応用編:角丸ボタンの作り方
最後に、border-radiusプロパティを使って四隅を角丸にする方法や、border-top-left-radiusプロパティなどを使って四隅を別々に角丸にする方法の応用例として、グラデーションを併用した角丸ボタンや連結ボタンを作る方法をご紹介いたします。どちらも、テキストリンクをボタンらしく見せる役に立ち、分かりやすさが向上するでしょう。短いHTML+CSSソースで作れますので、ぜひ試してみて下さい。
【角丸ボタンの書き方:このページの目次】
1. グラデーションも併用した角丸ボタンの作り方
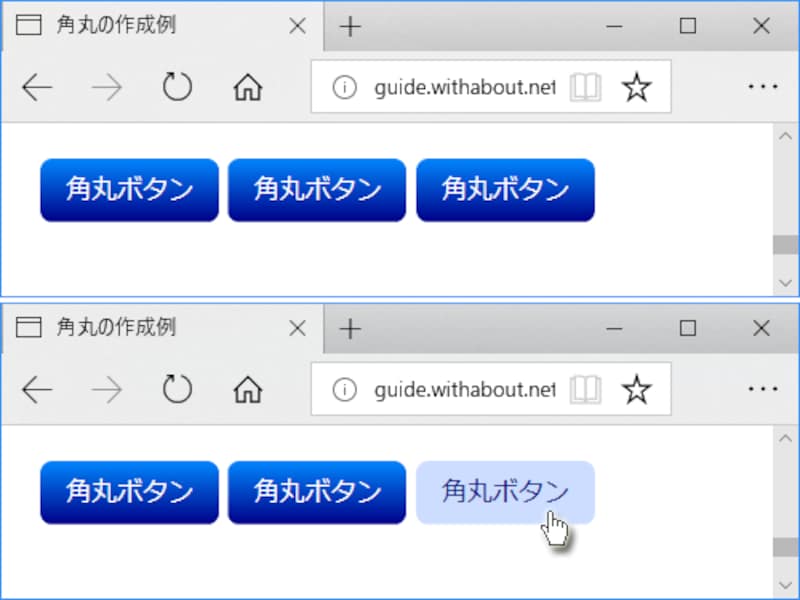
まずは、a要素で作るテキストリンク1つ1つを角丸ボタンとして装飾する方法からご紹介いたします。表示例は下図の通りです。グラデーションを使って表面が少しだけ立体的に見えるボタンの四隅が丸くなっています。このような角丸ボタンは、下記のソースで簡単に作れます。
■角丸ボタンを作るためのHTMLソース:
HTMLソースは以下のように書きます。ここではa要素で作るリンクを3つ並べているだけです。CSSで装飾するためにclass名を加えている以外は普通のリンクです。
<a href="#" class="kadomaru">角丸ボタン</a> <a href="#" class="kadomaru">角丸ボタン</a> <a href="#" class="kadomaru">角丸ボタン</a>
■テキストリンクを角丸ボタンに見せるためのCSSソース:
CSSソースは以下のように書きます。
.kadomaru {
display: inline-block; /* インラインブロック化 */
border-radius: 8px; /* 角丸 */
background-color: blue; /* グラデーションが表示できない際の背景色 */
background-image: linear-gradient( 0deg, #008, #08f ); /* 青色のグラデーション背景 */
color: white; /* 文字色 */
padding: 0.5em 1em; /* 内側の余白量 */
text-decoration: none; /* 下線を消す */
}
/* ▼マウスが載ったときの装飾(※単色) */
.kadomaru:hover {
background-image: none; /* グラデーションを消す */
background-color: #ccddff; /* 背景色 */
color: darkblue; /* 文字色 */
}
ボタンの角の丸み具合は、border-radiusプロパティの値を増減させて好みの形になるよう調整して下さい。お使いのブラウザで表示確認したい場合は、サンプルページ「角丸の作成例」の下部にある3-1項目をご覧下さい。2. 両端だけを丸くした連結ボタンの作り方
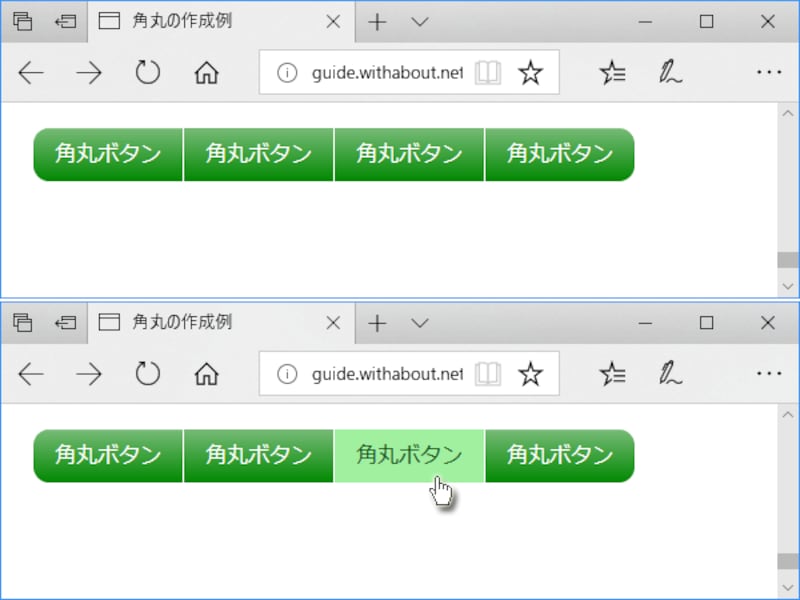
次に、複数個のボタンが横に並んでいる中で、左端と右端の2ボタンだけを丸くする下図のような連結ボタンを作る方法をご紹介いたします。このように両端にあるボタンの端だけを角丸にすると、どの範囲がグループなのかが分かりやすくなります。このような連結された角丸ボタンは、下記のソースで簡単に作れます。
■角丸連結ボタンを作るためのHTMLソース:
HTMLソースを以下のように書きます。ここでは例としてリンク(a要素)を4つ並べています。
<a href="#" class="kadomaru">角丸ボタン</a><!-- --><a href="#" class="kadomaru">角丸ボタン</a><!-- --><a href="#" class="kadomaru">角丸ボタン</a><!-- --><a href="#" class="kadomaru">角丸ボタン</a>それぞれのa要素の間に <!-- ~ --> というコメントの書き方を含ませているのは、a要素同士の間に空白を含まないようにするためです。a要素とa要素の間に改行などの空白文字があると、連結されたように見えなくなってしまいます。そうしないために、このような対策が必要です(※他には、4つのa要素を改行せず1行で記述する方法もあります)。
■テキストリンクを角丸連結ボタンに見せるためのCSSソース:
次にCSSソースを以下のように書きます。
.kadomaru {
display: inline-block; /* インラインブロック化 */
background-color: blue; /* グラデーションが表示できない際の背景色 */
background-image: linear-gradient( 0deg, #080, #7b7 ); /* 緑色のグラデーション背景 */
color: white; /* 文字色 */
padding: 0.5em 1em; /* 内側の余白 */
text-decoration: none; /* 下線を消す */
margin-right: 1px; /* 右外側の余白 */
}
/* ▼先頭のボタンは、左端だけを角丸にする */
.kadomaru:first-child {
border-top-left-radius: 12px;
border-bottom-left-radius: 12px;
}
/* ▼末尾のボタンは、右端だけを角丸にする */
.kadomaru:last-child {
border-top-right-radius: 12px;
border-bottom-right-radius: 12px;
}
/* ▼マウスが載ったときの装飾 */
.kadomaru:hover {
background-image: none; /* グラデーションを消す */
background-color: #a0f0a0; /* 背景色 */
color: #050; /* 文字色 */
}
ここでは、先頭の子要素だけを対象に装飾するfirst-child疑似クラスと、最後の子要素だけを対象に装飾するlast-child疑似クラスを使っています。そのため、連結するボタン(a要素)がいくつ並んでいても、必ず両端にあるボタンだけで、端側の角が丸くなります。お使いのブラウザで表示確認したい場合は、サンプルページ「角丸の作成例」の下部にある3-2項目をご覧下さい。
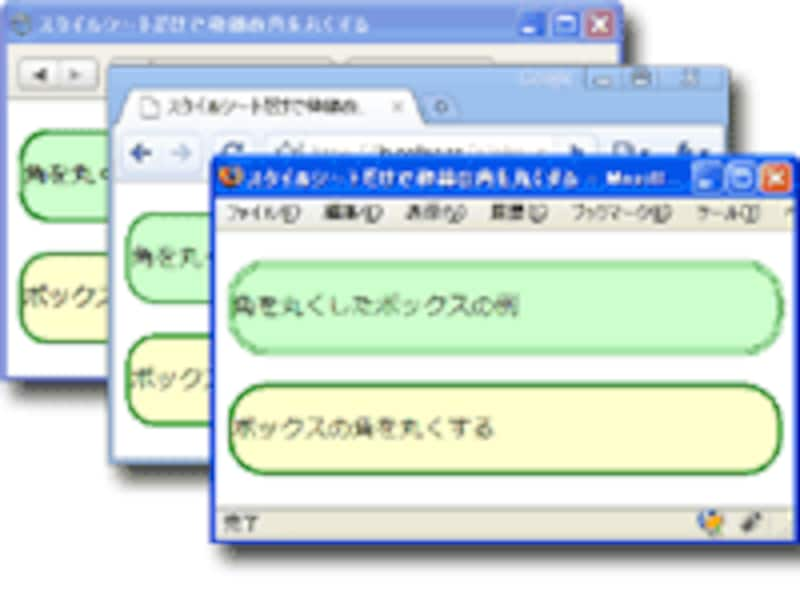
border-radiusはCSS3で追加された仕様だが、古いブラウザでも使える

border-radiusプロパティは古いブラウザでも表示できる(IEはIE9以降)。図はWindowsXP版の各ブラウザで角丸を表示した例
IE8以下ではborder-radiusプロパティを使っても角は丸くなりません。しかし、丸くならないだけであって表示が崩れることはありませんから、安心して使えます。いずれにしても、もはやIE8以下ほどの古いブラウザについては気にしなくて問題ないでしょう。
CSSだけで簡単にボックスの角を丸くできる
今回は、CSSだけでボックスや画像の角を丸く表示する方法をご紹介いたしました。短いソースを書くだけで簡単に角を丸くできることがお分かり頂けたでしょう。丸みがあると見た目が柔らかくなります。ぜひ、様々な角丸デザインを作ってみて下さい。【関連記事】
- CSS3のborder-imageで、しましまの目立つ枠線を作る
- CSS3を使って画像や文字を任意の角度で回転させる方法
- 画像上の自由な位置に文字を重ねる方法
- 色が変化するタブ機能をHTML+CSSだけで作る方法
- ラベル付きの枠で入力フォームをグループ化
- 右端も揃う! 両端揃え(均等割り付け)で表示するCSS