見やすいデザインが簡単に作れるフレームワークBootstrap
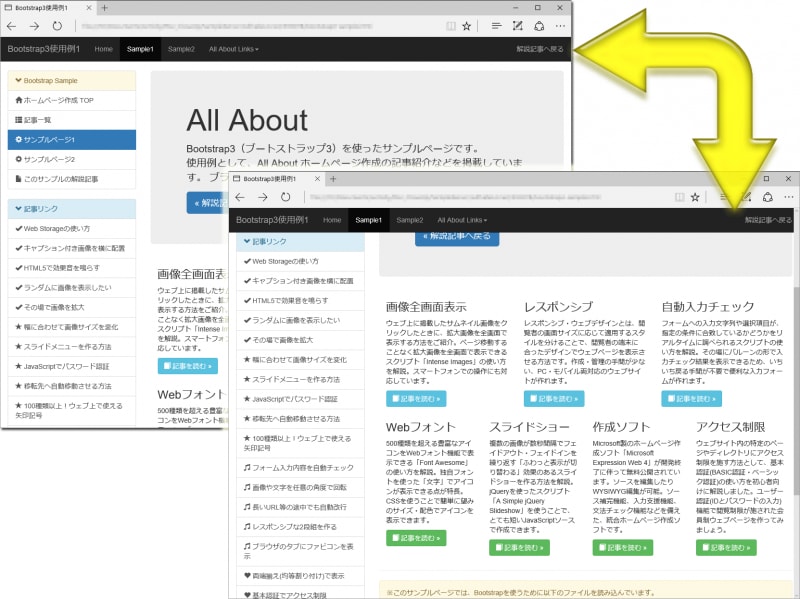
自身のウェブページに、見やすくて使いやすいデザインや機能を簡単に用意できる便利なフレームワークの1つに、Bootstrap(ブートストラップ)があります。下図のように、ナビゲーションバー、サイドバー、メニュー項目、ボタン型リンク、段組レイアウトなどを活用した、PC・モバイル両対応のページが簡単に作れます。Bootstrapの初版はTwitter社によって2011年8月に公開され、当初は「Twitter Bootstrap」と呼ばれていました。時代に合ったリニューアルを繰り返し、2018年2月には4番目のメジャーバージョンである「Bootstrap4」が正式リリースされています。
ブラウザ間の差異を気にせず簡単にデザインできるBootstrap
代表的なブラウザは数種類ありますし、閲覧者によって使用バージョンも異なります。それぞれのブラウザではサポートされている機能が異なり、同じHTML+CSSを表示させた場合でも描画は異なる場合が多々あります。しかしBootstrapを使えば、ブラウザ間の差異はBootstrap側が対処してくれるため、製作者は各ブラウザの細かな差異をあまり気にすることなくページ製作ができ、手間が省けます。■指定のclass名を付加するだけで使える簡単さ
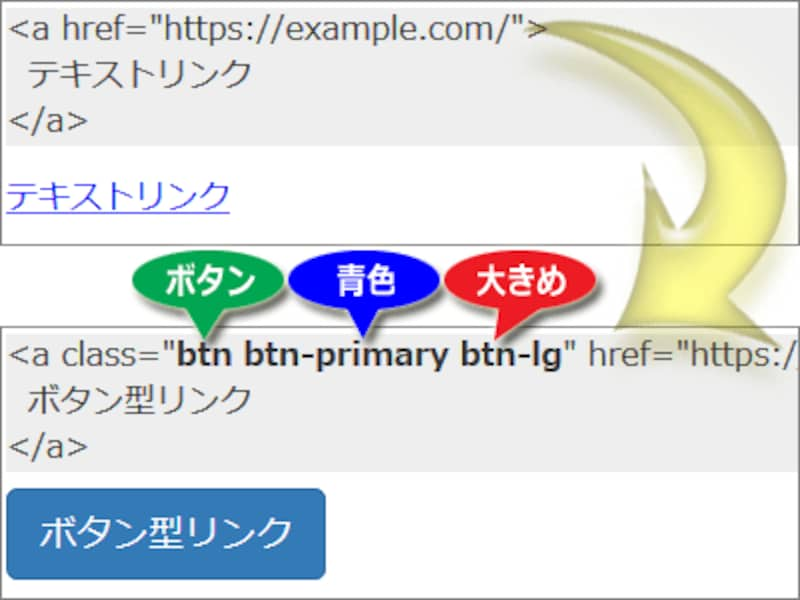
Bootstrapでの装飾は、指定のclass名を加えることで使います。例えば下図のように「リンクを作るa要素」に対して3つのclass名「btn」+「btn-primary」+「btn-lg」を付加すると、このテキストリンクはボタン型(btn)に装飾され、ボタンの配色は濃い青色(btn-primary)で表示され、ボタンのサイズは大きめ(btn-lg)になります。

Bootstrapを読み込んでいれば、指定のclass名を付加するだけで見やすい装飾を表示できる
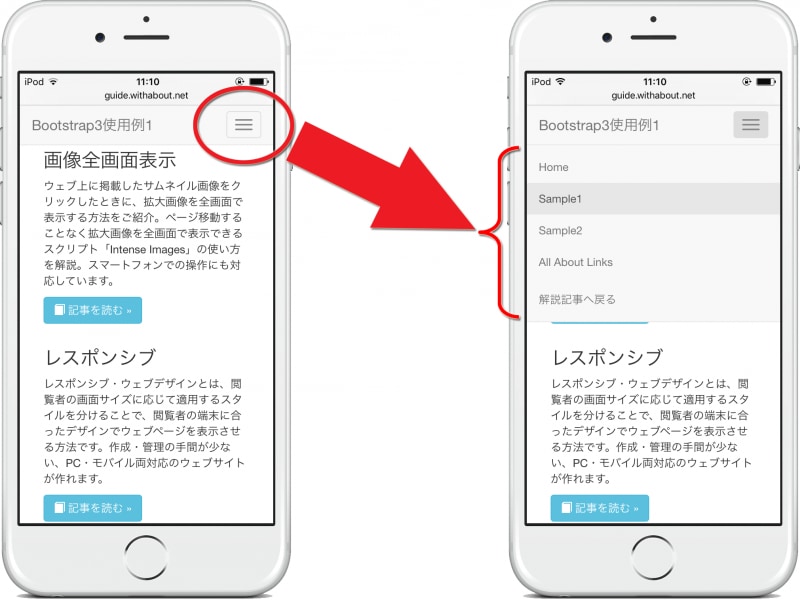
BootstrapはVer.3からレスポンシブWebデザインに標準で対応しているため、特に深く考えることなくPC・モバイル両対応のウェブデザインを簡単に作れます。例えば、メニューバーは「広い画面のPC」と「狭い画面のスマートフォン」とではずいぶんUIを変える必要がある要素ですが、下記のように画面サイズに応じて自動的に表示や動作を変える仕様も簡単に用意できます。
- PCなどの広い画面で閲覧されたらメニュー項目を全部表示するが、
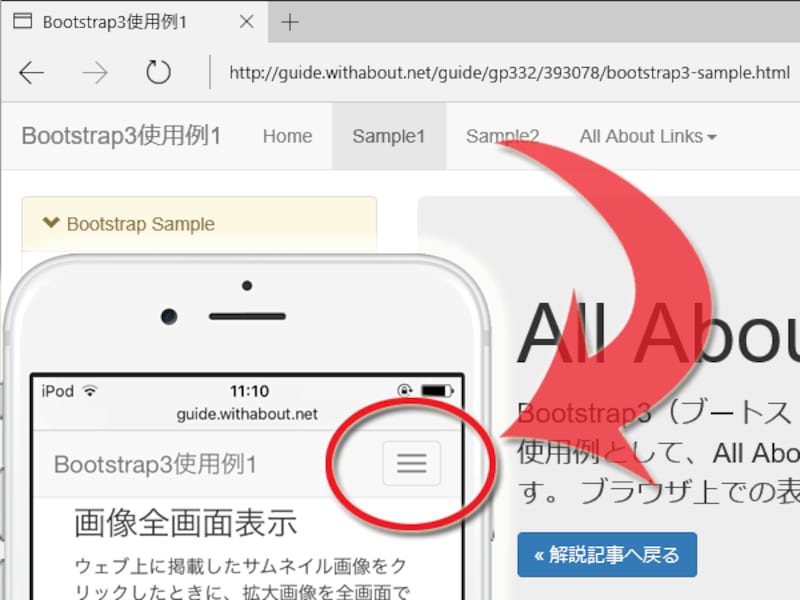
- モバイル端末などの狭い画面で閲覧されたら、下図の赤丸部分のようにメニューバーを畳んでおき、メニューボタンがタップされた際にメニュー項目を開く。
Bootstrapを使えば、ボタン型の押しやすいリンクが簡単に作れる

複数のボタンを縦横に結合したり、ドロップダウンメニュー付きのボタンを作ったりもできる。
Bootstrapで作るボタンは「シンプルなリンク」以外にも、複数のリンクをまとめてドロップダウンメニューの形にしたり、さらに項目間に境界線を加えて「リンク兼ドロップダウンメニュー」の形にしたりもできます。複数のボタンを連結して、リンクの関連を表現することもできます。
Bootstrapを使えば、メニューやリストが簡単に作れる

サイドメニューなどにも活用できる「リストグループ」関連機能の使用例
リスト項目には文字以外にもアイコンを加えて分かりやすくできますし、バッヂ(右端にある丸囲みの数字)を加えて「その項目に該当する個数」を示すこともできます。リスト項目をリンクにすれば、余白部分も含めた項目全体がクリック可能になるため、使いやすいナビゲーションメニューになるでしょう。
Bootstrapには、段組を簡単に作れるグリッド機能がある

3段組と4段組を縦に並べた例
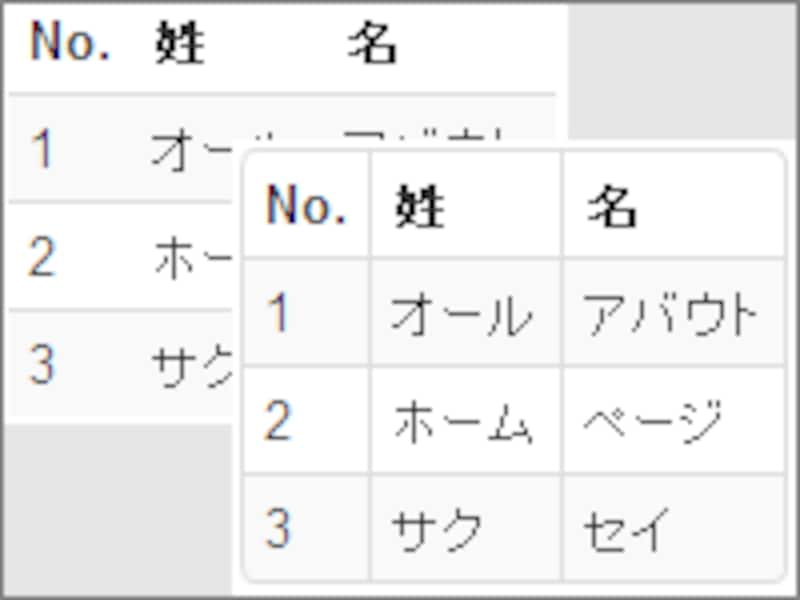
Bootstrapを使えば、表(テーブル)を美しく見せられる

表(テーブル)の表示も見やすく美しくできる
すべてのセルに線を引くだけでなく、縦線を省略してシンプルにしたり、1行おきに背景色を付けて読みやすくしたり、見出しと本体との境界だけを太線にしたりなど、見やすく美しく装飾するスタイルが用意されています。
Bootstrapを使えば、タブを使った切り替え機能が簡単に作れる

タブを使ってコンテンツを切り替える機能も簡単に用意できる
このタブ機能を自力で作ろうとすると、タブらしく見える線をCSSなどで引くのが難しい上に、コンテンツを切り替えるスクリプトを書くのが大変です。Bootstrapを使えば、それらの面倒さは一切なく、class名やid名などを付加するだけで簡単に実現できます。
PC・モバイル両対応のナビゲーションバー(メニューバー)が簡単に作れる
Bootstrapでは、ページ上部に固定表示するナビゲーションバーも簡単に作れます。メニュー項目としてリンクを自由に追加できるだけでなく、左上にブランドイメージを掲載したり、各項目をドロップダウンメニューの形にしたり、検索窓を加えたりなど、ナビゲーションに必要な様々な機能が簡単に加えられます。ナビゲーションバーのデザインでは、「リンク項目は左寄せで表示したいが、検索窓は右寄せで表示したい」という場合もあるでしょう。そのような左寄せと右寄せを混在させることも簡単です。
このナビゲーションバーは、テンプレートHTML通りに記述しておけば、何も考えなくてもレスポンシブWebデザインになります。モバイル端末などの画面が狭い環境で閲覧された際には、メニュー項目が自動で折りたたまれた上でハンバーガーボタンが表示されます。閲覧者はそれをクリック(タップ)することで、メニュー項目を展開できます。
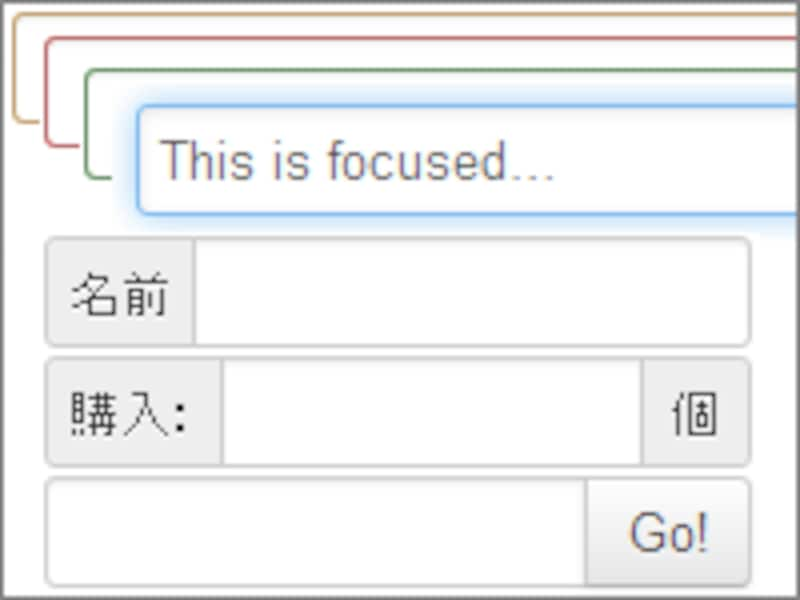
Bootstrapを使えば、入力フォームが見やすく便利に作れる

様々な入力欄を見やすく装飾できる
フォーカスのある入力欄には、カラーのぼかしが枠線に加わるなど、どこが入力可能な状態なのかも分かりやすくなります。
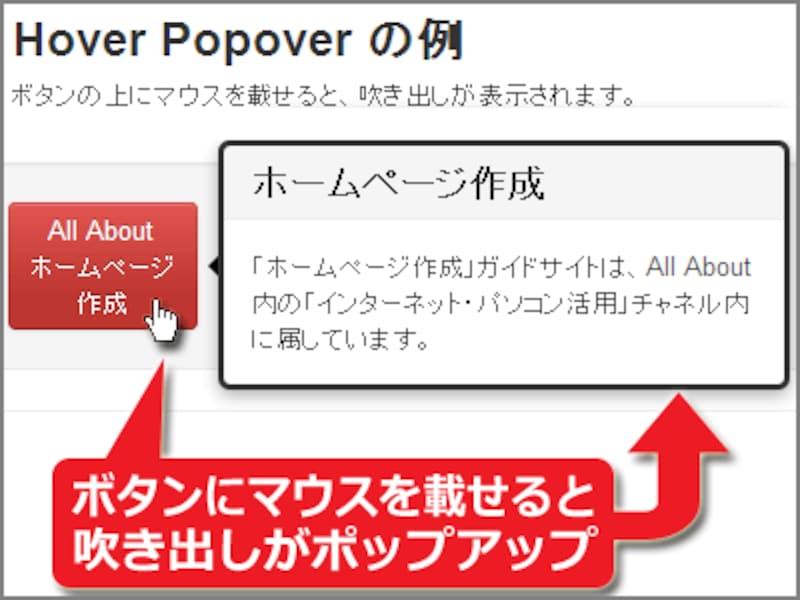
ツールチップや吹き出しのポップアップなど、他にもたくさん
上記でご紹介した以外にも、図のように「吹き出し」を使ってヘルプを表示したり、ツールチップを表示したり、モーダルダイアログ(ボタンをクリックするまで他の操作をできなくするメッセージボックス)を表示したり、たくさんの便利な機能が用意されています。
吹き出しを表示する機能も簡単
上記でざっとご紹介してきたように、このBootstrapを活用すれば、自身のウェブページ上に様々な使いやすいインターフェイスを簡単に掲載できます。しかも、BootstrapはCDNサーバ経由で読み込めるため、Bootstrapの本体を自サイト上に設置する必要はありません。ただ、数行のHTMLソースを追加するだけで読み込めます。とても手軽です。