画像の表示サイズを画面幅(ウインドウ幅)に合うよう自動リサイズしたい
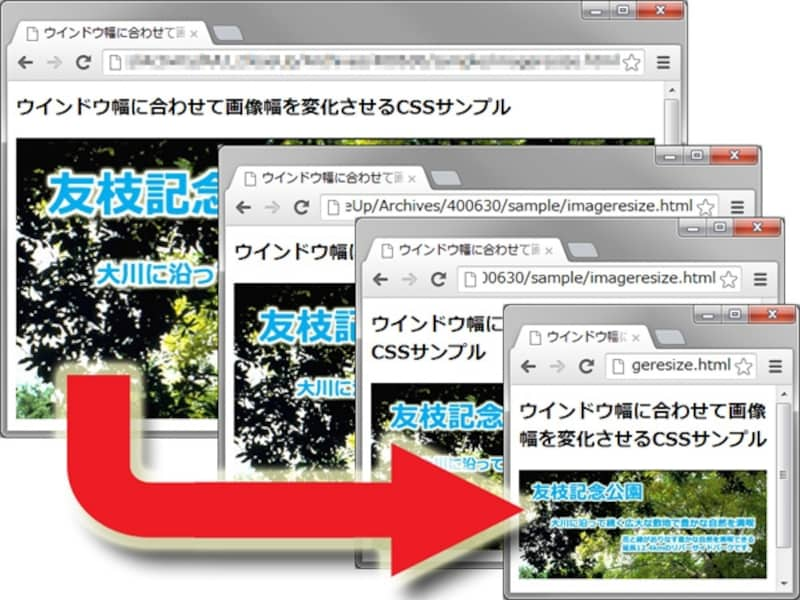
ウェブページに掲載する画像の表示サイズを、画面幅(ブラウザのウインドウサイズ)に合わせて自動変化させる方法については、記事「ウインドウ幅に合わせて画像サイズを変化させる方法」でご紹介いたしました。下図のように、閲覧者の画面幅がどんな大きさでも、ぴったり合うように画像サイズが自動で変更されます。しかし、スマートフォンのような小型画面に対しても、デスクトップPCのような大型画面に対しても、常に描画領域の横幅一杯に自動調整されるようにスタイルを記述していると、
- 画像が過剰に拡大されてしまう
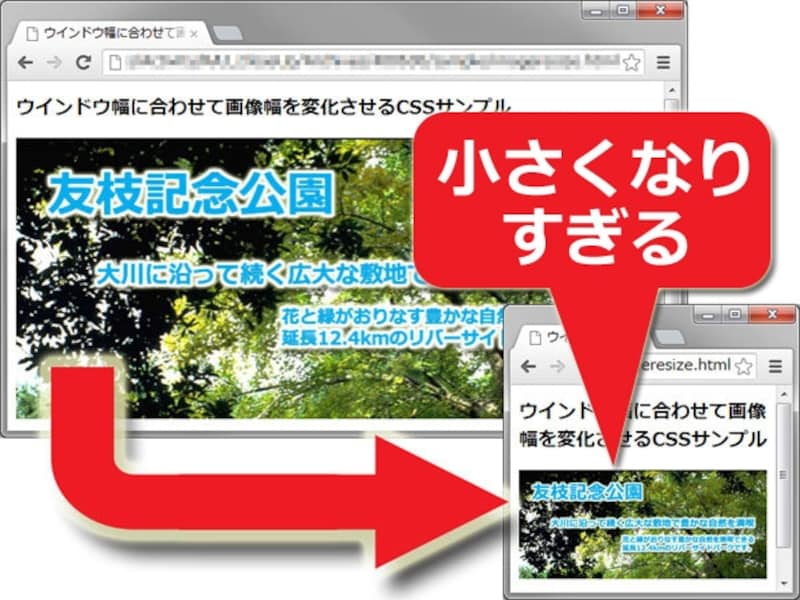
- 画像が過剰に縮小されてしまう
画像が過剰に縮小されてしまうと、画像内に文字が描き込まれている場合には小さすぎて読めなくなってしまうでしょう。それでは画像を掲載している意味がなくなってしまいます。
逆に、画像が過剰に拡大されてしまうと、画像の全体像が見渡しにくくなる上に、解像度が足りずに粗く見える画像が広い面積を専有してしまいます。そうなると、ページ全体の見栄えやバランスが悪くなってしまうでしょう。
拡大されすぎたり縮小されすぎたりするのをCSSで防ぐ方法
このように拡大されすぎたり縮小されすぎたりする問題の解決方法としては、CSSを使って画像の拡大・縮小範囲を限定しておく方法があります。とても短いCSSソースの記述で柔軟に指定でき、「自動縮小はするが拡大はしない」、「自動拡大はするが指定サイズよりは大きくしない」など様々な自動調整ができます。そこで今回は、画像の表示サイズを自動で閲覧環境に合わせて拡大縮小させたい場合に遭遇するちょっとした問題を解決するための方法として、下記の4例を使ってCSSの書き方をご紹介いたします。
- 画像をウインドウ幅に合わせて表示したいが、本来の大きさより拡大はしたくない。
=画像を本来の大きさで表示したいが、ウインドウ幅が狭いなら自動縮小したい。 - 画像をウインドウ幅いっぱいに表示したいが、本来の大きさより小さくはしたくない。
=画像を本来の大きさで表示したいが、ウインドウ幅が広いなら自動拡大したい。 - 画像をウインドウ幅に合わせて表示したいが、極端に大きくなったり極端に小さくなったりするのは避けたい。
=画像を自動で拡大縮小させたいが、最大幅と最小幅を指定しておきたい。 - 画像を拡大も縮小もせず原寸サイズのままで表示したいが、ウインドウ幅が狭いなら表示可能な範囲だけを見せたい。
=画像を本来の大きさで表示したいが、横スクロールバーは出したくない。
どれもほんの短いCSSソースを書くだけで実現できます。特に上記1の「自動拡大はしないが、自動縮小はする」という指定は、レスポンシブWebデザインを採用したページに大きな画像を掲載する場合に役立ちます。