作成済みの「ワイド画面」のスライドを「標準」に変更する
反対のケースも見てみましょう。「16:9」の比率で作成したスライドを「4:3」の比率のモニターを使ってスライドショーを実行すると、モニターの上下に黒い部分が表示されます。
スライドとモニターの比率が異なると、黒い部分が表示される。

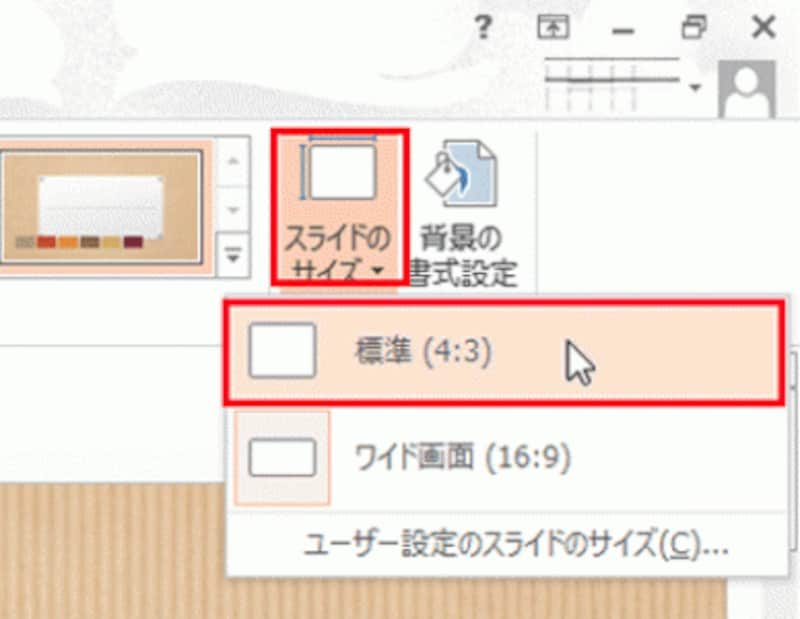
スライドサイズは後から自在に変更できる。
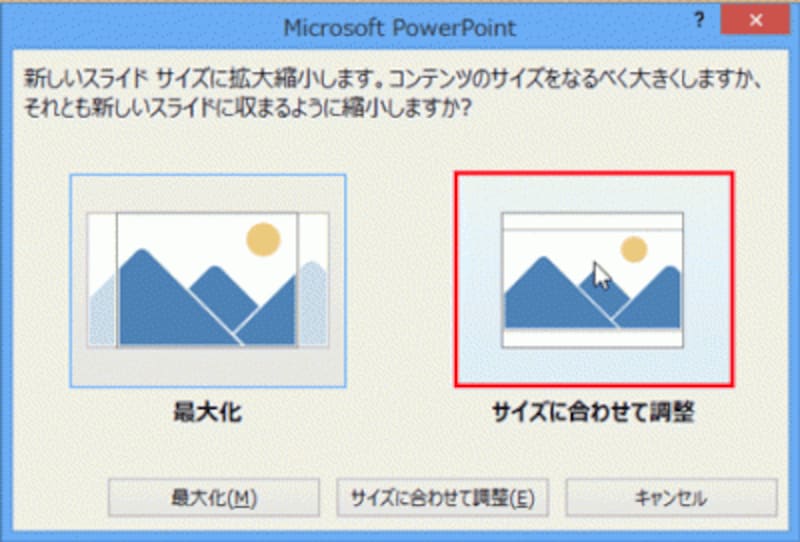
以下のメッセージが表示されたら、「最大化」もしくは「サイズに合わせて調整」をクリックします。

ここでは、「サイズに合わせて調整」を選ぶ。
これで、すべてのスライドサイズを変更できました。
この状態でスライドショーを実行すれば、モニター全体にスライドが表示されます。

標準サイズに変更したので、4:3の比率のモニターでスライドショーを実行しても上下に黒い部分は表示されなくなった。







