画像を画面幅に合わせたい際の、その他の方法
前ページでご紹介した方法は、ウェブページ上に最初から表示されている画像のサイズを、閲覧者の画面幅(またはウインドウ幅)に自動で合わせる方法でした。しかし、閲覧者の環境に合わせて画像を自動調整する方法としては、それ以外にもいくつかあります。以下に、2種類(3記事)だけご紹介しておきます。ぜひ参考にして下さい。
参考1:サムネイルがクリックされたときに拡大画像を表示する方法
例えば、「最初はサムネイル画像(縮小された画像)だけを並べておき、ユーザがクリックした際にだけ画面サイズに合致した拡大画像をポップアップさせて表示する」といったテクニックもあります。■最初はサムネイルだけを見せておく場合の方法まとめ:
そのような方法は、記事「別窓を開かずに その場で拡大画像を表示する4つの方法」にまとめて解説していますので別途ご参照下さい。この方法だと、Lightbox系スクリプトを併用する必要があるため、CSSだけで実現できる本記事の方法より若干は面倒になります。しかし、見せたい画像がたくさんある場合はこの方が便利でしょう。

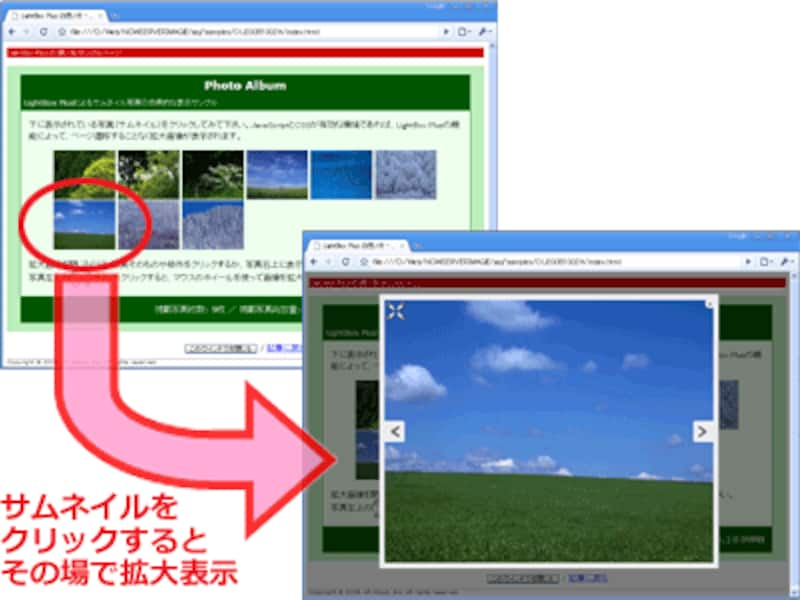
Lightbox系スクリプトを使って、サムネイル画像クリックで拡大画像を表示する方法もある
閲覧者の画面サイズを最大限に利用して拡大画像を表示させたい場合は、画像を全画面で表示してくれるスクリプトを使うと楽です。その方法は記事「サムネイル画像をその場で全画面に拡大表示させる方法」で解説しています。
参考2:閲覧者の画面解像度に合わせて表示画像を切り替える方法
画像の表示サイズを変化させるのではなく、閲覧者の画面環境に応じて表示する画像そのものを別の画像に切り替える方法もあります。■解像度の高い画面にだけ高解像度の画像を表示する方法
表示候補として複数の画像ファイルを用意しておき、閲覧者の画面環境に応じて適した画像を自動選択して表示させる方法として、HTML5のsrcset属性があります。詳しくは記事「解像度の高い画面にだけ高解像度の画像を表示する方法」で解説しています。

閲覧者の画面解像度に応じて、複数の表示候補の中から適した画像ファイルを自動選択して表示する方法もある
画像を自動リサイズする際に拡大縮小しすぎを防ぐCSS
今回は、画像の表示サイズを自動で閲覧者の画面サイズに合わせたい場合に遭遇する、ちょっとした問題を解決するためのCSS記述方法をご紹介いたしました。レスポンシブWebデザインを採用したページなどで特に便利に活用できるでしょう。ぜひ、試してみて下さい。【関連記事】







