パワーポイントでのガントチャート(工程表)の作り方

パワーポイントでガントチャート(工程表)の作り方
工事やプロジェクトなど、複数のメンバーで共通のゴールに向かって作業を行う場合は、前もって「工程表」を作成することが多いでしょう。工程表とは、作業ごとにその過程や期間、工数を示したスケジュール表のことで、「ガントチャート」と呼ぶ場合もあります。
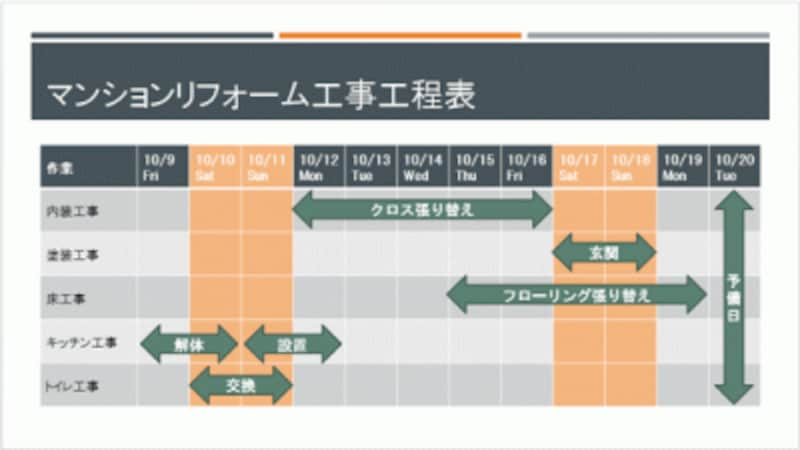
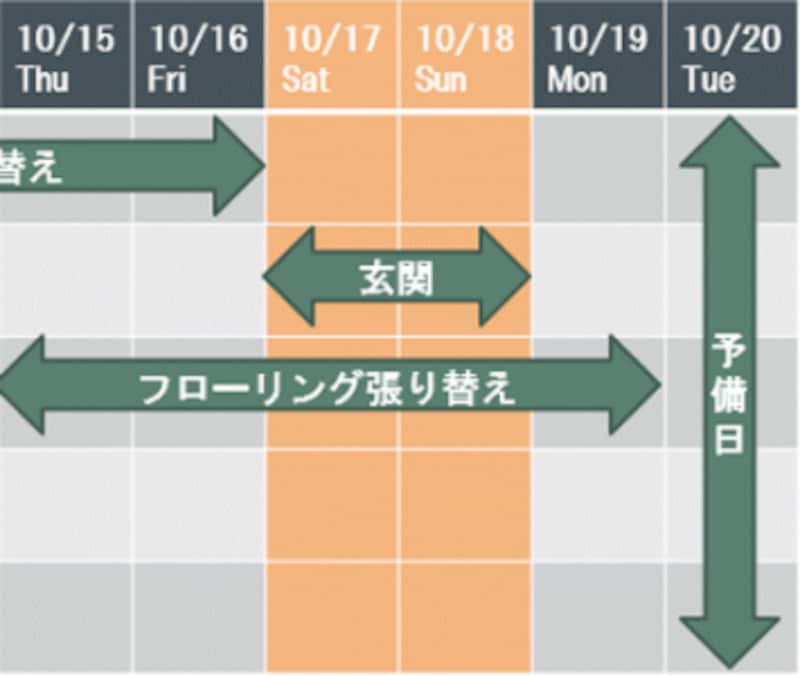
PowerPointで作るプレゼンテーション資料の中に工程表を入れたい場合は、「表」を利用すると便利です。ここでは、以下のようなマンションのリフォーム工事の工程表を作成します。

工程表の完成図。表と図形を組み合わせると、簡単に作成できる。
作業を洗い出して表の大きさを決める
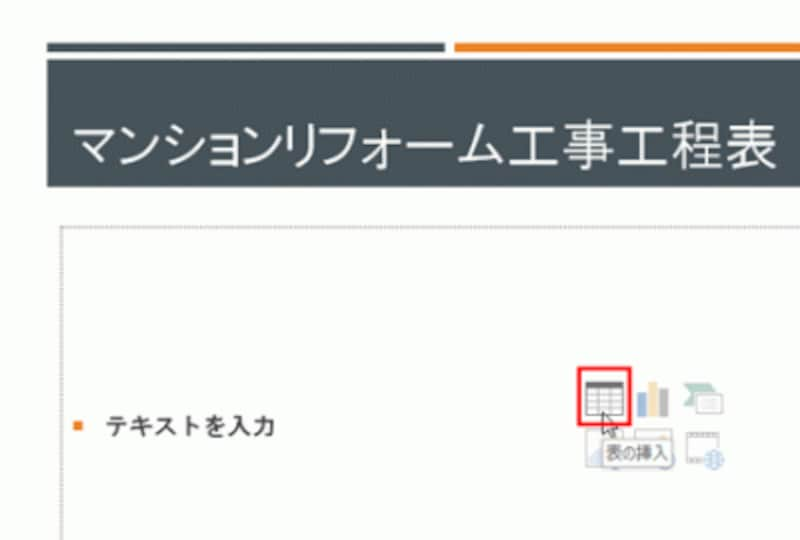
工程表を作るには、最初に作業を洗い出しておく必要があります。リフォーム工事であれば、「内装工事」「キッチン入れ替え」「トイレ交換」といった作業が発生し、これらが工程表の左端に並びます。次に、着手日と完了日から工程表の横の列数を割り出します。おおよその列数と行数がわかったら、スライドに表を挿入します。それには、スライドの中央に表示されている「表の挿入」アイコンをクリックします。

「表の挿入」アイコンが表示されていないときは、「挿入」タブの「表」ボタンをクリックする。
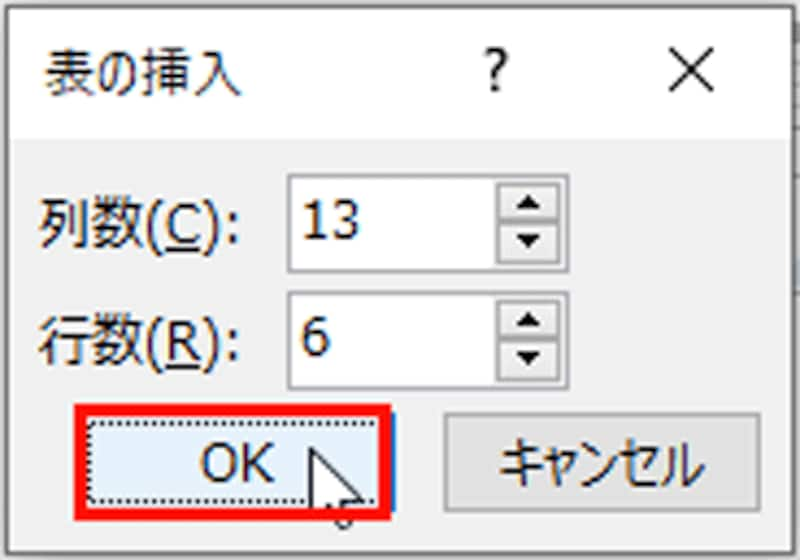
「表の挿入」ダイアログボックスが表示されたら、「列数」と「行数」を入力して「OK」ボタンをクリックします。

ここでは、13列6行を指定した。
すると、指定した大きさの表が挿入できました。スライドに適用しているテーマに合わせて、自動的に表全体に色が付きます。

列数や行数の過不足があったときは、「表ツール」の「レイアウト」タブの「上に行を挿入」や「左に列を挿入」ボタンを使うと、後から行や列を追加したり削除したりすることもできる。
表のサイズを整える
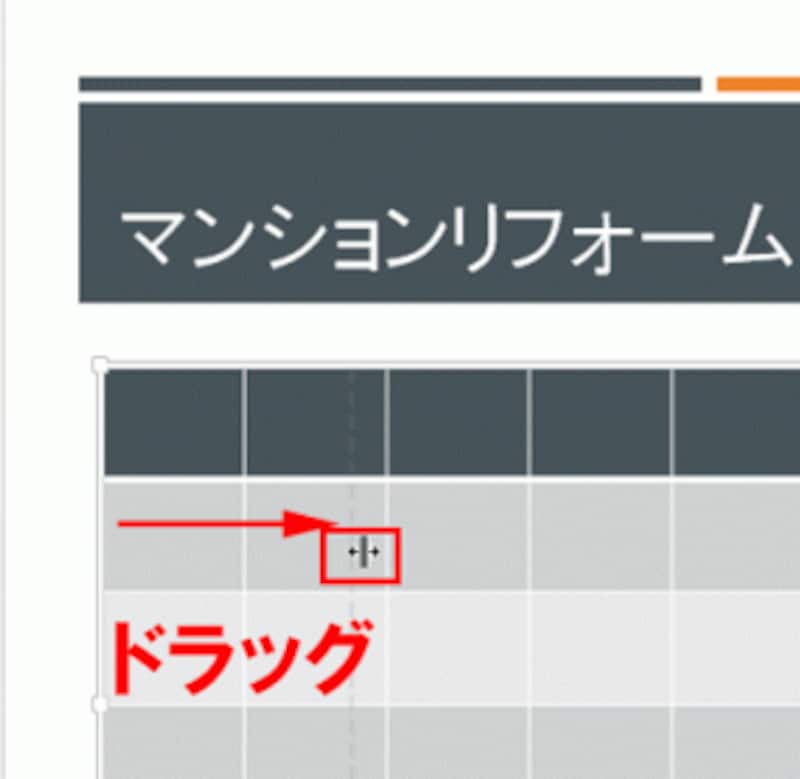
表全体を縦方向に拡大します。それには、表の底辺中央に表示されているハンドルを下方向にドラッグします。
表の周囲にあるサイズ変更ハンドルをドラッグすると、表全体のサイズを変更できる。
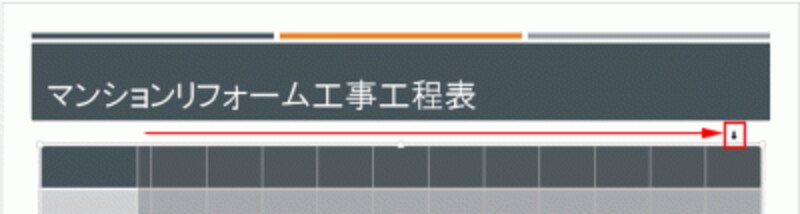
表の左端の列には作業内容を入力するので、列幅を広げておきましょう。左端の列の右側の縦線にマウスポインターを移動し、マウスポインターの形状が変わったら、右方向にドラッグします。

マウスポインターの形状が両方向の矢印に変わったらドラッグする。
左端の列幅がドラッグした分だけ広がりましたが、その分だけ右隣の列幅が狭まってしまいました。

1列目の列幅を広げた分だけ2列目の幅が狭くなった。
2列目以降には日付を入力するので、類似の項目は同じ列幅に揃っていた方がきれいです。2列目以降の列幅を均等に揃えるには、2列目の表の上辺にマウスポインターを移動し、マウスポインターが黒い下向き矢印の形状に変わったら、右端の列まで右方向にドラッグします。

上辺の少し上にマウスポインターを移動すると、マウスポインターの形状が黒い下向き矢印に変化する。
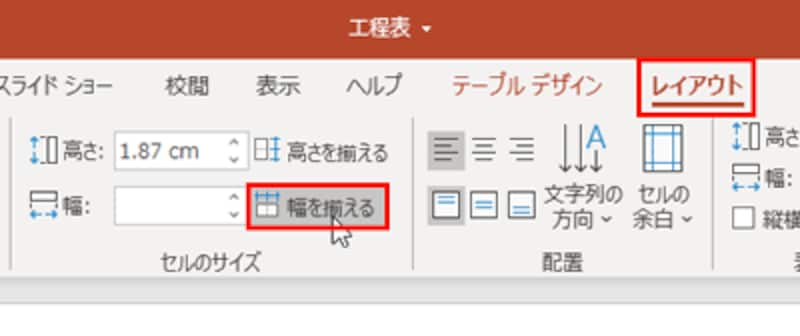
この状態で、「レイアウト」タブの「幅を揃える」ボタンをクリックすると、2列目以降の列幅が均等に揃います。

複数の行の高さを均等に揃えるときは、「高さを揃える」ボタンをクリックする。

2列目以降の列幅が均等に揃った。
セルの中に文字を入力する
表の形が整ったら、セル(表のマス目のこと)をクリックして、文字を入力します。
セル内で「Enter」キーを押すと改行できる。ここでは、1行目の日付の後ろで改行して曜日を入力した。
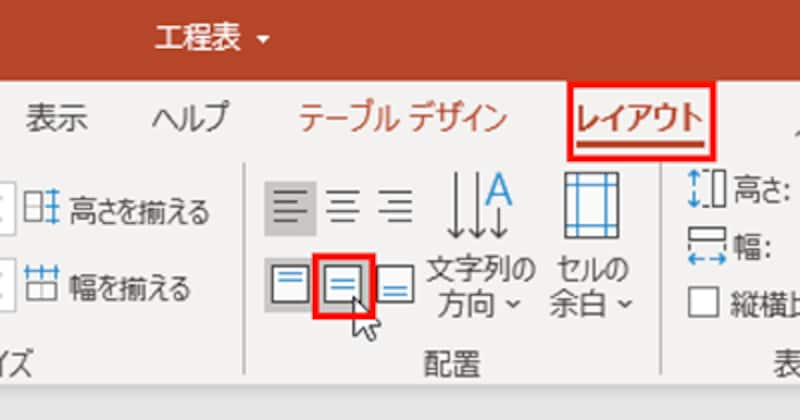
セル内の文字は、最初はセルの上側に詰まった状態で表示されるので、セルの縦方向の中央に表示されるように配置を変更します。表の外枠をクリックして表全体を選択し、「レイアウト」タブの「上下中央揃え」ボタンをクリックします。

ここでは表全体の配置をまとめて変更したが、部分的に文字の配置を変更したいときは、最初に必要なセルをドラッグして選択しておけばよい。
さらに、土曜と日曜が区別しやすいように、セルの色を変更します。10/10のセルから10/11のトイレ工事のセルまで12個分のセルを斜めにドラッグして選択します。

マウスポインターがアルファベットのIのような形状のときにドラッグすると、セルを選択できる。
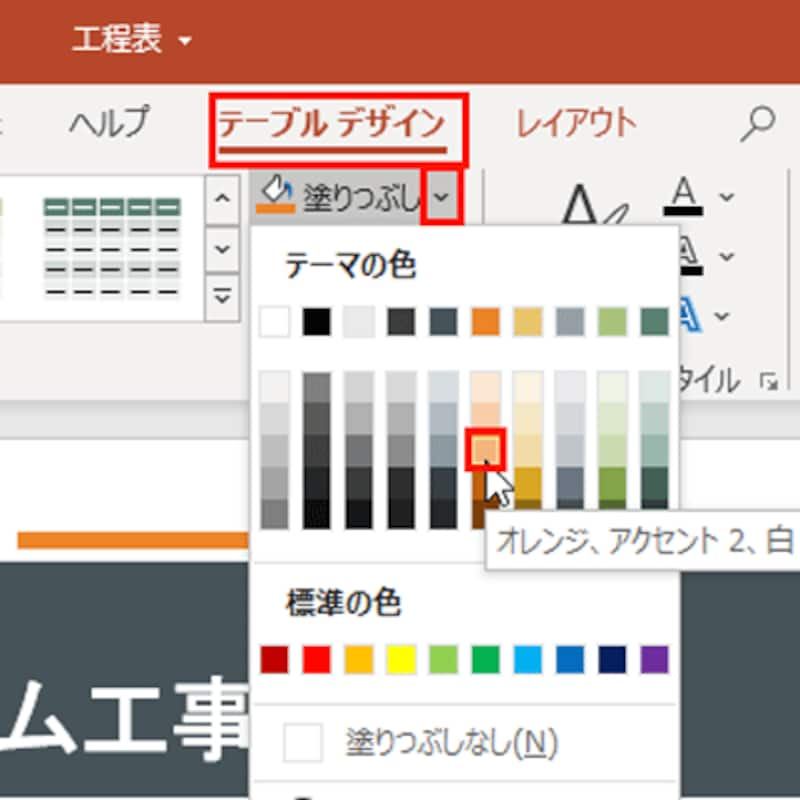
「テーブルデザイン」タブの「塗りつぶし」ボタンをクリックし、変更後の色をクリックします。パワーポイントによっては、「表ツール」の「デザイン」タブを使います。

ここではオレンジ系の色に変更した。10/12の祝日のセルに色を付けてもよい。
同じ操作で、残りの土曜と日曜のセルにも同じ色を付けておきましょう。

土日に色を付けると、工程表の日付が見やすくなった。
矢印の図形で工程期間を示す
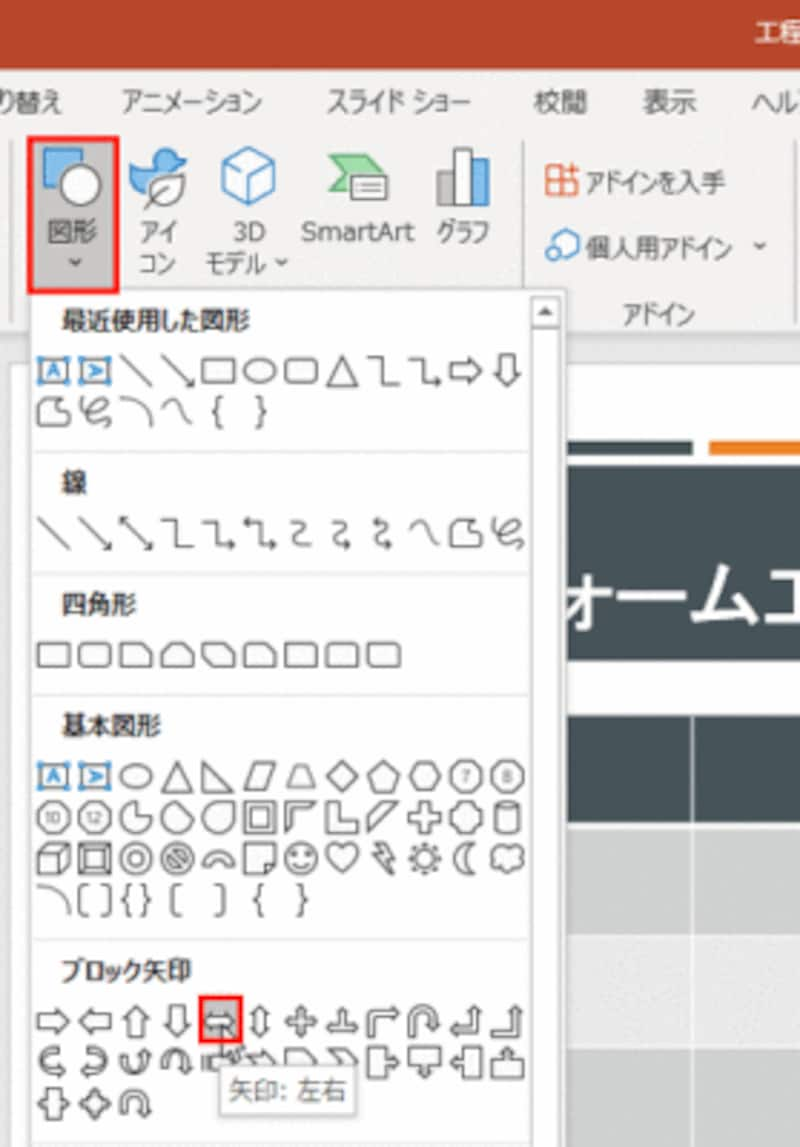
工程表の要となる工程期間は、矢印の図形を使って表示します。「挿入」タブの「図形」ボタンから「左右矢印」をクリックします。
左右矢印の図形は、始点と終点の両方に矢印が付く図形だ。
着手日と完了日の間をドラッグして、矢印の図形を描画します。このとき、後から図形の中に作業の詳細を入力できるように、矢印を太めに描画しておくといいでしょう。

図形を描画した後でも移動やサイズ変更ができる。図形をそのままドラッグして移動、周りのハンドルをドラッグしてサイズを変更できる。
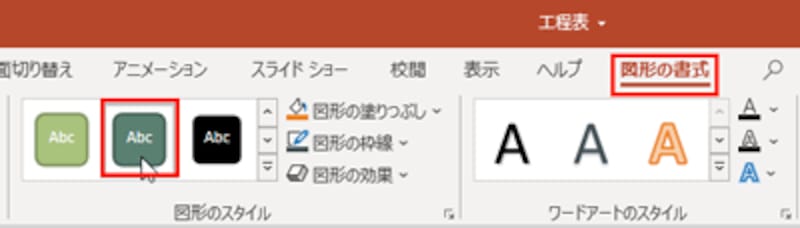
矢印の色が目立つように図形の色を変更します。矢印の図形が選択されている状態で、「図形の書式」タブの「図形のスタイル」一覧から変更後の色を指定します。パワーポイントによっては、「描画ツール」の「書式」タブを使います。

「図形の塗りつぶし」ボタンや「図形の枠線」ボタンから個別に色を指定することもできる。
矢印の図形の中に作業の詳細を入力します。矢印の図形が選択されている状態で文字を入力すると、図形の中央に表示されます。文字が大きすぎて図形からはみ出てしまうとき、文字のサイズを縮小して調整しましょう。

図形の中に作業内容を入力すれば、図形と文字を一緒に移動できるので、工程期間を変更する時も操作が楽だ。
同じように、残りの工程期間も矢印の図形で示すわけですが、ひとつずつ手動で操作していると時間がかかります。そこで、最初に作った矢印の図形をコピーして使いまわす「ワザ」を使います。
作成済みの矢印の図形を選択し、「Ctrl」キーを押しながら図形をコピー先までドラッグします。

マウスポインターの形状が四方向の矢印の状態で、「Ctrl」キーを押しながらドラッグするとコピーできる。
コピーできたら、図形内の文字を修正するだけでOKです。

ここでは、「クロス張り替え」を「フローリング張り替え」に上書きした。
工程期間が短い作業は、コピーした後で矢印の図形の左右の辺の中央にあるハンドルを内側にドラッグすれば、図形の幅を狭めることができます。

工程期間の長さがそのまま矢印の図形の幅になる。
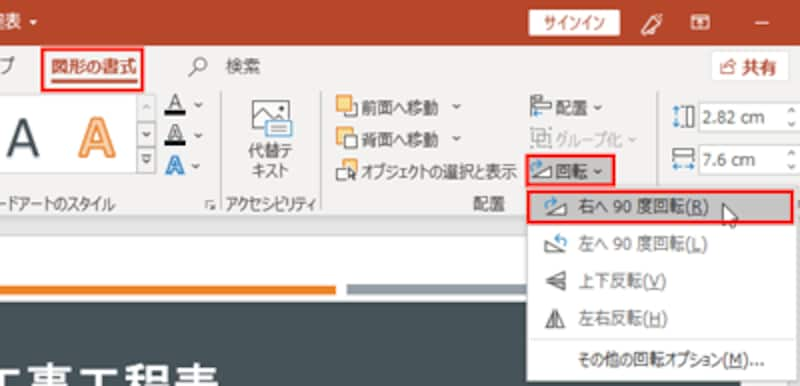
さらに、10/20の予備日のように、矢印の図形を縦長に使いたいときは、図形をコピーした後で、「図形の書式」タブ(パワーポイントによっては「描画ツール」の「書式」タブ)の「回転」ボタンから「右へ90度回転」をクリックします。また、「ホーム」タブの「文字列の方向」ボタンから「縦書き」を選ぶと、図形内の文字を縦書きで表示できます。

コピーした図形を回転すると、横長の矢印を縦長の矢印として利用できる。

矢印の図形を回転して文字を縦書きにした。共通の内容は、セルをまたいで矢印の図形を表示するとよい。
効率よく操作するポイントは、最初に描画した矢印の図形の書式をしっかり設定しておくこと。図形のサイズや色、文字のサイズなどを最初に整えておけば、コピーするだけで図形を何度でも使いまわすことができます。
作業の計画が変わったときは、すみやかに工程表を変更して最新の情報をメンバー全員で共有できるようにしましょう。
【関連記事】







