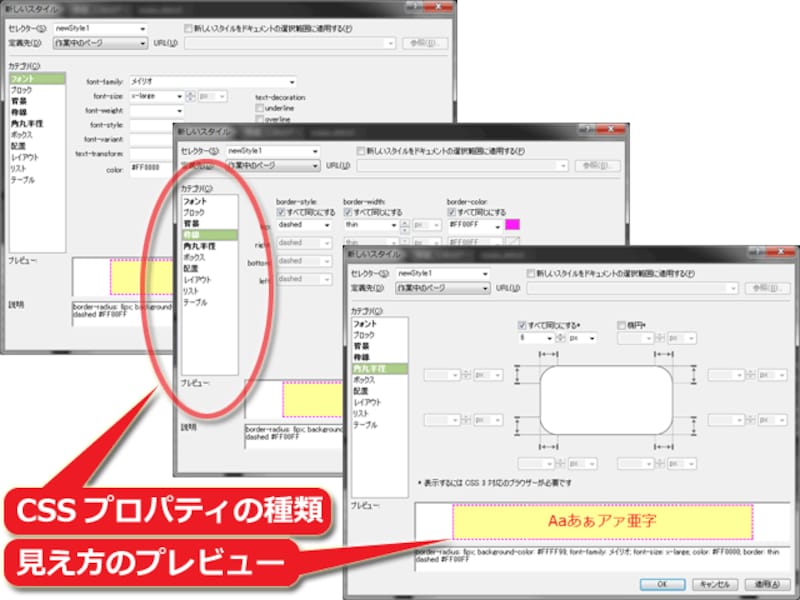
CSSソースを自力で書くことなくスタイルを一括作成
CSSソースを直接記述する際の自動補完・入力支援機能とは別に、直接CSSソースを書くことなく、ダイアログから装飾別にマウスで指定するだけで、簡単にスタイルを作成できる機能も用意されています。この機能を使えば、どの装飾がどんなプロパティ名だったのかを覚えていなくても問題ありません。その場でプレビューも表示されるため、デザインしやすいでしょう。便利な編集支援機能
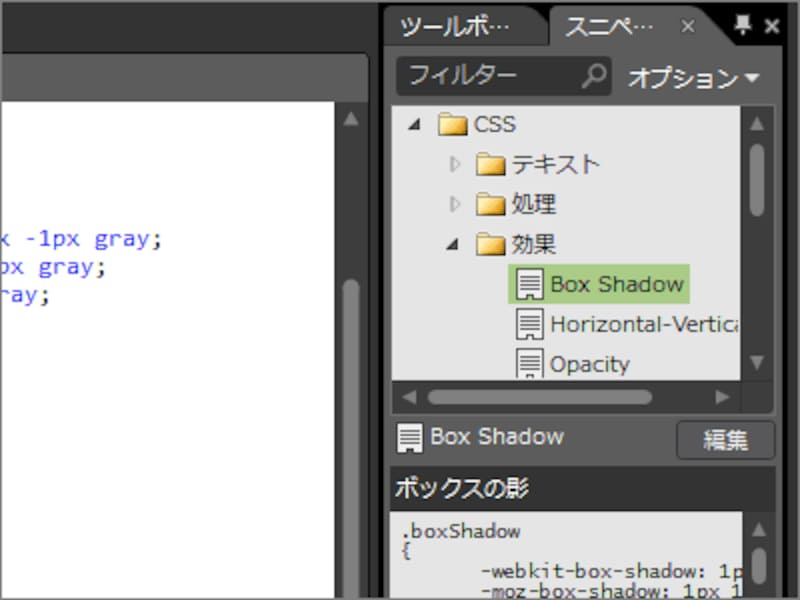
■スニペット機能編集領域の右上には、マウス操作で頻出要素を追加できる「ツールボックス」や、ある決まった役割のソースを簡単に入力できる「スニペット」があります。スニペット機能には、下図のようにサンプルとしていくつかが最初から登録されています。

決まったソースを登録しておき、簡単入力できるスニペット機能
例えば、「Box Shadow」をダブルクリックすると、「ボックスに影を付けるCSSソース」(各種のベンダープレフィックスも付いた実用的なソース)が一括入力されます。スニペットは自分で作成できるため、頻繁に入力する一連のソースを登録しておくと便利です。
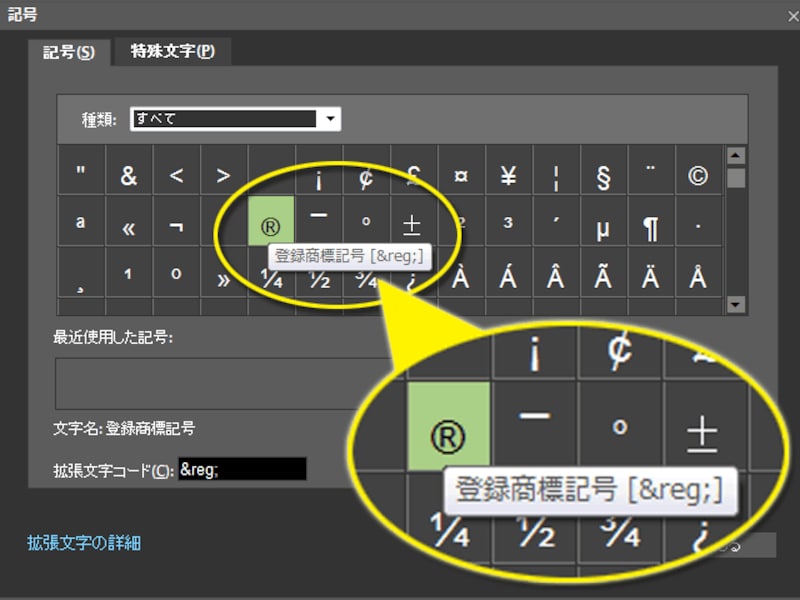
ウェブ上では、Copyright記号やハートマークなど、特殊な文字を表示することもできます。その際には、「&」記号に続けてキーワードや数値を記述する「文字実体参照」・「数値文字参照」という記述方法を使います。それらをいちいち覚えていなくても、メニューから[挿入]→[記号]を選択するだけで、下図のように手軽に入力できます。
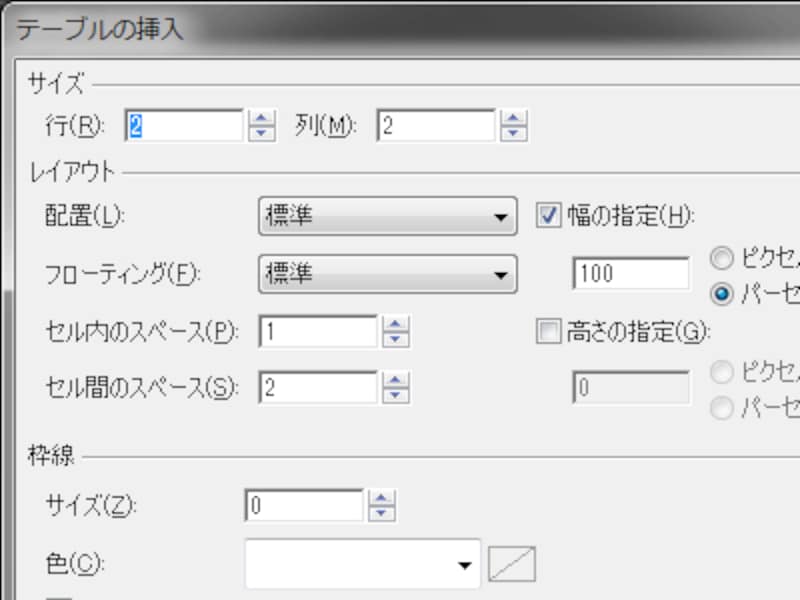
表を作成する場合、table要素・tr要素・td要素など、表を構成する各種HTMLタグの入力が面倒です。メニューから[テーブル] → [テーブルの挿入]を選ぶと、下図のように表組みソースを簡単に作成できるダイアログが表示されます。これを使えば、面倒な入力の手間を省けます。

面倒なtable関連要素も簡単に入力できる
文法チェック・アクセシビリティチェック機能
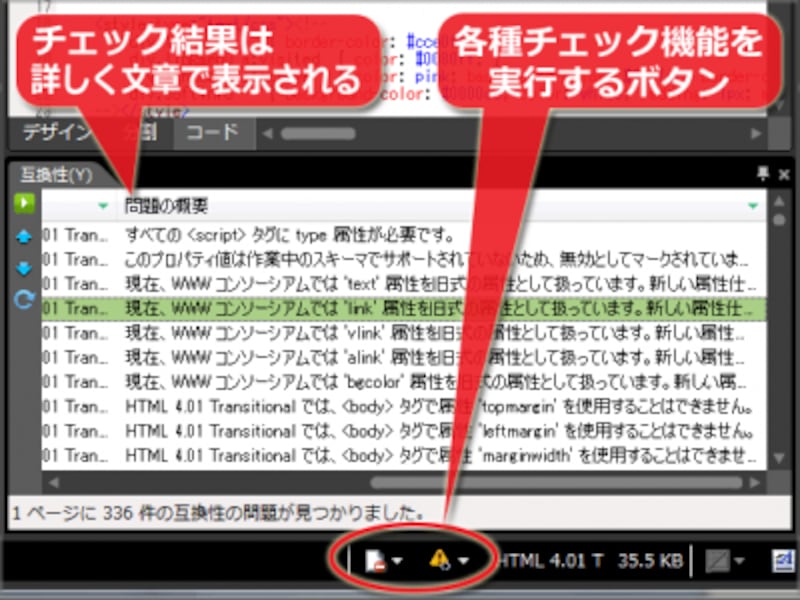
HTMLやCSSの文法を確認したり、アクセシビリティ(閲覧・利用のしやすさ)を確認する機能も用意されています。右図は、HTMLソースの文法をチェックした結果です。エラーのある行番号と、エラー内容が詳しく日本語で表示されるため、分かりやすくて便利です。
文法チェック結果は、日本語で詳しく表示される
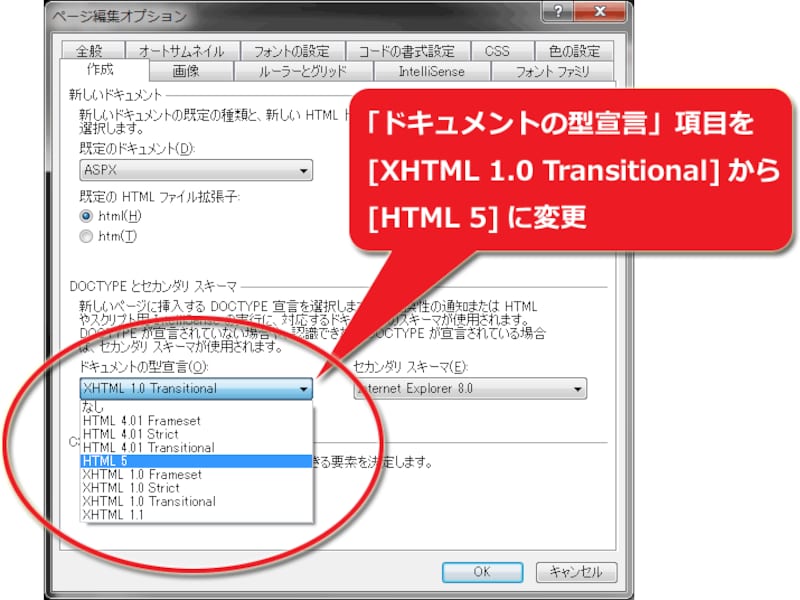
デフォルトはXHTML1.0だが、HTML5にも設定できる

HTML5でソースを生成する
しかし、これからウェブページを作るなら、XHTMLではなくHTML5で記述する方が望ましいでしょう。
以下の手順で、新規作成時にHTML5のソースを生成するよう設定できますから、ぜひ事前に設定しておくことをお勧めいたします。
- メニューの「ツール」から「ページ編集オプション」をクリックします。すると、下図のウインドウが表示されます。
- このウインドウ内には複数のタブがあり、その中に「作成」タブがあります。その中に見える「ドキュメントの型宣言」項目の値が、初期状態では「XHTML 1.0 Transitional」になっています。ここを「HTML 5」に修正して下さい。
- 最後に「OK」ボタンでウインドウを閉じます。
上記の手順で設定しておけば、次回に新規作成されるページからは、HTML5でソースが生成されるようになります。
作ったページが古いInternet Explorerでどう見えるのかを確認できる
「Microsoft Expression Web 4」には、現在編集中のページを古いバージョンのブラウザで表示した場合にどう見えるのかを確認できる「SuperPreview」というツールが付属しています。作成中のページだけでなく、URLを指定することでウェブ上の任意のサイトを表示確認することもできます。このツールの使い方は、記事「IE6~IE9を同時に表示確認できるMicrosoft純正ソフト」でご紹介していますので、ご参照下さい。※ただし、このツールをWindows7以降のOSで使う場合は、IE8やIE9などでの表示確認はできない可能性があります。また、そもそもIE9以下のサポートは2017年4月時点で既に終了しています。もはやここまで古いバージョンでの表示確認は不要でしょう。

古いバージョンのブラウザでの表示確認もできる
無料化された本格的なホームページ作成ソフト 「Microsoft Expression Web 4」
今回は、2012年の開発終了に伴って無料公開されたMicrosoft製の本格的なホームページ作成ソフト「Microsoft Expression Web 4」日本語版のインストール方法と各種機能についてを簡単にご紹介いたしました。この機会に、ぜひ試してみて下さい。なお、無料化されたバージョンでは、製品サポート等は受けられませんのでご注意下さい。また、いつまで無料公開されているかは分かりませんので、今のうちにダウンロードしておくことをお勧めいたします。【関連記事】
- ホームページ作成ソフトの選び方
- ホームページの作り方:4通りの作成方法から選ぶ
- スマートフォン対応サイトの作り方と6つの注意点
- レスポンシブWebデザインの簡単な作り方
- 丸囲み数字などの環境依存文字を使う方法