発展編:四隅の角丸サイズを個別に指定する書き方
次に、特定の角だけに限定して丸くしたり、角によって丸くする半径を変えたりする書き方をご紹介いたします。この方法を使えば、ボックスの上側だけ(=左上の角と右上の角だけ)を丸くすることで、タブのように見せる装飾も簡単に作れます。【四隅の角丸を個別に指定する書き方:このページの目次】
1. 四隅の角を個別に丸くするborder-radius関連プロパティ4つの書き方
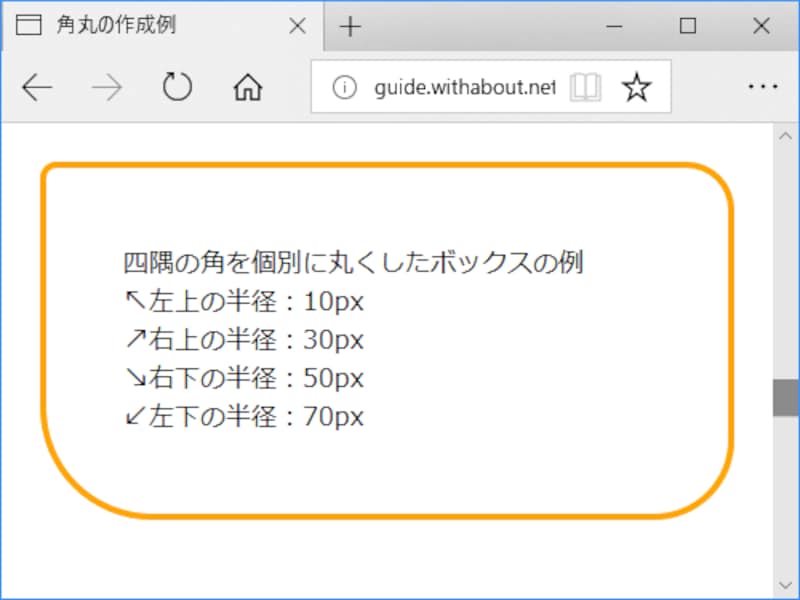
四隅(左上・右上・左下・右下)の角丸半径を個別に指定するプロパティとして、以下に記した4つのプロパティがあります。border-top-left-radius: 10px; /* 左上 */ border-top-right-radius: 30px; /* 右上 */ border-bottom-right-radius: 50px; /* 右下 */ border-bottom-left-radius: 70px; /* 左下 */それぞれ「border-」と「-radius」との間に角の位置を示す単語が含まれたプロパティ名になっています。ベンダープレフィックスが必要だった時代には記述順序が異なるブラウザもありました(※)ので、記述順序を間違えないようご注意下さい。
※例えばFirefoxでは、Ver 3.6まで「-moz-border-radius-topleft」のような記述順のプロパティ名になっていました。もはやここまで古いバージョンの存在を気にする必要はありません。
■border-radiusプロパティに値4つを記述する指定方法もある
上記の4プロパティは、下記のようにborder-radiusプロパティに値を4つ並べて一括指定した場合と同じ意味です。
border-radius: 10px 30px 50px 70px;
/* 左上→右上→右下→左下の順 */
border-radiusプロパティに値を4つ指定する場合は、左上から時計回りで角の半径を順に指定することになります。右上の次は右下ですので、記述順に注意して下さい。■表示例
下図は、オレンジ色の枠線を引いたボックスに対して上記のCSSソースを適用し、四隅を個別の半径で角丸にした表示例です。
2. ボックスの上だけ(左上の角と右上の角)を丸くしてタブを作る方法
ボックスの上側にある2つの角だけを丸くすれば、タブのように見えるデザインも簡単に作れます。例として、緑色のタブを4つ作る書き方をご紹介いたします。span要素4つを並べた以下のHTMLソースがあるとき、
<span class="kadomaru">角丸BOX</span> <span class="kadomaru">角丸BOX</span> <span class="kadomaru">角丸BOX</span> <span class="kadomaru extra">角丸BOX</span>CSSを以下のように記述すると、
/* ▼タブのように見せるCSS */
.kadomaru {
border-top-left-radius: 15px; /* 左上だけの角丸半径 */
border-top-right-radius: 15px; /* 右上だけの角丸半径 */
border: 1px green solid; /* 枠線の装飾 */
background-color: #ccffcc; /* 背景色 */
padding: 15px 10px 10px 10px; /* 内側の余白 */
display: inline-block; /* インラインブロック化(※インラインのままだと、右端で折り返されて上下に並んだときに、前後の行と重なってしまうため) */
}
/* ▼選択中のタブのように見せる追加CSS */
.kadomaru.extra {
background-color: green; /* 背景色 */
color: white; /* 文字色 */
}
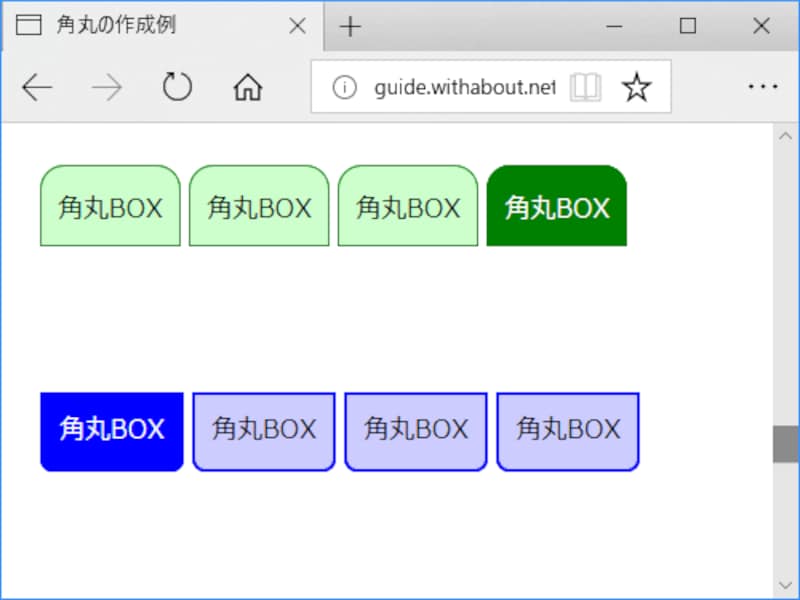
ブラウザでは、下図の上側のように表示されます。■下向きのタブを作ることも簡単
ボックスの下側にある2つの角(左下の角と右下の角)だけを丸くすれば、下向きのタブを作ることも簡単です。上図の下側に示した青色タブの表示例は、先程のHTMLソースに対して下記のCSSソースを適用して作ったタブです。
/* ▼タブのように見せるCSS */
.kadomaru {
border-bottom-left-radius: 8px; /* 左下だけの角丸半径 */
border-bottom-right-radius: 8px; /* 右下だけの角丸半径 */
border: 2px solid blue; /* 枠線の装飾 */
background-color: #ccccff; /* 背景色 */
padding: 10px 10px 12px 10px; /* 内側の余白 */
display: inline-block; /* インラインブロック化(※インラインのままだと、右端で折り返されて上下に並んだときに、前後の行と重なってしまうため) */
}
/* ▼選択中のタブのように見せる追加CSS */
.kadomaru.extra {
background-color: blue; /* 背景色 */
color: white; /* 文字色 */
}
■参考:タブ機能の作り方
このようなタブに見える装飾を使って実際に稼働するタブ機能を作る方法については、記事「色が変化するタブ機能をHTML+CSSだけで作る方法」で解説していますので、併せてご参照下さい。
3. ボックスの対角だけを丸くするデザインを作る方法
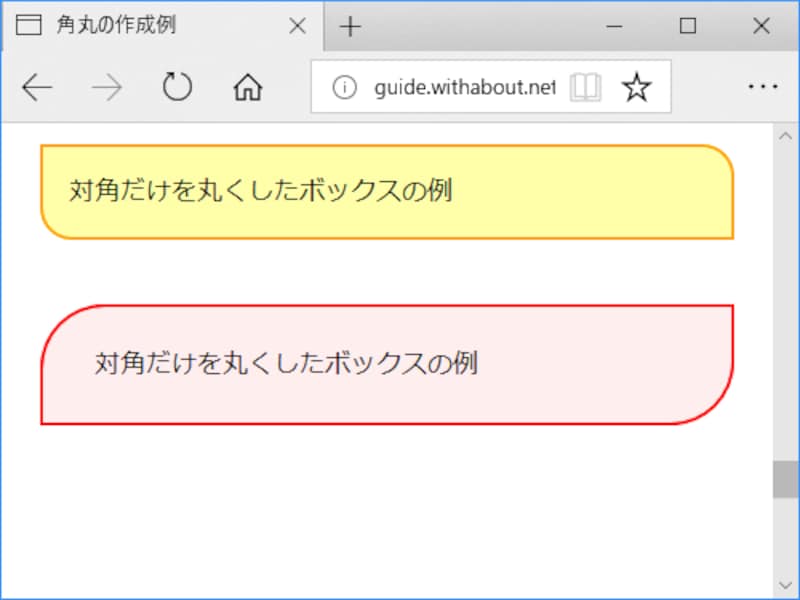
四隅の角を個別に丸くできるわけですから、下図のようにボックスの対角だけを丸くすることもできます。上図の上側に示したデザインを作るには、以下のようにHTML+CSSソースを記述します。
HTMLソース:
<p class="kadomaru">対角だけを丸くしたボックスの例</p>CSSソース:
.kadomaru {
border-top-right-radius: 20px; /* 右上だけの角丸半径 */
border-bottom-left-radius: 20px; /* 左下だけの角丸半径 */
border: 2px solid orange; /* 枠線の装飾 */
background-color: #ffa; /* 背景色 */
padding: 1em; /* 内側の余白 */
}
このように、四隅の角を別々に丸くするデザインも簡単に作れます。上記でご紹介したすべての表示例は、サンプルページ「角丸の作成例」に掲載していますので、お使いのブラウザで実際に表示を試して頂けます。
並んだ複数ボタンのうち、左右端だけを丸くする連結ボタン
これまでにご紹介した「四隅を一括して角丸にする方法」や「四隅を別々に角丸にする方法」は、見やすいボタンを作る装飾としても活用できます。1つ1つのボタンを角丸にするだけではなく、複数個のボタンが横に並んでいる中で「左端と右端にある2つのボタン」に対して角を丸くすることで、グループの分かりやすい連結ボタンを作ることも簡単です。最後に応用編として、そのような角丸ボタンの作り方をご紹介いたします。