imgタグとは?
imgタグとは、HTMLで画像を表示する際に使うタグのことです。imgタグの書き方はとても簡単で、画像ファイルの位置(URLなど)をsrc属性に書き、画像の内容を表す代替文字をalt属性に書くだけです。CSS(スタイルシート)を併用すれば、画像の配置を調整したり画像そのものを様々に装飾したりすることも簡単です。
imgタグは、src属性に画像のURLを指定し、alt属性に代替文字を指定して使う。必要に応じてwidth属性やheight属性など、その他の属性も付加できる
imgタグとはあくまでもタグの名前であり、HTMLの文法仕様では「img要素」と呼びます。しかし、img要素は開始タグだけがあって終了タグはない空要素(からようそ)なので、img要素と呼んでもimgタグと呼んでもHTMLソース上では同じ範囲を指します。
imgタグには、上図のように画像サイズを指定するwidth属性やheight属性など、いつかの属性を必要に応じて追記できます。本記事では、そのような属性の書き方も含めて、imgタグを使ってウェブページ上に画像を掲載するHTMLソースの書き方を簡単にご紹介いたします。
【本記事の目次】
- imgタグの書き方:src属性とalt属性の2つを書けば充分
- 代表的なブラウザで共通して表示できる画像形式
- 画像の場所を示すsrc属性の書き方
- 画像サイズを指定するwidth属性+height属性の書き方
- 画像サイズをCSSで指定すれば画面幅に合わせて自動リサイズもできる
- 画像の位置を左寄せ・右寄せ・中央寄せにする書き方
- 画像を上下方向(行内)の中央に寄せる書き方
- 画面の解像度に応じて複数の画像を切り替えるsrcset属性の書き方
- 画像をリンクにする方法・画像の一部分だけをリンクにする方法
- imgタグで掲載した画像の装飾方法
imgタグの書き方:src属性とalt属性の2つを書けば充分
ウェブ上に画像を掲載するために使うimgタグは、短く簡単に書く場合は下記のように書きます。使う属性は、src属性とalt属性の2つだけです。<img src="画像ファイルの場所" alt="代替文字">例えば、画像ファイル名が「forest.jpg」で、画像の示す内容が「森の風景」なら、以下のようにimgタグを書きます。
<img src="forest.jpg" alt="森の風景">上記のように、imgタグにはsrc属性とalt属性の2つを必ず書きます。src属性は、画像ファイルの場所を示すために必須です(※詳しい書き方は後述)。alt属性は「画像を表示できなかった場合に代わりに掲載する文字列」を指定するため、アクセシビリティ面では必須だと言えます。その画像の内容を端的に説明できる文字列を指定しておきましょう。適切な代替文字は、画像検索にも役立ちます。
上記のHTMLソースをブラウザで表示すると、例えば下図のように見えます。1つのimgタグに対して、画像が1つ表示されます。

imgタグを1つ書けば、画像が1つ表示される
■代替文字が要らない場合のimgタグの書き方
ちょっとしたアクセントとして表示しているだけの画像など、「画像が表示できなかった場合には代わりに何も掲載しなくて良い」という場合もあります。その場合には、下記のようにalt属性の値を空にします。
<img src="star.jpg" alt="">このように記述しておけば、「この画像は表示できなくても特に困らない」という意図を示せます。alt属性そのものを省略してしまわないようにしましょう。
代表的なブラウザで共通して表示できる画像形式
画像データの形式はたくさんありますが、代表的なブラウザで共通して表示可能な画像形式は概ね決まっています。
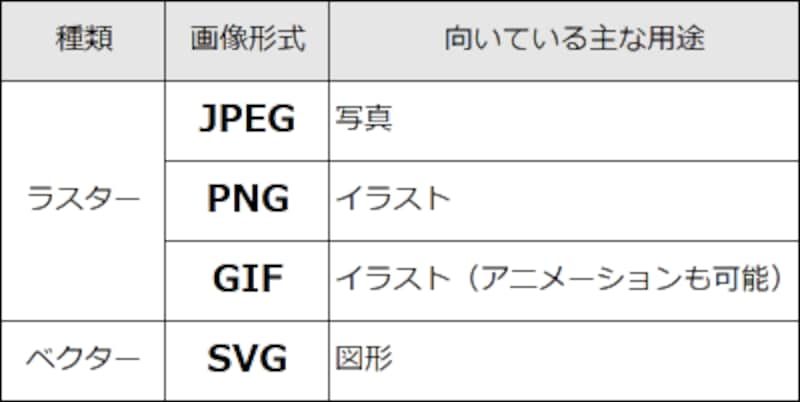
代表的なブラウザが共通して表示可能な画像形式の例
ウェブ上で昔から広く使われてきた画像形式としては、写真によく使われるJPEG形式(※1)、イラストによく使われるPNG形式、色数の少ないイラストやアニメーション(※2)に使われるGIF形式の3種類が代表的です(※3)。また、画像をベクターデータで表したSVG形式も、よほど古いバージョンのブラウザ(IE8以下など)を除いては表示できます。画像をウェブページに掲載する際は、これらの中のどれかの形式を使うと良いでしょう。
※1:JPEG形式の一種でも「JPEG 2000」形式は代表的なブラウザの中ではSafariしか表示できません。また、「JPEG XR」形式はIE9以降とEdgeでしか表示できません。したがって、これらの形式は避けておくのが無難でしょう。
※2:アニメーションGIF形式のPNG版である「APNG」(Animated PNG)形式は、IEやEdgeで表示できません(それ以外の代表的なブラウザでは表示できます)。アニメーションは今のところGIF形式を使っておく方が良いでしょう。
※3:代表的なブラウザは、BMP形式の画像も表示できます。しかし、BMP形式はファイルサイズが大きいのでウェブ上で使うには向いていません。
画像の場所を示すsrc属性の書き方
src属性には、表示する画像ファイルの場所(URLなど)を書きます。画像ファイルが、HTMLファイルと同じ場所にあるなら単にファイル名を書けば良いだけなので簡単ですが、そうではない場合には、相対パス・絶対パス・URLなどを使って記述する必要があります。それらの書き方を簡単にご紹介しておきます。- ファイル名だけを指定する書き方
- サブフォルダにある画像を指定する書き方(相対パス)
- 異なる階層にある画像を指定する書き方(相対パス)
- 相対的な位置に関係なく、画像の場所を一意に指定する書き方(絶対パス)
- 他のウェブサイトにある画像を指定する書き方
■ファイル名だけを指定する書き方:
画像ファイル(photo.jpg)がHTMLファイルと同じフォルダにあるなら、ただファイル名を書くだけで表示できます。
<img src="photo.jpg" alt="森の風景">
■サブフォルダにある画像を指定する書き方(相対パス):
画像ファイル(photo.jpg)が、HTMLファイルのあるフォルダ内のサブフォルダ「images」にあるなら、以下のように書きます。
<img src="./images/photo.jpg" alt="森の風景">ここで使っている「./」は、カレントディレクトリ(=現在のフォルダ)を示す特別な表記方法です。この記述によって『「現在のフォルダ」の中の「imagesフォルダ」の中の「photo.jpgファイル」』という場所を示せます。
■異なる階層にある画像を指定する書き方(相対パス):
画像ファイル(photo.jpg)が、HTMLファイルのあるフォルダより1階層上のフォルダの中にある「art」サブフォルダにあるなら、以下のように書きます。
<img src="../art/photo.jpg" alt="森の風景">ここで使っている「../」は、1階層浅いフォルダを示す特別な表記方法です。この記述によって『「1階層上の(浅い)フォルダ」の中の「artフォルダ」の中の「photo.jpgファイル」』という場所を示せます。
■相対的な位置に関係なく、画像の場所を一意に指定する書き方(絶対パス):
画像ファイル(photo.jpg)が、最上階層(ルートフォルダ)から見て「gallery」フォルダの中の「pict」サブフォルダの中にあるなら、以下のように書きます。
<img src="/gallery/pict/photo.jpg" alt="森の風景">このようにスラッシュ記号「/」を先頭に書いた場合は、ルートディレクトリ(=最も浅いフォルダ)を示します。この記述によって『「ルート(最も浅い)フォルダ」の中の「galleryフォルダ」の中の「pictフォルダ」の中の「photo.jpgファイル」』という場所を示せます。
■他のウェブサイトにある画像を指定する書き方:
画像ファイルが他のウェブサイトにあるなら、その画像のURLをそのまま書きます。
<img src="https://www.example.com/photo.jpg" alt="森の風景">自サイト内にある画像でも、このように「https://」などから書き始めても問題ありません。
これらのsrc属性の書き方は、リンクを作る際などに使うhref属性の書き方と同じです。詳しくは記事「HTMLのhref属性の書き方!リンクの指定と活用」をご覧下さい。
■src属性値にはBase64でエンコードした画像データそのものを埋め込むこともできる
src属性値には、単に画像ファイルの位置(URL)を示すだけではなく、Base64という方法でエンコードした画像データそのものを直接記述することもできます。その方法を使えば、下図のように画像そのものをHTMLソース内に埋め込むこともできます。

Base64で画像をテキストデータに変換することで、imgタグのsrc属性値に直接画像データを挿入することもできる
ファイルサイズの小さな画像は、この方法で埋め込む方が表示速度が向上する場合もあります。Base64という方法についても含めて、詳しいエンコード方法と書き方については記事「HTMLファイルの中に画像を埋め込んで表示させる方法」で解説しています。
画像サイズを指定するwidth属性+height属性の書き方
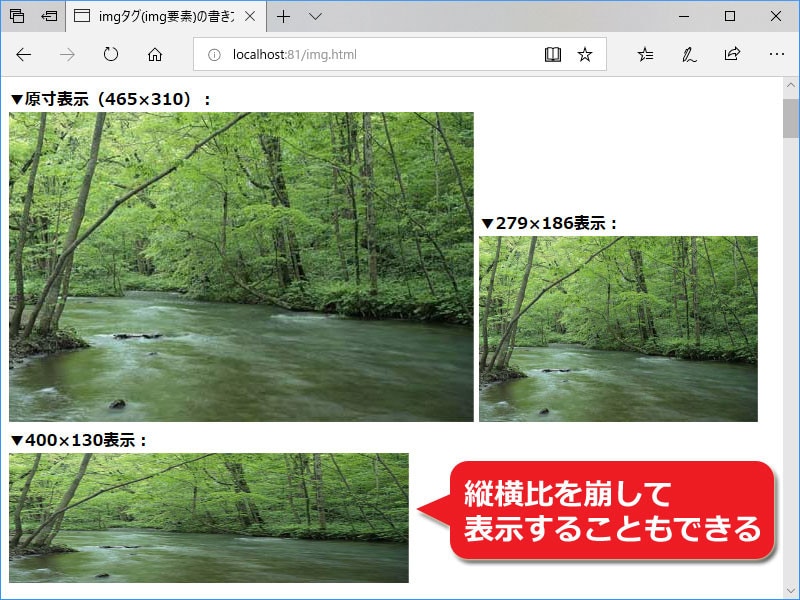
imgタグには、width属性を使って画像の横幅を指定したり、height属性を使って画像の高さを指定したりできます。それらの属性を省略した場合は原寸サイズで表示されます。下図は、width属性とheight属性を使って、原寸とは異なるサイズで画像を表示してみた例です。この方法を使えば、下図の下側のように縦横比を崩したサイズで表示することもできます。上図は、下記のHTMLソースを表示した例です。最初のimgタグにはwidth属性もheight属性も指定していないため、画像は原寸で表示されます。続く2つのimgタグではwidth属性とheight属性を使っているため、そのサイズで画像が表示されます。
▼原寸表示(465×310):<br> <img src="forest.jpg" alt="森の風景"> ▼279×186表示:<br> <img src="forest.jpg" width="279" height="186" alt="森の風景"> ▼400×130表示:<br> <img src="forest.jpg" width="400" height="130" alt="森の風景">width属性の値にもheight属性の値にも数値だけを指定する点に注意して下さい。数値はピクセル数として解釈されます。この数値に「px」などの単位を加えてはいけません。単位を書いてもブラウザ側が気を利かせて表示してくれる場合もありますが、HTMLの文法上は誤りです。
なお、CSSを使って画像サイズを調整するよう記述している場合(後述)は、CSSで指定したサイズの方が優先されます。CSSでのサイズ調整を前提にするなら、width属性もheight属性も省略しておく方が楽で良いでしょう。
画像サイズをCSSで指定すれば画面幅に合わせて自動リサイズもできる
imgタグにwidth属性やheight属性で画像サイズを指定しているかどうかに関係なく、CSSを使って画像の表示サイズを指定すればCSS側のサイズで表示されます。width属性やheight属性には数値しか指定できませんが、CSSなら「100%」などの割合で指定することもできます。この指定方法は「画像の横幅を描画領域の全域まで拡大して表示したい」というように具体的な表示サイズが事前には分からない(=閲覧環境によって異なる)場合にも便利です。■画像サイズをCSSで指定する書き方の例
まず、以下のようにsrc属性とalt属性だけを書いたシンプルなimgタグに、CSSで装飾するためのclass属性を1つ加えておきます。
<img class="myphoto" src="photo.jpg" alt="森の風景">次に、このclassに対してCSSでサイズを指定します。
<style>
.myphoto {
width: 100%; /* 横幅を限界まで広げる */
height: auto; /* 縦横比を維持する高さにする */
}
</style>
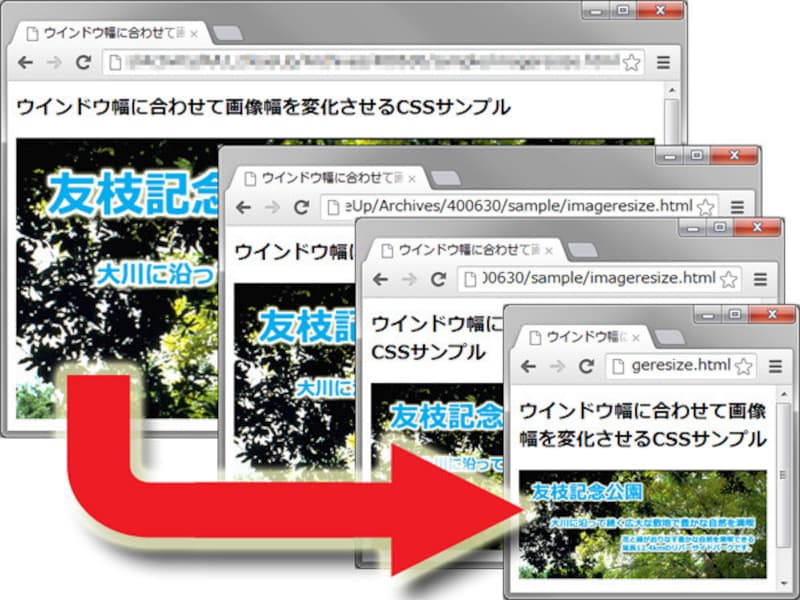
上記のように書けば、この画像はブラウザのウインドウ幅いっぱいにまで広がって表示されます。ウインドウサイズを変化させれば、それに合わせて画像サイズも変化します。■画像サイズをCSSで調整する便利な書き方いろいろ
画像サイズをCSSで調整する方法は多数あります。上記でご紹介したように、単純にウインドウ幅と合致するよう拡大縮小したいケースも多いでしょうが、自動縮小はしたいが自動拡大はしたくないといったケースもあるでしょう。画像サイズをCSSで調整する方法については以下の記事でもご紹介していますので、併せてご参照下さい。
- ウインドウ幅に合わせて画像サイズを変化させる方法
- 画像を自動リサイズする際に拡大縮小しすぎを防ぐCSS
- 1枚の背景画像をブラウザの画面全体に広げる方法
- CSSだけで画像をトリミング(切り抜き)する方法
画像の位置を左寄せ・右寄せ・中央寄せにする書き方
imgタグで表示する画像は、標準ではその他の文字と同じように行内に配置されます。しかし、挿絵のように左右に寄せて表示したい場合や、大きな画像を中央に寄せて表示したい場合もよくあります。そのような配置も、CSSを使えば簡単です。以下に3通りの書き方をご紹介いたします。■ベースのHTMLソース
これ以下の3例では、下記のようなimgタグがあることを例にします。CSSで装飾するためにclass名として「pumpkin」を指定してあります。
<img src="halloween.png"
alt="ハロウィーン" class="pumpkin">
■画像を左寄せして、続く文章を右側に回り込ませたい場合
画像を左端に寄せて表示し、後続の文章は画像の右側に回り込ませて挿絵のように表示したい場合があります。例えば下図のようにです。

画像を左寄せして、続く文章を右側へ回り込ませる配置の例
このような配置にするためには、以下のようにCSSソースを書きます。
.pumpkin {
float: left;
}
もし「左端に寄せた画像」と「右側に回り込ませる文章」との間に多少の隙間を空けたい場合は、下記のようにmargin-rightプロパティを併用すると良いでしょう。
.pumpkin {
float: left;
margin-right: 1em;
}
先程の表示例は、上記のソースを表示したところです。■画像を右寄せして、続く文章を左側に回り込ませたい場合
先程とは逆に、画像を右端に寄せて表示し、その画像の左側に回り込む形で後続の文章を表示したい場合もあるでしょう。例えば下図のようにです。

画像を右寄せして、続く文章を左側へ回り込ませる配置の例
このような配置にするためには、以下のようにCSSソースを書きます。
.pumpkin {
float: right;
}
もし「右端に寄せた画像」と「左側に回り込ませる文章」との間に多少の隙間を空けたい場合は、下記のようにmargin-leftプロパティを併用すると良いでしょう。
.pumpkin {
float: right;
margin-left: 1em;
}
先程の表示例は、上記のソースを表示したところです。■画像を単独で中央寄せしたい場合
文章を回り込ませずに、画像を単独で中央に寄せて(=センタリングして)表示したい場合もあります。例えば下図のようにです。

画像をセンタリング(中央寄せ)した配置の例
このような配置にできる書き方はいくつかありますが、例えば以下のようにCSSソースを書くことでも実現できます。
.pumpkin {
display: block;
margin: auto;
}
displayプロパティを使ってブロック化した上でmarginプロパティに値autoを指定すると、左右の余白量が自動で決定されるため、左右方向にセンタリング(中央寄せ)されます。このとき、上下方向の余白量は「0」が指定された場合と同じ表示になります。もし上下方向にも余白を設けたい場合は、marginプロパティの値を下記のように書くと良いでしょう。
.pumpkin {
display: block;
margin: 1em auto;
}
この場合は、画像の上下に1文字(=1em)分の余白が設けられ、左右の余白量は自動調整されるため中央寄せ(センタリング)になります。先程の表示例は、上記のソースを表示したところです。画像を上下方向(行内)の中央に寄せる書き方
画像と文字を同一の行内に掲載した際には、画像の上下方向の表示位置が望みの配置とは異なることがよくあります。これは、imgタグで掲載した画像の下端が、ベースライン(下図の上側の赤線部分)に合うように配置される仕様が原因です。
imgタグで掲載した画像は、下端がベースラインに揃う位置に表示されるため、文中に掲載するとずれて感じる
これを調整するには、CSSのvertical-alignプロパティを使います。例えば値に「text-bottom」を指定するとテキストの最下部と揃う位置に配置されるようになりますし、値に「middle」を指定すると上下方向の中央に揃える位置に配置されるようになります。
vertical-align: text-bottom; /* テキストの下端に揃える */ vertical-align: middle; /* 上下方向の中央に揃える */テキストの下端に揃えた場合は下図の上側のような配置になり、上下方向の中央に揃えた場合は下図の下側のような配置になります。

画像の下端をテキストの下端に揃えたり、行内の中央に揃えたりもできる
このvertical-alignプロパティは、画像を含む親要素に指定するわけではなく、画像そのものに対して指定しなければ意味がない点にご注意下さい。例えば、すべての画像を上下方向の中央に寄せたい場合は、以下のように書きます。
img {
vertical-align: middle;
}
もし、上下方向の配置を調整したい画像が1つだけしかないなら、以下のようにimgタグの中に直接style属性を記述してCSSソースを書く方が楽かもしれません。
<img src="nosmoking.png" src="禁煙" style="vertical-align: middle;">
上記でご紹介したような画像の配置調整に関しては、記事「画像の下に謎の隙間ができるのを防ぐ方法」で詳しく解説していますので、併せてご参照下さい。
画面の解像度に応じて複数の画像を切り替えるsrcset属性の書き方
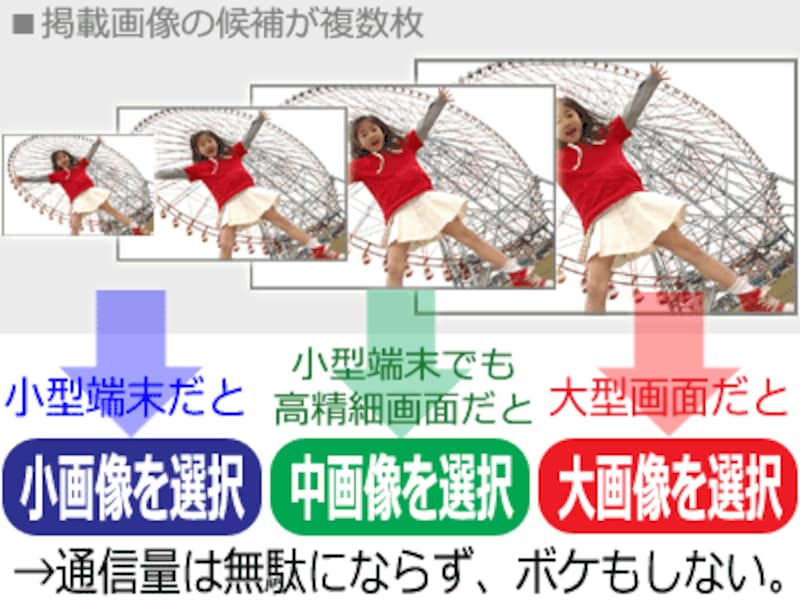
昨今は閲覧に使われる画面サイズが多様なため、閲覧者の環境に応じて異なる画像を表示したい場合があります。例えば、PCなどの広い画面では大きな画像を見せ、スマートフォンなどの狭い画面では小さな画像を見せたい場合などです。1つのimgタグで表示できる画像は1枚ですが、HTML5では「複数の表示候補画像の中から条件に応じて1つが自動的に選ばれる」という仕組みを用意できるsrcset属性が追加されています。この記述方法を使えば、「広い画面用の画像」・「中くらいの画面用の画像」・「狭い画面用の画像」を閲覧者の画面サイズに応じて自動で切り替える仕組みが、HTMLだけで作れます。

srcset属性を使えば、1つの掲載画像に対して解像度の異なる複数ファイルを表示候補として用意しておき、閲覧者の環境に応じて自動的に選択されて表示される仕組みを用意できる
このように画像を自動選択できるようにするsrcset属性の書き方は、記事「解像度の高い画面にだけ高解像度の画像を表示する方法」で解説していますのでご参照下さい。
画像をリンクにする方法・画像の一部分だけをリンクにする方法
画像をリンクにしたい場合もよくあります。1枚の画像全面をリンクにする方法はとても簡単で、リンクを作るa要素(aタグ)を併用するだけです。例えば以下のように書きます。<a href="https://allabout.co.jp/"> <img src="forest.jpg" alt="森の風景"> </a>これで、画像をクリックすると https://allabout.co.jp/ へ移動するリンクになります。画像そのものを左寄せや右寄せで掲載する場合でも、特に問題なくこの書き方が使えます。
■1枚の画像の内部に、座標に応じて複数のリンク先を設定する方法
1枚の画像に対して、画像の一部分だけをリンクにしたり、画像の座標に応じて複数のリンク先を設定したりすることもできます。

imgタグにusemap属性を使った上でmap要素を併用すると、1画像の内部に複数のリンク先を用意できる
1枚の画像内に複数のリンク先を設けるには、map要素を使って座標とリンク先の対応リストを作っておき、imgタグにはusemap属性を使ってmapと紐付ける方法を使います。そのような書き方について詳しくは、記事「イメージマップの作り方 1画像内に複数リンクを設定」で解説していますのでご参照下さい。
imgタグで掲載した画像の装飾方法
CSSを活用する画像の装飾方法は多数あります。以下に挙げる記事も、ぜひご参照下さい。画像そのものを加工せずに何らかの表示効果を付加する方法や、拡大画像を表示させたい場合に便利な方法、複数の画像を切り替える方法など、様々な方法を解説しています。【画像の加工や組み合わせ】
- 画像上の自由な位置に文字を重ねる方法
- CSS3のrotateで画像や文字を指定角度で回転させる方法
- CSSのborder-radiusで角丸に表示する方法
- キャプション付き画像を横向きに並べて配置する方法
- 画像にマウスを載せた際に、半透明の説明を重ねる方法
【サムネイル画像の拡大】
【画像の切り替え】
- 複数の画像がふわっと切り替わるスライドショーを作る
- JavaScriptで画像のスライドショーを作成する方法
- アクセスされるたびに画像をランダムに切り替える方法
- Skitterで迫力ある効果のスライドショーを作る方法
- 画像の読込完了まで、ローディング画像を表示する方法