ホームページは第一印象が命
ホームページは営業と同じで相手と出合った時の第一印象が大切です。 |
| ホームページは営業と同じで相手と出合った時の第一印象が大切 |
心理学者のメラビアンが人としゃべる時にどの情報が一番伝わりやすいか研究を行いました。
研究によるとしゃべっている内容はわずか7%で、声の抑揚や速さなど耳から入る情報は38%、見た目やしぐさが55%です。つまり見た目(第一印象)が非常に大切ということです。
また「初等効果」という言葉があります。人は最初に出来上がった第一印象が先入観となってしまい、なかなかこの先入観を変えません。これが初等効果です。やはり見た目(第一印象)が大切ということです。
ホームページも同様でファースト・ビュー(第一印象)でしっかり相手をつかまないといけません。
では、さっそくチェックしてみましょう。
いろいろなブラウザーでホームページをチェック
まずホームページがインターネット・エクスプロラー以外のブラウザーでもきちんと表示されるか確かめてみましょう。ブラウザーのシェアを見てみるとインターネットエクスプローラが65%、Firefoxが24%、Safari、Operaと続きます。つまりインターネット・エクスプロラー以外のブラウザーを使っている人が意外と多くなっています。
ブラウザーが変わるとホームページの見え方が変わってきます。原因の一つがCSSです。最近のホームページ作成ではCSS(スタイルシート)を使うのが標準になっています。
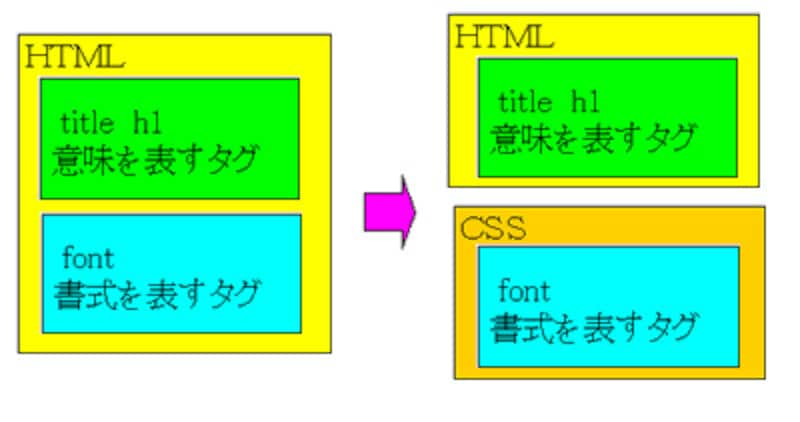
ホームページは【title(ホームページのタイトル)】のように意味を表すタグと【font color(フォントの色)】のように書式やレイアウトを表すタグの二つがあります。以前のホームページはhtmlに両方を混在し記述していました。
 |
| HTMLとCSSに分けたホームページ作り |
最近のホームページ作成では意味を表すタグはhtmlに、書式やレイアウトを表すタグはCSSに分けています。このおかげでCSSの1ケ所を変更すると全体の印象を変えることができます。ブログで全体のデザインを簡単に変更できるのも、このCSSを使っているおかげです。
>> 『HTMLデザインからスタイルシートデザインへ修正』
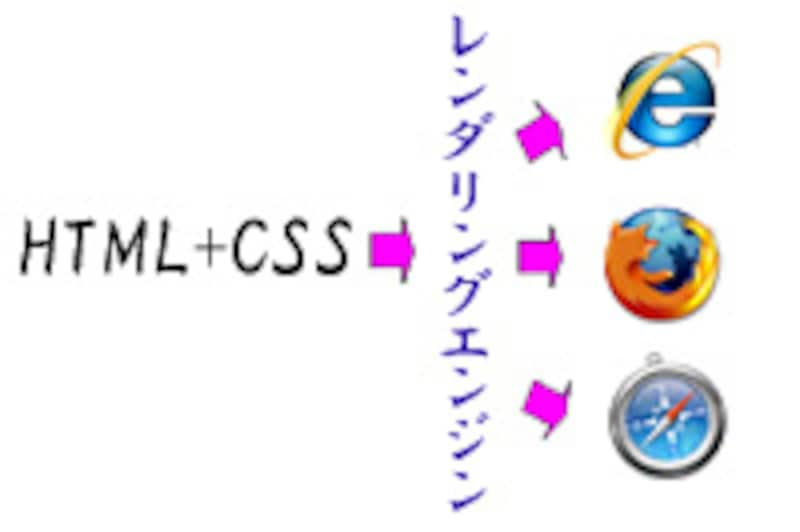
さて、このCSSですがブラウザーによって解釈が違う時があります。タグを解釈してホームページを実際の画面に表示する時に計算を行うプログラムがあります。これがHTMLレンダリングエンジンです。ブラウザーによっていろいろなレンダリングエンジンが使われています。
 |
| レンダリングエンジンによってホームページの見え方が違う |
Internt Explorer - Trident (トライデント)
Opera - Presto(プレスト)
Safari - Apple WebKit(KHTML系)
Firefox、Netscape - Gecko (ゲッコー)
いろいろなレンダリングエンジンが使われているということはブラウザーによってHTMLの解釈が異なってしまうということです。つまりブラウザーによって見え方が変わってきます。
駄目な第一印象が初等効果とならないように
インターネット・エクスプローラではきちんと表示されていてもFirefoxでホームページを見てみるとレイアウトが崩れてしまっていることがあります。レイアウトが崩れて表示されると、ここの会社はホームページもまともに作れないのではという第一印象を与えてしまい、これが初等効果になってしまいます。
特にホームページビルダーを使っている場合、「どこでも配置モード」を使うと、他のブラウザーで見ると大きくレイアウトが崩れることが多々あります。
ホームページを作ったり、修正したら代表的なブラウザーで、きちんと表示されるかチェックを行いましょう。







