HTML・CSS(スタイルシート)
HTMLは、ウェブページそのものを記述する言語です(※1)。CSSは、そのウェブページにレイアウトやデザインなどの装飾を加える言語です(※2)。HTMLとCSSは、ホームページを構成する最も基本的な技術だと言って良いでしょう。HTMLにもCSSにもバージョンがあり「HTML5」や「CSS3」のようにバージョン番号を付けて表記されることもあります。バージョンによって使える記述が異なりますから、できるだけ新しい解説を読むのが望ましいでしょう。
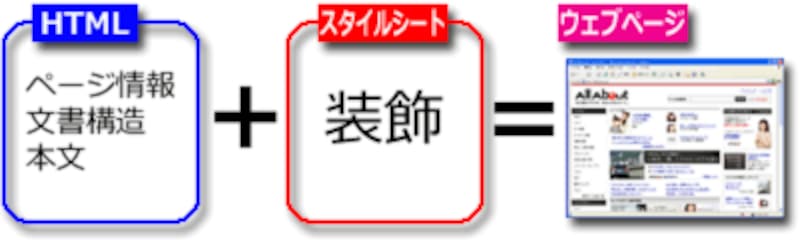
HTML(文章構造)+CSS(装飾)=ホームページ
※1:XMLの文法を使った「XHTML」という規格もありました。XHTMLでホームページを作ることもできますが、もはやそうする必要性はないので、HTML5を使っておきましょう。
※2:CSSは、Cascading Style Sheets(カスケーディング・スタイル・シーツ)の略ですが、単に「スタイルシート」とも呼ばれます。
■HTMLやCSSの書き方を知るには

HTMLやCSSの書き方に関しては多数の解説記事を公開中
HTMLもCSSもとても基本的な技術ですから、書き方を知る方法は多数あります。当ガイドサイト(All About ホームページ作成)内でも、HTMLやCSSの書き方を解説した記事は多数あります。PCで記事をご覧になっている場合は、ページの右端にカテゴリ一覧がありますから知りたい情報を探してみて下さい。また、記事の人気順ページもあります。

各種作成ソフトが生成したソースを見るのも役に立つ
初めてホームページ作成に挑戦する場合なら特に、HTMLやCSSを白紙の状態から書くのは大変です。その場合は、ホームページ作成ソフトを活用して「ホームページ作成ソフトが出力したソースを見て編集する」という方法がおすすめです。各種作成ソフトについては、記事「ホームページ作成ソフトの選び方」もご参照下さい。
JavaScript

JavaScriptを使えば、画像のスライドショーも作れる
■JavaScriptの書き方を知るには
当ガイドサイト内にもJavaScriptの書き方を解説した多数の記事があります。また、All About内には専門の「All About JavaScript」ガイドサイトもありますので併せて覗いてみて下さい。
CGI(PerlやRubyなど)・PHP

メール送信フォームなど、情報を送ったり受け取ったりする機能にもCGIやPHPが使われる
CGIは「ウェブ上でプログラムを動作させる入れ物」のようなもので、中身はPerlやRubyなどのプログラミング言語で記述されています(バイナリの場合もあります)。PHPは、HTMLソースの中にプログラムを埋め込むような感じの文法で記述できるプログラミング言語です。
■CGI(PerlやRuby)・PHPの書き方を知るには
All About内には専門の「All About Perl」や「All About Ruby」・「All About PHP」もありますので覗いてみて下さい。なお、1から記述するのは簡単ではありませんが、フリーCGIなどの形で配布されているツールを自サイトに設置するだけなら、さほど高度な知識は必要ありません。
SSI

SSIを使えば、他のファイルに記述してある内容を合成したり、任意のウェブページの更新日時を表示するのも簡単
例えば、ウェブサイトの各ページで共通のヘッダやフッタを独立したファイルに分離しておき、それをSSIで各ページに合成する方法を採用すれば、ヘッダやフッタを更新したい場合でも1ファイルを編集するだけで全ページの更新が済むので管理が容易です。
■SSIの活用方法を知るには
そのほか、SSIの活用方法は記事「任意のページの更新日時をまとめて自動表示」でも解説していますのでご参照下さい。
.htaccess

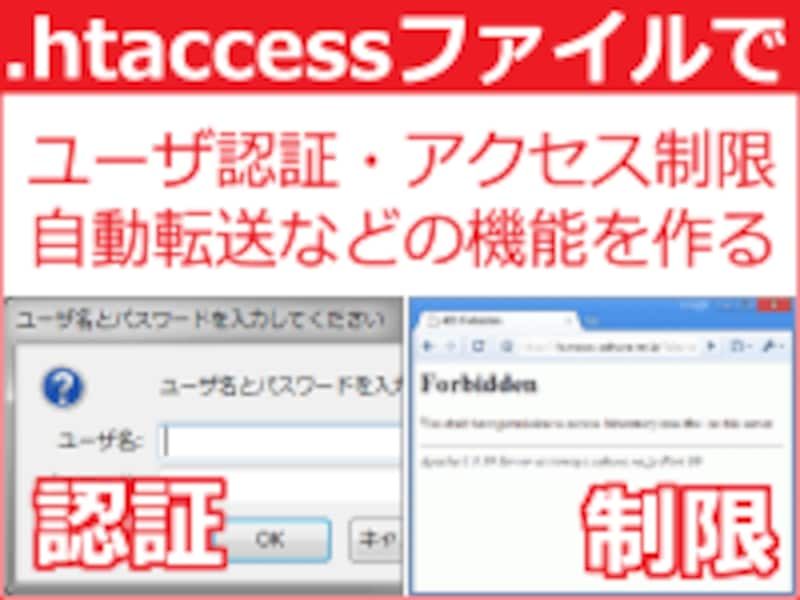
.htaccessファイルを使えば、ユーザ認証やアクセス制限、自動転送、エラーページのカスタマイズなどの機能を実現できる
■.htaccessファイルの書き方を知るには
当ガイドサイト内にも多数の記事があります。記事「.htaccessファイルの書き方と設定・設置方法」にまとめてありますのでご参照下さい。
データベース

CMSツールを利用する際に使われるデータベースの一種「MySQL」
■データベースの使い方を知るには
All About内には専門の「All About データベース」や「All About SQL」もありますので覗いてみて下さい。
フレームワーク

Bootstrapなどのフレームワークを使えば、整ったページデザインや各種UIを自サイト上で簡単に使える
Twitter社が公開したBootstrapが有名で、記事「見やすいUIを作れるフレームワークBootstrap4の使い方」でも解説しています。そのほか、Yahoo!製の軽量フレームワーク「Pure」や、Google製の「Web Starter Kit」など様々なフレームワークがあります。
ライブラリ

JavaScriptを便利にするライブラリ「jQuery」
例えば、JavaScriptを便利に強化するライブラリ「jQuery」があります。実現できる様々な効果を紹介した記事「JavaScriptを便利にするライブラリ jQueryを使う準備」も公開していますので、ぜひご参照下さい。
CMS

CMSツールで構築されたウェブサイトなら、全ページを一括修正するのも簡単
CMSを使うメリット・デメリットについては、記事「ホームページの作り方:初心者向けカンタン作成方法4選」でも紹介しています。
画像素材

Web素材配布サイトから望みの画像を入手して使うと楽で便利
■画像素材を探すには
All About内には専門の「All About Web素材」もありますので覗いてみて下さい。
画像加工

無償で利用できる高度な画像編集ソフト「GIMP」の公式サイト
■画像加工テクニックを知るには
All About内には「All About CG・画像加工」や「All About フォトショップ(Photoshop)の使い方」・「All About イラストレーター(Illustrator)の使い方」などもありますので覗いてみて下さい。

ウェブ上でなら、わざわざ画像を直接加工しなくても様々な表示効果を出す方法が使える
画像をウェブ上に掲載する際の様々なテクニックは当ガイドサイト内でも解説しています。例えば、画像を直接加工することなく様々な表示効果を出す方法として、「画像を直接は加工せず、ウェブ上で見た目を変化させる10の方法」などのまとめ記事も用意していますので、ぜひご参照下さい。
動画(アニメーション)作成

動画を撮影(作成)したり公開したりするには
■動画(アニメーション)の作成方法を知るには
All About内には「All About 動画撮影・動画編集」や「All About YouTube動画投稿」もありますので覗いてみて下さい。
Webフォント(アイコンフォント)

望みのフォントで表示させられる仕組み「Webフォント」
■Webフォントの使い方を知るには
Webフォント機能に関しての概要は、記事「Webフォントの使い方:Google Fontsで日本語フォントも」をご参照下さい。

Webフォント機能なら、アイコンもフォントの形で使える
Webフォントは、アイコンを表示する仕組みとしても活用されています。画像でアイコンを作成する場合とは異なり、拡大・縮小が綺麗にでき、色をCSSで指定できるメリットがあります。詳しくは「色もサイズも自由自在!アイコンを綺麗に表示するWebフォント集」ページにまとめてあります。
SNS連携

Facebookページを開設して、自サイト内のページにタイムラインを埋め込むこともできる(図は、筆者がAll Aboutでの新着記事を案内しているFacebookページ「ホームページ作成TIPS」)
■SNS連携方法などの方法を知るには
当ガイドサイト内では「初心者でも簡単!Facebookページの作り方」などの記事を公開しています。そのほか、All About内には専門の「All About ツイッター(Twitter)の使い方」や「All About フェイスブック(Facebook)の使い方」もありますので覗いてみて下さい。
アクセシビリティ(使いやすさ)、ユーザビリティ(分かりやすさ)
多数の人々に広く使ってもらえるホームページを作る上で特に気をつけたい点は、アクセシビリティとユーザビリティです。■アクセシビリティ (Accessibility)

アクセシビリティガイドライン
アクセシビリティの確保とは、「様々な環境・境遇の人々からでも問題なく閲覧が可能なように気をつけて作成する」ということです。単に「様々な大きさの画面や端末でも閲覧できるよう気をつける」というだけではありません。例えば、
- 色の識別が困難な人でも容易に閲覧できるようにする
- 文字を拡大しないと読めない人でも閲覧できるようにする
- 音声読み上げソフトを用いている人でも問題なく閲覧できるようにする
- キー入力が困難な人や環境からでも容易に利用できるようにする
■ユーザビリティ (Usability)

ニールセン博士のAlertbox(和訳)
ユーザビリティの確保とは、「誰が見ても分かりやすく・効率や実用性が高く・操作ミスを起こしにくいように気をつけてデザインする」ということです。リンクではない文字に下線を引かない、リンクではない画像は押せそうにデザインしない、など様々な気をつけたい点があります。
ユーザビリティに関する読み物としては、ユーザビリティ研究の第一人者ヤコブ・ニールセン博士のコラム「Alertbox」(和訳サイト)なども参考にすると良いでしょう。
■アクセシビリティとユーザビリティの2点を常に気にして作成したい

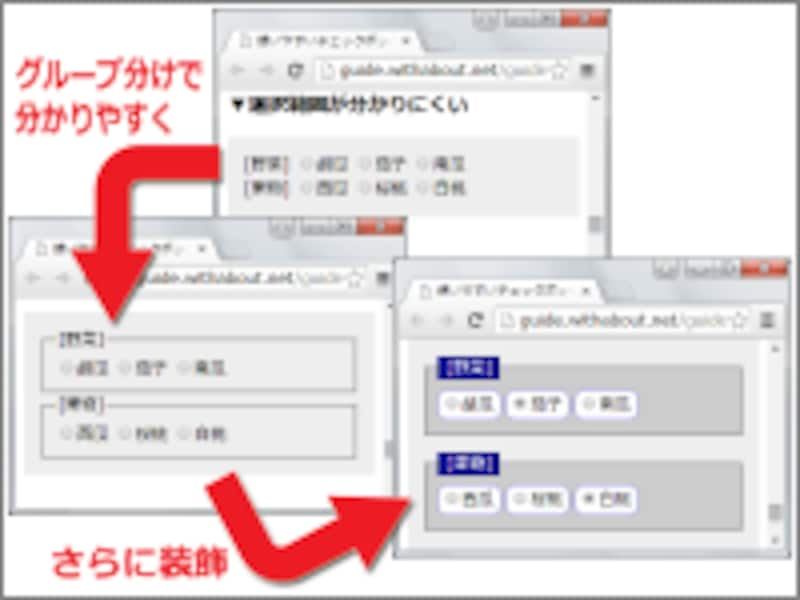
ユーザビリティとアクセシビリティの確保
例えば、当ガイドサイトで公開した記事「押しやすいチェックボックスやラジオボタンを作るCSS」では、選択肢を分かりやすくグループ分けするデザインが「ユーザビリティ」で、選択肢を押しやすくするデザインが「アクセシビリティ」です。
人々は、分かりにくいサイトや使いづらいサイトを再度訪れようとは思いません。できるだけ分かりやすさ・使いやすさに気を遣って作ることが、アクセス数の向上に繋がるでしょう。
モバイル対応

スマホやタブレットなどのモバイル端末からでも閲覧しやすいように作成しておきたい
■モバイル対応方法を知るには
当ガイドサイト内でも記事「スマホ対応サイトの作り方と6つの注意点」などでモバイル対応の概要を解説しています。なお、自サイトがモバイル端末での表示に対応できているかどうかは、Googleが提供しているモバイルフレンドリーテストなどで調べられます。
レスポンシブ・ウェブデザイン

閲覧者の利用する画面サイズは様々

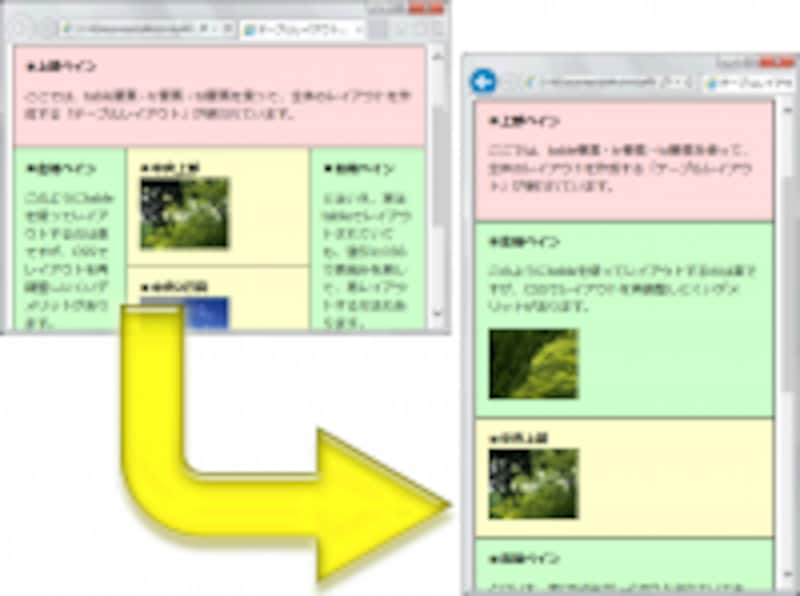
描画領域のサイズに応じてレイアウトを変化させるテクニックがレスポンシブ・ウェブデザイン
■レスポンシブ・ウェブデザインの作り方を知るには
当ガイドサイトで公開しているレスポンシブ・ウェブデザイン関連の記事をまとめた「ブラウザの幅に合わせて表示を自動変更するレスポンシブ技12選」をご参照下さい。
SEO(検索エンジン最適化)

関連キーワードで検索された際に自サイトへ誘導できるかどうかは、検索結果の順位の影響が大きい
多くのアクセス者は検索サイトから訪れるでしょう。自サイトの情報を検索エンジンに拾われやすくし、望みの検索語で検索された際に検索結果ページの上位に掲載されるようにしておくことで、たくさんの人々に訪れてもらえるようになります。
■SEOの方法を知るには
All Abuot内には専門の「All About SEO・SEMを学ぶ」や、「All About 企業のIT活用」内の検索エンジン/SEOカテゴリなどの情報があります。また、当ガイドサイト内でもSEO・アクセス数アップカテゴリで多少の記事を公開しています。
RSSフィード
RSSフィードを示すアイコン
このRSSには、ホームページの更新情報が含まれています。RSSリーダーやRSSに対応したブラウザに登録できるようにしておけば、更新したページの情報を手軽に伝えられます。
※RSSは、「Rich Site Summary」や「Really Simple Syndication」などの略です。同じRSSでもバージョンによって名称や書き方が異なりますが、役割は同じです。
※当ガイドサイトの新着情報を配信しているRSSフィードは、http://rss.allabout.co.jp/aa/latest/gt/1053/にあります。RSSリーダーなどに登録すると、新着記事をチェックできます。
■RSSフィードを作成するには

CMSを使わずに作成したホームページでもRSSフィードを配信できる
WordPressやMovable TypeのようなCMSでホームページを作成していれば、何もしなくてもRSSフィードが生成されている場合もあります。CMSツールを使っていなくても、ローカルにあるHTMLファイルを読み取ってRSSフィードを作成できるフリーソフトもあります。記事「RSS作成ソフトを使ってRSSを自動生成しよう」をご参照下さい。
独自ドメイン

分かりやすいドメイン名を用意して運営したい
ドメイン名は「allabout.co.jp」のようにドット記号で区切って複数の文字列が並ぶ形式になっています。このうち、右端の「.jp」や「.com」などの部分のことをTLD(トップレベルドメイン)と呼びます。
ドメイン名の取得は早い者勝ちが原則なので、「.com」や「.jp」などの有名TLDでは望みの名称が取得できないかも知れません。しかし、TLDは新しい種類がどんどん増えていますから、従来のドメインでは望みの名称が取得できなかった場合でもチャンスはあります。TLDの新設に関する情報もチェックしておくと良いでしょう。
ドメインの取得方法などについては、記事「ホームページの公開方法:ドメインとサーバの用意手順」でも解説していますので、ぜひご参照下さい。
ウェブサーバ(ホームページスペース)

一口にレンタルサーバと言っても、契約コース(サーバの仕様)は様々
この公開スペースの確保方法としては、無料スペース提供サービスを使う、プロバイダ提供サービスを使う、有料レンタルサーバを使う、ダイナミックDNSサービスを使って自宅サーバで公開する、などの選択肢があります。
お使いの環境や、予算、実現したいことなどに合わせて適した方法を選ぶためには、それぞれのメリット・デメリットを知っておく必要があるでしょう。詳しくは記事「ホームページの公開方法:ドメインとサーバの用意手順」で解説しています。
SSL証明書
通信を暗号化して安全に通信できるようにするには、SSL(TLS)という技術を使います。そのSSLを使って通信するために必要なのがSSL証明書です。レンタルサーバなら、コントロールパネルから簡単にSSL証明書を取得できる機能が用意されている場合もあります。詳しくは、記事「SSL証明書を取得してHTTPS化する設定方法」での解説をご覧下さい。アクセス解析

ホームページへのアクセス数などを解析できるツールやサービス
どんな人々がどのページをどれくらい閲覧してくれているのかを知る方法が「アクセス解析」です。「Google Analytics」などの無料のアクセス解析ツール(サービス)も多々あります。これらの解析ツールの使い方も知っておくと、ホームページの改善に役立ちます。
セキュリティ

IPAが配布しているPDF冊子「安全なウェブサイトの作り方」
IPA(情報処理推進機構)が公開しているPDF「安全なウェブサイトの作り方」なども参考にすると良いでしょう。
ホームページ作成に役立つ4種類26の知識

ホームページ作成のために知っていると便利な4種類の知識
当サイト内では、本記事でご紹介した技術・知識のうち、HTMLやCSS・JavaScriptなどの記述方法を中心に、ホームページを楽しく作るための具体的なテクニックを紹介しています。新着記事一覧ページや人気順一覧ページなどもご参照の上、ぜひいろいろな方法を試してみて下さい。







