余白サイズや背景を調整する方法
代表的なブラウザは、HTMLに対してCSSによる装飾が何も指定されていない標準状態でなら、ウェブページの周囲に数ピクセルの余白を加えて表示します。そのため、下図のようにウェブページの端(ブラウザのウインドウの端)とページの中身との間には若干の隙間ができます。
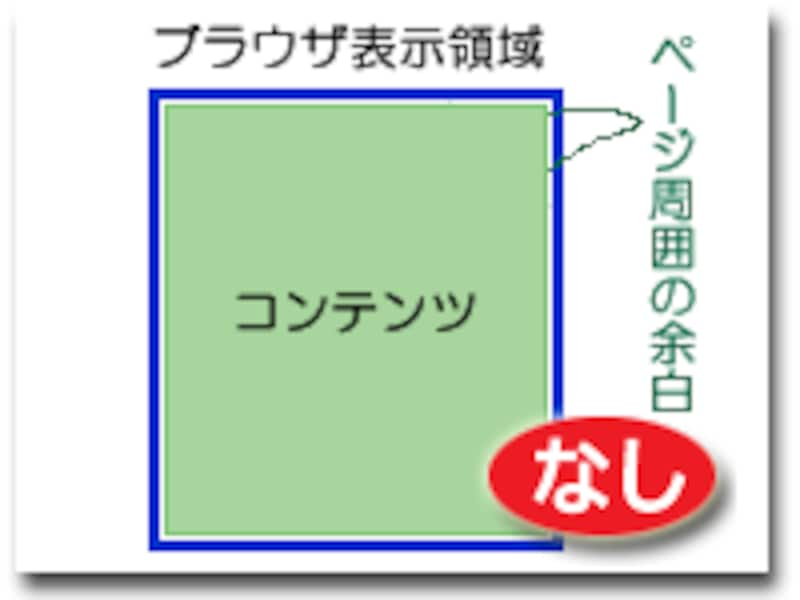
HTMLに何のCSSも追加しなければ、ウェブページ周囲には余白が加えられて表示される
■HTMLでページ周囲の余白をなくす方法、HTMLでページ周囲に余白を入れる方法
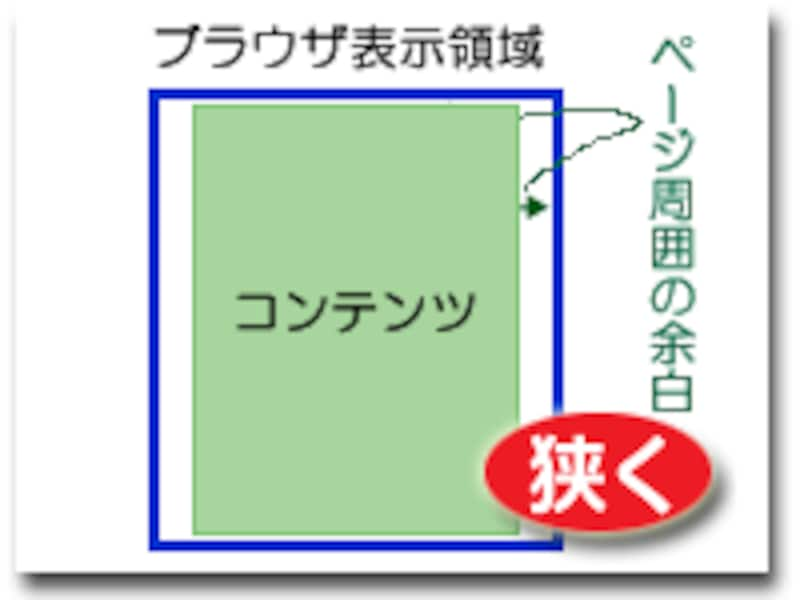
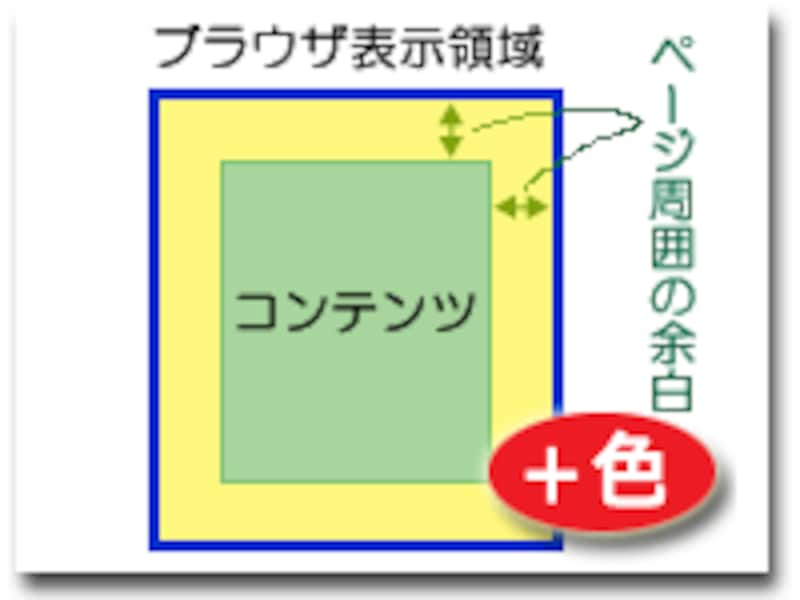
ブラウザの表示空間を最大限に使ってウェブページをデザインしたい場合には、ウェブページ周囲の余白をなくす必要があります。また、余白部分にだけ背景色を塗ったり背景画像で装飾したりしたい場合には、余白部分だけを対象にして装飾を加える方法が必要です。
ウェブページ周囲の余白を消すには、余白量を指定するスタイルを適用すれば良いだけです。余白のサイズを調節することも、余白に対して背景色や背景画像を加えることも、短いCSSを書くだけで簡単にできます。

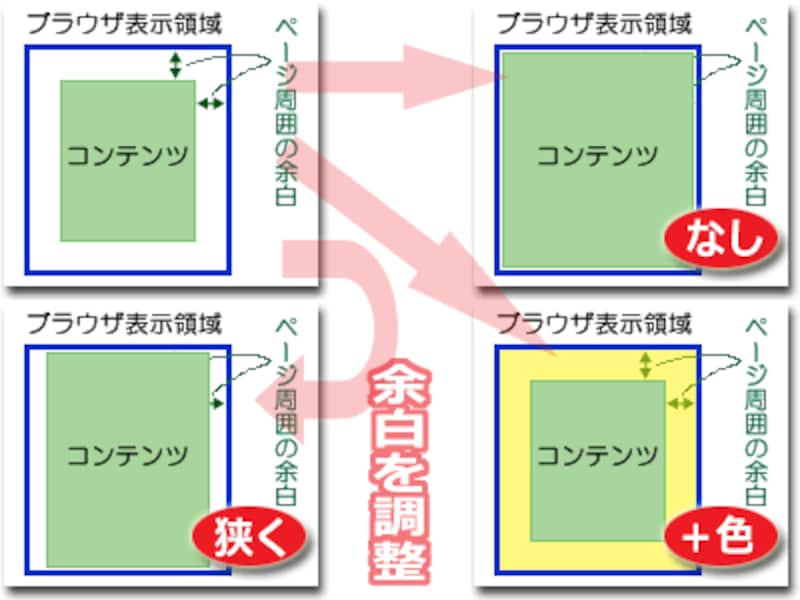
CSSを使えば、ウェブページの周囲にある余白を消したり狭めたり色を塗ったりできる
本記事では、ウェブページ周囲の余白を一括して消す方法や、上下左右の余白量を個別に調整する方法などをご紹介いたします。
【目次】
- HTMLの余白には、外側のマージンと内側のパディングの2種類がある
- ウェブページ周囲の余白は、body要素に対するマージン(外側の余白)
- 1. ウェブページ周囲の余白を完全に消す記述方法
(周囲の余白をなくしてウインドウの端まで本文を表示する方法) - 2. ウェブページ周囲の余白量を自由に指定する記述方法
(上下左右に等しく余白を設ける方法、上下と左右とで異なる量の余白を設ける方法) - 3. ウェブページ周囲の余白部分にだけ背景色や背景画像を加える方法
(上下左右の周囲に背景色を加える方法、ページの両端にだけ背景画像を加える方法) - ウェブページ周囲の余白を様々に調整・装飾したサンプルページ
HTMLの余白には、外側のマージンと内側のパディングの2種類がある
余白と一口に言っても、HTMLに対してCSSを使って指定できる余白には次の2種類があります。- 外側の余白である「マージン」(margin)
- 内側の余白である「パディング」(padding)
このマージンとパディングとの間に、枠線(border)が位置します。また、内側の余白であるパディングのさらに内側に、HTMLで記述した要素の内容が表示されます。「マージン・枠線・パディング・内容」の位置関係を図で示すと、下図のようになります。

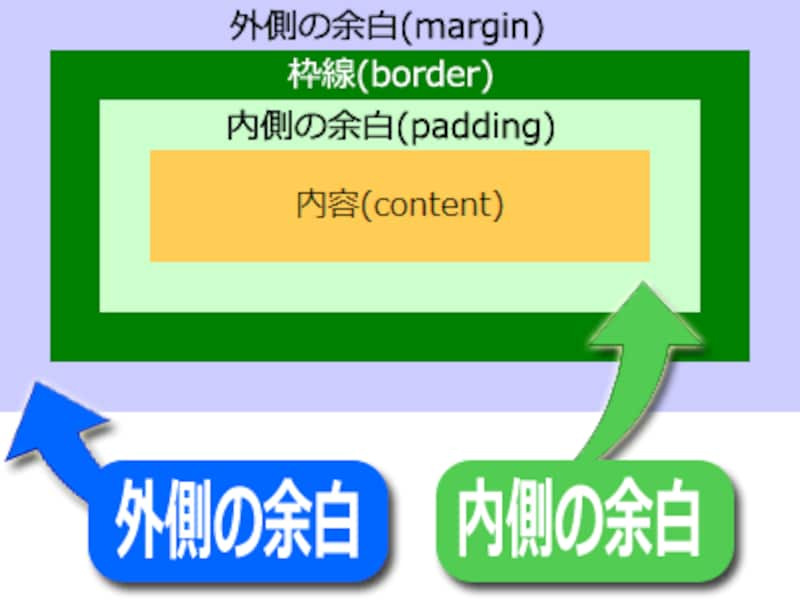
HTMLの余白には、外側の余白であるマージン(margin)と、内側の余白であるパディング(padding)の2種類がある
■枠線(要素の外枠)の外側がマージンで内側がパディング
枠線の位置を基準にして考えれば、枠線の外側に設ける余白がマージンで、枠線の内側に設ける余白がパディングです。これらの位置関係について詳しくは、記事「横幅を100%にした際、親ボックスからはみ出すのを防ぐ」でも紹介していますので、本記事と併せてご参照下さい。
■マージン部分には背景色は塗られない(ただしbody要素は例外)
もし要素に背景色や背景画像を指定した場合、色や画像が表示される範囲は「枠線の内側」だけです。つまり、パディング部分には背景色や背景画像が表示されますが、マージン部分にはどちらも表示されません。
しかしながら、body要素に対して背景色を指定した場合に限っては、(body要素の親要素であるhtml要素に対して何らかの配色等が指定されていない限りは)マージン部分にも背景色が付きます。ウェブページの中身を作るbody要素だけが、このような特別仕様になっています。
■上下左右それぞれ個別にサイズを指定できる
外側の余白(マージン)も、内側の余白(パディング)も、上下左右4方向のサイズを一括して指定することもできますが、上下左右をそれぞれ個別に指定することもできます。例えば、「上下には余白を加えるものの、左右の余白はなくす」といった装飾も可能ですし、「上と左と右には余白を加えるが、下の余白だけは消す」といった装飾も可能です。
ウェブページ周囲の余白は、body要素に対するマージン(外側の余白)
ウェブページを作るHTMLソースには、まず一番外側にhtml要素(<html>~</html>タグの範囲)があります。そのhtml要素の内側に、ページの各種情報を記述するhead要素(<head>~</head>タグの範囲)と、ウェブページの中身を記述するbody要素(<body>~</body>タグの範囲)があります。
<!DOCTYPE html>
<html>
<head>
~(ページタイトルや各種情報などを列挙)~
</head>
<body>
~(ウェブページの中身を記述)~
</body>
</html>
ウェブページの周囲に加えられる余白は、body要素に対するマージン(外側の余白)です。

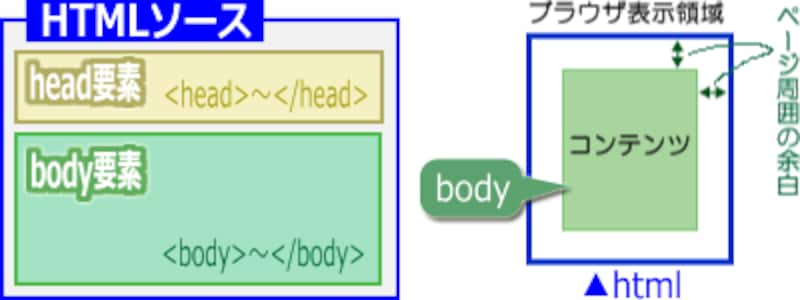
ウェブページ周囲の余白は、body要素に対するマージン(margin)
ですから、body要素に対する外側の余白量(=マージンのサイズ)をCSSで調節すれば、ウェブページ周囲の余白をなくしたり、余白量を増減したりできます。
それでは下記に、HTML+CSSソースの具体的な記述例と表示例をご紹介いたします。
1. ウェブページ周囲の余白を完全に消す記述方法

ウェブページ周囲の余白を消す方法
ウェブページ周囲の余白を完全に消すには、以下のようにCSSソースを記述します。
<style type="text/css">
body {
margin: 0;
padding: 0;
}
</style>
上記では、HTMLのbody要素に対して以下の装飾を加えています。
- 外側の余白であるマージン(margin)のサイズをゼロにする。
- 内側の余白であるパディング(padding)のサイズもゼロにする。(※)
※ウェブページ周囲に標準で設けられる余白の実体がマージンなら、パディングまでゼロにする必要はありません。しかし、ウェブページ周囲の余白をパディングで作っているブラウザもある可能性を考慮して(また、別の箇所に記述されている何らかのスタイルが影響する場合のことも考慮して)、ここでは念のためにmarginとpaddingの両方に値「0」を指定しています。
※数値のゼロを値に指定する場合は、単位は不要です。しかし、単位があっても問題はないので「0px」や「0em」と書いても同じように余白は消せます。
2. ウェブページ周囲の余白量を自由に指定する記述方法

ウェブページ周囲の余白サイズを上下左右で個別に調整する方法
ウェブページ周囲の余白量を自由に指定するには、以下のようにCSSソースを記述します。
<style type="text/css">
body {
margin: 40px; /* 外側の余白を40pxにする */
padding: 0; /* 内側の余白を消す(念のため) */
}
</style>
上記は、外側の余白(マージン)について、上下左右の余白量すべてを40ピクセルにする場合の記述例です。marginプロパティやpaddingプロパティに対して値を1つだけ指定した場合は、上下左右すべての余白に対して一括で同じ余白量を指定したものとして解釈されます。■2B. ウェブページ周囲の上下と左右とで異なる量の余白を入れるCSSの書き方
<style type="text/css">
body {
margin: 3.5em 15px; /* 外側の余白を、上下は3.5文字分に、左右は15pxに */
padding: 0; /* 内側の余白を消す(念のため) */
}
</style>
上記は、外側の余白(マージン)について、上下の余白量を3.5文字分にして、左右の余白量を15ピクセルにする場合の記述例です。marginプロパティやpaddingプロパティに値を2つ書いた場合は、上下の余白量→左右の余白量の順に指定したと解釈されます。なお、「1em」は「1文字分」という意味ですから、「3.5em」なら「3.5文字分」の意味になります。■2C. ウェブページ周囲の上・下・左・右ですべて異なる量の余白を入れるCSSの書き方
<style type="text/css">
body {
margin: 0px 15px 20px 5px; /* 外側の余白を、上はゼロ、右は15px、下は20px、左は5pxに */
padding: 0; /* 内側の余白を消す(念のため) */
}
</style>
marginプロパティやpaddingプロパティに値を4つ書いた場合は、上から順に時計回りに指定したことになります。つまり、上側の余白量→右側の余白量→下側の余白量→左側の余白量の順だと解釈されます。これは、以下のように書いても同じです。
<style type="text/css">
body {
margin-top: 0px; /* 外側の余白(上側) */
margin-right: 15px; /* 外側の余白(右側) */
margin-bottom: 20px; /* 外側の余白(下側) */
margin-left: 5px; /* 外側の余白(左側) */
padding: 0; /* 内側の余白を消す(念のため) */
}
</style>
上下左右にある余白のうち、どの余白量を指定しているのかをハッキリさせたい場合には、このように上下左右を個別に指定するプロパティを列挙した方が分かりやすいでしょう。3. ウェブページ周囲の余白部分にだけ背景色や背景画像を加える方法

ウェブページ周囲の余白部分に、本文領域の背景色とは異なる背景色を付加する方法
しかし、「本文領域の背景色」と「ページ周囲の余白の背景色」とを別々に指定したい場合もあるでしょう。例えば、ページの両端にだけ背景色を加えるデザインを作りたい場合などです。そのような装飾は、html要素とbody要素に対して異なるスタイルを適用すれば簡単に作れます。
ウェブページ周囲の余白部分にだけ背景色や背景画像を指定するには、以下のようにCSSソースを記述します。
■3A. ウェブページ周囲の余白部分に背景色を付加するCSSの書き方
<style type="text/css">
html {
background-color: yellowgreen; /* 周囲の背景色 */
}
body {
margin: 30px; /* 外側の余白を30pxに */
padding: 0px; /* 内側の余白を消す */
background-color: #ddffdd; /* 本文部分の背景色 */
}
</style>
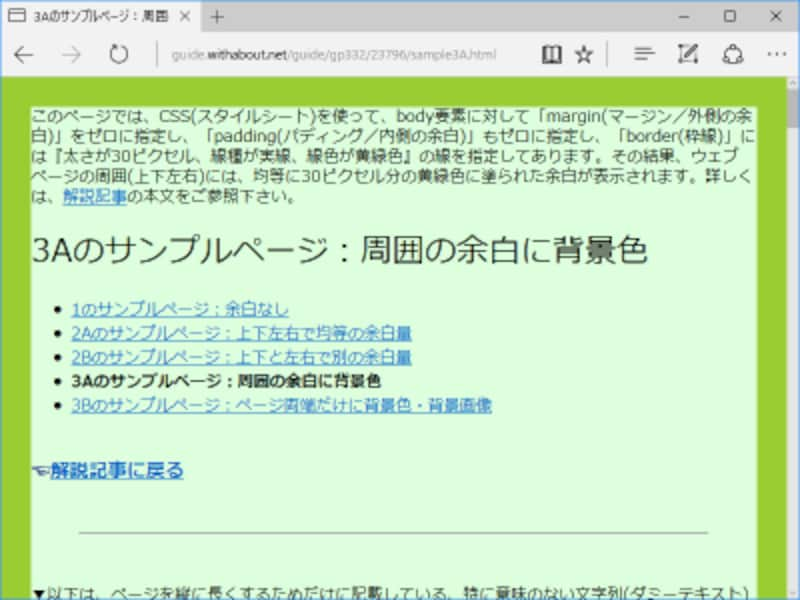
上記の場合は、ページの周囲に黄緑色(yellowgreen)の余白が30pxほど表示され、本文部分の背景色は淡い緑色(#ddffdd)で表示されます。body要素の親要素であるhtml要素に背景色が付加されている場合には、(body要素に対して指定された背景色はbody要素のマージン部分にも塗られるという特別仕様は適用されず)body要素の背景色は「body要素の枠線より内側」にしか塗られなくなります。そのため、body要素のマージン(=ウェブページ周囲の余白部分)は「html要素に対して指定された背景色」で表示されます。

ウェブページ周囲の余白(マージン)部分の背景色を黄緑色にした表示例
このようにスタイルを指定すれば、外側の余白(マージン)として作られた余白に対して任意の背景色を加えられます。
<style type="text/css">
html {
background-color: #80dddd; /* 両端部分に付ける背景色(黄緑色) */
background-image: url("image.jpg");/* 両端部分に付ける背景画像 */
}
body {
margin: 0px 15%; /* 外側の余白を、上下はゼロで左右は画面横幅の15%に */
padding: 0px; /* 内側の余白を消す */
background-color: white; /* 本文部分の背景色は白色 */
}
</style>
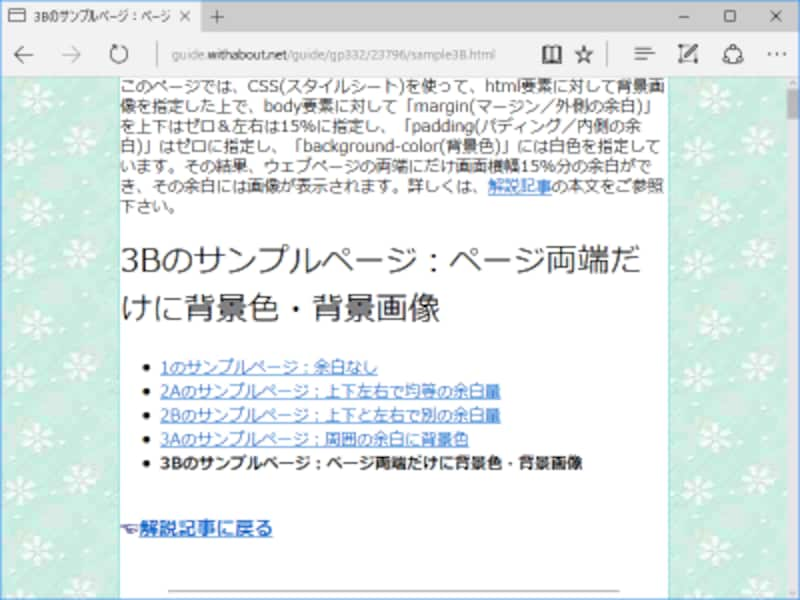
上記の場合は、ウェブページの左右15%分にだけ画像ファイル「image.jpg」が背景画像として表示されます。もしこの画像が読み込めなかった場合は、代わりに水色(#80dddd)が背景色としてウェブページの左右に表示されます。本文部分の背景色は白色(white)です。
ウェブページの左右にある余白に対してだけ背景画像が見えるように表示した例
ここでのポイントは、body要素ではなくhtml要素に背景画像を指定している点です。body要素には別の背景色(ここでは白色)を加えた上でマージンを設ければ、そのマージン部分(=ウェブページ周囲の余白部分)だけに「html要素に対して指定された背景画像」が表示されます。
ここではmarginプロパティに値「0px」と「15%」を指定しています。そのため、上下の余白は消え、左右の余白は「ウェブページの横幅全体に対する15%のサイズ」になります。
ウェブページ周囲の余白を様々に調整・装飾したサンプルページ
これまでにご紹介したCSSの書き方を使ったサンプルページを用意しています。お使いのブラウザで表示確認をしてみたい場合は、下記の各ページをご覧下さい。- 1のサンプルページ:余白なし
- 2Aのサンプルページ:上下左右で均等の余白量
- 2Bのサンプルページ:上下と左右で別の余白量
- 2Cのサンプルページ:上下左右すべてで別々の余白量
- 3Aのサンプルページ:周囲の余白に背景色
- 3Bのサンプルページ:左右の余白だけに背景色
ウェブページの周囲にある余白のサイズや装飾を調整する方法
今回は、ウェブページの周囲にある余白量を調整したり、余白部分を自由に装飾したりする方法として、body要素やhtml要素にスタイルを適用する書き方をご紹介いたしました。デザインの都合でウェブページ周囲の余白を消したいケースはよくあります。数行のCSSソースを記述するだけで簡単に調整できますから、ぜひ試してみて下さい。【関連記事】







