IcoMoonで生成したウェブフォントを使って、ウェブページ上にアイコンを表示させる方法
それでは、前ページで生成・ダウンロードしたフォントファイルを使って、ウェブページ上にアイコンを表示させてみましょう。以下の手順で操作・記述して下さい。1. 必要なファイルを抜き出してアップロード

ダウンロードしたZIPファイルの例
※ZIPファイルのファイル名には、フォント名として付けた名称がそのまま使われています。右図の右側はデフォルト(icomoon)の場合、左側は今回の例として付けた名称(allaboutsample)の場合です。

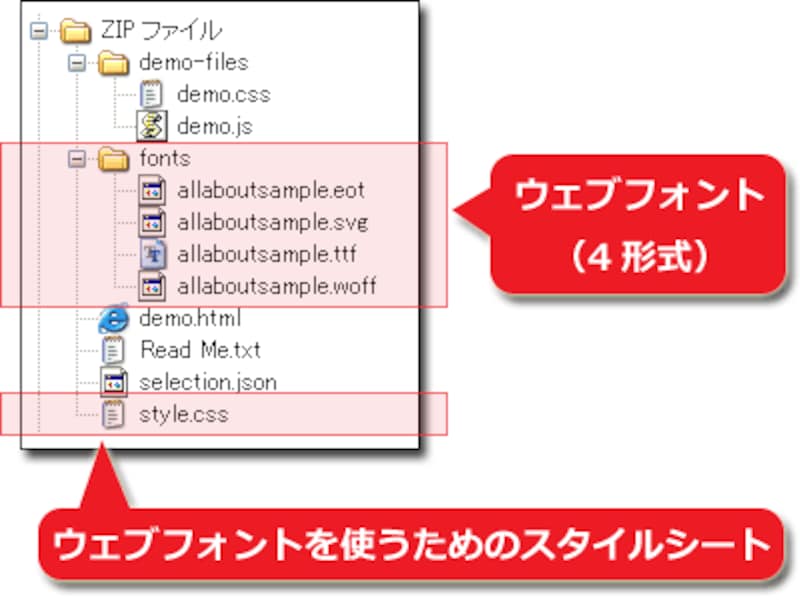
ZIPファイルの中身と、必要なファイル
※上記では、フォントファイルの名称が「allaboutsample」になっています。もし、フォント名をデフォルトのままにして生成したなら、「icomoon」というファイル名で生成されます。
■必要なファイルだけをアップロード
これらのファイルやフォルダのうち、アイコンを表示させるために必要なものは、「style.css」と「fontフォルダの中身」の計5ファイル(上図の赤枠部分)だけです。これらのファイルを、自サイト上の適当な場所にアップロードして下さい。
■ウェブフォントファイルは4種類
ウェブフォントとして使えるフォントファイルは、4種類のファイル形式で、fontフォルダの中に格納されています。ブラウザによって読み込めるフォント形式が異なるので、とりあえず4つ全部をアップロードしておきましょう。付属のCSSも、この4ファイルがあることを前提に記述されています。
- 拡張子「.ttf」 :一般的なフォント形式であるTrueTypeフォント
- 拡張子「.woff」 :ウェブフォント用に作られた標準フォント形式(Web Open Font Format)
- 拡張子「.eof」 :Microsoftのウェブフォント形式(Embedded Open Type)
- 拡張子「.svg」 :SVGで作られたフォント形式
2. アイコンを表示させるためのCSSを読み込む
アイコンを使いたいHTML内で、style.cssを読み込みます。HTMLのhead要素内に以下のように記述して読み込んで下さい。<link rel="stylesheet" type="text/css" href="style.css">このCSSファイルのファイル名は、自由に変更しても構いません。
※フォントファイルのアップロード先が「font」ディレクトリ(フォルダ)以外の場合
上記のCSSファイルでは、フォントファイルはすべて「font」という名称のサブディレクトリにアップロードされていることが前提になっています。もし、別の場所にアップロードした場合は、CSSソースの先頭付近にある以下の部分を修正して下さい。
@font-face {
font-family: 'allaboutsample';
src:url('fonts/allaboutsample.eot');
src:url('fonts/allaboutsample.eot?#iefix') format('embedded-opentype'),
url('fonts/allaboutsample.ttf') format('truetype'),
url('fonts/allaboutsample.woff') format('woff'),
url('fonts/allaboutsample.svg#allaboutsample') format('svg');
font-weight: normal;
font-style: normal;
}
複数のページから同じウェブフォントを利用するなら、(上記のような相対パスではなく)絶対パスでの指定に変更しておく方が良いでしょう。例えば以下のように。
url('/icomoon/fonts/allaboutsample.ttf') ...
※なお、上記のCSSソースは、フォントの名称を「allaboutsample」と指定してフォントファイルを生成した場合の例です。3. アイコンを表示するためのHTMLを記述
さて、最後にアイコンを表示するためのHTMLを記述しましょう。方法はとても簡単で、- 適当なHTML要素に対して
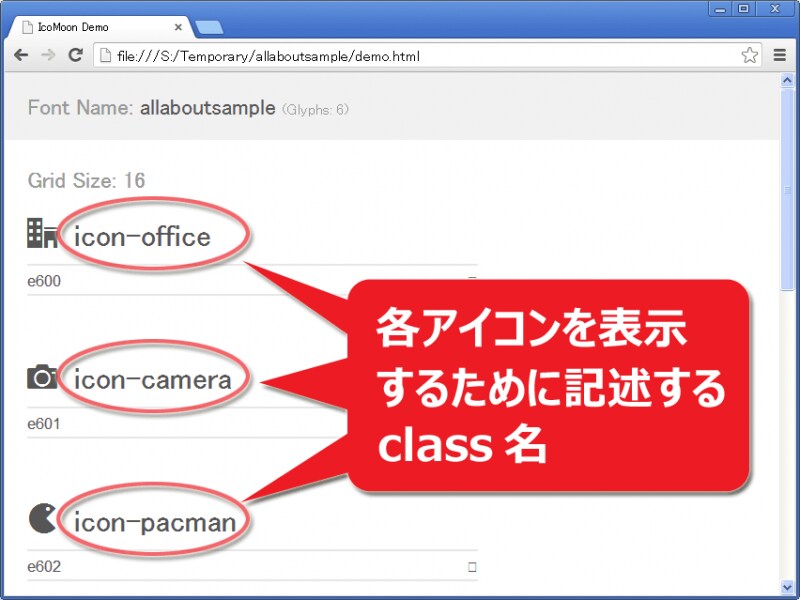
- アイコン名に対応するclass名を付加する
どのようなclass名を付加すれば、どのアイコンが表示されるのかは、右図のように「demo.html」ファイルを表示させると分かります。
■アイコンを表示させる記述例
例えば、アイコン名が「office」のアイコンを表示させたい場合は、以下のように記述します。
<i class="icon-office">オフィス</i>また、アイコン名が「camera」のアイコンを表示させたい場合は、以下のように記述します。
<strong class="icon-camera">カメラ</strong>上記では、i要素やstrong要素を使っていますが、他の要素を使っても構いません。p要素を使えば、段落の直前にアイコンが表示されます。
■独自の接頭辞(Prefix)と接尾辞(Postfix)を指定した場合
もし、前ページのオプション設定画面で、「Class Prefix」項目と「Class Postfix」項目を独自に指定した場合は、それに合わせてclass名が変わります。例えば、「Class Prefix」に「sample」、「Class Postfix」に「pict」を指定した場合は、以下のように記述することになります。
<i class="sample-office-pict">オフィス</i> <strong class="sample-camera-pict">カメラ</strong>
このように、簡単にアイコンを表示できます。
アイコンを装飾するには
アイコンも、文字と同様の方法で装飾できる
CSSのcolorプロパティで色を指定し、font-sizeプロパティで大きさを指定するだけです。具体的な記述方法は、記事「アイコンをWebフォントで表示できる「Font Awesome」」の3ページ目の中程でもご紹介していますので、ご参照下さい。
必要なアイコンデータだけを含んだ最小限のウェブフォントファイル
今回は、実際にウェブ上で使用するアイコンだけを含んだ、サイズの小さなフォントファイルを生成し、「アイコン表示用ウェブフォント」として使用する方法をご紹介致しました。 ブロードバンド回線が普及したとはいえ、ウェブページの読み込みにかかる待ち時間は、短いに越したことはありません。無駄を排したフォントファイルを使って、素早く読み込めるウェブページを作ってみて下さい。【関連記事】