ホームページ、モバイルフレンドリーになっていますか
2007年にiPhoneが、2008年にはアンドロイドが登場。誕生から10年も経っていないのに電車から本や新聞を読む人が減り、皆、一心不乱にスマホを操作しています。インターネットサービスの利用も、パソコンからスマホへ移行。50歳以下でのスマホ普及率は70%に達しています。
今ではパソコンを持たず、ネット接続はスマホだけという若者が増えています。スマホの増加に従って、ホームページへのアクセスではスマホがパソコンを逆転。Googleによるとアメリカではパソコンがあるはずの自宅や職場でもモバイルからの検索が77%に達しています。日本でもモバイルを常に身近におき、調べたいことがあればパソコンではなくモバイルで検索するのが当たり前になりつつあります。スマホでの利用者数が多かったサービスは、1位「Google」、2位の「Yahoo!」、3位「Line」となっています。
Googleからモバイルフレンドリーじゃないと警告が届きました
サイト運営者が活用するサイトにGoogleウェブマスターツールがあります。ここに自分が作ったサイトを登録しておくとGoogleからいろいろなメッセージが届きます。最近、届いたのが「モバイル ユーザビリティ上の問題が検出されました」というメッセージ。Googleウェブマスターツールについてはガイド記事「間違いだらけの検索エンジン登録」を参照ください。
Googleのシステムは、貴サイトの110ページをテストし、そのうちの 100% に重大なモバイルユーザビリティ上の問題を検出しました。この 110ページの問題の影響で、モバイル ユーザーは貴サイトを十分に表示して楽しむことができません。これらのページは Google 検索でモバイルフレンドリーとは見なされないため、スマートフォンユーザーにはそのように表示、ランク付けされます。
ランク付けと書かれていますが、早い話がサイトがスマホやタブレットなどの対応をしていないので、これから検索順位を落としますよという警告です。
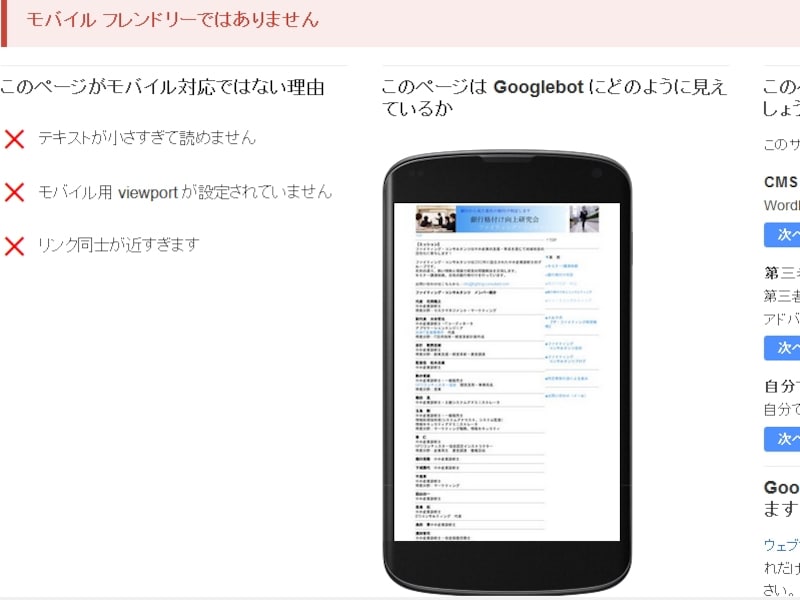
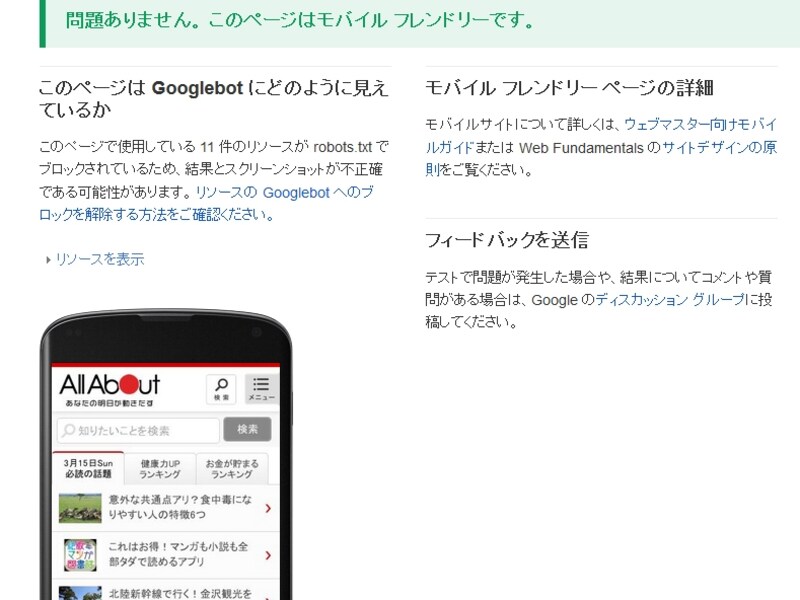
Googleからメッセージが届いたので、さっそくGoogleが提供しているモバイルフレンドリーテストでサイトのURLをいれてチェックすると全滅でした。All Aboutのサイトはきちんとモバイルフレンドリーになっていました。
サイトをモバイルフレンドリーにしよう!
サイトの検索順位を落とされると困るので、モバイルフレンドリーにしなければなりません。ガラケーが全盛の頃は、パソコン用のホームページ以外にガラケー専門のサイトを作成しましたが、Googleが推奨しているのが「レスポンシブ・ウェブ・デザイン」。
パソコン、タブレット、スマホのどれを使っても、同じURLのホームページにアクセスすると画像サイズにあわせて表示を調整するデザインをいいます。
「レスポンシブ・ウェブ・デザイン」の実現方法はいろいろありますが、基本はパソコン、タブレット、スマホによって画面サイズが違うので、それぞれにあわせて表示することで実現します。具体的にはホームページの見ばえを変える時に使うCSS(スタイルシート)を用意しておき、アクセスがあったパソコンなど機器にあわせてCSSを切り替えれば、ホームページのコンテンツ(HTML)は1つですみます。
サイト作成を外部に依頼した場合
「レスポンシブ・ウェブ・デザイン」で構築するにはHTMLやCSSの知識がいりますので、サイトを作ってもらった事業者に頼むしかありませんが、ただし事業者が「レスポンシブ・ウェブ・デザイン」でサイトを構築した経験があるか確認しなければなりません。
自社で行う場合
WordPressやMovavleTypeなどのCMSツールを使ってモバイルフレンドリーのサイトを構築できます。CMSツールはブログ構築に使うイメージが強かったのですが、今ではブログだけでなく、ホームページ作成にも使われています。最初からモバイル対応ですので、ブログを作る感覚でホームページを作れますのでHTMLやCSSの知識はいりません。ただツールのインストールや初期設定、サーバーのデータベース設定などが必要となりますので初心者にはハードルが高くなります。
Jimdoで作ってモバイルフレンドリーにしてしまう
サイトのページ数も少なく、文章や写真のコピーぐらいなら自力でできる場合はJimdoを使いましょう。Jimdoは無料版もありますがプロ(有料版)なら、既に取得しているドメインを持ち込めます。ただ漢字やカナの日本語ドメインには対応していません。JimdoはWordPressなどと違って、ホームページの直したいところを見たまま修正でき、初心者向けです。
もともとはドイツ生まれのツールで日本ではKDDIウェブコミュニケーションズが2009年から日本語版をリリースしています。無料版でもサイトの下の方に小さくJimdoとKDDIのロゴが出る以外にわずらわしい広告などはでませんので、企業サイトに使っても十分です。有料版のプロにすれば広告が非表示にでき、スマホ用トップページを別に作ることができます。
Jimdoの使い方に悩んだら、全国にあるJimdoカフェで情報交換や相談ができます。ただしKDDIウェブコミュニケーションズではなくJimdo好きな民間によって運営されていますのでリーズナブルな料金ですが有料です。
モバイルフレンドリーのデメリットにも注意
モバイルフレンドリーにすれば、バラ色かと言えばデメリットもあります。一つがパソコンとスマホで見た目が変わる点です。パソコンのあのメニューの下にあったボタンと位置を覚えていると、スマホでは違うところに表示されますので、探すのに時間がかかります。また重い画像を使っているとパソコンでは問題がなくてもスマホでは表示速度が落ち、めちゃくちゃ時間がかかることがあります。どうも表示に時間がかかるなという時には、「PageSpeed Insights」というツールを使うとパソコンやモバイルでのウェブページの読み込み時間を短くするために、いろいろな改善点を指摘してくれます。
関連ガイド記事
Googleで上位表示させる方策集客できるホームページの作り方