
パワポのスライドからWebページを開くには
いろいろなプレゼンの場で、スライドショーの途中でいったん中断し、デスクトップ画面に切り替えてからブラウザを起動して説明を続ける、あるいはエクセルのファイルを起動して説明を続けるというシーンを何度も目にしてきました。
スライドショーを中断すると、本来は見せたくないノートペインの内容やデスクトップの様子などの舞台裏が丸見えになってしまって、あまりスマートとは言えません。できれば、スライドショーを開始したら最後まで中断せずに進行したいものです。
では、スライドショーの途中で、ブラウザやほかのソフトを使って説明したいときはどうすればいいのでしょうか。答えはズバリ「ハイパーリンク」です。
今回はハイパーリンクを使って、スライドショーを中断することなくブラウザに切り替えたり、目次スライドをクリックすると目的のスライドにジャンプする仕掛けを作ってみましょう。
<目次>
Webページへのハイパーリンクを設定する
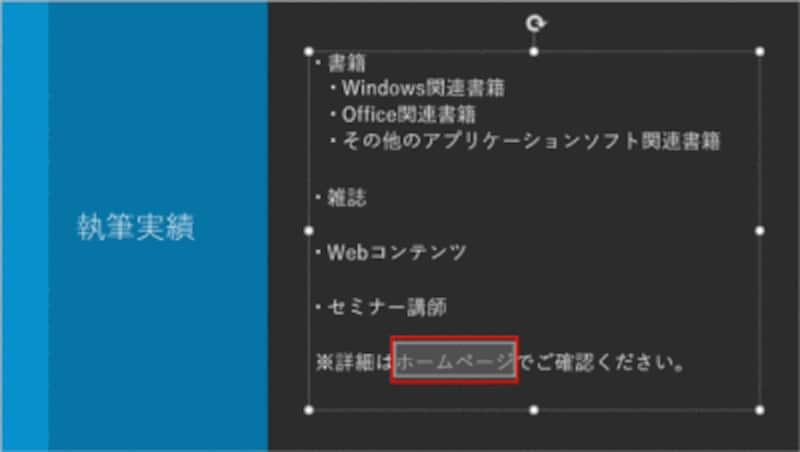
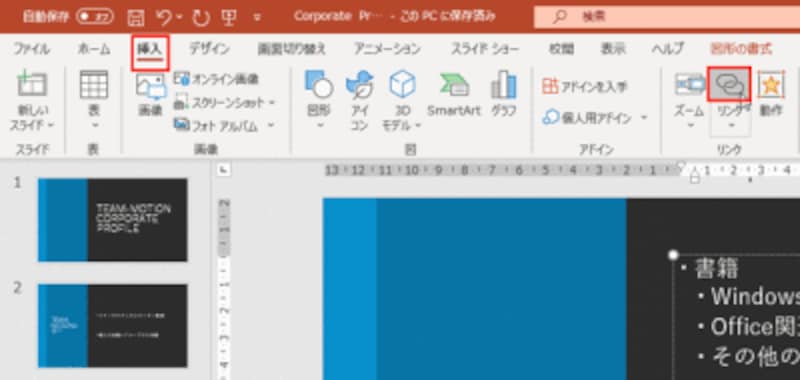
最初に、スライド上の文字をクリックすると、自動的に指定したWebページが表示される仕掛けを作ります。まず、ハイパーリンクを設定したい文字をドラッグして選択し、「挿入」タブの「リンク」ボタンをクリックします。
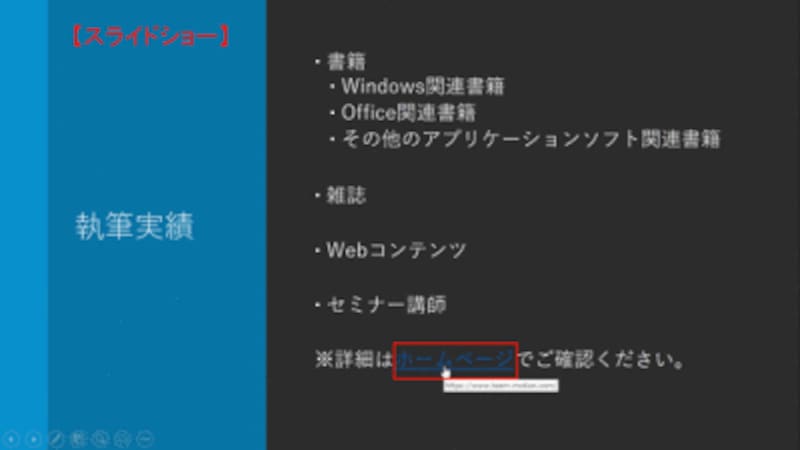
ここでは、スライドの「ホームページ」の文字にハイパーリンクを設定する。文字以外にも、図形やイラストにハイパーリンクを設定することもできる

「リンク」ボタンの上側をクリックする。メニューが表示されたときは「リンクの挿入」をクリックすればよい
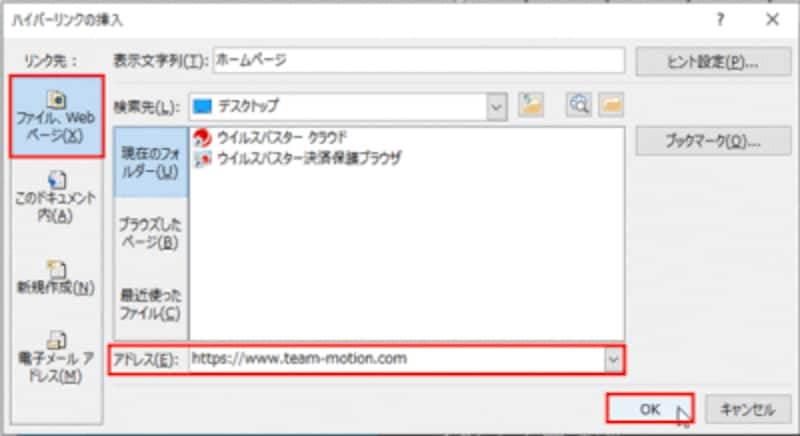
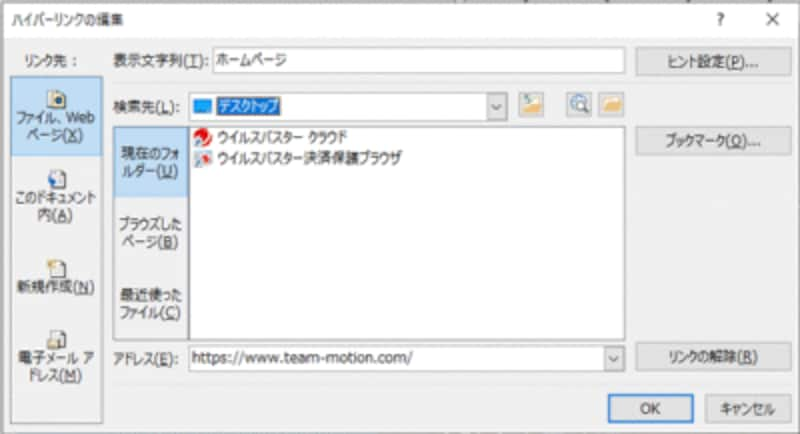
「ハイパーリンクの挿入」ダイアログボックスが表示されたら、左側の「リンク先」が「ファイル、Webページ」になっていることを確認し、「アドレス」欄に表示したいWebページのURLを入力します。設定が完了したら、「OK」ボタンをクリックします。

リンク先のURLに間違いがないかをじっくり確認しよう
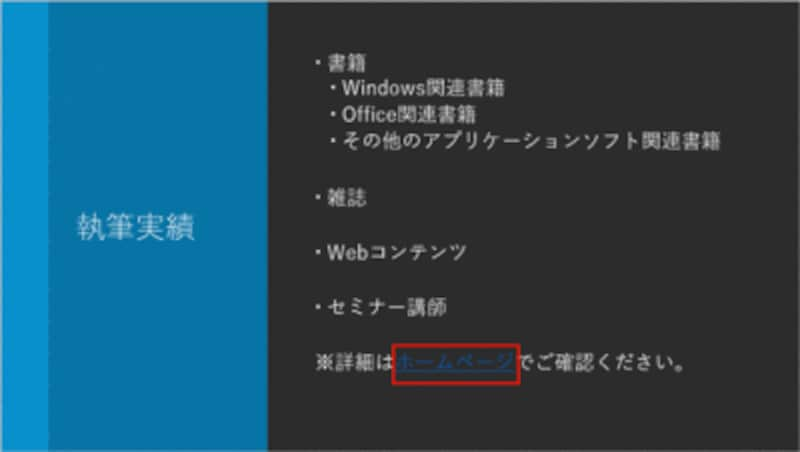
そうすると、あらかじめ選択していた文字列に色が付き、下線が引かれました。これでハイパーリンクの設定は完了です。

「ホームページ」の文字にリンクが設定できた。ハイパーリンクの色は、スライドに適用しているデザインによって異なる
ハイパーリンクの確認はスライドショーで
設定したハイパーリンクが正しく操作するかどうかを確認するには、「スライドショー」タブの「最初から」ボタンをクリックしてスライドショーモードに切り替えます。ハイパーリンクを設定した文字にマウスポインターを合わせると、手の形に変化します。この状態でクリックすると、ブラウザが自動的に起動して指定したWebページが表示されるのです。
スライドショー実行中にマウスポインターが手の形に変わる部分にハイパーリンクタ設定されている

スライドショーの途中で、指定したWebページに切り替えることができた
Webページを使った説明が終ったら、ブラウザの「閉じる」ボタンをクリックすると、スライドショーの元の画面に戻ります。これなら、スライドショーを中断せずにWebページにスマートに切り替えることができますね。
なお、設定したハイパーリンクの内容を修正するには、ハイパーリンクを設定した文字をドラッグして選択し、「挿入」タブの「リンク」ボタンをクリックします。
「ハイパーリンクの編集」ダイアログボックスが表示されたら、設定内容を変更しましょう。ハイパーリンクそのものを解除したいときは、ダイアログボックス内にある「リンクの解除」ボタンをクリックします。

ハイパーリンクを設定済みのときは、「ハイパーリンクの挿入」ダイアログボックスのかわりに「ハイパーリンクの編集」ダイアログボックスが開く
「配色」の設定画面でハイパーリンクの色を変更
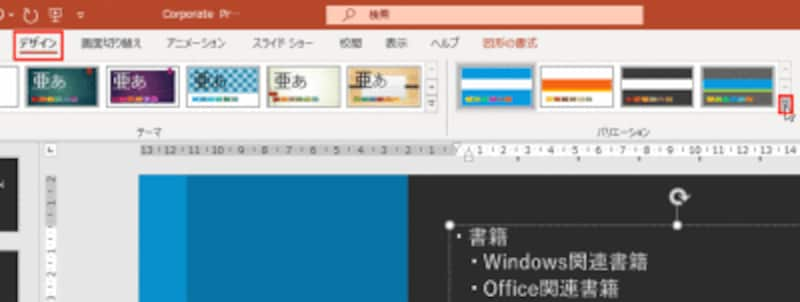
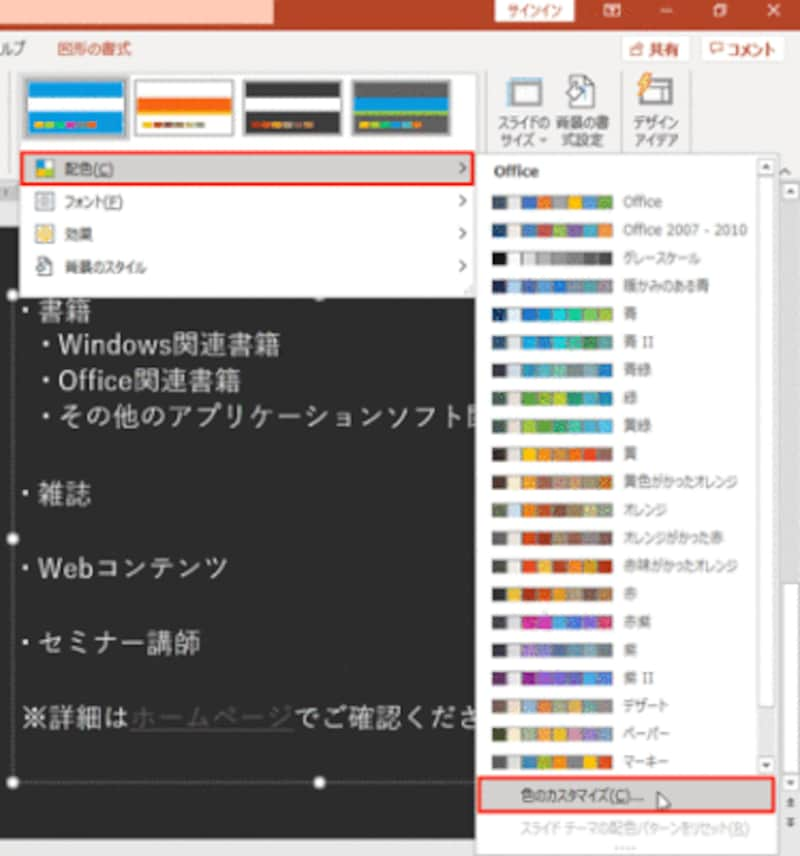
ハイパーリンクを設定すると自動的に文字に色が付きますが、色が付くことでほかの文字よりも目立ってしまって困るというときは、あとからハイパーリンクの色を変更することもできます。それには、「デザイン」タブの「バリエーション」グループの「その他」ボタンをクリックし、「配色」から「配色のカスタマイズ」をクリックします。
ここでは、ハイパーリンクの色を他の文字と同じ「白」に変更する

PowerPointでは、スライド上の文字や図形などの色の組み合わせを「配色」として決めている。そのため、ハイパーリンクを設定すると自動的に色が変わる仕組みだ。用意されている以外の配色にカスタマイズすることもできる。
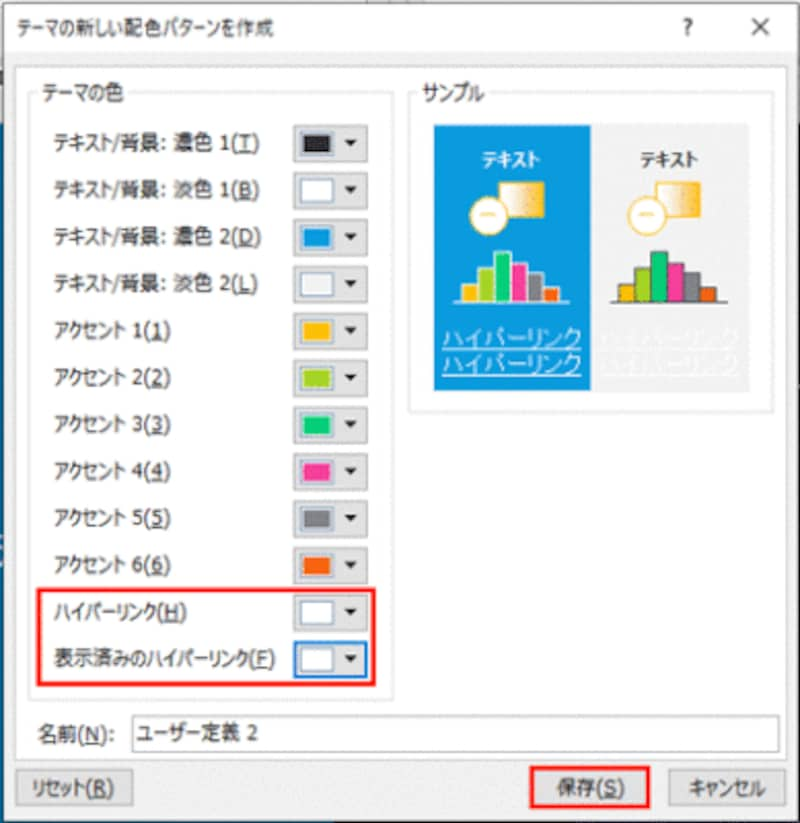
「テーマの新しい配色パターンを作成」ダイアログボックスで、「ハイパーリンク」と「表示済みのハイパーリンク」に設定済みの色を変更します。このとき、スライドのほかの文字の色と同じ色にすると違和感がありません。

「ハイパーリンク」がリンクを設定したときの文字の色。「表示済みのハイパーリンク」がリンク先を表示した後の文字の色だ。ここでは、2つとも「白、テキスト1」に変更した

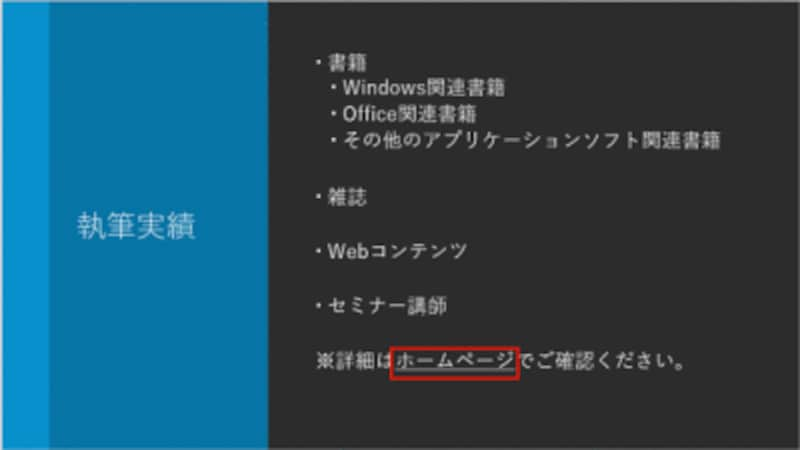
リンクを設定した「ホームページ」の文字の色が白に変わった
今回はハイパーリンクを使って、スライドショー実行中にWebページにダイレクトに切り替える方法を紹介しました。ハイパーリンクを使うと、このほかにも、Excelなどの別のファイルに切り替えたり、PowerPointの別のスライドに切り替えることもできます。
【関連記事】







