パワポの背景を工夫して周りと差をつけよう!

パワーポイントの背景を編集する4つの方法とは
このようなときは、スライドの背景にちょっと手を加えるのがお勧めです。いちからデザインを考える時間やセンスがなくても大丈夫。背景の色を変えたり、スライド全体に大きく写真を敷くなどすると、オリジナリティのある背景に生まれ変わります。
ここでは、スライドの背景で差を付ける4つの方法を解説します。
パワーポイント背景編集1:色をガラッと変える!
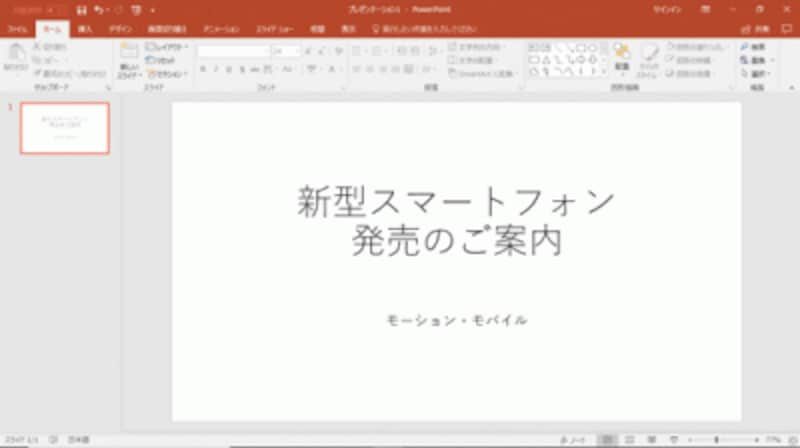
1つ目は「テーマ」機能に用意されているデザインを使わずに、模様なしの1色のべた塗り背景で勝負する方法です。PowerPointを起動すると、最初は白紙のスライドが表示されるので、背景を白一色にしたいときはこのまま使えばOKです。
白い背景はシンプルで、スライドに挿入したさまざまな要素が引き立つ
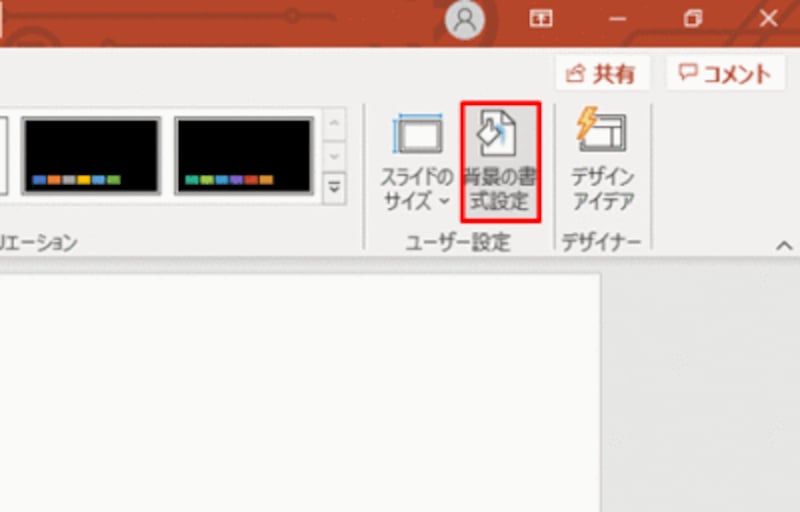
背景の色を変えるには、「デザイン」タブの「背景の書式設定」ボタンをクリックします。

スライドを作成する前でも作成後でも背景の色を変更できる
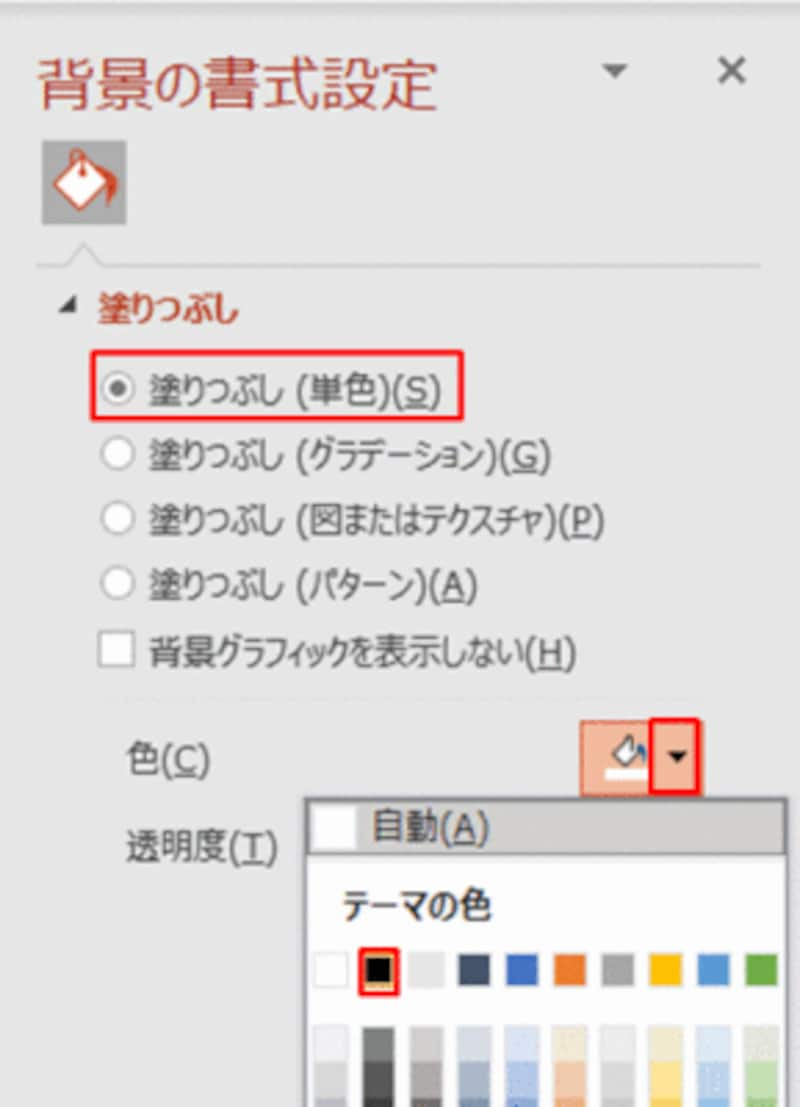
すると、画面右側に「背景の書式設定」作業ウィンドウが開きます。「塗りつぶし」の「塗りつぶし(単色)」をクリックし、「色」の▼ボタンから変更後の色をクリックします。

「塗りつぶし(グラデ―ション)」を選んで、スライドの背景にグラデーションを設定したり、「塗りつぶし(パターン)」を選んで、スライドの背景に縞模様や市松模様などを設定することもできる
これで、作成済みのスライドとこれから新規に追加するスライドの背景色を変更できました。

背景の色を「黒、テキスト1」に変更した。変更直後は、黒色の文字が見えないので、タイトルやサブタイルの文字を選択し、「ホーム」タブの「フォントの色」ボタンから「白、背景1」に変更する
ここでは、「黒」の背景に変更しましたが、黒地に白い文字はコントラストがはっきりして文字が読みやすくなります。文字がストレスなく読めることで内容が理解されやすくなるという相乗効果も生まれます。さらに、背景に模様がない分、文字や画像などの要素をより引き立てることにもなります。
気を付けたいのは、背景の色と文字の色の組み合わせ。背景の色を濃くしたときは文字の色を白、背景の色を薄くしたときは文字の色を黒、といった具合に背景の色と文字の色はセットにして考えるといいでしょう。

薄い色の背景に白い文字の組み合わせは文字が読みづらい

上図と同じ背景色でも、文字の色を黒にすると読みやすい
また、スライドの背景を一色で塗りつぶすと、その分色の面積が増えるため、色の持つ意味が重要になります。スライドの内容にあった色を使うとか、コーポレートカラーの色を使うのもいいでしょう。なお、冷静で落ち着いた印象を与える「黒」や「青」はビジネスシーンでよく使われる背景色のひとつです。
パワーポイント背景編集2:印象的な画像を敷く
2つ目は、スライドの背景全体に大きく写真を敷く方法です。プレゼンテーション全体を象徴する写真を使えば、唯一無二のデザインになります。このとき、どんな写真を使うかでデザインの完成度が左右されます。新製品案内のプレゼンテーションであれば新製品の写真やイメージ写真、旅行の企画書であれば現地の写真といったように、プレゼンテーションの内容をイメージしやすい横長の写真をパソコンに保存しておきます。
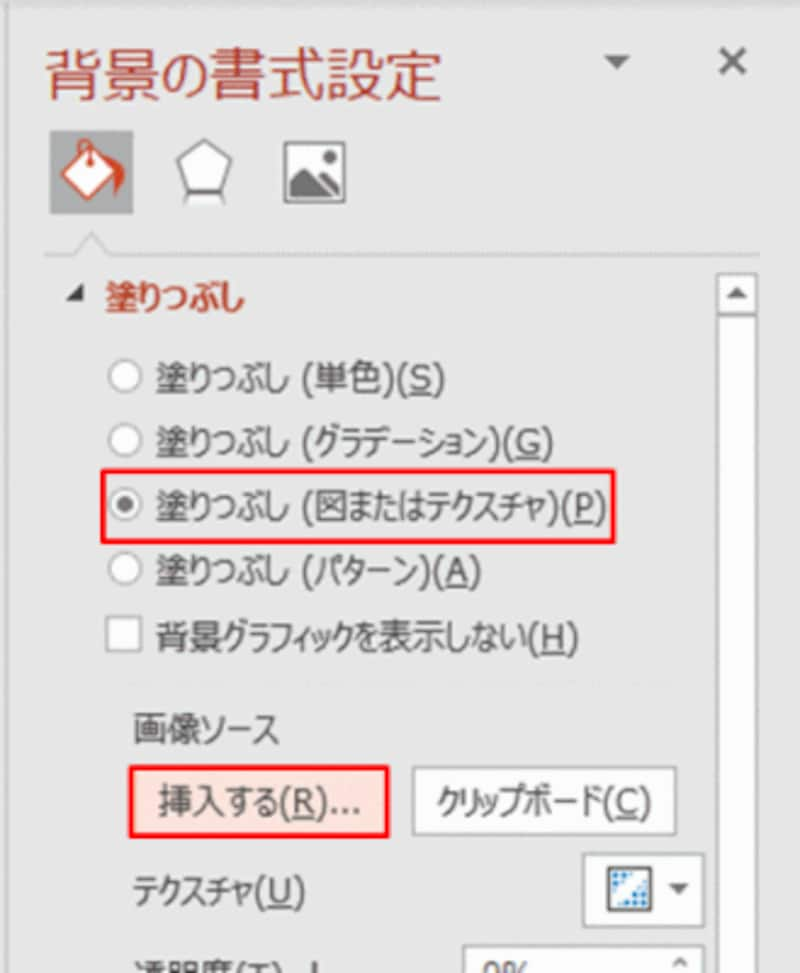
写真の準備ができたら、表紙のスライドを表示して、「デザイン」タブの「背景の書式設定」ボタンをクリックします。「背景の書式設定」作業ウィンドウが表示されたら、「塗りつぶし(図またはテクスチャ)」をクリックし、「画像ソース」の「挿入する」ボタンをクリックします。

「テクスチャ」の▼をクリックすると、大理石やデニム、新聞紙などのテクスチャの一覧が表示され、クリックしてスライドの背景に適用できる
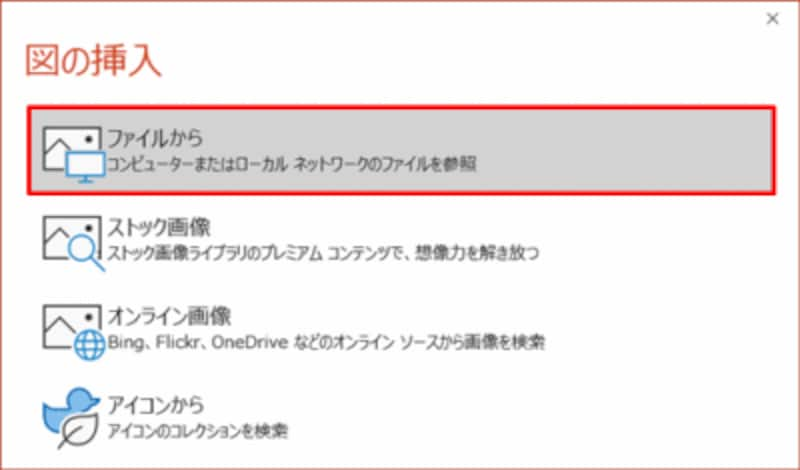
「図の挿入」ダイアログボックスが表示されたら、「ファイル」からを選択し、続けて写真の保存先とファイル名を選択して「挿入」ボタンをクリックします。

ここでは、パソコンに保存済みの画像を使う。「オンライン画像」をクリックして、Web上の画像をキーワードで検索して利用することもできる。ただし、画像の著作権に注意して使おう

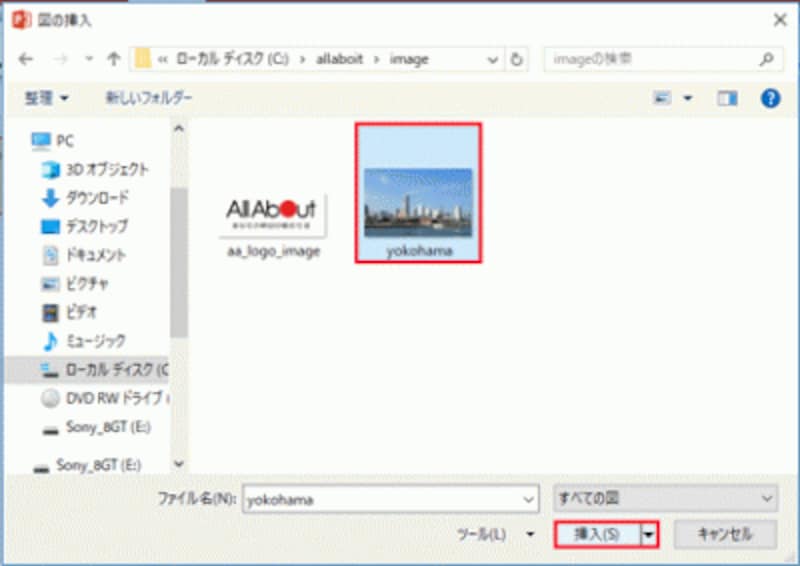
「ファイルから」を選択すると、「図の挿入」ダイアログボックスが開く。ここでは、横浜のイベントに合わせて横浜の風景写真を使う
これで、1枚目の表紙のスライドの背景に大きく写真が表示されました。わざわざスライドのサイズに合わせて写真を加工しておかなくても、自動的にスライドのサイズに合うように写真の縦横比が自動調整されます。あとは、写真の色合いに合わせて、文字の色や位置を調整すればOKです。

写真がスライドの背景として表示された。ここでは、文字の色とフォント、位置を調整して、空の部分にタイトルが収まるようにした
スライドの背景に写真を大きく表示するとインパクトがあり、聞き手の関心を集める効果は絶大です。だからこそ、1枚目の表紙のスライドや、新製品を紹介するスライドなど、ここぞというスライドに1か所だけ使いましょう。すべてのスライドの背景に写真があると、肝心の内容が読みづらくなってしまうからです。テーマが適用されているスライドでも、同じ操作で1枚目のスライドの背景だけを写真に変更して使えます。
パワーポイント背景編集3:「デザインアイデア」機能を利用する
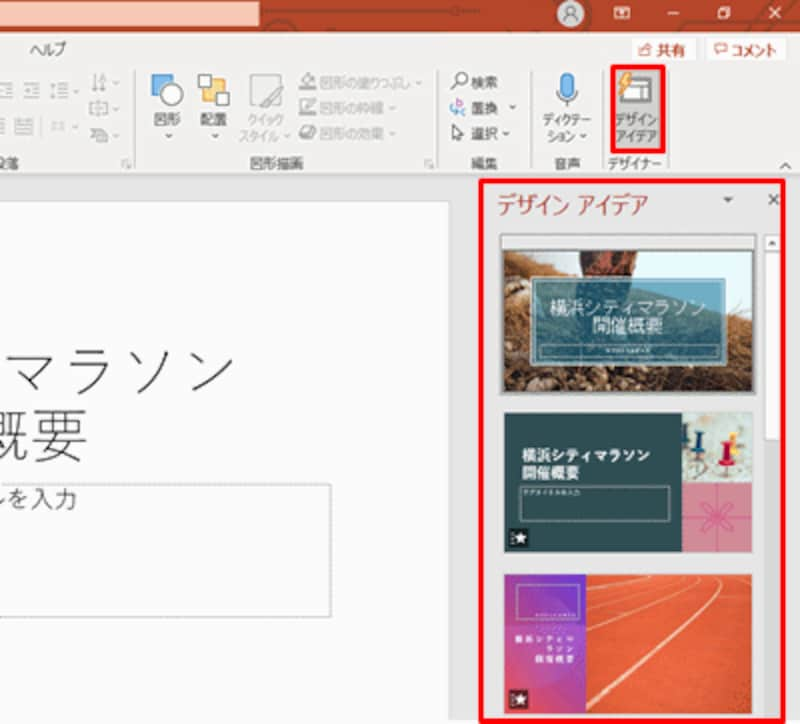
手持ちの画像がなかったり、デザインのアイデアが浮かばないときは、Microsoft365のPowerPointに用意されている「デザインアイデア」機能を使うのが3つ目の方法です。「ホーム」タブの「デザインアイデア」ボタンをクリックすると、スライドに入力した文字を手掛かりにしてそれに合ったデザインが、「デザインアイデア」ウィンドウに表示されます。

デザインアイデアはAIが判断したデザインを自動表示している。デザイン一覧下部の「その他のデザインアイデアを見る」ボタンをクリックして、他の候補を表示できる
思ったようなデザインが表示されないときは、スライド内の文字を英字や類義語に変えてみるといいでしょう。利用したいデザインをクリックすると、選択中のスライドに適用されます。

デザインアイデアの中には、背景の画像が動くものもある
パワーポイント背景編集4:ロゴを透かし文字でデザインする
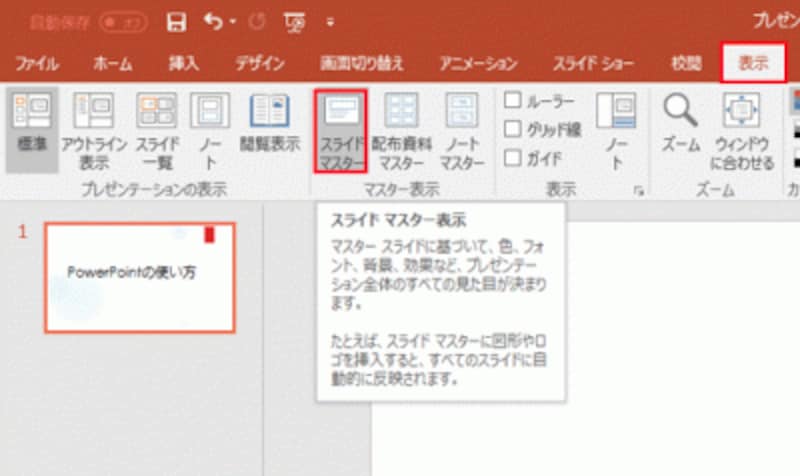
4つ目の方法は、スライドの背景に透かし文字を入れる方法です。「社外秘」とか「見本」といった文字を透かし文字にすることもできますが、ここでは、会社のロゴ画像を透かし文字にして、デザインの一部として挿入します。すべてのスライドにロゴ画像を入れるには、「表示」タブの「スライドマスター」をクリックして、スライドの設計図である「スライドマスター」を表示します。

スライドマスターで背景に画像を挿入すると、自動的にすべてのスライドに同じ画像が反映される
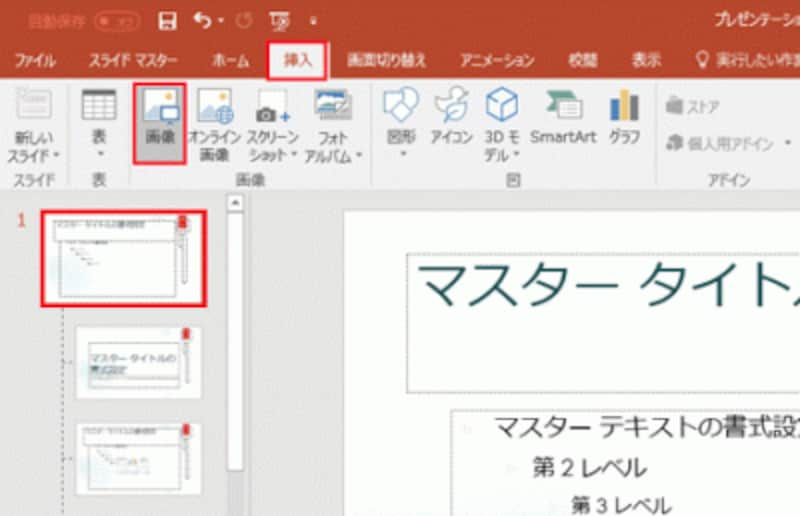
スライドマスター画面の左側にはレイアウトごとのマスターが表示されます。すべてのレイアウトに共通の操作は、一番上のマスターを使います。一番上のマスターをクリックし、「挿入」タブの「画像」ボタンをクリックします。

一番上のマスターを選ばないと、スライドのレイアウトによっては、ロゴ画像が表示されない場合があるので注意しよう
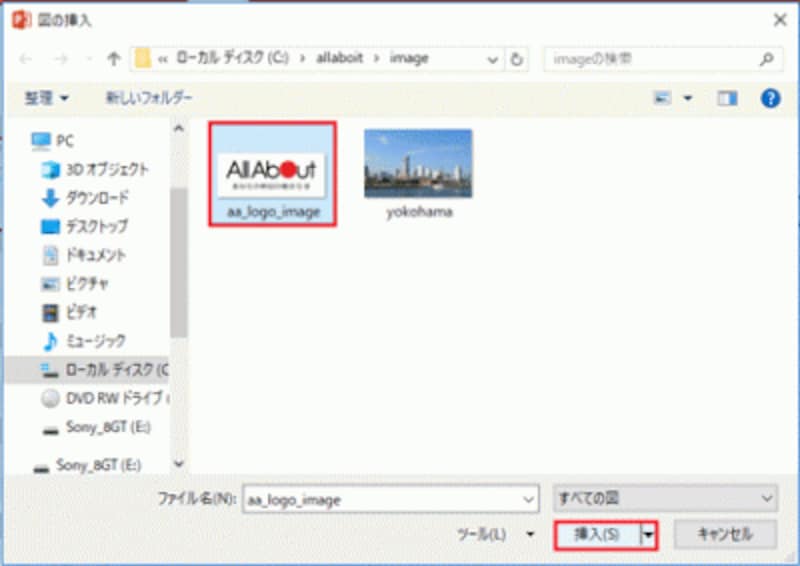
「図の挿入」ダイアログボックスで、ロゴ画像の保存先とファイル名を指定して「挿入」ボタンをクリックします。

使用する画像はあらかじめパソコンに保存しておく

スライドマスターにロゴ画像が挿入できた
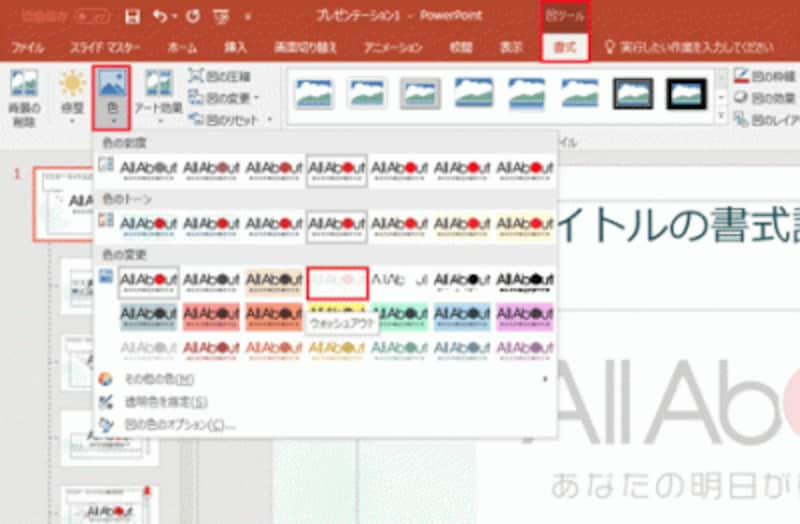
これで、スライドマスター画面にロゴ画像を挿入できました。ただし、スライドの背景として使うには画像の色が濃いので、背景の白に馴染むようにロゴ画像の色合いを薄くします。画像が選択されている状態で、「図ツール」-「書式」タブ(バージョンによっては「図の形式」タブを使う)の「色」ボタンをクリックし、一覧から「ウォッシュアウト」をクリックします。

単純にすべてのスライドに会社のロゴを表示する場合は、元のままの色でよい
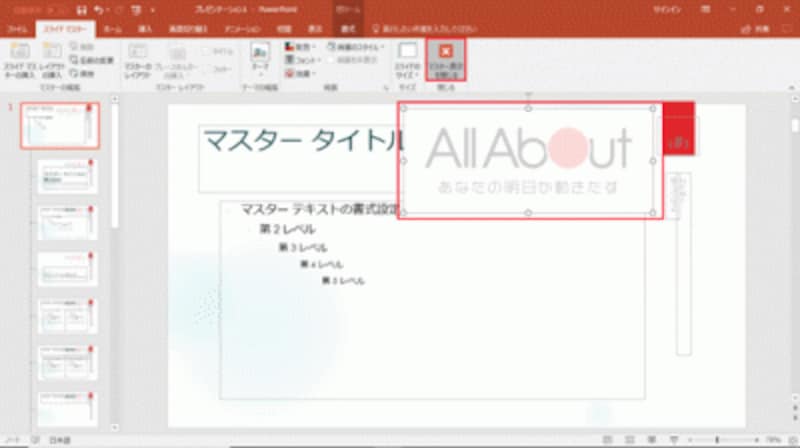
ロゴ画像が半透明な色合いに変わったら、画像のサイズや位置を調整します。最後に「スライドマスター」タブの「マスター表示を閉じる」ボタンをクリックします。

ここでは「イオン」のテーマを適用したスライドの右上にロゴ画像をデザインとして配置した
通常のスライドに戻ると、スライドの背景にロゴ画像が淡く表示されているのが確認できます。この画像は背景の一部なので、新しいスライドを追加しても背景として常に表示されます。

ロゴ画像をスライドの背景の透かし画像として設定できた

スライドにSmart Artの図表を挿入した図。透かし画像なので圧迫感がない
スライドの背景はあくまでも脇役です。どの方法を使う場合でも、スライドの主役である文字やグラフなどを引き立てるための色や画像を選ぶように心がけましょう。
【パワーポイント(PowerPoint)関連記事】
- パワーポイントとは(初心者がまず知っておきたいこと)
- 【パワーポイント】スライドのハイパーリンクの文字の色や下線を取るには
- パワーポイントの印刷で「余白」を設定する方法
- パワーポイントのテンプレート(テーマ)をスライドマスターで編集
- パワーポイントのスライドショーの使い方
【こちらもおすすめ】
- PowerPoint 2019の新機能は? 2016との違いや特徴、使い方
- 無料でパワーポイント(PowerPoint)を使う4つの方法
- PowerPoint Viewerが廃止! 代替アプリと閲覧方法
- 「PowerPoint Online(パワーポイントオンライン)」とは? 無料でどこまで使える?
- パワーポイントで好きな機能をショートカットに登録する方法
- スライドマスターの使い方・編集方法(パワーポイント)
- パワーポイントの印刷で「余白」を設定する方法
- パワーポイントの「アニメーション」の効果的な使い方







