HTMLとは
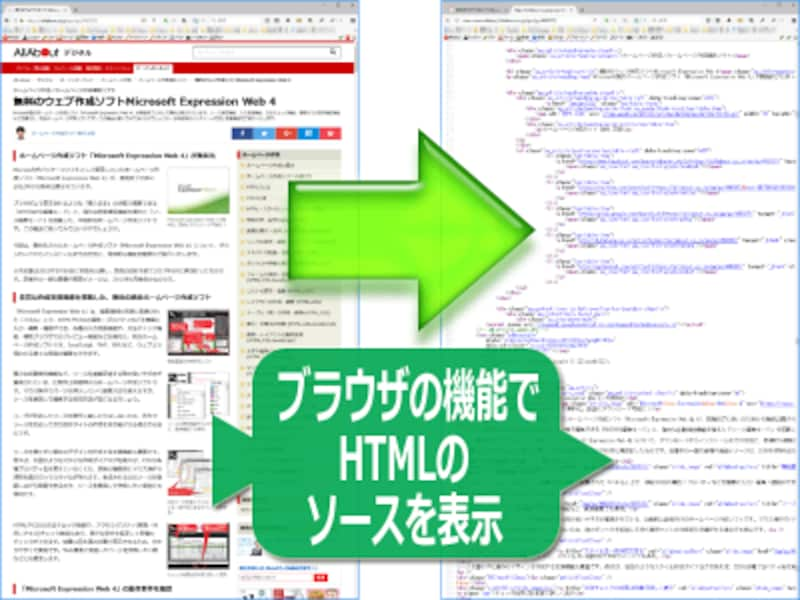
HTMLとは、ウェブページそのものです。今ご覧になっている記事もHTMLで書かれています。ブラウザのウインドウ内を右クリックして出てくるメニューから「ソースを表示」などの項目を選択すれば、下図のように閲覧中のウェブページのHTMLソースを見ることができます。あらゆるウェブページは、このようなHTMLソースで成り立っています。
(左) ブラウザでの実際の見た目 /(右) このウェブページのHTMLソース
このようなHTMLソースはどうやって書けば良いでしょうか。本記事では、これからHTMLを書こうと考えている方々向けに、タグとは何か、要素とは何か、CSS(スタイルシート)との関係は何か……など、HTMLに関する疑問を解消できるよう解説いたします。
【本記事の目次】
- HTMLタグとは (p.1)
- HTMLソースの書き方(編集方法) (p.1)
- HTMLとCSS(スタイルシート)の関係とは (p.1)
- HTML5とは? XHTMLとは? (p.1)
- HTMLの基本的な構造とは (p.2)
- HTMLの「タグ」と「要素」の違いは (p.2)
- HTMLのいろいろな要素と書き方 (p.2)
- 属性とは (p.2)
- 特殊記号を書ける文字実体参照・数値文字参照とは (p.2)
- 最小限のHTMLテンプレート (p.3)
HTMLタグとは

HTMLタグを使って意味を付加
例えば、以下のHTMLソースでは「オールアバウト」という文字がタイトルであることを表しています。
<title>オールアバウト</title>また、以下のHTMLソースでは「重要」という文字を強調することを表しています。
ここが特に<strong>重要</strong>です。この<title>や<strong>のように、「<」記号と「>」記号で挟まれた記述を「タグ」と呼びます。この場合は「title」や「strong」という英単語が入っているので、それぞれ「titleタグ」・「strongタグ」とも呼びます。似た表現で「title要素」・「strong要素」という言い方もありますが、意味が少し異なります。タグと要素の違いは、次のページで紹介します。
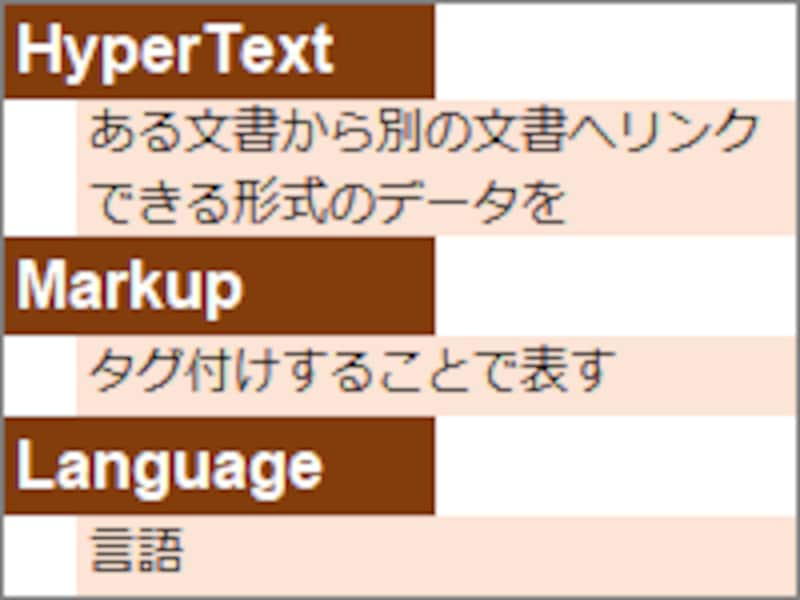
■備考:HTMLは「Hyper Text Markup Language」の略

HTMLという略称の意味
つまり、HTMLとは「複数の文書を連結させるためにタグ付けする言語」のことです。「タグ付けする」ということを「マークアップする」とも言います。その規格が次第に拡張され、今では様々な表現ができる仕様になっています。
ウェブページは、PHPで作られていたり、PerlやC言語などのプログラミング言語を使ってCGIで作られていたりもします。しかし、どちらも場合も最終的にはHTMLの形になって出力されており、ブラウザはHTMLソースを読んで画面に表示しています。
HTMLソースの書き方(編集方法)

HTMLを作成できるソフトウェアも多数ある
HTMLの記述をサポートしてくれる便利なソフトウェアが多数ありますから、最初はそれらを使って書くのが楽で望ましいでしょう。以下の記事でもご紹介しています。
【関連記事】
・ホームページ作成ソフトの選び方
・ホームページの作り方:4通りの作成方法から選ぶ
■表示結果と見比べながらHTMLソースが書けるソフトウェアが便利
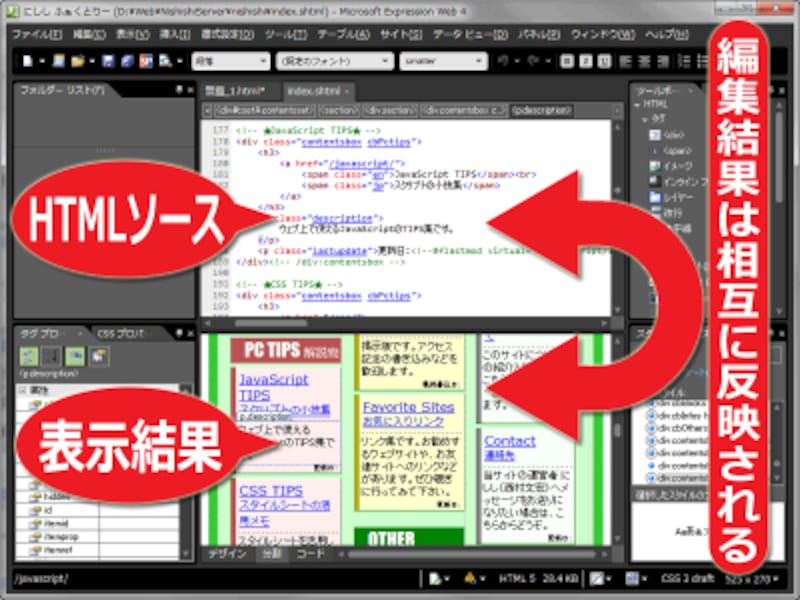
初心者向けの作成ソフトを使えば、HTMLソースを一切編集せずにウェブページを作ることもできます。しかし、自由自在にウェブページを作るには、ある程度は直接HTMLソースを書けるようになっておく方が有利です。最初のうちは特に、HTMLソースと実際の表示を比較しながら編集できるソフトウェアを使うのが分かりやすくて望ましいでしょう。下図は、無料で配布されているMicrosoft Expression Web4という作成ソフトの画面例です。

HTMLソースを書くこともできるし、表示結果側を編集することもでき、編集結果が相互に反映されるソフトウェアの例
■テキストエディタなら、HTMLタグを色分けできてUTF-8を扱えるソフトを使おう

HTMLソースが色分けされているテキストエディタだと編集しやすい
日本語には文字コードの選択肢が複数あります。昔から使われてきたSHIFT-JISコードで書かれたウェブサイトも多数ありますが、これから作るならUTF-8コードを使って書くのが望ましいでしょう。UTF-8はHTML5(後述)で推奨されている文字コードですし、HTMLソースの中に絵文字などの特殊な記号をそのまま含められるからです。
【関連記事】
・HTML・スタイルシートのソースを編集する方法
・タグを色分けできるテキストエディタを使う
HTMLとCSS(スタイルシート)の関係とは
HTMLだけでもウェブページは作れますが、レイアウトを作ったり装飾を施したりするにはCSS(スタイルシート)の併用が必要です。下図のように、HTMLでは主に文章構造を記述しておき、それらに対する配色やレイアウトなどの装飾情報をCSSで追加します。
HTMLで文章構造を記述 + CSS(スタイルシート)で装飾 =ウェブページ
■装飾はすべてCSS(スタイルシート)で書く
HTMLの古い規格では、HTML自身で文字色や背景色を指定したり、左右寄せやセンタリングなどのレイアウトを作ったりできました。しかし今では、そのような装飾はHTMLではなくCSSで書くのが標準です。「文書構造はHTML・装飾はCSS」のように完全に分離する方が管理が容易ですし、複数ページでデザインを統一しやすくなります。詳しくはCSSの解説記事をご覧下さい。
【関連記事】
・CSSとは? 初心者でもわかるスタイルシート書き方入門
・CSS3とは? 機能が増えて便利になったスタイルシート
HTML5とは? XHTMLとは?
HTMLの後に数字を加えた「HTML5」という表現をよく目にするでしょう。また、「XHTML」という名称を目にしたこともあるかもしれません。それらについて簡単に紹介しておきます。■HTMLにはバージョンがある

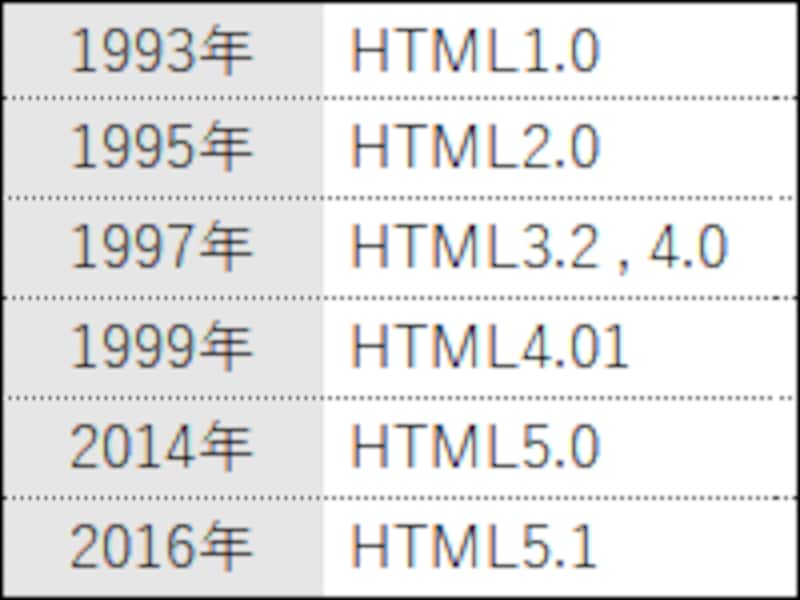
HTMLバージョンの変遷 (W3Cによって勧告された年)
本稿執筆時点で勧告されている最新のバージョンは、HTML5.1です。今「HTML5」と言う場合は、5.0と5.1を合わせていると考えて差し支えありません。HTMLは5.0になった時点で仕様が大きく変わりました。作成ソフトを使う場合には、HTML5で生成できるかどうかに注意する方が良いでしょう。
【関連記事】
・HTML5って何? 便利な機能が増えた次世代HTML
・HTML5の書き方の基礎
■XHTMLって何?

HTML4.01の後にXHTMLの策定が進んだが、2009年に打ち切られ、結局はHTML5が標準になった
XHTMLはXMLという規格をベースにした言語で、一時期は「これからのウェブはHTMLではなくXHTMLで書くようになる」と言われた頃もありました。しかし、その後にXHTMLの策定は打ち切られてHTML5が標準化されました。これからウェブを作るなら、XHTMLのことは気にせずHTML5で書けば良いでしょう。
さて、HTMLの概要を紹介できたところで、次のページではHTMLの基本的な構造や、「タグ」と「要素」の違い、属性や特殊な記号の書き方などを解説いたします。







