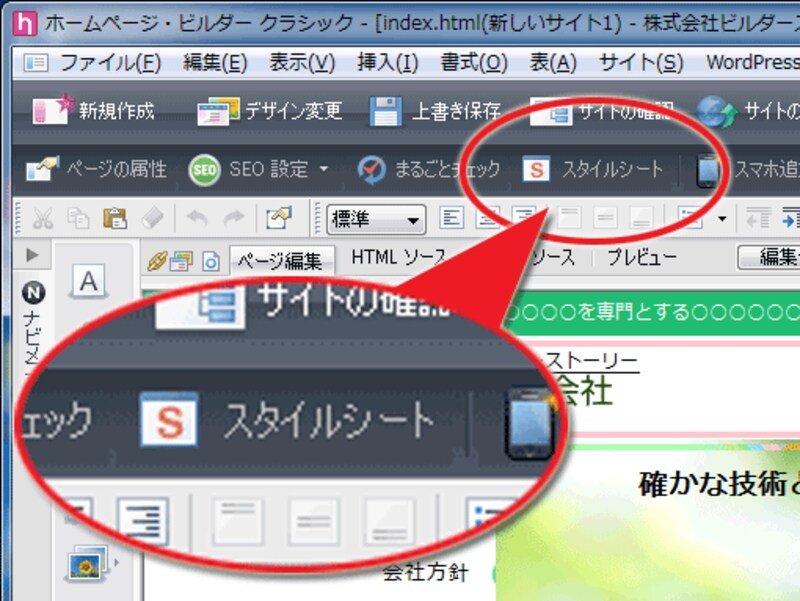
まず、「スタイルシートマネージャ」を表示するには、ツールバー上にある図のような「スタイルシート」と書かれたボタンをクリックします。
一覧の下に見える「CSSエディターで編集」というボタンが押せるようになりますので、それをクリックします(図の赤丸2部分)。
編集後には上書き保存を忘れないようにして下さい。
編集方法C:CMSツール上でソースを編集する方法
既にお使いのCMSツール上でソースを編集するには、編集したい場所によって方法が異なります。 具体的な方法はCMSツールによって様々ですが、ここでは代表的なWordPressでの編集方法を例にしてご紹介いたします。■記事のHTMLソースを編集する方法:
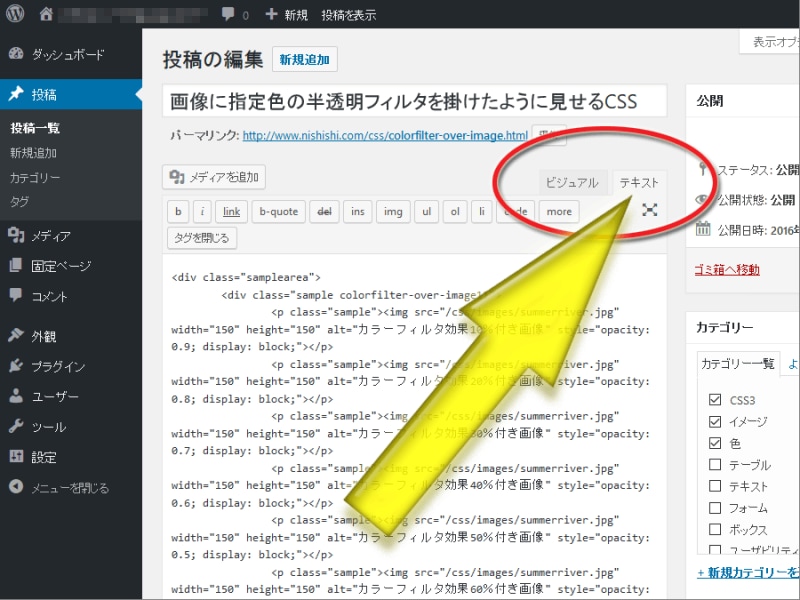
ブログ記事や固定ページを編集したいなら、その編集画面を出した上でソース編集機能を呼び出します。
WordPressの場合は、投稿欄の右上付近にある「テキスト」タブをクリックすると、HTMLソースを編集できます。
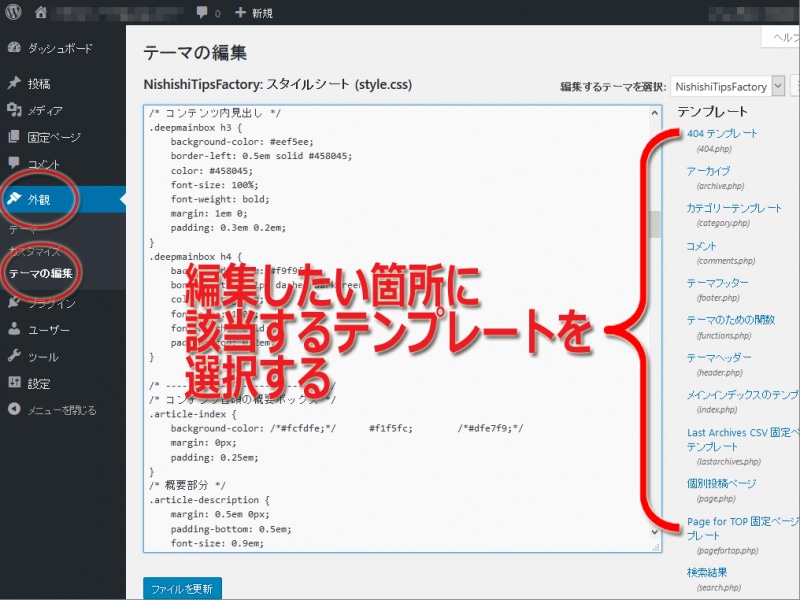
サイト内で共通する部分のHTMLソースを編集したい場合や、CSSソースを編集したい場合なら、テーマの編集機能を使います。
WordPressの場合は、左側のメニューから「外観」→「テーマの編集」を選択した上で、右側のテンプレートリストから編集したい箇所を選択すると、HTMLやCSSソースを編集できます。
CMSツール(ブログツール)を引っ越す方法
ソース編集機能が制限されているCMSツールから、自前で設置したCMSツールにデータを移行させる(ウェブサイトを引っ越す)場合には、例えば以下のように操作します。- Step.1 現行のCMSツール(ブログツール)に投稿した内容を一括バックアップする
- Step.2 現行のウェブサーバにある画像ファイルを一括ダウンロードする
- Step.3 新しく用意したウェブサーバに、画像ファイルを一括アップロードする
- Step.4 新しく用意したCMSツール(ブログツール)に一括インポートする
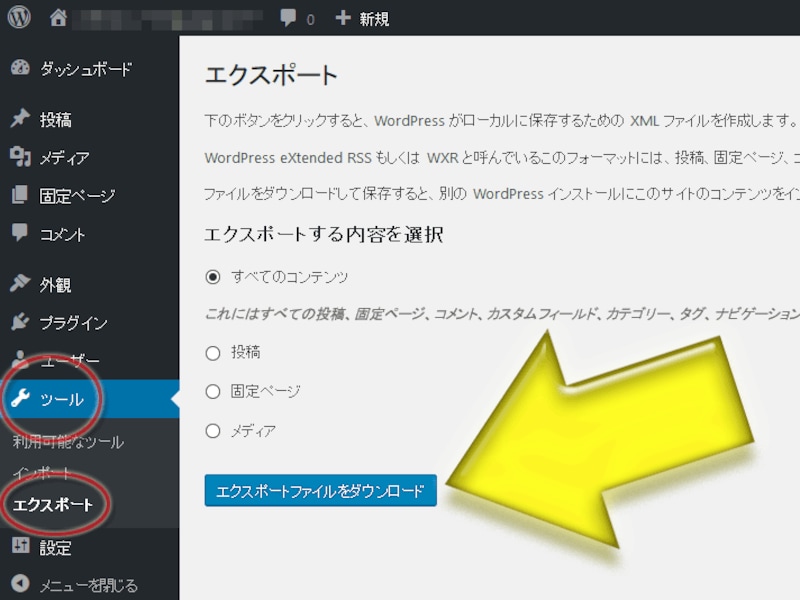
■Step.1 現行のCMSツール(ブログツール)に投稿した内容を一括バックアップする
たいていのCMSツールには、全投稿を一括ダウンロードするための「エクスポート」機能があります。例えばWordPressの場合は、左側に表示されるメニューから「ツール」→「エクスポート」とたどると利用できます。ここから、全投稿を含んだXMLファイルをダウンロードできます。
たいていの場合、CMSツールのエクスポート機能では投稿画像の一括ダウンロードまではできません。FTPソフトなどを使ってウェブサーバからダウンロードできる場合は、その方法でダウンロードするのが簡単です。
もし、FTPソフトではサーバにアクセスできないサービスを使っている場合は、「Step.1でダウンロードしたXMLファイル内から画像ファイルのURLだけを抜き出す」→「IrvineなどのダウンローダにURLリストを読み込ませてダウンロードする」という方法で一括ダウンロードできます。
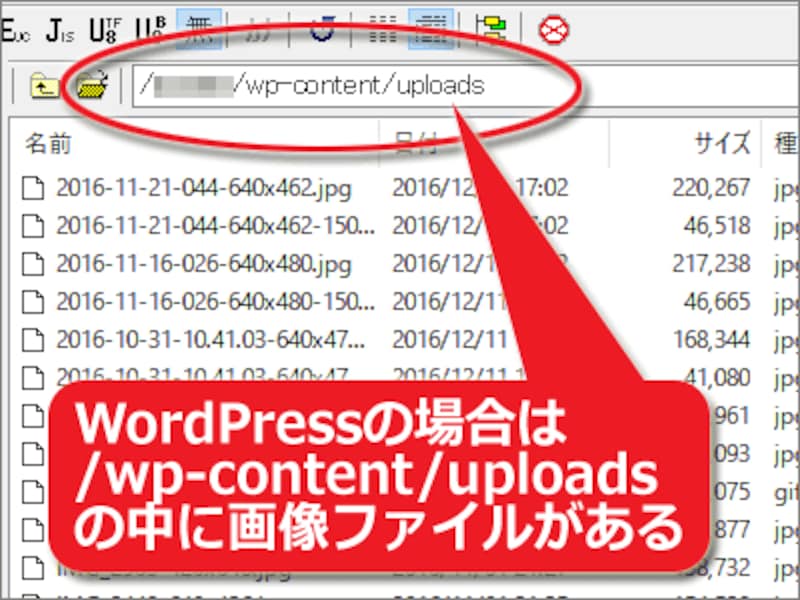
■Step.3 新しく用意したウェブサーバに、画像ファイルを一括アップロードする
新しく用意したCMSツールに投稿内容を書き戻す前に、まずは画像ファイルを一括アップロードしておきましょう。これはFTPソフトを使って、以前と同じ構造のディレクトリへアップロードすれば良いだけです。
※引っ越し先には当然「FTPソフトで自由にファイルをアップロードでき、なんでもソースを自由に編集可能な場所」を選んでおきます。レンタルサーバならどこもそうでしょう。
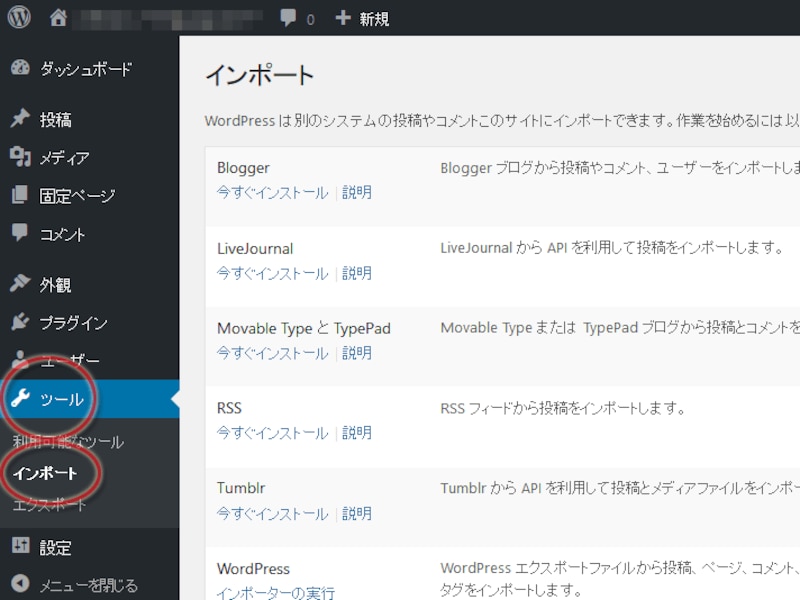
■Step.4 新しく用意したCMSツール(ブログツール)に一括インポートする
最後に、Step.1でダウンロードしておいたファイルを使って、新しく用意したCMSツールにインポート(アップロード)します。
その際、インポート用のツールをインストールしておかなければならない場合もあります。このとき、XMLファイルに含まれる「画像を参照するURL」は新URLに一括して書き換えておく必要がある場合もあります。すべてのファイルが相対参照で書かれていれば問題ありませんが、そうではない場合(=「http」から始まるURLで書かれている場合)は修正が必要です。
補足:ウェブ上のファイルを一括ダウンロードする方法
ホームページ作成ソフトやテキストエディタなどを使ってHTMLやCSSなどのソースを編集するためには、対象のファイルがPC上に存在しなければなりません。しかし、ウェブ上の作成サービスを使って作成した場合など、ローカルにファイルが存在せず、FTPソフトによるアクセスも制限されている場合もあります。その場合で、どうしてもソースを編集するためにファイルをPC上に得たいなら、ウェブページの一括ダウンロードツールを使う方法もなくはありません。■ウェブページを一括ダウンロードできるツールを使う
HTML内のリンクをたどることで、ウェブサイトを構成するファイルを一括ダウンロードする類いのフリーソフトがあります。「ホームページクローン作成」・「GetHTMLW」・「WeBoX」などです。フリーソフトでもたくさんあります。1つ1つURLを指定しなくても、トップページのURLを指定するだけで、リンクを自動的にたどってダウンロードしてくれます。ただし、以下に挙げる問題(仕様)があるので、これは最後の手段だと考えておく方が良いでしょう。
※漏れなく完全にダウンロードできるわけではない
HTML内のすべてのリンクをたどっても、CSSソース内から読み込まれている画像があったり、JavaScriptによって生成されるリンクが存在したりする場合には、CSSソースやJavaScriptソースの内容まで自動で解析しないと完全には収集できません。したがって、FTPでサーバからダウンロードするほど完全なダウンロードはできません。
※動的なページのプログラムは得られない
ウェブ上で動的に生成されているページであっても、静的なHTMLファイルとしてしか保存できません。CGIやPHPなどで生成されたページでも(CGIソースやPHPソースの形ではなく)生成後のHTMLソースが得られるだけです。
※編集できてもアップロードできなければ意味がない
この方法では、ローカルにファイルを得ることはできますが、ウェブ上の表示を更新するためには、同じ場所にアップロードできる必要があります。しかし、この方法を使うとそもそも同じ場所にはアップロードできません。他の場所に引っ越す形になっても良いのであればこの方法が使えます。
HTMLソースを編集できない(編集しても意味がない)ありがちなミス
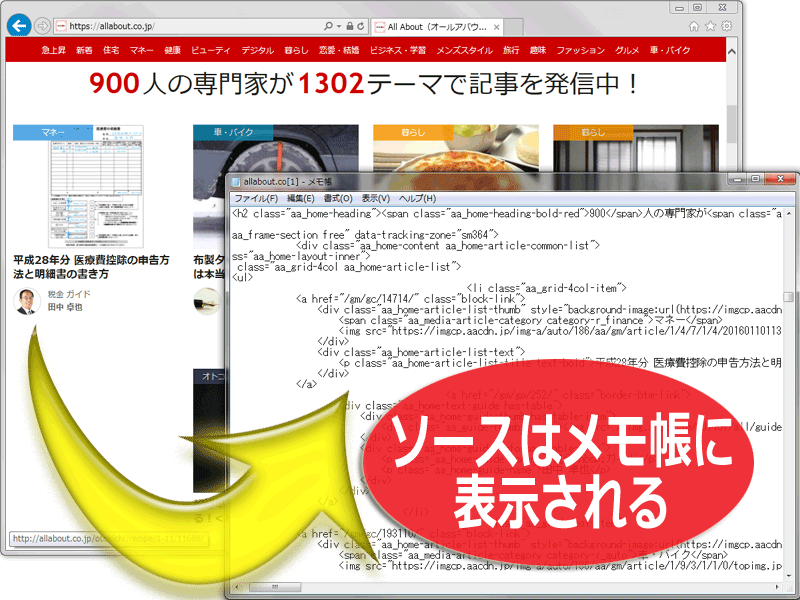
最後に、HTMLソースが編集できない際の、ありがちなミスを2点ご紹介しておきます。■ブラウザで表示したソースを編集しても意味がない
多くのブラウザは、内蔵の機能を使ってHTMLソースを表示できます。このとき、別途起動するテキストエディタ上にHTMLソースを読み込んで表示するブラウザもあります。
しかし、そのソースを編集したところで意味はありません。一時領域に展開されただけのHTMLファイルは、ソースを編集しても再度同じ場所にアップロードされるわけではなく、そのまま破棄されるだけだからです。
HTMLソースでもCSSソースでもその他のどんなソースも、ウェブページ上に表示される本文として記述しても意味はありません。
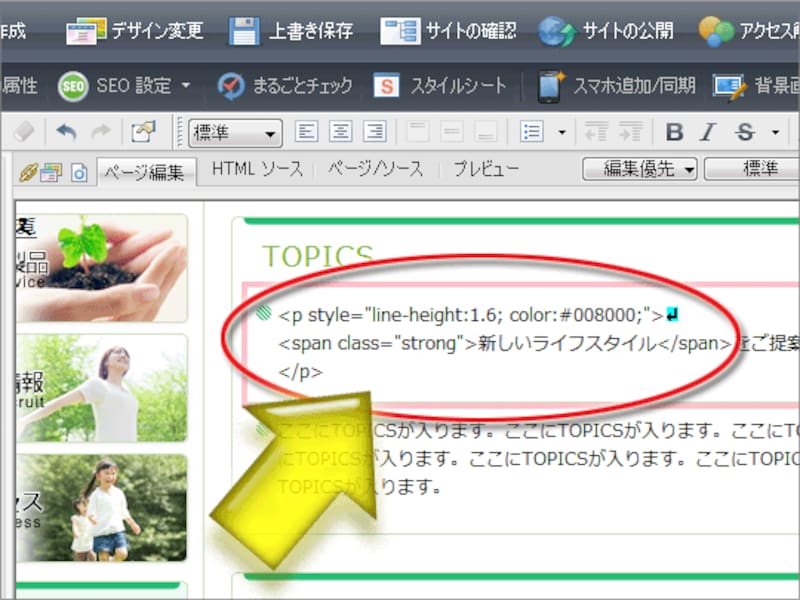
ホームページ作成ソフトなどを使う場合は、図のように「ブラウザ上の見た目そのままの状態で編集できる領域」にソースを書いても、単にそのソースが文字として表示されるだけです。
これまでにご紹介したように、まずはお使いのホームページ作成ソフトを「ソース編集ができるモード」に変更してから記述する必要があります。
こまめな保存と、頻繁な表示確認をしよう
HTMLソースやCSSソースを直接編集する場合は、こまめに上書き保存して、ブラウザでの表示確認も頻繁にしましょう。こまめに保存しておけば、何らかのトラブルでソフトやOSが落ちてもダメージを最小限に抑えられます。エディタ側の自動バックアップ機能なども活用できると便利です。また、頻繁に表示確認をしておけば、記述ミスによって表示が大きく崩れてしまったとしても元に戻しやすいでしょう。ぜひHTMLソースやCSSソースを直接記述して、自由自在にウェブページを作ってみて下さい。
【関連記事】