その場で画像を拡大できる定番スクリプト「Lightbox2」の使い方
サムネイル画像(縮小画像)がクリックされた際に、ポップアップウインドウを表示することもなく、ページを移動することもなく、その場で拡大画像を表示させる仕組みがよく使われます。そのような機能を実現するレスポンシブ対応の代表的なスクリプトに「Lightbox2」があります。Lightbox2の構成ファイルはCDNサーバでも配信されているため、jQuery本体と併せてCDN経由で読み込めば、自サイトに何も設置することなく使用可能です。HTMLソースに簡単なオプション等を記述するだけで、あっという間に使えます。
設置するウェブページがレスポンシブで記述されていれば、Lightbox側では何も設定することなくスマホでも画像の拡大表示機能が使えます。しかし、ページのデザインによってはちょっとしたズレが発生する場合もあり、カスタマイズが必要です。
そこで今回は、Lightbox2の簡単な使い方・書き方・カスタマイズ方法をご紹介いたします。実際に使ってみた表示サンプルページも2つ用意していますので(後述)、参考にしながら解説をお読み頂くと分かりやすいでしょう。
【本記事の目次】
- 概要:Lightbox2は設置する必要なくCDN経由で読み込める
- 準備:Lightbox2とjQueryを読み込む記述方法(わずか3行)
- 使用:画像をLightbox2で拡大できるようにする使い方
- 調整:Lightbox2が表示する枠のサイズやズレを解消するカスタマイズ
概要:Lightbox2は設置する必要なくCDN経由で読み込める
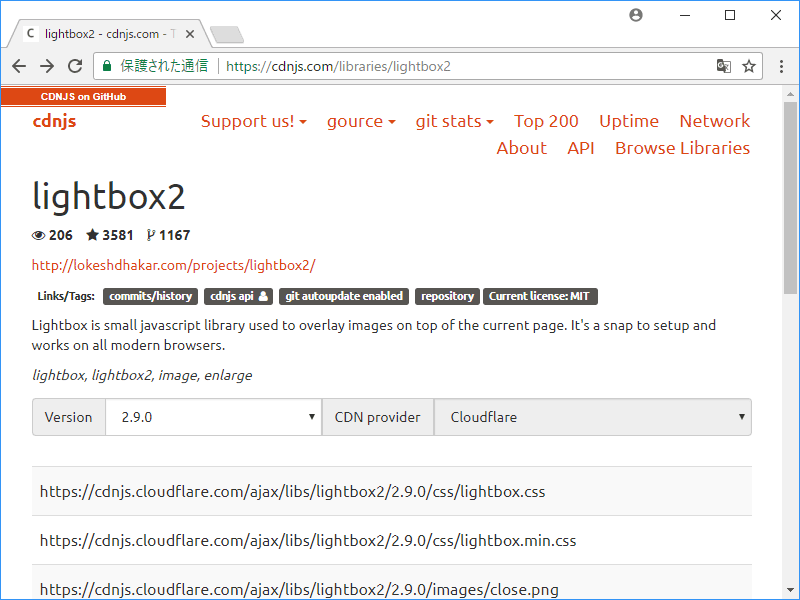
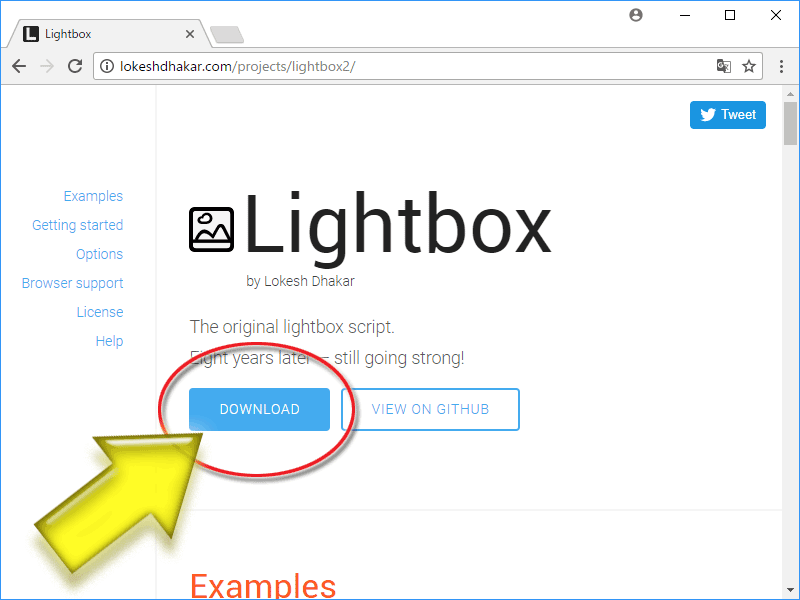
Lightbox2を自サイトで使用する場合でも、Lightbox2の構成ファイル(CSSやJavaScriptなど)を自サイトに設置しておく必要はありません。Lightbox2の動作に必要なファイルはCDN経由でも提供されていますから、読み込むためのHTMLソースを書きさえすれば、何の準備もなく使えます。具体的な書き方は後述しますが、読み込むための最新URLはCDNサイト上で調べられます。Lightbox2の構成ファイル一式は、ダウンロードした上で自サイト内に直接セットアップすることもできます。インターネットに接続されていないローカル環境で動作させたい場合や、どうしても自サイトに設置して使いたい場合には、Lightbox公式サイトにアクセスして下図の赤丸と黄色矢印で示したDOWNLOADボタンをクリックして下さい。Lightbox2の構成ファイル一式をZIP形式で圧縮したファイルが得られます。
しかし、そんな面倒な手間を掛けて自サイトに設置するメリットはあまりありません。CDN経由で読み込む方が読み込み速度も速いでしょうから、特別な理由がなければCDN経由で読み込んでおきましょう。本記事では、CDN経由で読み込む方法を紹介しています。
準備:Lightbox2とjQueryを読み込む記述方法(わずか3行)
Lightbox2を読み込んで使用可能な状態にするには、以下のようにHTMLソース内に3行を記述するだけです。<link href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/css/lightbox.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/js/lightbox.min.js" type="text/javascript"></script>上記の3行を、HTMLのhead要素内などに記述します。それぞれの意味は、下記の通りです。
- 1行目:Lightbox2用CSS (lightbox.css)
Lightbox2のスタイルシートをCDNサーバから読み込む記述です。 - 2行目:jQueryスクリプト (jquery-1.12.4.min.js)
Lightbox2はjQueryを利用するJavaScriptですから、Lightbox2のスクリプト本体を読み込むよりも前にjQueryを読み込んでおく必要があります。上記は、jQueryのCDNからjQuery Ver 1.12.4を読み込む記述です。自サイト内で既にjQueryを利用している場合は、ここでjQueryを読み込む必要はありません。ただし、Lightbox2本体よりも先に読み込まれるよう、記述順序に気をつけて下さい。 - 3行目:Lightbox2本体スクリプト (lightbox.min.js)
Lightbox2のスクリプト本体をCDNサーバから読み込む記述です。
■1~3行目の記述場所
上記の3行はすべてHTMLのhead要素内(<head>~</head>)に書くこともできます。HTMLの文法では、link要素はhead要素内にしか書けないので、1行目だけは必ずhead要素内に記述する必要があります。しかし、2行目・3行目のscript要素は、head要素内ではなくbody要素内に書いても構いません。
あらゆるファイルをhead要素内で読み込むとページの表示待ち時間が長くなってしまうので、2行目・3行目のscript要素だけはbody要素の最後の方(</body>タグの直前など)に記述しておくのがお勧めです。
使用:画像をLightbox2で拡大できるようにする書き方
ウェブページ上に掲載している画像を、Lightbox2を使ってその場で拡大表示できるようにするには、画像のリンクを作るHTMLソースを以下のように記述します。<a href="sakura.jpg" data-lightbox="abc" data-title="桜写真拡大"> <img src="sakura-thumbnail.jpg" alt="桜写真"> </a>上記のように、リンクを作るa要素に「data-lightbox="○○○"」の形式で独自の属性を加えます。すると、本来なら単なる画像へのリンクになるところが、Lightbox2を使った拡大表示リンクになります。「○○○」の部分はグループ名(後述)で、任意の文字列を記述できます。上記では「abc」にしてあります。この「data-」で始まる属性はカスタムデータ属性と呼び、自由な名称の属性を追加可能なHTML5の仕様です。
また、上記のソースにあるように「data-title="◇◇◇"」の形式で属性を加えると、拡大画像に付加されるキャプションを指定できます。先のdata-lightbox属性は必須ですが、data-title属性は省略可能なオプション扱いです。不要なら省略して下さい。
上記のHTMLソースでは、
- サムネイル画像(img要素で指定)がsakura-thumbnail.jpgで、
- サムネイル画像の代替文字が「桜写真」で、
- 拡大画像(a要素で指定)がsakura.jpgで、
- 拡大画像のキャプションとして使われる文字列が「桜写真拡大」で、
- Lightbox用のグループ名は「abc」
1ページ内に複数個の画像があるとき、同じグループ名(=data-lightbox属性の値)を指定しておけば、左右の矢印アイコンをクリックすることで次々に拡大画像を連続して閲覧できるようになります。その機能が不要な場合は、画像それぞれに異なるグループ名を指定して下さい。
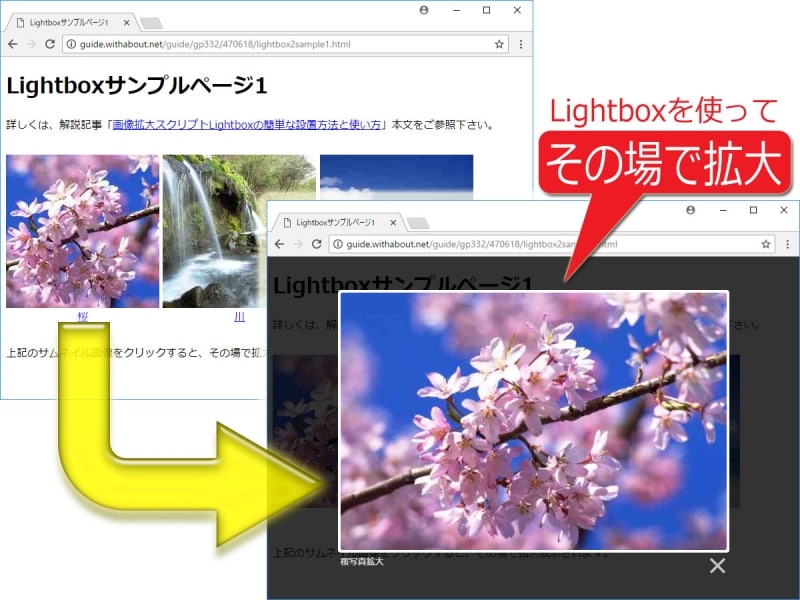
上記のソースを使って画像を拡大する仕組みを用意したサンプルは、Lightboxサンプルページ1をご覧下さい。
■備考:古い仕様では、rel属性やtitle属性を使っていた
古いLightboxの仕様では、カスタムデータ属性を使った「data-lightbox="○○○"」ではなく「rel="○○○"」を使い、同じくカスタムデータ属性を使った「data-title="◇◇◇"」ではなく「title="◇◇◇"」が使われていました。
Lightboxの古い解説を読むと上記のように書かれている場合があります。昔はカスタムデータ属性の仕様がなかったので、上記のような既存の属性を流用するしか方法がなかったためにそのような書き方をしていました。現在のバージョンでもこれらの書き方は有効ですが、特に不都合がなければ、HTML5の書き方であるdata-lightbox属性やdata-title属性を使っておきましょう。
調整:Lightbox2が表示する枠のサイズやズレを解消するカスタマイズ
さて、Lightbox2を使ってその場で画像を拡大したときに、拡大画像と外枠がずれて見えてしまう場合があります。また、拡大画像と外枠との間隔を自由に調節したい場合もあるでしょう。Lightbox2スクリプトが動的に生成する拡大画像の表示ボックスには、「id="lightbox"」という属性が付加されています。ですから、このid名を使ってCSSを記述すれば、LightboxのCSSファイルを直接書き換えることなくLightboxのCSSを上書きできます。■拡大画像の周囲にある白い枠線の太さをカスタマイズする場合のCSS
#lightbox .lb-container { padding: 3px; }
拡大画像の周囲にある白い枠線は、class名「lb-container」の余白として定義されています。この値を自前のCSSで上書きするよう記述すれば、自由に太さを変えられます。もし、白い枠線をまったく表示したくないのであれば、値に「0px」を指定すれば良いでしょう。標準では6pxの太さで表示されますので、半分にしたいなら上記ソースのように値を「3px」にして下さい。■拡大画像と白い枠線の表示がずれる場合に、ずれを解消するカスタマイズを加える
#lightbox .lb-container { padding: 0px; }
#lightbox .lb-outerContainer { padding: 6px; }
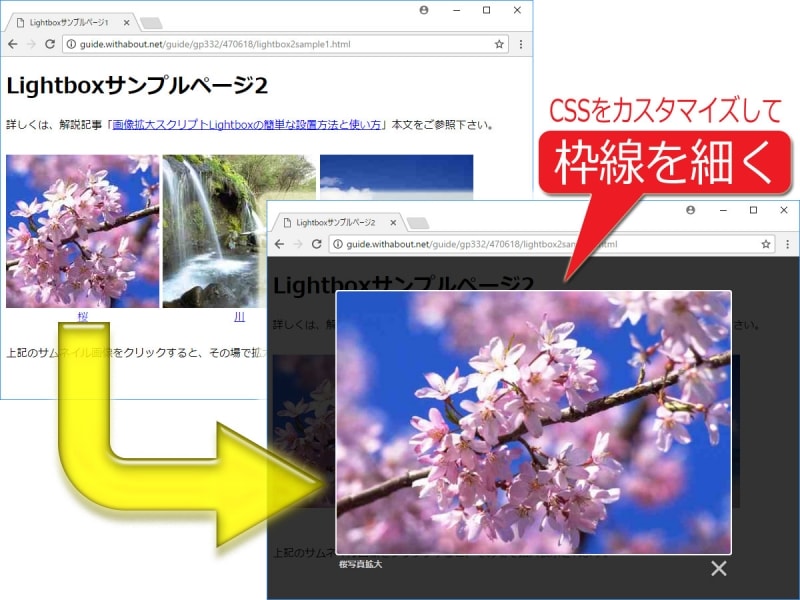
上記の2行は、最初の「.lb-container」での余白量調整をキャンセルして、代わりに「.lb-outerContainer」で余白を設ける指定です。ここでは6pxにしていますが、この値を自由に書き換えることで望みの余白量を指定できます。拡大画像を表示した際に、拡大画像そのものと白い枠線との表示位置がずれてしまう場合には、上記のCSSソースを追加するカスタマイズで対処してみて下さい。上記のソースを使って余白量を調整したサンプルを実際にお使いのブラウザで確認してみたい場合は、Lightboxサンプルページ2をご覧下さい。
画像拡大スクリプト「Lightbox2」の簡単な設置方法と使い方
今回は、その場で画像を拡大するレスポンシブ対応スクリプトとして代表的な「Lightbox2」の使い方をご紹介いたしました。本記事でご紹介したCDN経由での読み込み方法を使えば、自サイト内への設置作業が一切不要で、とても簡単に利用できます。ぜひ、試してみて下さい。なお、Lightboxと同種で他のスクリプトを使う方法を以下の関連記事で紹介しています。そちらも併せてご参照下さい。
【関連記事】
- サムネイル画像をその場で全画面に拡大表示させる方法:Intense Imagesスクリプト
- 現在のページ上に、別HTMLの内容を重ねて表示する方法:Colorboxスクリプト
- ウインドウ幅に合わせて画像サイズを変化させる方法
- イメージマップの作り方 1画像内に複数リンクを設定
- 複数の画像がふわっと切り替わるスライドショーを作る