画像クリックで拡大表示されるJavaScriptが便利
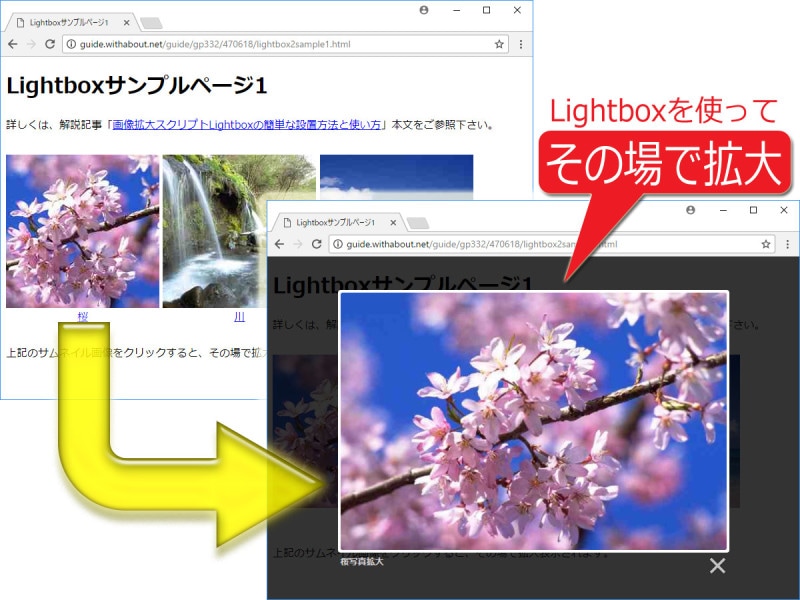
HTML内にたくさんの写真や画像を掲載するアルバムページなどでは、最初にサムネイル画像(縮小画像)だけを並べておき、閲覧者がそれをクリックしたりタップしたりした際にだけ拡大画像を表示するデザインがよく使われています。ウェブページ上で拡大画像を表示する際には、ポップアップウインドウを出したりページを移動したりすることなく、その場で拡大画像を表示できる方法の採用が手軽で望ましいでしょう。例えば、下図のように画像を拡大表示する動作です。

ページ移動せず、ポップアップウインドウも出さず、その場で拡大画像を表示できるLightbox系のJavaScriptが便利
この種の表示に便利なのが、Lightboxに代表されるその場で画像を拡大できるJavaScriptを使う方法です。jQueryを使う定番の「Lightbox2」以外にも、スマホで全画面表示ができるスクリプトや、画像以外に動画も表示できるスクリプトなど多数が公開されています。
そこで本記事では、様々な特長のある4つの画像拡大スクリプトをご紹介いたします。どれもHTMLに簡単な記述を加えるだけで使用でき、さらにCSSやJavaScriptをカスタマイズすることで自在な表示ができます。それぞれに使い方を解説した記事がありますので、併せてご参照下さい。
【目次】
- 画像クリックで拡大表示するスクリプトを使うメリット
- スクリプト1:画像の拡大表示では最も代表的で定番の Lightbox2
- スクリプト2:全画面で拡大画像を表示できるスマホ対応の Intense Images
- スクリプト3:画像以外に動画や別のHTMLすらも枠内に表示できる Colorbox
- スクリプト4:jQuery不要で動作し、古いブラウザでも使えるLightbox Plus
- 製作者にも閲覧者にも手軽で便利な画像拡大スクリプト
画像クリックで拡大表示するスクリプトを使うメリット
その場で画像を拡大表示できるJavaScriptを使う場合のメリットと、それらのJavaScriptを使わずに拡大画像を見せる場合のデメリットを簡単にご紹介しておきます。■サムネイル画像だけを先に掲載しておくメリット
HTMLに大きな画像を最初から並べてしまうと、読み込みに時間がかかる上、ページ全体も見渡しにくくなります。サムネイル画像(縮小画像)だけを並べて表示する方法なら、読み込み待ち時間が短く済む上、掲載内容の全体も見渡しやすくなるため、分かりやすいページになるでしょう。
■ページを移動したり、ポップアップウインドウを使ったりするデメリット
拡大画像に直接リンクする方法や、拡大画像用HTMLを別途作成しておいてリンクする方法では、アクセス者が拡大画像を見ようとクリックするたびにページ移動が発生してしまいます。これでは閲覧操作が面倒になってしまうでしょう。
また、拡大画像をポップアップウインドウの中に表示する方法では、クリックするたびに別ウインドウが開いてしまって煩わしく感じられます。特にスマートフォンなどのモバイル端末では別のウインドウをポップアップすることができないため、画像をタップするたびに別のタブが強制的に開かれてしまうことになってかなり面倒です。
■だから、その場で画像を拡大できるJavaScriptが便利

その場で拡大すると面倒がない
画像を掲載しているHTML内から、その場で拡大画像を表示できるJavaScriptを読み込んでおけば、下記のようにとても手軽な操作で拡大画像を表示できます。
- 拡大画像用の別ページへ移動することなく、
- ポップアップウインドウ(別の小画面)を開くこともなく、
- 元のページに重なる形で拡大画像を表示できる。
- さらに、拡大画像枠の外をクリックするだけで元の画面に戻れる。
それでは以下に、4つの画像拡大JavaScriptをご紹介いたします。どれもHTMLに短いソースを加えるだけで使えますから、望みの機能や使い勝手で選んでみて下さい。
1. 画像の拡大表示では最も代表的で定番の Lightbox2
定番スクリプトなのでネット上に解説記事や活用例が多数あり、参考情報を入手しやすいメリットがあります。動作に必要なファイルは、Lightbox本体のJavaScriptとCSS、jQuery本体の3つだけです。それらのすべてをCDN経由で読み込めるため、自サイト上には何のファイルも設置する必要がありません。特に不都合がなければ、このLightbox2を選ぶのが簡単でおすすめです。■Lightbox2スクリプトの解説記事:
このLightbox2スクリプトの使い方を解説した記事は「画像拡大スクリプトLightbox2の簡単な設置方法&使い方」にありますので、ぜひご参照下さい。HTMLの書き方からCSSを使うカスタマイズ方法まで、わずか1ページで説明しています。とても手軽で簡単です。
2. 全画面で拡大画像を表示できるスマホ対応の Intense Images
拡大画像を全画面で表示したいなら、Intense Imagesスクリプトが便利です。PC版ブラウザならウインドウ全体を最大限に使って拡大画像を表示できますし、スマホやタブレットなら画面の端から端まで全面を使って拡大画像を表示できます。特に画面の小さなスマホで、画像を大きく見せたい場合に便利でしょう。jQueryは使わずに単独で動作するJavaScriptです。■Intense Imagesスクリプトの解説記事:
このIntense Imagesスクリプトの使い方を解説した記事は「サムネイル画像をその場で全画面に拡大表示させる方法」にありますのでご参照下さい。サンプルページと共に、設置方法・読み込み方法・使い方をざっと説明しています。本体のJavaScriptファイル1つを読み込んで、HTML内に短いCSSとJavaScriptを書くだけで使えるので簡単です。
3. 画像以外に動画や別のHTMLすらも枠内に表示できる Colorbox
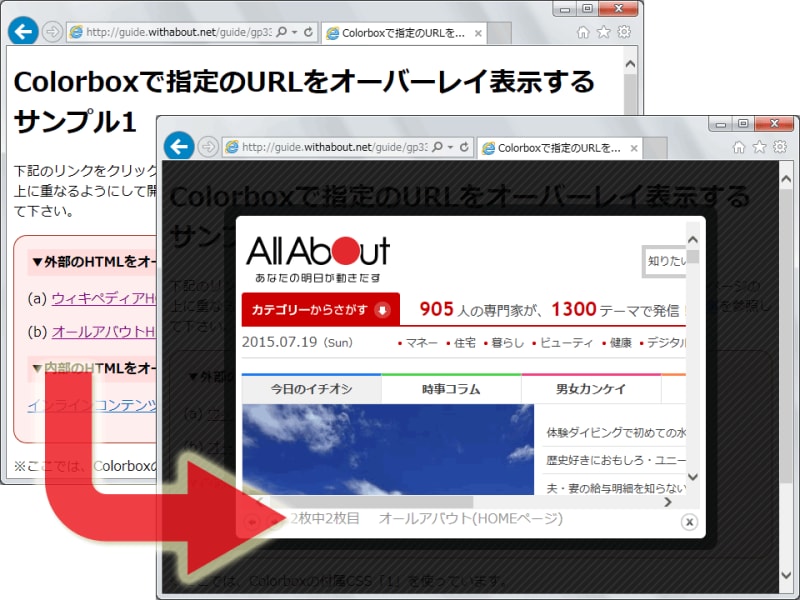
Lightboxと同様の表示形態で、拡大画像だけではなく動画やテキストを含む「別のHTMLまるごと」すらもオーバーレイ表示できる高機能なスクリプトがColorboxです。下図のように、外部のウェブサイトをプレビューするモーダルウインドウのような感じでも表示できます。■Colorboxスクリプトの解説記事:
このColorboxスクリプトの詳しい動作例と使い方は、記事「Colorboxの使い方:jQueryで簡単モーダルウインドウ」で解説しています。jQueryに加えて、Colorboxの本体JavaScriptとCSSを読み込むことで使えます。準備とHTMLの記述にやや手間がかかりますが、デザインが5種類から選べる上に高機能だというメリットがあります。
4. jQuery不要で動作し、古いブラウザでも使えるLightbox Plus
何らかの理由で、Windows XP時代のIE8のような古いブラウザでも動作させたい場合には、Lightbox Plusが使えます。Lightboxと同じような画像の拡大動作ができますが、jQueryを使わずに動作するJavaScriptで、準備に手間はかかるものの古いブラウザでも動作します。■Lightbox Plusスクリプトの解説記事:
このLightbox Plusスクリプトのセットアップ方法や使い方は、本記事の次のページ以降で解説しています。どうしても古いブラウザを対象にしなければならない場合には、このスクリプトを試してみて下さい。
製作者にも閲覧者にも手軽で便利な画像拡大スクリプト
本記事では、画像クリックで拡大画像を表示できるJavaScriptとして、Lightbox2、Intense Images、Colorbox、Lightbox Plusの4つをご紹介いたしました。ページを移動することなく、別のポップアップウインドウを開くこともなく、その場で拡大画像を見せられる点は共通です。それぞれに特長がありますから、目的のデザインなどに合わせて選んでみて下さい。なお、画像を拡大する際に併用すると便利なデザイン方法もいくつかあります。例えば以下の記事も参考にしてみて下さい。
【関連記事】