HTMLの背景画像として写真1枚を全画面に表示する方法
解像度の高い写真など「1枚の大きな画像」を、背景画像として全画面(フルスクリーン)に掲載したい場合があります。ブラウザのウインドウサイズに関係なく、1枚の画像が縦横比を維持した状態で必ず画面全体を覆うように広がる下図のような表示です。閲覧者によってブラウザの表示面積や縦横比は様々ですから、1枚の写真を全画面の背景画像として掲載するためには、どんなウインドウサイズでもぴったり全面に広がるように画像のサイズと表示位置を自動調整する仕組みが必要です。方法は実は簡単で、JavaScriptは一切使わずに、HTMLソース上の工夫も特に必要なく、CSSを記述するだけで実現できます。
今回はこのように、1枚の写真を背景画像としてブラウザのウインドウ全面(スマートフォンなどのモバイル端末の場合は全画面)に広げて表示するためのCSSソースの書き方をご紹介いたします。
【目次】
- 概要:画像を横幅いっぱいに広げるのではなく、全画面の背景を覆う方法
- 概要:背景画像にCSSのbackground-sizeプロパティを使えば全画面表示も簡単
- 概要:レスポンシブWebデザインで、無駄に大きな画像を読ませなくする
- HTMLの背景画像をブラウザの全画面に広げるCSSの書き方
- HTMLの背景画像をブラウザの全画面に広げた表示例+サンプルページ
- 画面サイズに応じて読み込む画像を変えるCSSの書き方
- 画面サイズに応じて読み込む画像を変える表示例+サンプルページ
- 1枚の背景画像をブラウザの全画面に広げて表示する方法
画像を横幅いっぱいに広げるのではなく、全画面の背景を覆う方法
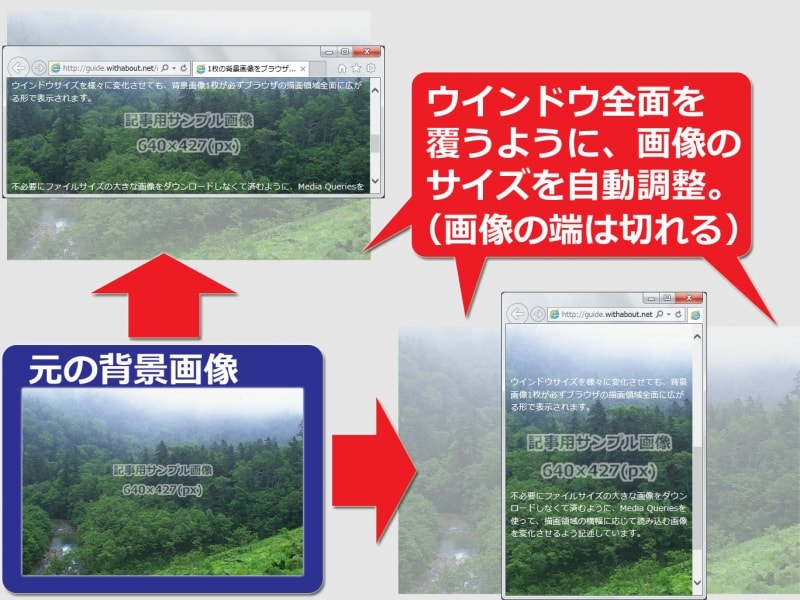
本記事でご紹介するのは、下図のように左右だけでなく上下にも限界まで広がって、ブラウザのウインドウ全面を覆うように背景画像を自動で拡大・縮小させる方法です。縦横比は維持した状態で拡大・縮小されますので、画像が歪むことはありません。ブラウザの画面(ウインドウ)の縦横比と、背景画像の縦横比が一致しない場合には、上図のように背景画像の上下か左右のどちらかが見えなくなります。その代わり、必ず全画面を覆うように背景画像が表示されます。画像の配置座標は自由に設定できますが、ここでは縦横の中央に配置されるよう指定しています。
■備考:1枚の画像の表示幅をウインドウいっぱいに広げるわけではない
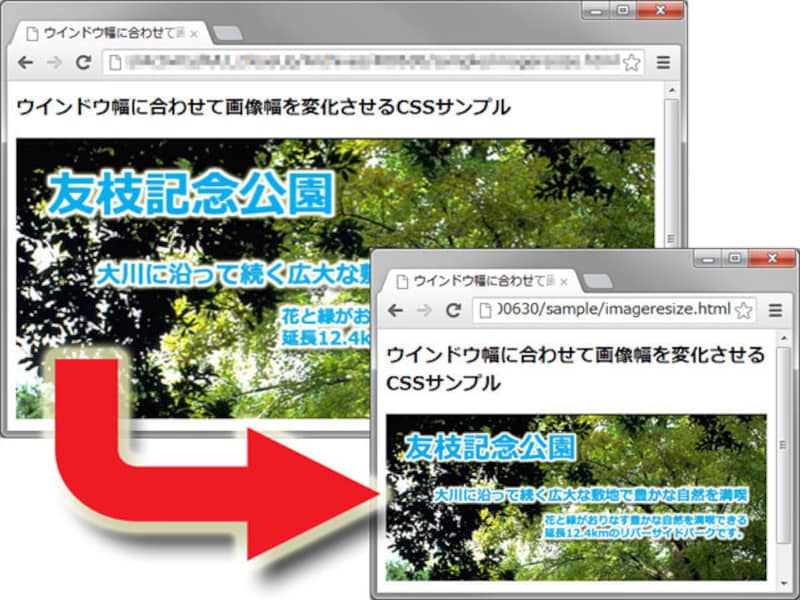
これは、記事「ウインドウ幅に合わせて画像サイズを変化させる方法」で解説した方法とは異なります。その記事で解説した方法は、下図のように「1枚の画像の横幅」が「ブラウザの描画領域の横幅」に合うように自動で拡大・縮小させる方法です。
これは主に「画像の全面を見せることが重要な場合」の掲載方法であって、本記事でご紹介するように「ブラウザのウインドウ全体を覆うように縦横に画像を広げて表示させたい場合」の掲載方法とは異なります。
背景画像にCSSのbackground-sizeプロパティを使えば全画面表示も簡単
CSSのbackground-sizeプロパティを使えば、1枚の背景画像を全画面に広げる表示も簡単です。background-sizeプロパティの値に「cover」を指定すると、背景画像がウェブページの背景全面を覆うように、縦横比を維持した状態で自動的に拡大・縮小して表示されます。background-size: cover;
とはいえ、上記の記述1行だけでは不十分です。スクロール時に背景画像が動かないよう固定したり、画像の端が切れる場合に画像のどの部分を優先的に表示するかを指定したりなど、もう少しCSSを追記する必要があります(詳しくは後述)。
レスポンシブWebデザインで、無駄に大きな画像を読ませなくする
1枚の写真をブラウザの全画面に広げて表示したい場合は、拡大された画像が粗く見えてしまわないように大きめの(=解像度の高い)画像を用意しておきたいものです。しかし、大きい画像を1枚しか用意しない場合は、スマートフォンなどの画面が小さい端末では無駄に大きな画像を読み込ませることになってしまうため、読み込み速度が遅くなる要因になります。そうならないよう、レスポンシブWebデザインの記述方法も併用して、アクセス者の画面サイズに合致した解像度の画像ファイルを自動的に選択して読み込めるようにする方法も併せて解説します。
HTMLの背景画像をブラウザの全画面に広げるCSSの書き方
それでは、1枚の背景画像をブラウザの全画面に広げるCSSソースの書き方をご紹介いたします。CSSを書くだけで済むので、HTML側には特に何も書く必要はありません。掲載する画像が「forest.jpg」の場合、記述するCSSソースは以下ですべてです。
<style type="text/css">
body {
background-color: #486d46; /* 背景色 */
background-image: url("forest.jpg"); /* 画像 */
background-size: cover; /* 全画面 */
background-attachment: fixed; /* 固定 */
background-position: center center; /* 縦横中央 */
}
</style>
上記のCSSソースでは、body要素に対して5つのプロパティを指定しています。body要素はHTMLの文書コンテンツ全体を指す要素ですから、このbody要素に対して背景画像を指定することで「全画面に広がる背景画像」を作れます。これらの記述内容について、以下で順番に解説いたします。
■念のための背景色指定:
background-color: #486d46;まずはbackground-colorプロパティで背景色を指定しています。背景色は、画像の読み込みが完了するまでの間にだけ表示され、画像が完全に描画されれば(画像の背後に隠れるため)見えなくなります。しかし、何らかの原因で画像の読み込みに失敗してしまった場合のために、画像と似た色を背景色として指定しておきましょう。
そうしないと、画像と重なる位置に文字を表示させている場合に、文字色と背景色が似すぎていれば、その文字が読めなくなったり読みにくくなったりしてしまう可能性があります。ここでは例として濃い緑色(#486d46)を指定しました。
■背景画像ファイルの指定:
background-image: url("forest.jpg");
次に、background-imageプロパティの値に背景画像として表示する画像ファイル(ここでは「forest.jpg」ファイル)を指定しています。HTMLと同じディレクトリにない画像を指定する場合は、必要に応じてパス(ディレクトリ名など)を加えて下さい。「https://」などからURL全部を書いても構いません。■背景画像の表示サイズを指定:
background-size: cover;この記述が今回のメインです。background-sizeプロパティは背景画像の表示サイズを指定するプロパティです。値に「cover」を指定すると、背景画像の表示サイズが「背景の表示領域の全面を覆えるサイズ」に自動調整されます。 背景画像の縦横比は維持されるため、背景画像の縦横比と描画領域の縦横比が一致していない場合には、背景画像の左右か上下の一部が切り取られます。
■背景画像がスクロールしない指定(※必須なので注意):
background-attachment: fixed;background-attachmentプロパティは、背景画像の表示位置を固定するかスクロールさせるかを指定するプロパティです。ここでは、背景画像がスクロールしないよう固定しています。この記述が必須な理由は以下の通りです。
- 先の「background-size: cover;」の記述がありながら、この「background-attachment: fixed;」の記述がなければ、ウェブページの中身が1画面分よりも多い場合には背景画像が1画面分よりも大きく広がってしまいます。
- 先の「background-size: cover;」の記述があるときに、この「background-attachment: fixed;」の記述もあれば、背景画像はブラウザの1画面分のサイズに合致するよう調整(拡大/縮小)されます。
つまり、この「background-attachment: fixed;」の記述がなければ、画像が大きくなりすぎる可能性があります。この記述があれば、画像が大きくなりすぎることはありません。
■背景画像の配置を指定:
background-position: center center;最後に、background-positionプロパティで背景画像の表示位置を指定しています。上記のように「center center」を指定すると縦横の中央に配置されます。常に画像の中心を基準にして見えるようにしたい場合には、この記述が必要です。
もし、値に「right bottom」を指定すると、画像の右下が常に見えるように配置が調整されます。そのほか、「left top」(左上)や「center bottom」(左右方向の中央&上下方向の下端)など、画像に応じて自由に指定して下さい。
※background-sizeプロパティに値「cover」を指定する際には、背景画像の上下端か左右端のどちらかが見えなくなる可能性がありますから、上記のように「見せたい基準位置」をどこにするのかを指定しておく方が良いでしょう。
HTMLの背景画像をブラウザの全画面に広げた表示例+サンプルページ
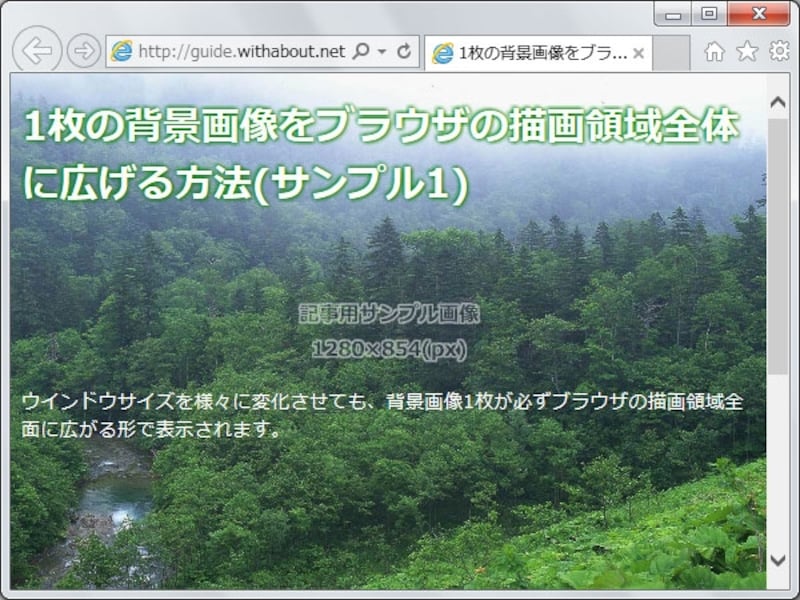
上記にご紹介したソースの表示例は、下図の通りです。実際にお使いのブラウザで表示してみたい場合は、下記のサンプルページをご覧下さい。ウインドウのサイズを様々に変更してみても、常に指定の背景画像が1枚だけ、ブラウザのウインドウ全面(スマートフォンなどのモバイル端末なら全画面)に広がった状態で表示されるはずです。
→1枚の背景画像をブラウザの画面全体に広げる方法(サンプル1)
※background-sizeプロパティなどを描画に反映できるバージョンであるIE9以降、Firefox4以降、Opera11.5以降、Chrome15以降、Safari7以降、Edgeで意図通りに表示できます。
画面サイズに応じて読み込む画像を変えるCSSの書き方
上記のCSSソースでは、どんな環境でも背景画像に「forest.jpg」という1つの画像ファイルだけが使われます。できるだけ綺麗に表示させたければ、この画像ファイルのサイズ(解像度)は大きめにしておく必要があります。しかし、それだとスマートフォンなどの小さな画面の端末では無駄に大きな画像を読むことになってしまいますし、大きな画面の環境では解像度が足りずに画像が粗く見えてしまうこともあります。そこで、大中小3種類の画像を用意しておき、レスポンシブWebデザインの記述方法(メディアクエリ)を使って、閲覧者の画面サイズに合わせて自動的に望ましいサイズの画像ファイルが読み込まれるようにしてみましょう。
<style type="text/css">
/* ======================== */
/* ▼共通装飾(兼モバイル用) */
/* ======================== */
body {
background-color: #486d46;
background-image: url("forest-small.jpg"); /* 640x426 */
background-size: cover;
background-attachment: fixed;
background-position: center center;
}
/* ================== */
/* ▼中くらいの画面用 */
/* ================== */
@media (min-width: 640px) {
body {
background-image: url("forest-middle.jpg"); /* 1280x854 */
}
}
/* ============ */
/* ▼広い画面用 */
/* ============ */
@media (min-width: 1280px) {
body {
background-image: url("forest-large.jpg"); /* 1860x1240 */
}
}
</style>
上記のCSSソースでは、最初に共通のデザインを指定しておき、後から閲覧者の画面サイズに応じて(メディアクエリの記述を使って)body要素の背景画像として読み込む画像ファイルを変更しています。その結果、閲覧者の画面サイズが、
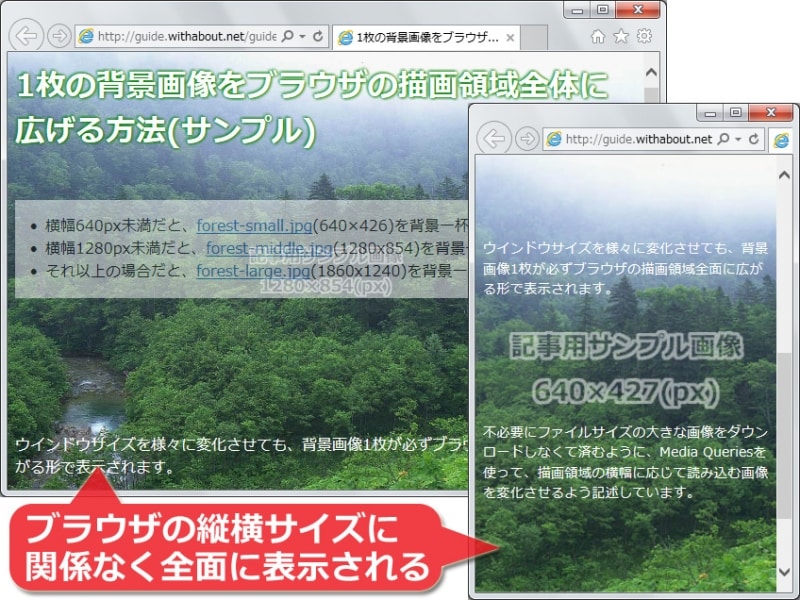
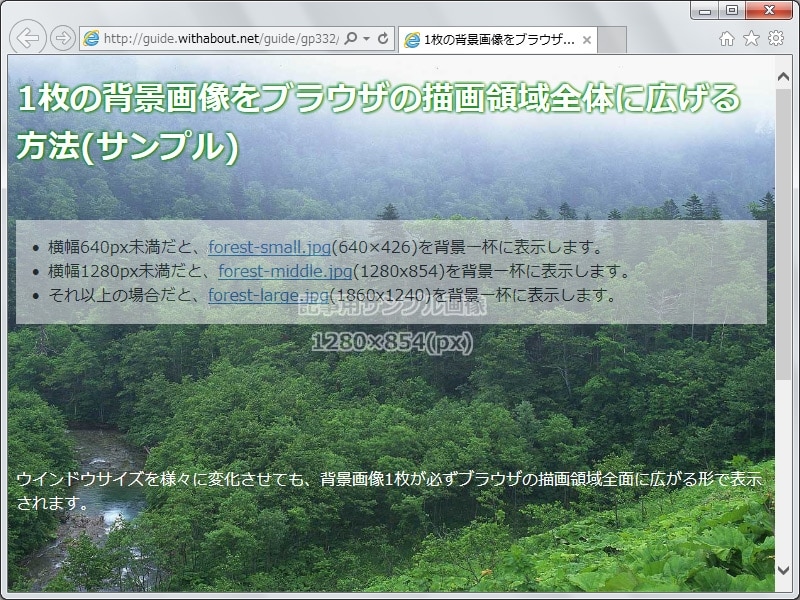
- 横幅640px未満だと、forest-small.jpg(640×426)を全画面に表示
- 横幅1280px未満だと、forest-middle.jpg(1280×854)を全画面に表示
- それ以上の場合だと、forest-large.jpg(1860×1240)を全画面に表示
上記のCSSソース内にある「@media (min-width: 640px) ~」の部分が、メディアクエリの記述です。この「640px」の部分に画面横幅の最小サイズを記述することで「画面の横幅が640px以上の場合のみに適用」という条件付きのスタイルを作成できます。
このようなメディアクエリの詳しい書き方は、記事「メディアクエリで、画面サイズ別にCSSを切り替える方法」をご参照下さい。
画面サイズに応じて読み込む画像を変える表示例+サンプルページ
上記にご紹介したソースの表示例は、下図の通りです。実際にお使いのブラウザで表示してみたい場合は、下記のサンプルページをご覧下さい。ウインドウサイズを様々に変更すると、表示に使われる画像も上記の3条件で切り替わります。
→1枚の背景画像をブラウザの画面全体に広げる方法(サンプル2)
1枚の背景画像をブラウザの全画面に広げて表示する方法
今回は、解像度の高い写真など「1枚の大きな画像」をブラウザのウインドウ全面に背景画像として掲載したい場合に使えるCSSソースの書き方をご紹介いたしました。フルスクリーンの背景を使って大きくデザインしたい場合に、ぜひ活用してみて下さい。【関連記事】