IcoMoon Appで、使用するフォントだけを収録した専用ウェブフォントを作成する
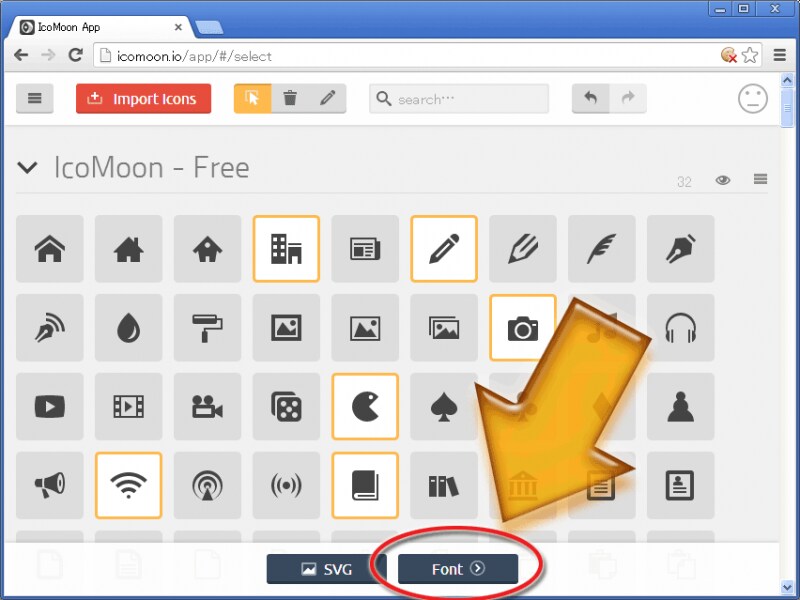
それでは、実際に4,600種類を超えるアイコンの中から、自分が使いたいアイコンだけを選んで、自サイト専用の「アイコン表示用ウェブフォント」を作ってみましょう。まずは、「IcoMoon」サイト内にある「IcoMoon App」ページへブラウザでアクセスして下さい。すると、右図のような画面が表示されます。この画面を使って、以下の手順で操作することで、ウェブフォントを生成できます。
以下に詳しく解説しますので、順に操作してみて下さい。
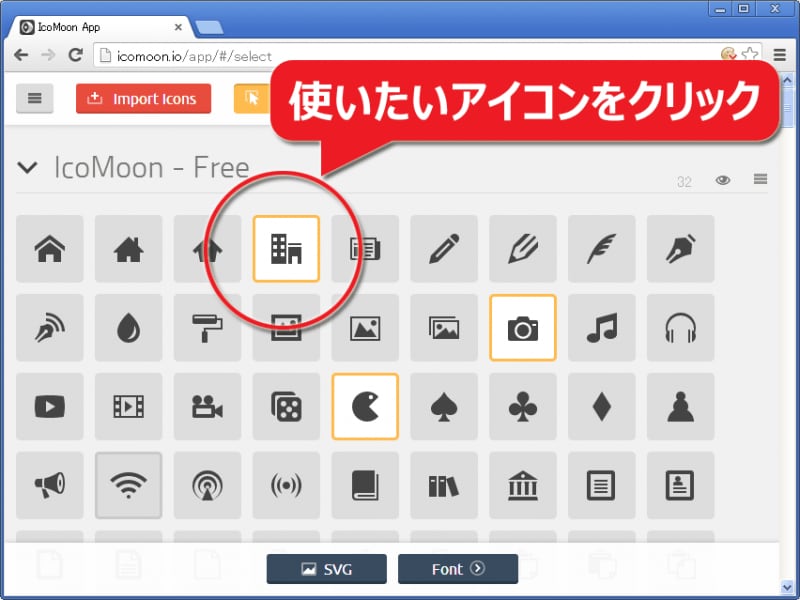
1. 使いたいアイコンをすべて選択する
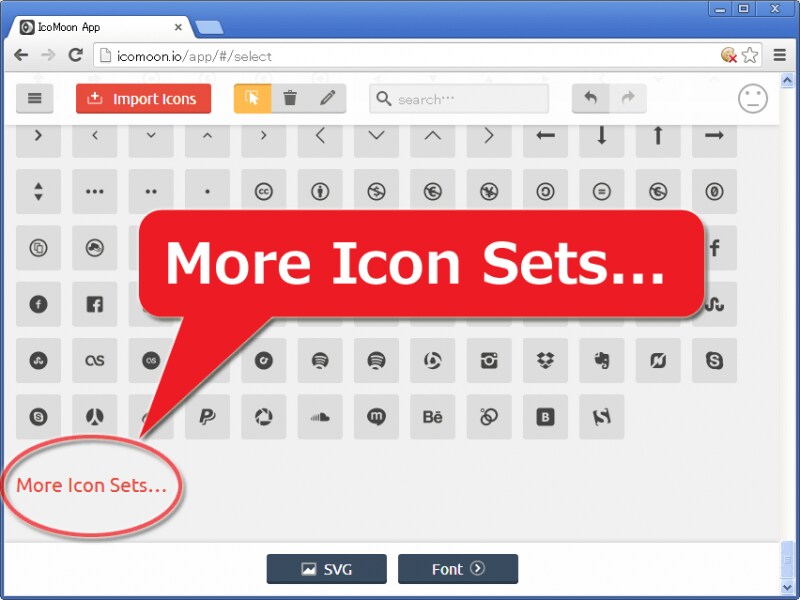
まずは、ウェブフォントに含めたいアイコンを選択しましょう。表示されているアイコン群の中から、使いたいアイコンをクリックするだけで選択できます。選択したアイコンには、右図のように橙色の枠が付きます。再度クリックすれば、選択を解除できます。下方向にスクロールすることで、たくさんのアイコンが見られます。このサービスには、(本稿執筆時点で)4,600種類を超えるアイコンが登録されています。しかし、この画面内にそのすべてが表示されているわけではありません。もっと他のアイコンを表示したい場合は、最下部までスクロールして、右図のように「More Icon Sets…」と書かれたリンクをクリックします。
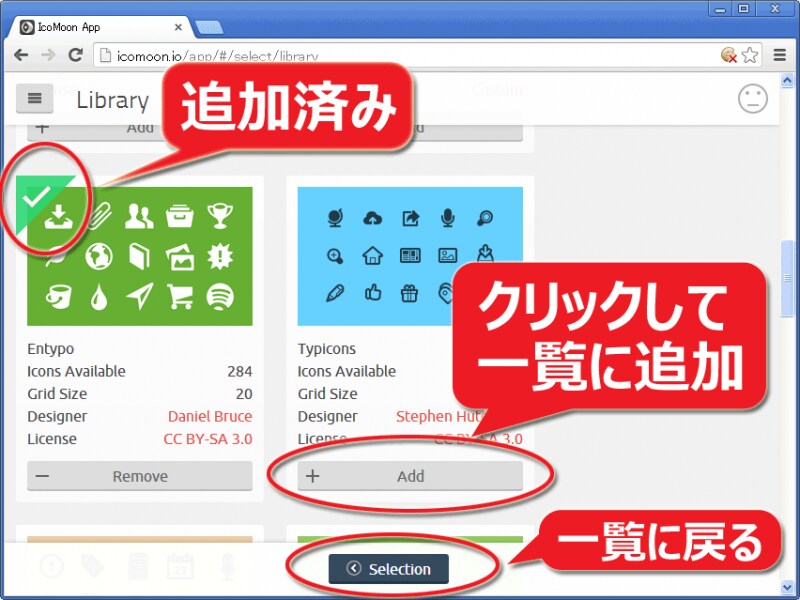
ここで、左肩にチェックマークの入っているセットが、先の画面(アイコン一覧)に表示されているアイコンセットです。「+Add」ボタンをクリックすることで、そのアイコンセットをアイコン一覧に追加できます。逆に不要なものは「-Remove」ボタンをクリックして消すこともできます。なお、ボタンが「+Add」ではなく「Purchase」になっているものは有料です。
必要なアイコンセットを追加し終わったら、ウインドウ下部の「<Selection」ボタンをクリックします。すると、先ほどのアイコン一覧画面に戻れます。
※使用ライセンスはアイコンセット毎に定められており、「License」欄に掲載されています。事前に確認しておきましょう。例えば、「CC BY 3.0」(※Creative Commonsの表記)と書かれていれば、アイコンを使う際に、原著作者のクレジットを表示する必要があります。
2. 選択したアイコンをフォント化
必要なアイコンをすべて選択できたら、右図のように、ウインドウ下部にある「Font>」ボタンをクリックして下さい。※右図では例として、アイコンを6個だけ選択しています。
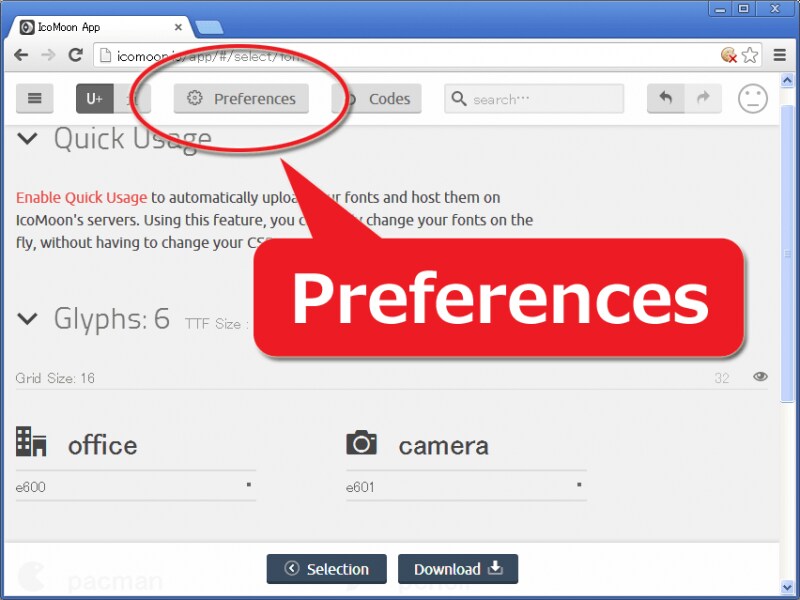
ここで、直接下部の「Download」ボタンをクリックしてフォントをダウンロードしても構わないのですが、その前に、いくつか設定できるオプションがありますので、そちらを見てみましょう。ウインドウ上部の「Preferences」ボタンをクリックします。
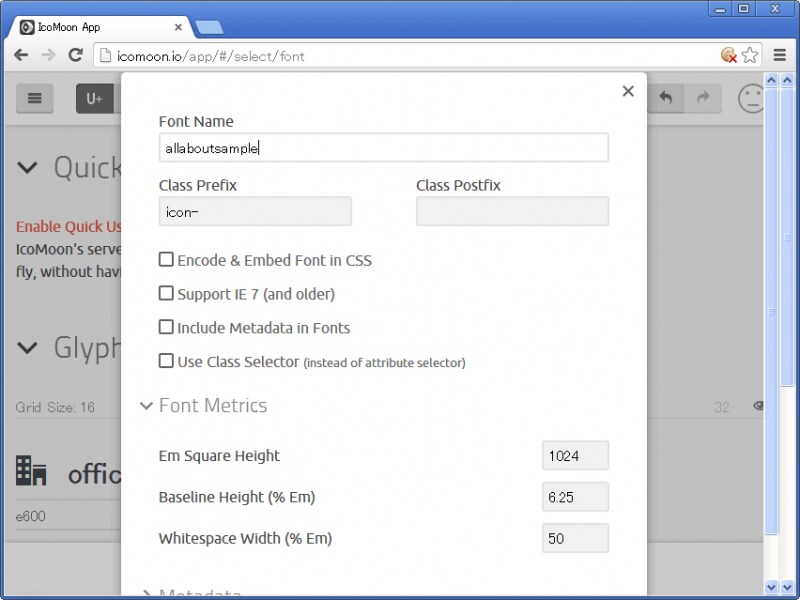
右図のように、いくつかのオプション項目が掲載されたボックスが表示されます。ここで、「フォントの名称」や、アイコンを表示させる際に記述する文字列、IE7への対応の有無などを選択できます。
【フォント名(Font Name)】
フォントの名称は、デフォルトだと「icomoon」になります。そのままでも構いませんが、今後、複数のアイコンセットを作成する可能性を考えれば、何か分かりやすい名称を決めて入力しておく方が良いでしょう。ここでは例として、「allaboutsample」という名称にしてあります。
【クラス名の接頭辞と接尾辞(Class Prefix/Class Postfix)】
ウェブフォントを使ってアイコンを表示させる際には、class属性値に指定の名称を記述します。その際に使われるclass名に、独自の接頭辞(先頭に加える文字列)・接尾辞(末尾に加える文字列)を指定できます。デフォルトでは、接頭辞に「icon-」が指定されており、接尾辞には何も指定されていません。そのため、例えば「home」アイコンを表示させたい場合には、class名には「icon-home」と指定することになります。特に希望がなければ、デフォルトのままで良いでしょう。
【Support IE7】
「Support IE7」項目にチェックを入れておくと、IE7用のCSSファイルも一緒に出力されます。古いIEへの対応を気にする場合にはチェックを入れておくと良いでしょう。
設定ができたら、右上の「×」ボタンをクリックして閉じて下さい。
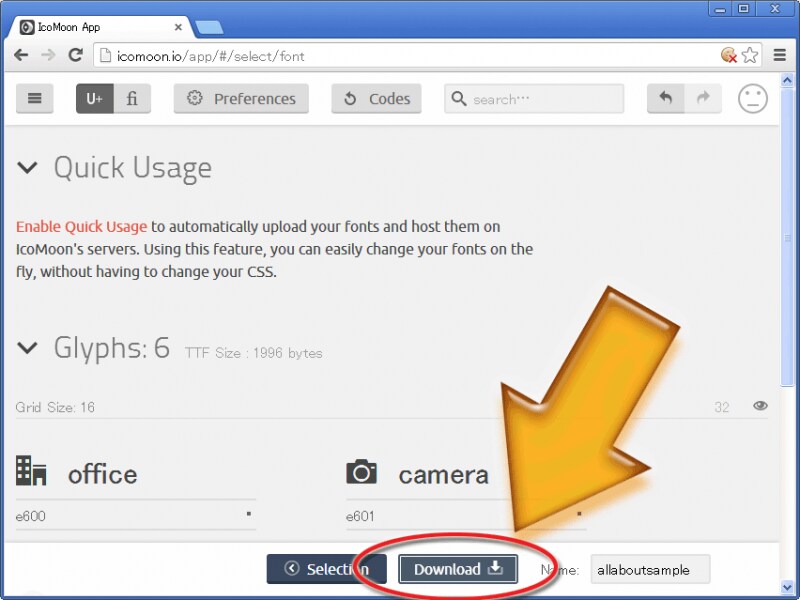
3. フォントファイルをダウンロード
必要な設定が完了したら、ウインドウ下部の「Download」ボタンをクリックします。すると、ZIP形式に圧縮されたフォントファイルやCSSファイルなどの一式をダウンロードできます。無事にダウンロードできたら、それらを使ってアイコンを表示するために必要なHTMLソースを記述しましょう。