HTTPSにするには? SSL証明書を取得して通信の暗号化を設定

WebサイトをHTTPS化して、危険だと警告されないようにしたい
※1:保護されたウェブの普及を目指して(Googleウェブマスター向け公式ブログ)
※2:ウェブ上でのHTTPS暗号化(Google透明性レポート)
当初の警告対象は、強く保護が必要な種類のページでHTTPSでの通信ができていない場合に限られていました。しかし、Chrome68以降ではすべてのページが警告対象になっています。自サイトの閲覧者に「保護されていない」などという警告を見せて不安にさせたくはありませんよね。無料でHTTPS化する方法もありますから、ぜひWebサイト全体をHTTPS化してみて下さい。
本記事では「HTTPSにするには?」という疑問を解決するために、HTTPSとは何かという基礎から、SSLサーバー証明書を取得する方法、WebサイトにHTTPSでアクセス可能にする方法、常時SSL化の設定方法などを簡単にご紹介いたします。
【目次】

SSLサーバー証明書を取得して、WebサイトへHTTPSで通信できるように設定する方法を解説
HTTPSサイトにするSSL対応の基礎: SSLサーバー証明書の取得方法: HTTPSで通信するためのSSL設定方法:
- HTTPでのアクセスをHTTPSにリダイレクトする常時SSL化の設定方法
- HTTPSでアクセスしているのに警告が表示される場合の対処方法
- HTTPでもHTTPSでも読み込めるようにsrc属性値を書く方法もあるが
HTTPSとは? HTTPとHTTPSの違い

データを暗号化せずに平文で通信するのがHTTP/データを暗号化して安全に通信するのがHTTPS
HTTPとHTTPSのどちらで通信しているのかは、ブラウザのアドレス欄で分かります。HTTPならURLの先頭が「http://」になっているか、または省略されています。HTTPSなら「https://」になっているほか、多くのブラウザでは錠前アイコンなどが表示されます。

上:HTTPで通信している場合/下:HTTPSで通信している場合
上図は、Chrome73での表示例です。HTTPで通信している場合には「http://」部分が省略された上で「保護されていない通信」という警告が表示されているのに対して、HTTPSで通信している場合には安全であることを示す錠前アイコンが付加されています。
HTTPS化していない場合の警告表示例
Chromeの場合、ログインフォームが存在するような特に安全が重要なウェブページでは、下図の下側のようにHTTPSではない旨の警告が赤色で表示されます。
Chromeのアドレス欄に表示される「保護されていない通信」の警告が赤色になる例
■Chrome以外のブラウザでも警告される
GoogleがHTTPS化を推奨する方針を公表して以後、Chrome以外でもHTTPS通信ができていない場合に何らかの警告を表示するブラウザが出てきました。下図は、Firefoxを使ってログインフォームの存在するウェブページにHTTPでアクセスした際の表示例です。

HTTPS通信ができていない場合に表示されるFirefoxでの警告例
斜線の入った南京錠アイコンが表示されて、通信が安全ではない(=HTTPSで通信できていない)ことが示されています。そのアイコンをクリックすると「この接続は安全ではありません」という警告が見えます。このように表示されると、Webサイトの利用者を不安にさせてしまうでしょう。
■入力フォームに直接表示される警告もある
Firefoxでは、ログインページなどの特に保護が必要だと考えられるページにHTTPSでアクセスしなかった場合は、入力欄にカーソルを入れたタイミングで下図のような警告文が、入力欄そのものに連結されて表示される仕様になっています。

Firefoxでは、ログインページにHTTPSで接続しなかった場合には、入力欄に直接警告文が表示される
ウェブ上のサービスでこのような警告が表示されると、ユーザは利用をためらってしまうかもしれません。このような表示を避けるには、HTTPSで通信できるようにする必要があります。
HTTPS化に必要なSSL証明書とは
ブラウザとWebサイトとの間の通信を安全にすることは「HTTPS化」や「SSL化」などと表現されます。HTTPSとは、SSLという仕組み(詳しくは後述)を使って暗号化されたHTTP通信のことですから、「HTTPS化」も「SSL化」もどちらも同じ意味を指しています。■SSLとは、暗号化や認証の仕組み

SSL/TLSのバージョンの変遷 (TLSはSSLの後継規格であり、SSLとTLSの両方をまとめて「SSL」と呼ぶこともある)
SSLとは、通信を暗号化したり通信相手を認証したりする仕組み(プロトコル)の名称で、Secure Sockets Layerの略です。ブラウザとWebサイト間の通信を安全にする目的では、現在ではSSLの後継規格であるTLS(Transport Layer Security)が使われていますが、それも含めてSSLと呼ばれています。
そのため、安全に通信できるようにするという意味での「SSL化」は「TLS化」や「SSL/TLS化」と表記されることもあります。SSLとTLSを厳密に分けるような文脈以外では、どれも同じ意味だと考えて差し支えないでしょう。
■SSL証明書とは、暗号化や認証に必要な情報

SSL証明書の中身は、ブラウザの錠前アイコンをクリックするなどすれば表示できる (証明書の有効範囲や期限、発行機関などを確認できる)
通信を暗号化しても、誰でも復号化(暗号の解読)ができたら意味がありません。そのため、暗号化には固有の鍵が必要です。その情報を示すのがSSLサーバー証明書(SSL証明書)です。
SSLサーバー証明書には、対象のドメイン名、その所有者、証明書の発行機関などの情報が含まれています。それらの情報を参照することで、なりすましを防いで安全に通信ができる仕組みになっています。
このSSLサーバー証明書が設定されているWebサイトに対して「https://~」のURLでアクセスすれば、SSLを使った安全な通信ができます。SSLサーバー証明書が設定されてないWebサイトに対してURLの先頭を「https://」にしてアクセスしても、ブラウザはエラー画面を表示するだけです。
■認証局とは、電子証明書の発行機関
SSLサーバー証明書を発行する機関のことを認証局と呼びます。SSLサーバー証明書を取得するには、どこかの認証局に申請して発行してもらう必要があります。レンタルサーバによっては、コントロールパネル上から簡単な操作をするだけで取得手続きが完了する仕組みを用意しています。SSLサーバー証明書の発行は多くの認証局で有料ですが、この後でご紹介するLet's Encryptのように無料で発行している認証局もあります。
■常時SSL化とは、常にHTTPSで通信されるように設定すること
HTTPで通信するかHTTPSで通信するかは、URLの先頭(プロトコル名の部分)を「http://」にするか「https://」にするかで決まります。どちらでも使用可能な状態だと「https://~」で通信している際にしか安全になりません。ページによってHTTPだったりHTTPSだったりするのを避け、どのページでも常にHTTPSで通信するよう設定しておくことを「常時SSL化」と呼んでいます。
つまり、自身のWebサイトへ常にHTTPSで通信できるようにするためには、どこかの認証局からSSLサーバー証明書を取得し、HTTPで通信が試みられた場合でも常にHTTPSでの通信に変更させるための設定が必要です。それらの方法を、以下に解説します。
SSL証明書の種類(3つの認証レベル)と取得条件
HTTPSで通信するために必要なSSLサーバー証明書には、以下に示す3種類の認証レベルがあります。どの認証レベルでも、通信が暗号化される点は同じです。■認証レベル1(ドメイン認証)
個人でも取得可能なSSLサーバー証明書です。ドメイン名の所有権を確認して発行される証明書で、ほぼ通信を暗号化するためだけに使うようなものです。
■認証レベル2(企業認証)
ドメインの所有権だけでなく、運営している企業や組織が実在することも確認して発行されるSSLサーバー証明書です。法人でないと取得できません。WebサイトにこのSSLサーバー証明書が使われていれば、実在する企業や組織によって運営されているWebサイトだと判断できます。
■認証レベル3(EV認証)
書類上での確認だけではなく、その他の方法でも運営企業や組織の実在を確認して発行されるSSLサーバー証明書です(※EVはExtended Validationの略)。このSSLサーバー証明書が使われているWebサイトでは、下図のようにアドレス欄の端に運営企業名が表示されます。

EV認証のSSL証明書だと、Webサイトを運営している企業名がアドレス欄の端に表示される (りそな銀行の例)
今アクセスしているWebサイトが「本当に自分の望んでいる企業が運営しているWebサイトなのか?」という点を確認しやすく、最も信頼度の高いSSLサーバー証明書だと言えるでしょう。
■どの認証レベルのSSL証明書を取得するか
個人ならドメイン認証しか取得できませんから選択肢は1つだけです。認証レベルが高くなるにつれ、取得費用も高くなります。企業サイトでも、住所や電話番号などの個人情報を扱うサービスのように「身元を明らかにしておかないと信頼が得られないWebサイト」でない限りは、ドメイン認証でも充分でしょう。
無料でSSL証明書を取得できるLet's Encryptとは
Let's Encryptは、電子フロンティア財団やMozillaなどによって設立された非営利団体が運営している認証局です。取り扱っているSSLサーバー証明書は認証レベル1のドメイン認証だけですが、無料で発行しています。費用を掛けずにSSL化ができるため、特に個人運営のWebサイトにとってはありがたい存在です。
無料でSSL証明書を発行する認証局Let's Encrypt
レンタルサーバによっては、このLet's Encryptによる無料のSSLサーバー証明書を簡単に取得して使用できる機能を用意している場合もあります。もしSSL化に費用をかけたくないなら、このLet's Encryptによる無料のSSLサーバー証明書を利用してみて下さい。
SSL証明書を取得してHTTPS化するには
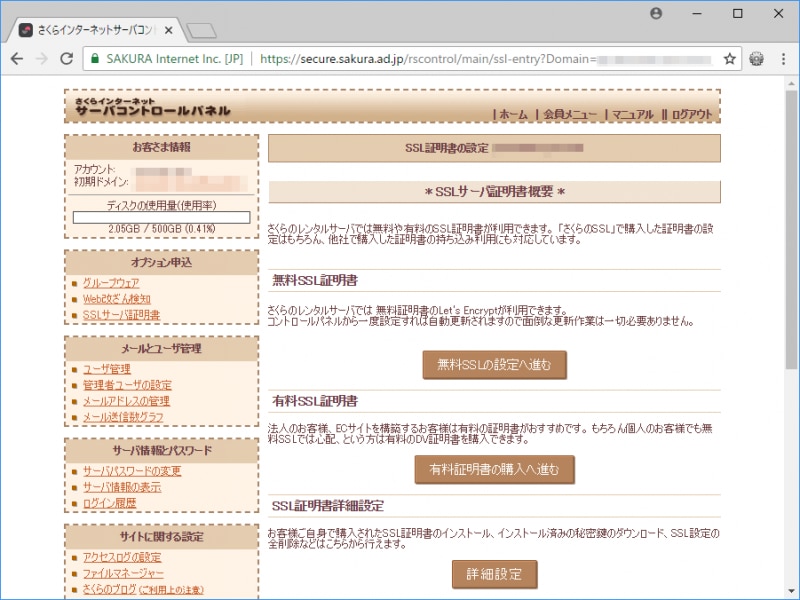
お使いのレンタルサーバで提供されているコントロールパネル内などにSSLサーバー証明書を取得する機能があるなら、それを使うのが簡単です。下記に2例ほど紹介しておきます。■さくらインターネットでの無料SSL証明書の取得操作例
レンタルサーバのさくらインターネットでは、コントロールパネル内にある各ドメインの設定画面からSSLサーバー証明書の取得申請とインストール設定ができます。下図に見える「無料SSLの設定」ボタンから進めば、Let's Encryptによる無料SSLサーバー証明書の取得と設定ができます。
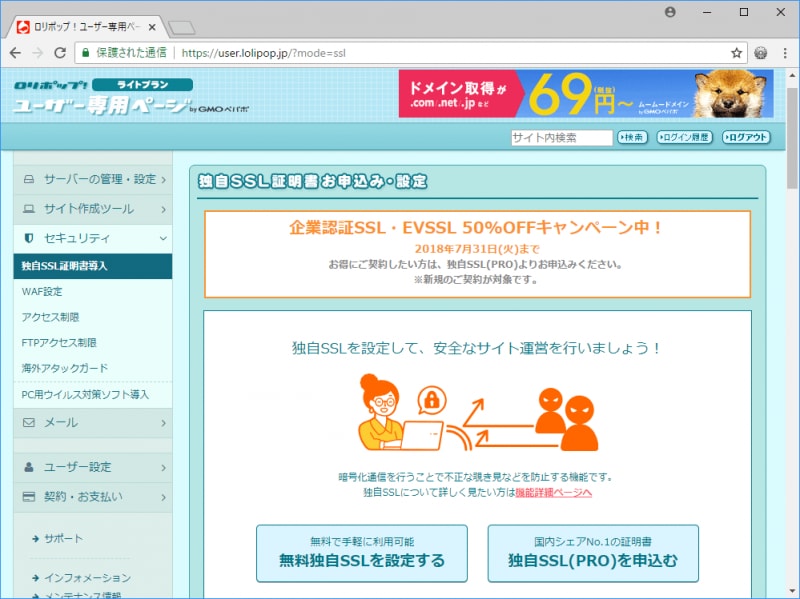
■ロリポップでの無料SSL証明書の取得操作例
レンタルサーバのロリポップでは、コントロールパネル内の左側にあるメニューから「セキュリティ」→「独自SSL証明書導入」をクリックすると、SSLサーバー証明書の取得申請と設定ができます。「独自SSL(無料)」の表示部分からドメインを選択することで、Let's Encryptによる無料SSLサーバー証明書の取得と設定ができます。
上記のように操作方法はレンタルサーバ会社によって様々ですから、具体的な操作方法は各サーバのヘルプなどをご参照下さい。
■SSL証明書には有効期限がある
SSLサーバー証明書には有効期限があり、更新作業をしなければ失効してしまいます。SSLサーバー証明書の期限が切れていると、ブラウザは下図のように警告だけを表示してウェブページそのものは表示しません。かなり大きく警告が表示されてしまいますから、SSLサーバー証明書を取得した後は失効させないよう気をつける必要があります。

有効期限が切れて失効したSSL証明書を使ったWebサイトは、警告が表示されて閲覧できない (Edgeでの表示例)
Let's Encryptによる無料のSSLサーバー証明書をコントロールパネル上で簡単に設定できるようにしているレンタルサーバでは、Let's Encryptによって発行されたSSLサーバー証明書に関しては自動更新される仕様になっているところもあります。そのようなサービスを活用すると、うっかり失効させてしまうことがなくて安心でしょう。
HTTPでのアクセスをHTTPSにリダイレクトする常時SSL化の設定方法
SSLサーバー証明書を取得して実際にHTTPSで通信できることを確認できたら、常にHTTPSで通信されるようWebサーバを設定しておきましょう。そうすれば、HTTPでリンクされていたりブックマークされていたりする場合でも、アクセスをHTTPSに統一できます。また、Googleなどでの検索結果でも「https://」で始まる安全なURLの方が表示されるようになります。■HTTPをHTTPSにリダイレクトする.htaccessファイルの書き方
HTTPでアクセスされた場合にHTTPSでのURLへ自動でリダイレクト(転送)させるには、Webサイト内の最も浅いディレクトリに置いた.htaccessファイルに以下の3行を記述します。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
1行目はRewriteモジュールを使うための記述です。2行目で「HTTPSではない」状態を判別し、3行目でHTTPSのURLに転送しています。Webサイトで使われているドメイン名に関係なく、このままコピー&ペーストして使えます。最後の行末には改行が必要なので忘れないで下さい。
※本記事では過去に、レンタルサーバのさくらインターネットでは独自の書き方が必要だと解説していました。しかし、現在では仕様が変わっており(※参考)、上記の書き方で問題なくリダイレクトできるようになっています。
■動作テストの段階なら302でリダイレクトさせても良い
上記のソースはHTTPステータスコードに301を返すことでリダイレクトする書き方です。テストをしたいだけの場合など、何らかの事情でSSLサーバー証明書を外す可能性があるなら、302でリダイレクトする方が良いでしょう。ブラウザは、一度301でリダイレクトされると転送条件を記憶するので、.htaccessからリダイレクトの設定を削除した後でも転送先のURLにアクセスしてしまうからです。302で転送するには、ソース内の「R=301」の部分を「R=302」に書き換えます。
■meta要素にもURLを書いているなら、https://で始まるURLに変えておく
HTML内にmeta要素を使って「rel="canonical"」の記述を加えているなら、そこもhttps://で始まるURLに変えておきましょう。そうすると、HTTPとHTTPSのどちらでもアクセス可能な状態にしていても、Googleなどの検索結果に表示されるURLはHTTPS側のURLになります。
<link rel="canonical" href="https://www.example.com/">
■OGPも書いているなら、https://で始まるURLに変えておく
SNS向けにOGPも記述しているなら、そのURLも同様に書き換えましょう。そうすれば、TwitterやFacebookなどのSNSで言及された際にも、HTTPS側のURLが表示されるようになります。
<meta property="og:url" content="https://www.example.com/">
HTTPSでアクセスしているのに警告が表示される場合の対処方法
WebサイトをHTTPSでアクセスできるようにするためには、単にHTMLがHTTPSで読み込めるだけでは不十分です。HTMLソースの中から参照しているオブジェクト(画像、CSS、JavaScriptファイルなど)も同様にHTTPSで読み込めなければなりません。もし、それらのファイルをHTTPで読み込んでいる場合には、警告が表示されたり読み込めなかったりします。■画像の場合は、読み込みはできるが警告も表示される:
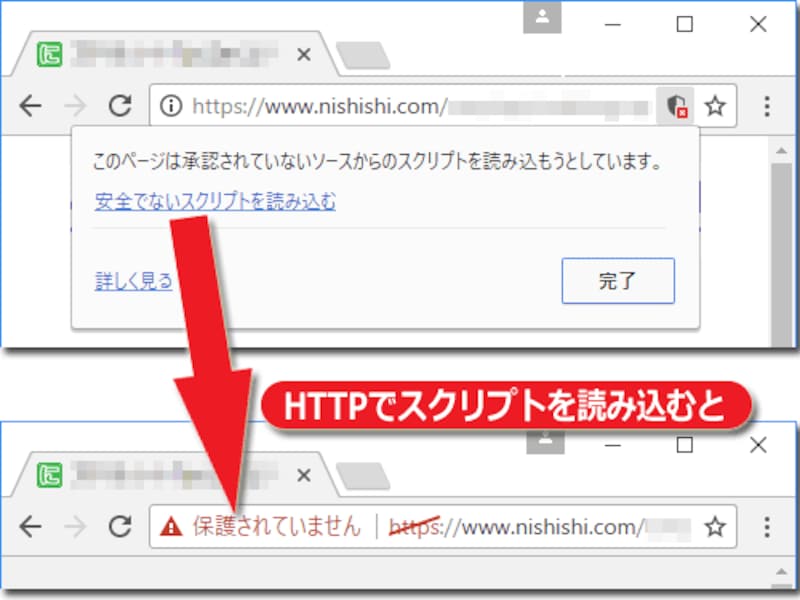
ウェブページにHTTPSでアクセスできていても、そのページ内部で読み込まれている画像がHTTPで読み込まれていると、下図のように「一部は安全ではない」旨の警告が表示されます。

HTTPSで通信できているものの、一部の画像などがHTTPで読み込まれている場合の警告例
このような警告が表示されてしまう原因は、HTMLソース内で画像を読み込むためのimg要素を記述する際に、画像のURLを下記のように「http://」から書き始めている点です。
<img src="http://example.com/images/photo.jpg" ...>
したがって、「https://」に書き換えるか、「/」で始まる絶対パスなどに書き換えましょう。
<img src="https://example.com/images/photo.jpg" ...> または <img src="/images/photo.jpg" ...>
■CSSやスクリプトの場合は、読み込まれない:
ウェブページがHTTPSでアクセスされているとき、そのページ内部で読み込まれているCSSファイルやJavaScriptファイルがHTTPで読み込まれるように記述されている場合、それらのファイルは読み込まれません。その結果、ページの表示がおかしくなる可能性があります。
上図のように、閲覧者がブラウザの設定を操作すれば、ブロックされているファイル(=HTTPで読み込むよう記述されたCSSやJavaScriptファイル)を読み込むことはできます。しかし、このように操作してくれるユーザはあまり居ないでしょうから、事前に対処しておきましょう。これも、CSSやJavaScriptを読み込む際に「http://」から記述している点が原因です。
<script src="http://example.com/common/abc.js"></script>
先頭を「https://」に書き換えるか、「/」で始まる絶対パスなどに書き換えましょう。
<script src="https://example.com/common/abc.js"></script> または <script src="/common/abc.js"></script>
■外部サイトで提供されているスクリプトを読み込む場合
外部サイトで提供されているスクリプトでは、読み込み方法として案内されているURLが「http://」から書かれている場合があるので注意して下さい。その場合は、提供元にアクセスして最新のURLを調べて書き換えましょう。
もし、そういった情報がないなら、試しに「https://」に書き換えてみて、読み込めるかどうかを確認してみて下さい。相手のサーバがHTTPSに非対応なら、残念ながら読み込みは諦めるしかありません。
HTTPでもHTTPSでも読み込めるようにsrc属性値を書く方法もあるが
HTTPでもHTTPSでもアクセス可能にしたい場合は、「//」で始まるURLを使って読み込む方法もあります。例えば以下のような感じで記述します。<script src="//example.com/common/abc.js"></script>
この場合は、そのページがHTTPでアクセスされているならHTTPで読み込まれ、HTTPSでアクセスされているならHTTPSで読み込まれます。ただ、HTTPSページ内からHTTPで何かを読み込むのはダメでも、その逆のHTTPページ内からHTTPSで何かを読むのは問題ありません。したがって、単に全部をhttps://から書いておくのが簡単で良いでしょう。
とはいえ、望ましいのは「/」記号で始まる絶対パスで書いておくことです。これならプロトコルに影響されずに読み込めますし、移転などでURLが変わった際でも書き換える必要がありません。なお、相対パスで書いておけば、ローカルで表示確認したい場合でも読み込めるメリットがあります。
SSL証明書を取得してHTTPS化する設定方法
今回は、「HTTPSにするには?」という疑問を解消するために、SSLサーバー証明書を取得してWebサイトをHTTPSでアクセスできるようにする方法を簡単にご紹介いたしました。自サイトの閲覧者に「保護されていない」などという警告を見せてしまわないように、ぜひ常時SSL化を設定してみて下さい。【関連記事】